第1章:WPF概述
本章目标
- 了解Windows图形演化
- 了解WPF高级API
- 了解分辨率无关性概念
- 了解WPF体系结构
- 了解WPF 4.5
WPF概述
欢迎使用 Windows Presentation Foundation (WPF) 桌面指南,这是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引擎,构建用于利用现代图形硬件。 WPF 提供一套完善的应用程序开发功能,这些功能包括 Extensible Application Markup Language (XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。 WPF 属于 .NET,因此可以生成整合 .NET API 其他元素的应用程序。
Windows 图形演化
在WPF问世之前的近15个年头,Windows开发人员一直在使用本质上相同的显示技术。究其原因,是由于此前的每个系统 Windows应用程序都依靠 Windows操作系统的如下两个由来已久的部分创建用户界面:
- User32: 该部分为许多元素(如窗口、按钮和文本框等)提供了熟悉的Windows 外观。
- GDI/GDI+: 该部分为渲染简单形状、文本以及图像提供了绘图支持,但增加了复杂程度(而且通常性能较差)。
DirectX:新的图形引擎
Microsoft 曾针对 User32 和 GDVGDi+库的限制提供了一个解决方案:DireaXk。Direstk起初是一个易于出错的组合性质的工具包,用于在Windows 平台上开发游戏。DirectX 在设计上关注的重点是速度,为此,Microsof 和显卡供应商密切合作,以便为 DirectX 提供复杂的纹理映射、特殊效果(如半透明)以及三维图形所需的硬件加速功能。
在首次发布 Direct X(在Windows 95 发布后不久发布)后历经数年的发展,DirectX 已趋成熟。现在的 DirectX 已成为 Windows 的基本组成部分,可支持所有现代显卡。然而,DirectX 编程API一直未背离其设计初衷,仍主要作为游戏开发人员的工具包。因为 DirectX 固有的复杂性,它几乎从未用于开发传统类型的 Windows 应用程序(如商业软件)。
WPF 彻底扭转了这种局面。在 WPF 中,底层的图形技术不再是 GDIGDI+,而是 Diresdk,事实上,不管创建哪种用户界面,WPF 应用程序在底层都是使用DirectX。这意味着,无论设计复杂的三维图形(这是 DirectX的特长),还是仅绘制几个按钮和纯文本,所有绘图工作都是通过 DirectX 管线完成的。因此,即使是最普通的商业应用程序也能使用丰富的效果,如半透明和反锯齿。在硬件加速方面也带来了好处,DirectX 在渲染图形时会将尽可能多的工作递交给图形处理单元(GPU)去处理,GPU 是显卡专用的处理器。
注意:
因为Direcex 能理解可由显卡直接渲染的高层元素,如纹理和渐变,所以Dircaix 效率更高.
而 GDIGDI+不理解这些高层元素,因此必须将它们转换成逐像素指令,而通过现代显卡渲染这些指令更慢。
不过,仍有一个 User32组件得以保留,该组件只用于有限的范围。因为对于特定服务,WPF仍依赖于 User32,如处理和路由输入信息以及区分哪个应用程序实际拥有屏幕的哪一部分。但所有绘图操作都是由 DirectX 完成的。
硬件加速与 WPF
显卡在支持特定谊染特性和优化方面是有区别的。令人感到庆幸的是,这并不是什么问题,原因有两点。首先,当今大多数计算机配备的显卡硬件都足以支持 3D绘图和动画等WPF 功能。
即使是使用集成图形处理器(图形处理器集成到主板中,而非独立的卡)的便携式电脑和桌面计算机也同样如此。其次,WPF为要完成的所有工作都预备了软件处理方式。这意味着,WPB的智能程度足够高,会尽量采用硬件优化方式,但如有必要,它也可采用软件计算方式来完成同样的工作。因此,如果在配备旧式显卡的计算机上运行WPF应用程序,界面仍将按其设计方式显示。当然,采用软件计算方式时,速度自然会慢很多,而且配备旧式显卡的计算机不能十分顺畅地运行富WPF 应用程序。如果富 WPF 应用程序包含复杂动画或其他密集图形效果,这表现得尤为明显。
什么是WPF
WPF(Windows Presentation Foundation)是由微软开发的桌面应用程序框架,用于创建现代化、高度交互和具有视觉吸引力的用户界面。它是 .NET Framework 的一部分,提供了一种基于 XAML(Extensible Application Markup Language)语言的声明性编程模型,可以很容易地创建动态、灵活的用户界面,并且可以与其他 .NET 技术无缝集成。WPF 还具有强大的数据绑定和可重用性,使开发人员可以更快地构建和维护应用程序。WPF 也支持硬件加速和高分辨率显示,为用户带来更好的体验。
WPF和Winform的区别
WPF(Windows Presentation Foundation)和 WinForms(Windows Forms)都是用于创建 Windows 桌面应用程序的框架,但它们有一些重要的区别:
- 编程模型:WPF 是基于 XAML 的声明性编程模型,它可以很容易地创建动态、灵活的用户界面,支持动画和高级视觉效果。而 WinForms 则是基于传统的命令式编程模型,需要在代码中手动设置每个控件的属性和事件处理程序。
- 数据绑定:WPF 有一个强大的数据绑定系统,可以将 UI 元素和数据源相互绑定,使应用程序更容易管理和更新数据。WinForms 也支持数据绑定,但不如 WPF 灵活。
- 可重用性:WPF 支持样式和模板,使 UI 元素可以轻松地重用和自定义,这大大简化了应用程序的开发和维护。WinForms 则需要手动创建每个 UI 元素,不太容易重用。
- 矢量图形和分辨率:WPF 使用矢量图形,可在高分辨率屏幕上呈现清晰的图像,而 WinForms 使用像素图形,可能在高分辨率屏幕上显示模糊或失真。
WPF : 高级API
如果 WPF 仅通过DireclX 提供硬件加速功能,那么它只能算是一项重要改进,而不是革命性的变化。实际上,WPF 包含了一整套面向应用程序编程人员的高级服务。
下面列出 WPF 引入到Windows编程领域中的一些最重要变化。
类似 Web的布局模型
与通过特定的坐标将控件固定在具体位置不同,WPF 十分注重灵活的流式布局,根据控件的内容灵活地排列控件,从而使用户界面能适应变化幅度大的内容以及不同的语言。
丰富的绘图模型
与逐像素进行绘制不同,在WPF 中可直接处理图元---基本形状、文本块以及其他图形元素。也可使用其他新特性,如真正的透明控件、放置多层并具有不同透明度内容的功能以及本地3D 支持。
丰富的文本模型
WPF 为Windows 应用程序提供了在用户界面的任何位置显示丰富的样式化文本的功能。甚至可将文本和列表、浮动的图形以及其他用户界面元素结合起来。并且如果需要显示大量文本,还可使用高级的文档显示特性,例如换行、分列和对齐,以提高可读性
作为首要编程概念的动画
在WPF 中,不必再用计时器来强制窗体重绘自身。与此相反,动画成为 WPF框架的固有部分。在WPF 中可使用声明式标签定义动画,WPF 会自动让它们运动起来。
支持音频和视频媒体
以前的用户界面开发工具包(如 Windows 窗体)对多媒体的处理有很大的限制。但WPF 支持播放任何Windows 媒体播放器所支持的音频和视频文件,并允许同时播放多个媒体文件。更引人注目的是,WPF 提供了允许在用户界面的其他部分集成视频内容的工具,还允许添加特效技巧,比如在一个旋转的3D 立方体上放置视频窗口。
样式和模板
通过样式可实现显示格式的标准化,并可在整个应用程序中反复使用。
通过模板可改变元素的渲染方式,甚至改变核心控件(如按钮)的渲染方式。在创建现代的具有皮肤的用户界面时,从来都不像现在这样方便。
命令
大多数用户已认识到,通过菜单或工具栏触发 Open 命令并没什么区别,最终结果是相同的。现在通过代码抽象,可在特定位置定义应用程序命令并将其链接到多个控件上。
声明式用户界面
尽管可编写代码来创建 WPF 窗口,但Visual Studio 提供了另一种方式。它将每个窗口的内容串行化到XAML 文档中的一组 XML. 标签中。其优点是用户界面和代码完全分离,并且图形设计人员可使用专业工具编辑 XANL 文件,并最终润色应用程序的前端界面。XAML 是 Extensible Application Markup Language(可扩展应用程序标记语言)的缩写,第2章将详细介绍 XAMIL的相关内容。
基于页面的应用程序
可使用WPF创建类似于浏览器的应用程序,此类应用程序可通过"前进"和"后退"导航技钮在一组页面中移动。由WPF 来处理那些纷繁的细节,如页面历史。甚至可将项目部署为运行于 正 中的基于浏览器的应用程序。
分辨率无关性
传统的 Windows 应用程序都会受特定的假定屏幕分辨率的限制。在设计窗口时,开发人员通常假定标准的显示器分辨率(如1366×768 像素),并针对更小或更大的分辨率尽量保证窗口能够合理地改变尺寸。
问题是传统 Windows 应用程序的用户界面是不可伸缩的。因此,如果使用更高的显示器分辨率,将会更紧密地排列像素,应用程序窗口将变得更小并更难以阅读。特别是对于使用像素排列更加紧密的新式显示器,当以较高分辨率运行时,问题更趋严重。例如,通常可发现用户使用的束些显示器(特别是便携式电脑的显示器)的像素排列密度是 120 dpi(dot per inch,每英寸像素点数)或144 dpi,超过更带见的96 dpi. 当这些显示器使用它们默认的分辨率时,像素会以更紧密的方式显示,使控件和文本变得更小。
理权情况下,应用程序应使用更高的像素密度显示更多细节。例如,高分辨率显示器可显示相同大小的工具栏图标,但使用更多像素显示更清晰的图形。这样可保持相同的基本布局,但增加了清晰度和细节。出于多种原因,这种解决方法在过去是无法实现的。尽管可改变用CDIGDi+绘制的图形内容的大小,User32(负责为通用控件生成可视化外观)不支持真正的缩放。
这个问题在 WPF 中不复存在,因为 WPF 自行渲染所有用户界面元素,从简单的形状到通用控件(如技钮)。所以,如果在计算机显示器上创建一个1英寸宽的技钮,在更高分辨率的显示器上它仍能保持1英寸的宽度---WPF 只是使用更多像素更详细地渲染这个按钮罢了。
这里做了总体性描述,并通过几个细节进行了解释。最重要的是要认识到 WPE根据系统DPI 设置进行缩放,并不根据物理显示设备的DPI 进行缩放。这是十分合理的------毕竟在100英寸的投影仪上显示应用程序,您可能会站在投影仪后面几步远的地方,并希望看到特大版本的窗口。不希望 WPF骤然间将应用程序缩至"正常"大小。同样,如果使用具有更高分辨率显示器的便携式电脑,您可能希望窗口稍小些---这是在更小屏幕上显示信息必须付出的代价。更进一步讲,不同用户有不同的偏好。有些用户可能希望显示更丰富的细节,而另一些用户可能希望显示更多内容。
那么 WPF 如何确定应用程序窗口的大小呢?简单来讲,就是当WPF 计算窗口尺寸时使用系统DPI 设置。但要想理解底层工作原理,进一步探讨 WPF度量系统是很有帮助的。
WPF 单位
WPF窗口以及其中的所有元素都使用与设备无关的单位进行度量。一个与设备无关的单位被定义为1/96英寸。为了理解其实际含义,下面将分析一个例子。
设想用WPF创建一个尺寸为96X96单位的小按钮。如果使用标准的 Windows DPT 设置(96 dp),每个设备无关单位实际上对应一个物理像素。因为对于这种情况,WPF用以下公式进行计算:
物理单位尺寸]=[设备无关单位尺寸]×[系统DP]
=1/96英寸X96 dpi
=1像素
本质上,WPF假定使用96个像素构成1英寸,因为这是 Windows 操作系统通过系统 DPI设置告诉 WPF的。但实际上依赖于显示设备。
系统DPI
到目前为止,WPF 按钮示例和其他类型 Windows 应用程序中的其他任意用户界面元素完全相同。如果改变系统 DPI 设置,结果就不同了。在上一代 Windows 中,该特性有时称为大字体。因为那时系统 DPI 会影响系统字体的大小,但其他细节通常不变。
注意:
许多 Windows 应用程序不完全支持更高的 DPI设置。在最糟糕的情形下,增加系统 DPI可能会使窗口中的一些内容被缩放,但其他内容则未被缩放,这可能导致有些内容被隐藏起来,甚至窗口无法使用。
这正是 WPF的不同之处。WPF 本身就可以十分轻松地支持系统 DPI 设置。例如,将系统
DPI 设置改为120dpi(高分辨率显示器的用户常选择这么做),WPF假定需要120个像素来填满
1英寸的空间。WPF使用以下公式计算如何将逻辑单位变换为物理设备像素:
[物理单位尺寸]=[设备无关单位尺寸]×[系统DPI]
=1/96英寸X120dpi
=1.25像素
换句话说,将系统 DPI设为120dpi 时,WPF渲染引擎假定设备无关单位等于1.25个像素。
如果显示96×96像素大小的按钮,那么物理尺寸实际为120×120像素(因为96×1.25=120)。
这正是你所期望的结果---在标准显示器上大小为1英寸的按钮,在像素密度更高的显示器上仍保持1英寸的大小。
如果只用于按钮,这种自动缩放的意义不大。但 WPF 对它所显示的任何内容都使用设备无关单位,包括形状、控件、文本以及其他放在窗口中的内容。所以可将系统 DPI 改为任何所希望的数值,WPF将无缝地调整应用程序的尺寸。
注意:
根据系统 DPI 计算出的像素尺寸可能是小教。可假定 WPF 简单地将度量尺寸會入为最接近的像素。然而,默认情况下,WPF的处理方式与此不同。如果元素的一条边落在两个像素之间,WPF 将使用反锯齿特性将这条边混合到相邻的像素。这看起来可能是多余的选择,但的确可改进视觉效果。如果给控件增加皮肤效果而使用自定义绘制图形,那么就未必会整齐、清晰地定义边缘,从而需要进行一定程度的反锯齿处理。
位图和矢量图形
当使用普通控件时,自然可利用 WTPF的分辨率无关性。WPF 会负责确保任何显示内容都能自动地具有正确的尺寸。但是,如果准备在应用程序中包含图像,偶尔可能出现问题。例如,在传统 Windows 应用程序中,开发人员为工具栏命令按钮使用非常小的位图,但在WPF 应用程序中这并非一种理想方法,因为当根据系统 DPI 进行放大或缩小时,位图可能出现伪影(变得模糊)。反而,当设计 WPF用户界面时,即使是最小的图标,通常也使用矢量图形来实现。矢量图形被定义为一系列的形状,并且它们能够很容易地缩放为任何尺寸。
注意:
当然,相对于绘制一幅基本的位图,绘制矢量图形需要耗费更长的时间,但 WPF 包含可减少开销的优化措施,以确保性能始终处于合理范围之内。
分辨率无关性的重要性无论如何强调都不过分。因为乍一看,对于这个由来已久的问题(该问题确实如此),它看起来像是简单的、优美的解决方法。但为了设计完全可缩放的用户界面,开发人员需要接受一种新的思想。
WPF 体系结构
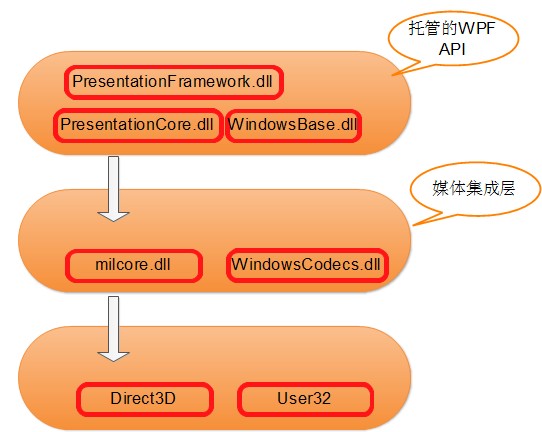
WPF使用多层体系结构。在顶层,应用程序与完全由托管 C*代码编写的一组高层限务进行交互。至于将.NET 对象转换为 Direct3D 纹理和三角形的实际工作,是在后台由一个名为milcore.dll的低级非托管组件完成的。milcore.dill 是使用非托管代码实现的,因为它寓要和Direct3D紧密集成,并且它对性能极其敏感。
下图显示了WPF 应用程序中的各层工作情况:
以下列出上图中包含的一些重要组件:• PresentationFramework.dll
包含 WPF顶层的类型,包括那些表示窗口、面板以及其他类型控件的类型。它还实现了高层编程抽象,如样式。开发人员直接使用的大部分类都来自这个程序集。
• PresentationCore.dll
包含了基础类型,如UIElement类和Visual类,所有形状类和控件类都继承自这两个类。如果不需要窗口和控件抽象层的全部特征,可使用这一层,而且仍能利用 WPF 的渲染引擎。
• WindowsBase.dll
包含了更多基本要素,这些要素具有在 WPF之外重用的潜能,如DispatcherObject 类和 DependencyObject类,这两个类引入了依赖项属性(详见第4 章)。
• milcore.dll
是 WPF這染系统的核心,也是媒体集成层(Media Integration Layer,MIL)的基础。其合成引擎将可视化元素转换为 Direct3D 所期望的三角形和纹理。尽管将milcore.dll 视为WPF 的一部分,但它也是 Windows Vista 和 Windows 7的核心系统组件之一。实际上,桌面窗口管理器(Desktop Window Manager,DWM)使用 milcore.dll渲染桌面。
WindowsCodecs.dll是一套提供图像支持的低级 API(例如处理、显示以及缩放位图和JPEG 图像)。
• Direct3D
是一套低级 API, WPF 应用程序中的所有图形都由它进行渲染。
• User32
用于决定哪些程序实际占有桌面的哪一部分。所以它仍被包含在 WPF 中,但不再负责渲染通用控件。
类层次结构
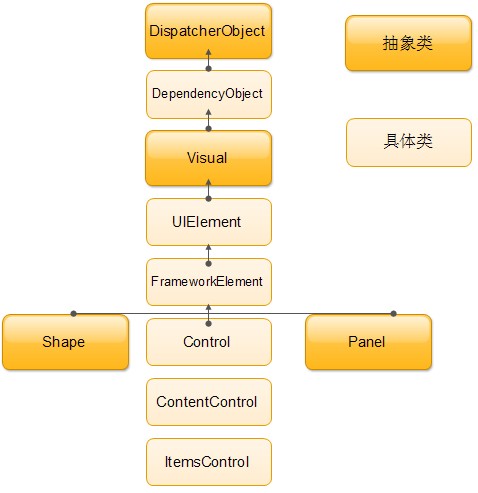
下图简要显示了类层次结构中的几个重要分支。
下面将简要介绍上图中呈现的核心类,这些类中的许多类构成了完整的元素分支(如形状、面板及控件)。注意:
WPF核心名称空间以 System.Windows 开头(如 System.Windows、System.Windows.Controls以及 System.Windows.Media). 唯一例外是由 System.Windows.Forms 开头的名称空间,它们是Windows 窗体工具包的一部分。
1.System,Thieading.DispatcherObjeat类
WPF 应用程序使用为人熱知的单线程亲和(Single-ThreadAmipity,STA)模理,这意味着整个用户界面由单个线程拥有。从另一个线程与用户界面元素进行交互是不安全的。为方便使用此模型,每个WPF应用程序由协调消息(键盘输入、鼠标移动乃至框架处理,如布局)的调度程序管理。通过继承自 DispatcherOljoot 类,用户界面中的每个元素部可以检查代码是否在正确的线程上运行,并能通过访间调度程序为用户界面线程封送代码。
2.System.Windows.DependencyObject 类
在 WPF 中,主要通过属性与原幕上的元素进行交互。在早期设计阶段,WPF的设计者决定创建一个更加强大的属性模型,该模型文持许多特性,例如更改通知、歌认值继承以及被少翼桂存餚空间。最終结果就是依驗项属性(dependency properp)特性,第4章将分析该种性。
通过继承自 DependencyObject类,WPF类可获得对依赖项属性的支持。
3.System.Windows.Media.Visual 类
在 WPF 窗口中显示的每个元素本质上都是 Visual 对象。可将 Visual 炎视为绘图对象,其中封装了绘图指令、如何执行绘图的附加细节(如剪裁、透明度以及变换设置)以及基本功能(如命中测试)。Visual类还在托管的 WPF 库和谊染桌面的 milcore.dll程序集之间提供了链接。任何继承自 Visual 的类都能在窗口上显示出来。如果更愿意使用轻量级的 API 创建用户界面,而不想使用WPF 的高级框架特征。
- System.Windows.UlElement 类
UIElement 类增加了对WPF 本质特征的支持,如布局、输入、焦点和事件(WPF 团队使用首字母缩写词 LIFE 来表示)。例如,这里定义两个步骤的测量和排列布局过程,这些内容将在第18章中介绍。在该类中,原始的鼠标单击和按键操作被转换为更有用的事件,如MouseEnter事件。与属性类似,WPF 实现了增强的称为路由事件(routed event)的事件路由系统。5.System. Windows.FrameworkElement 类
FrameworkElement类是 WPF核心继承树中的最后一站。该类实现了一些全部由 UIElement类定义的成员。例如,UIElement 类为 WPF 布局系统设置了基础,但 FrameworkElement类提供了支持它的重要属性(如 HorizontalAlignment 和 Margin 属性)。UIElement类还添加了对数量綁定、动画以及样式等核心特性的支持。
6.System.Windows.Shapes.Shape 类
基本的形状类(如Rectangle 类、Polygon 类、Ellipse 类、Line类以及 Path 类)都继承自该类。
可将这些形状类与更传统的 Windows 小组件(如按钮和文本柜)结合使用。
- System.Windows.Controls.Control 类
控件(control)是可与用户进行交互的元案。控件显然包括 TextBox 类、Button 类和 ListBox类等。Contol 类为设置字体以及前景色与背景色提供了附加属性。但最令人感兴趣的细节是模板支持,通过模板支持,可使用自定义风格的绘图替换控件的标准外观。第17 章将介绍控件模板。
注意:
在 Windows 窗体编程中,窗体中的每个可视化项都称为控件,在 WPF中,情况不再如此。
可視化内容被称為元素(clerent),只有部分元素是控件(控件是那些能够接收焦点并能与用户进行交互的元素)。更令人费解之处在于,许多元素是在 System.Windows.Controls 名称空间中定义的,但它们不是继承自 System.Windows.Controls.Contol 类,并且不被认为是控件。Panel类便是其中一例
8.System.Windows.Controls.ContentControl 类
ContentControl 类是所有具有单一内容的控件的基类,包括简单的标签乃至窗口的所有内容。该模型给人印象最深刻的部分是:控件中的单一内容可以是普通字符串乃至具有其他形状和控件组合的布局面板。
9.System.Windows.Controls.ItemsControl 类
ItemsControl 类是所有显示选项集合的控件的基类,如 ListBox 和 TreeView 控件。列表控件十分灵活---例如,使用ItemsControl类的内置特征,可将简单的 ListBox 控件变换成单选按钮列表、复选框控件列表、平铺的图像或是您所选择的完全不同的元素的组合。实际上,WPF中的菜单、工具栏以及状态栏都是特定的列表,并且实现它们的类都继承自 ItemsContorl 类。
10.System.Windows.Controls.Panel 类
Panel 类是所有布局容器的基类,布局容器是可包含一个或多个子元素、并按特定规则对子元素进行排列的元素。这些容器是 WPF 布局系统的基础,要以最富有吸引力、最灵活的方式安排内容,使用这些容器是关键所在。
WPF 4.5
WPF是一种成熟的技术。它是几个已经发布的.NET 平台的一部分,并通过以下两个版本不断的进行完善:
•WPF 3.0。这是 WPF 的第一个版本,它与另两种新技术一并发布:WCF(WindowsCommunication Foundation)和Windows WF(Workflow Foundation)。这三种新技术合称为 .NET Framewordk 3.0 。
• WPF 3.5.一年后,一个新的 WPF 版本作为.NET Framework 3.5 的一部分发布。新版本WPF 的新特性主要是一些小的改进,包括错误修复和性能改进。
• WPF 3.5 SP1. 当发布.NET Framework Service Pack 1(SP1)时,WPF 设计人员抓住这个机会增添了一些新功能,例如平滑图形效果(通过像素着色器实现)以及高级的 DataGrid控件。
•WPF4。该WPF版本做了大量改进,包括更好地渲染文本、动画更自然流畅以及支持多点触控。
• WPF4.5.相对于上述版本更新,迄今为止,这一最新 WPF版本对 WPE 4所做的更新是最少的,这也表明WPF技术已经走向成熟。除纠正一些一般性错误并对性能做了调整外,WPF 4.5 还对数据绑定系统做了大量完善工作,比如完善了数据绑定表达式、可视化,并可以支持 INotifyDataBror 接口以及数据视图同步。
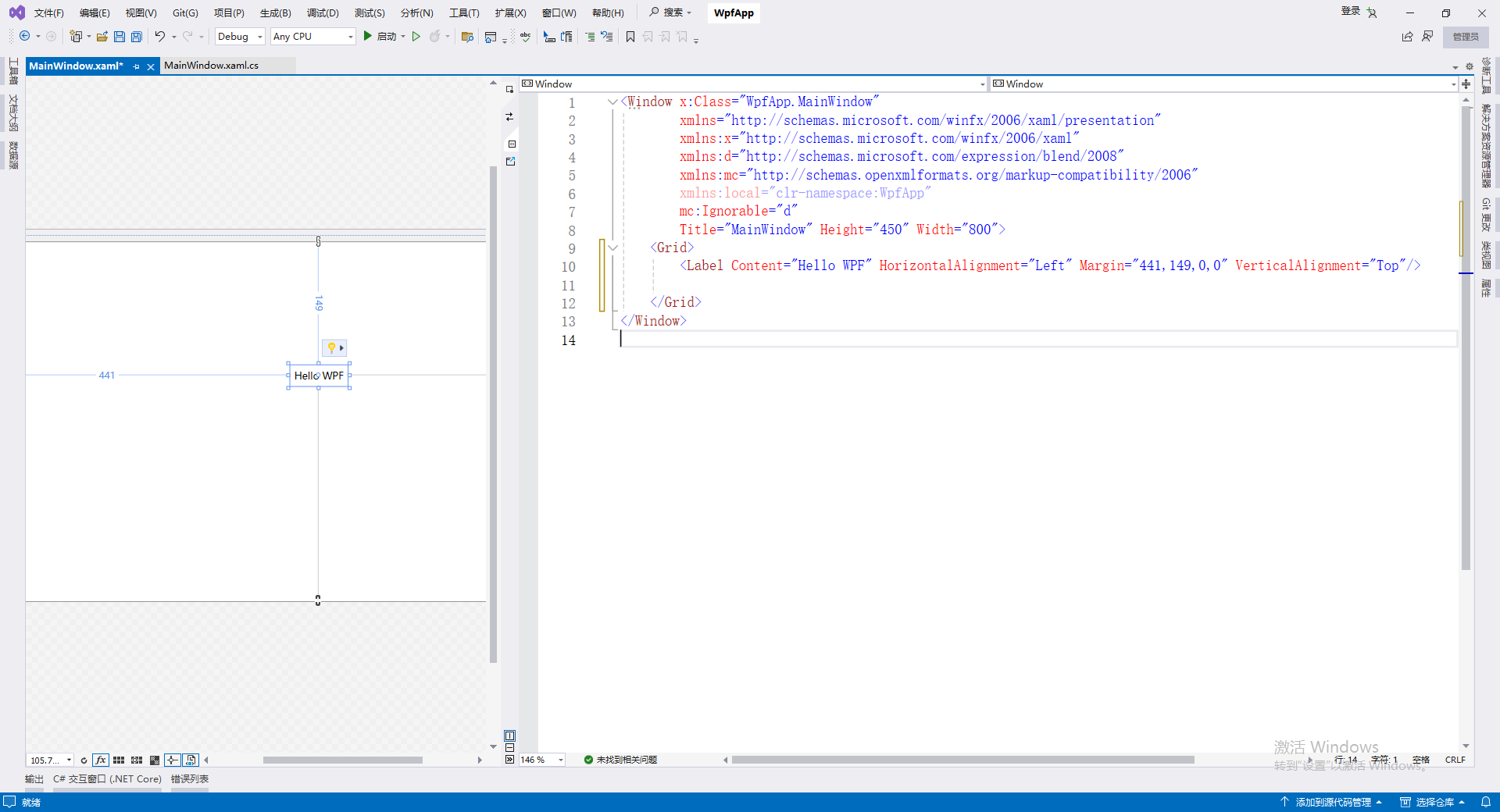
第一个WPF程序
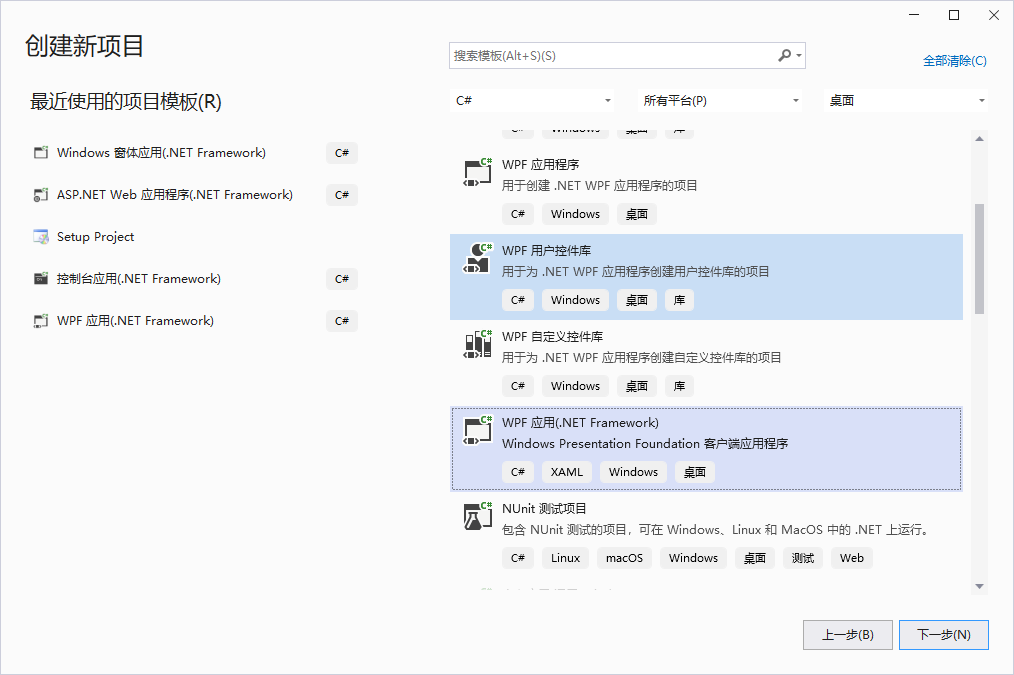
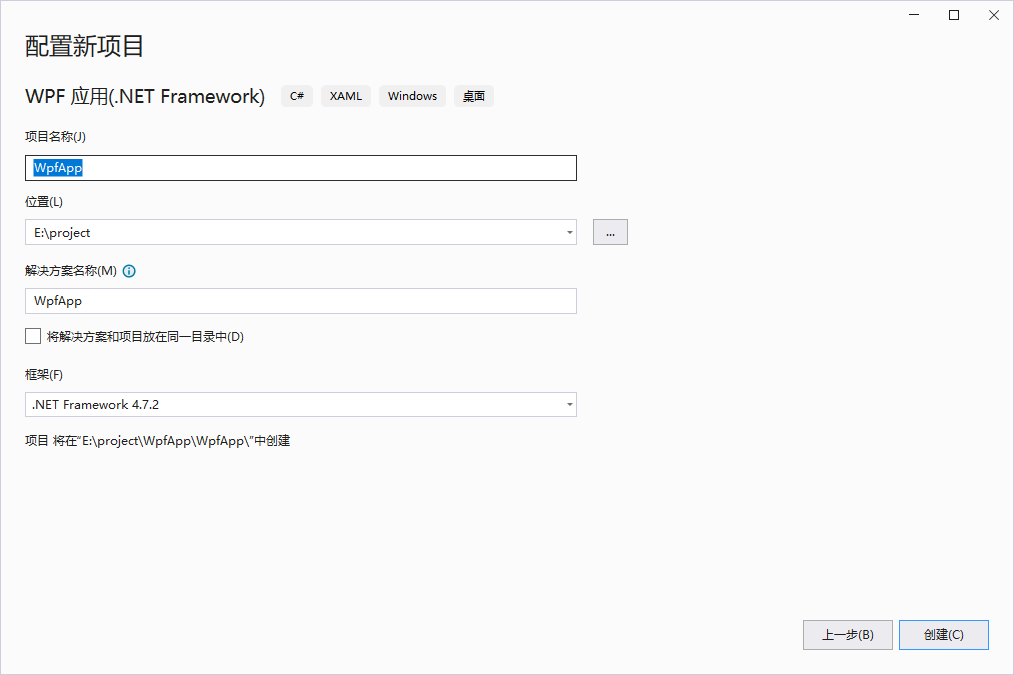
1.新建项目


2.编写代码

3.运行程序

本章小结
本章简要介绍了WPF及其作用,分析了 WPF 的底层体系结构,并简要介绍了核心类。
显然,WPF 引入了许多重要变化。然而,有5条重要的准则更加突出,因为它们和以前的Windows 用户界面工具包(如Windows 窗体)的区别很大。这些准则如下:
•硬件加速:
通过 DirectX 执行所有WPF 绘图操作,以便充分利用现代显卡的最新功能。
• 分辨率无关性:
WPF能够根据系统 DPI 设置,非常灵活地放大和缩小显示的内容,以使其适合所用的显示器和显示选择。
• 控件无固定外观:
在传统的Windows 开发中,在定制的符合需求的控件(此类控件是指自绘制的控件)和由操作系统渲染的本质上外观固定的控件之间存在很大的差别。在WPF 中,从基本的Rectangle 形状到标准的 Button控件或更复杂的 Toolbar控件,都是使用相同的渲染引擎绘制的,并且都是完全可定制的。因此,WPF 控件经常被称为无外观控件------它们为控件定义了功能,但没有固定"外观"。
•声明式用户界面:
第2章将介绍 XAML,XAML 是用于定义 WPF 用户界面的标记标准。通过 XANL,不必编写代码即可创建窗口。特别是 XAML 的能力不局限于创建一成不变的用户界面。可以使用许多工具,如数据绑定和触发器等自动运行基本的用户界面行为(例如,当页面通过记录源时文本框更新自身,当鼠标移动到标签上时标签变亮),所有这些都不需要编写 C#代码。
• 基于对象的绘图:
即使准备在更低级的可视化层(而非高级元素层)上工作,也不需要使用绘图和像素进行工作,而是创建图形对象并让WPF 尽可能最优化地显示出来。
课后作业
无