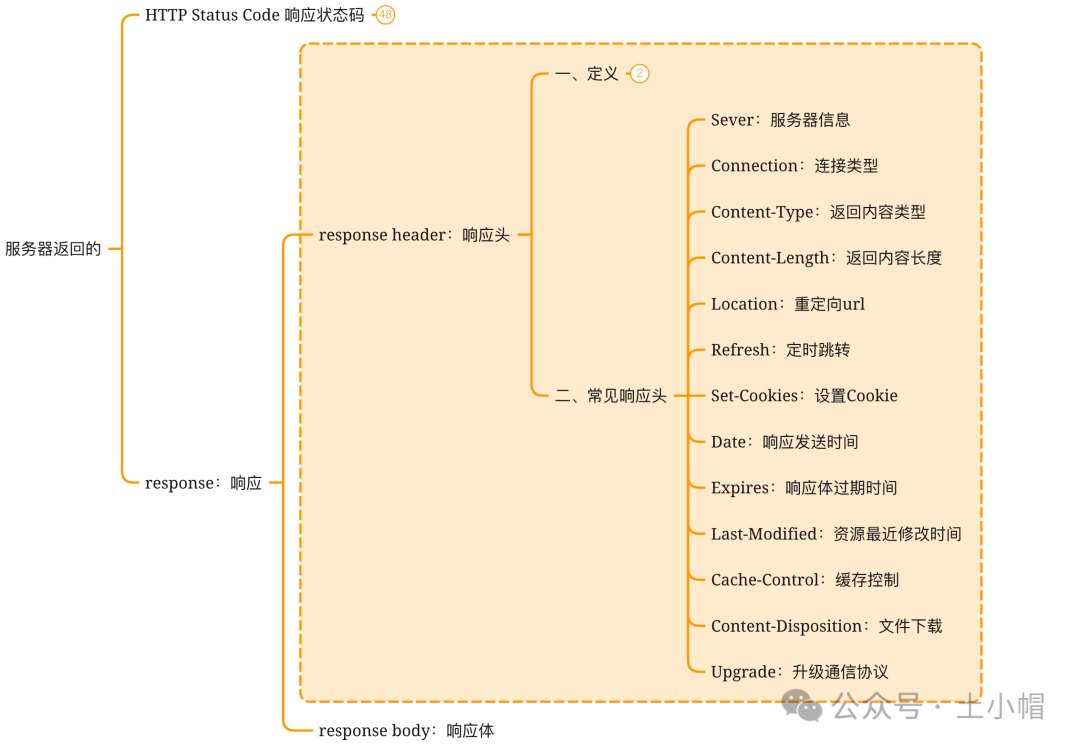
课程大纲

一、 定义
HTTP响应头(HTTP Response Header):在HTTP协议中用于描述服务器响应的元数据。
它是服务器在响应客户端请求时,发送给客户端的一部分响应信息,包含了服务器的相关配置和响应内容的描述。
二、 常见响应头
响应头通常包含以下几个部分:
(请求头和响应头有相同的字段,含义、取值相同,为方便查阅,会将详解在本文档再写一遍。)
|---------------------|-----------------------------------------------------------|---------------------------------------------------------------------------------------|
| 字段 | 含义 | 示例 |
| Server | 服务器信息:软件的名称和版本。 | Server:nginx/1.7.12 |
| Connection | 连接类型。 | 1. Connection: keep-alive 2. Connection: close 3. Connection: upgrade |
| Content-Type | Response的body部分类型。 | 1.Content-Type: application/x-www-form-urlencoded 2.Content-Type: multipart/form-data |
| Content-Length | Response的body部分长度(字节)。 | Content-Length: 8 |
| Location | 重定向时,重定向到的网址。 | Location:http://www.baidu.com |
| Refresh | 多少秒后重定向到某个网站。 | Refresh: 10;url=http://163.com |
| Set-Cookies | 用于在响应中设置Cookie,服务器可以通过该字段在客户端保存会话信息。 | Set-Cookies:sessionId=abc123; Path=/; Secure |
| Date | 消息发送的时间,时间的描述格式由rfc822(电⼦邮件的标准格式)定义。 | Date: Tue, 13 Aug 2024 13:53:05 GMT |
| Expires | 响应体的过期日期和时间。 | Expires: Thu, 18 Apr 2024 12:00:00 GMT |
| Last-Modified | 资源最后被修改的日期和时间。 | 同上 |
| Cache-Control | 控制响应的缓存行为,告诉缓存机制是否可以缓存及缓存类型控制响应的缓存行为。如 no-cache 表示必须重新请求。 | 1.cache-control:no-cache 2.cache-control:publish,max-age=25920000 |
| Content-Disposition | 可以让客户端下载文件并建议文件名。 | Content-Disposition:attachment;filename="abc.txt" |
| Upgrade | 协议升级,表示已经升级到了什么协议。和Connection:upgrade组合使用。 | Upgrade: web socket |
字段详解如下:
2. 1 Server : 服务器 信息
服务器信息,软件的名称和版本。
字段值没有固定格式限制,只是有一般通用的写法。如下,
格式:
软件名/版本号[(操作系统)]
举例:
# 1.服务器软件是Apache,版本为2.4.46Apache/2.4.46 # 2.服务器软件是Nginx,版本为1.21.3nginx/1.21.3 # 3.括号中的(Unix)表示服务器运行在Unix或类Unix操作系统上,但这部分信息并不是所有服务器都会提供。nginx/1.21.3(Unix)2.2 Connection:连接类型
(与请求头相同)指定客户端与服务连接类型。
3种取值:keep-alive(长连接)、close(短连接)、upgrade(升级协议)。
HTTP/1.0协议默认值为close;
HTTP/1.1协议默认值为keep-alive。
举例:
Connection:keep-alive2.2.1 keep-alive:保持连接
HTTP协议采用"请求-应答"模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答,客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);
当使用keep-alive模式(又称持久连接、连接重用)时,keep-alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
|-----------------------------------------------------------------------------------------------------------------------|
| 1. Server收到包含Connection:keep-alive 的请求 |
| ① Server支持keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接; ② Server不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。 |
| 2. client收到包含Connection:keep-alive 的响应 |
| 向同一个连接发送下一个请求,直到一方主动关闭连接。 |
优点:
能够重用连接,减少资源消耗,缩短响应时间。
说明:
http 1.0中默认是关闭的,需要在http头加入"Connection: keep-alive",才能启用keep-alive;
http 1.1中默认启用keep-alive,如果加入"Connection: close "才关闭。
目前大部分浏览器都是用http1.1协议,默认都会发起keep-alive的连接请求,所以是否能完成一个完整的keep-alive连接就看服务器设置情况。
2.2.2 close:关闭连接
(简介如上)
Server收到包含Connection:close 的请求:关闭连接。
2.2.3 upgrade:升级协议
用于检测HTTP协议及其他协议是否可以使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
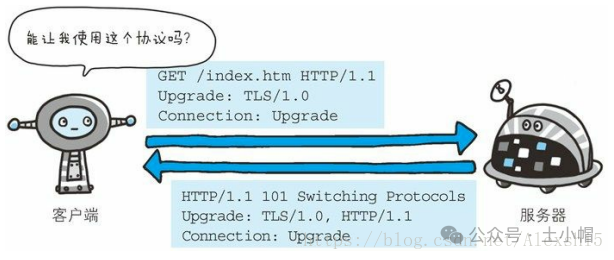
Connection:upgrade需要与Upgrade字段组合使用,如下示例,服务端可使用101状态码(Switching Protocols: 服务器正在切换协议)作为响应返回。
举例:
Connection:upgradeUpgrade: TLS/1.0
(图片来自网络)
2.3 Content-Type:返回内容类型
(与请求头相同)是一种 MIME 类型,指定服务器返回数据的类型,用于告知客户端(如浏览器)返回体的数据类型(如表单数据、JSON数据等)。
Content-Type 字段的值通常遵循 type/subtype 的格式,由三部分组成:主类型type、子类型subtype、可选参数parameter。
格式:
type/subtype[;parameter]
(主类型/子类型[;可选参数])
**type :**主类型,任意的字符串,如text,如果是*号代表所有。
**subtype :**子类型,任意的字符串,如html,如果是*号代表所有,用"/"与主类型隔开;是更具体的格式。
**parameter:**可选参数,如charset,boundary等。
举例:
Content-Type: text/html;charset=utf-82.3.1 Content-Type类型(type/subtype)
1. 理解type/subtype
|-------------|-------------------------------------|--------------------|
| type | 含义 | subtype举 例 |
| text | 用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的。 | html |
| image | 用于传输静态图片数据。 | png、jpeg... |
| audio | 用于传输音频或者音声数据。 | mp3 |
| video | 用于传输动态影像数据,可以是与音频编辑在一起的视频数据格式。 | mp4 |
| application | 用于传输应用程序数据或者二进制数据;日常前后端传输数据常用。 | json |
| Message | 用于包装一个E-mail消息。 | |
2. 一些常见的Content-Type类型
|-----------------|----------------------------------------------------------------------------------------------------|
| 大类 | type/subtype |
| text | text/plain:纯文本,不包含任何标记或格式。 |
| text | text/html:HTML 格式。当浏览器请求一个网页时,服务器通常返回此类型的响应。 |
| text | text/css:CSS 格式样式表 |
| text | text/javascript:JavaScript 格式 |
| image | image/jpeg:JPEG图片 |
| image | image/png:PNG图片 |
| image | image/gif:GIF图片 |
| image | image/svg+xml:SVG 图片 |
| audio | audio/mpeg:mpeg音频 |
| video | video/mp4:mp4视频 |
| multipart | multipart/form-data:当表单需要上传文件时,通常会使用此类型。它允许你在HTTP请求中发送二进制数据。 |
| application | application/x-www-form-urlencoded:表单数据最常见的(默认)编码类型,特别是当表单不包含文件上传时。它表示表单数据已编码为键值对,并使用URL编码进行编码。 |
| application | application/json:JSON 数据格式(JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。) |
| application | application/pdf:PDF 文档 |
| application | application/zip:ZIP 归档数据 |
| application | application/x-gzip:GZIP 压缩数据 |
| application | application/javascript:JavaScript 脚本 |
| application | application/xml:XML格式的数据。(XML是一种用于编码文档的标记语言,被广泛用于网络数据的传输和存储。) |
| application | application/octet-stream:二进制流数据。当服务器不知道或不想指明数据的具体类型时,通常会使用此类型。 |
2.3.2 Content-Type可选参数(parameter)
Content-Type 头部字段可以包含多个参数,用于提供关于媒体类型的额外信息。
要注意,不是所有的 Content-Type 都需要参数,而且参数的存在和值取决于具体的应用场景和需要传递的数据类型。在选择和使用 Content-Type 及其参数时,开发者应参考相关的 RFC 文档和最佳实践,以确保数据的正确解释和处理。
|--------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 常见的 Content-Type 参数 ||
| charset | 字符集参数,用于指定如何解释文本数据中的字符。 例如,"charset=utf-8"表示使用 UTF-8 字符集编码文本数据。 举例: 1、Content-Type: text/html; charset=utf-8 2、Content-Type: application/json; charset=utf-8 |
| boundary | 通常与 multipart/form-data 或 multipart/related 类型一起使用,用于定义消息体的各个部分的边界。在文件上传或包含多个部分的消息中,每个部分都由一个唯一的边界字符串分隔。 举例: Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW |
除了 charset 和 boundary,Content-Type 还可能包含其他参数,具体取决于媒体类型。例如,一些图像或视频类型可能包含有关图像尺寸、颜色深度或压缩方法的参数。
1. 字符集charset
Content-Type 头部字段中的字符集(charset)参数用于指定如何将实体中的比特转换为文本文件中的字符。字符集定义了文本文件中字符的编码方式。
举例:
Content-Type: application/json; charset=utf-8|--------------------------|-------------------------------------------------------------------------------------------|
| 常见的字符集 ||
| UTF-8 (最常用) | 一种可变长度的 Unicode 编码形式,能够对世界上大部分语言的字符进行编码。UTF-8 是互联网上最常用的字符集之一,因为它能够兼容 ASCII,并且支持几乎所有的现代字符。 |
| ISO-8859-1(也被称为 Latin-1) | 一个单字节编码的字符集,用于西欧语言。它不支持中文、日文、阿拉伯文等复杂字符集。 |
| GBK 和 GB2312 | 简体中文字符的编码。GB2312 是较早的标准,而 GBK 是对 GB2312 的扩展,支持更多的汉字字符。 |
| Big5 | 繁体中文字符的编码。 |
| Shift_JIS | 日文字符的编码。 |
| EUC-KR | 韩文字符的编码。 |
说明:
如示例,Content-Type: application/json; charset=utf-8
对于 JSON 数据,虽然 charset 参数在技术上不是必须的(因为 JSON 是基于文本的格式,并且通常假定为 UTF-8 编码),但有时仍然会包含以提供明确性。)
2. boundary
在文件上传的上下文中,boundary 参数用于分隔表单中的不同部分,包括文本字段和文件内容。
举例:
Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW2.4 Content-Length:返回内容长度
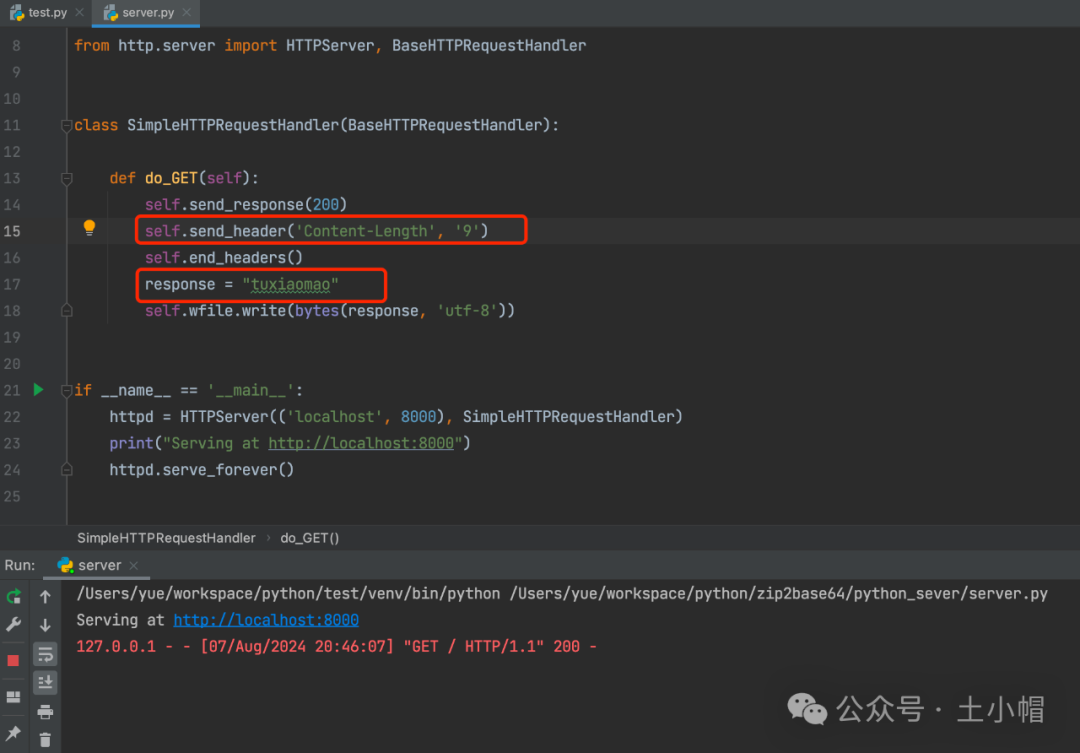
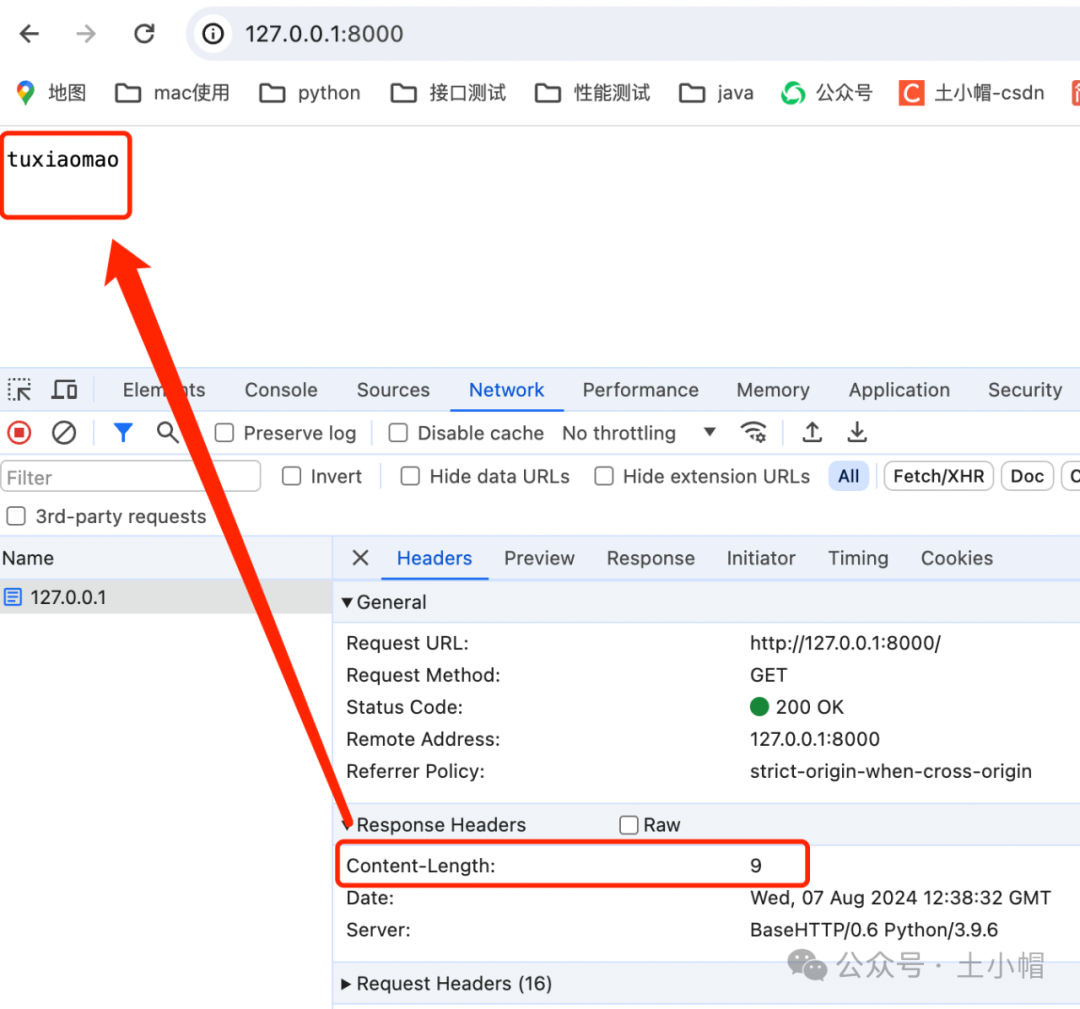
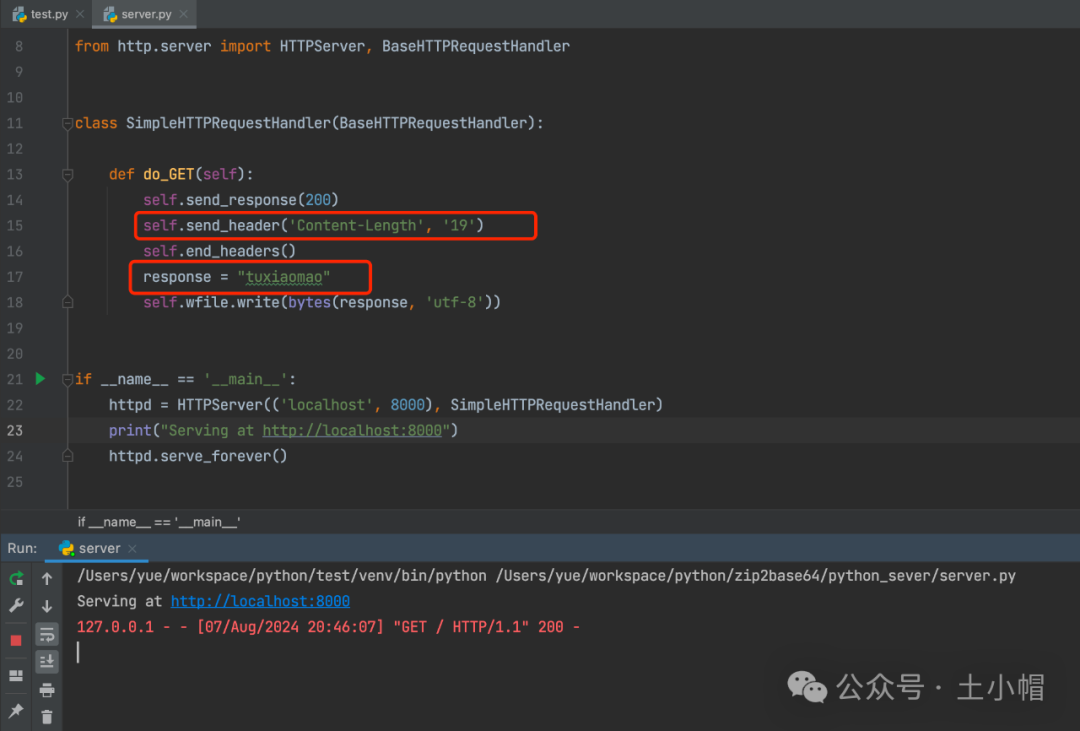
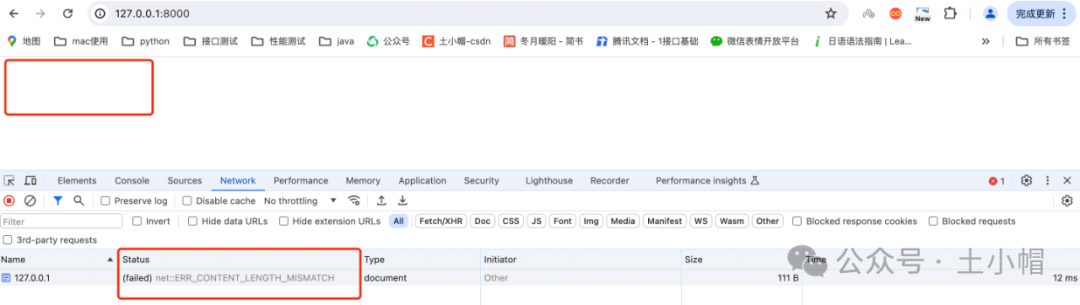
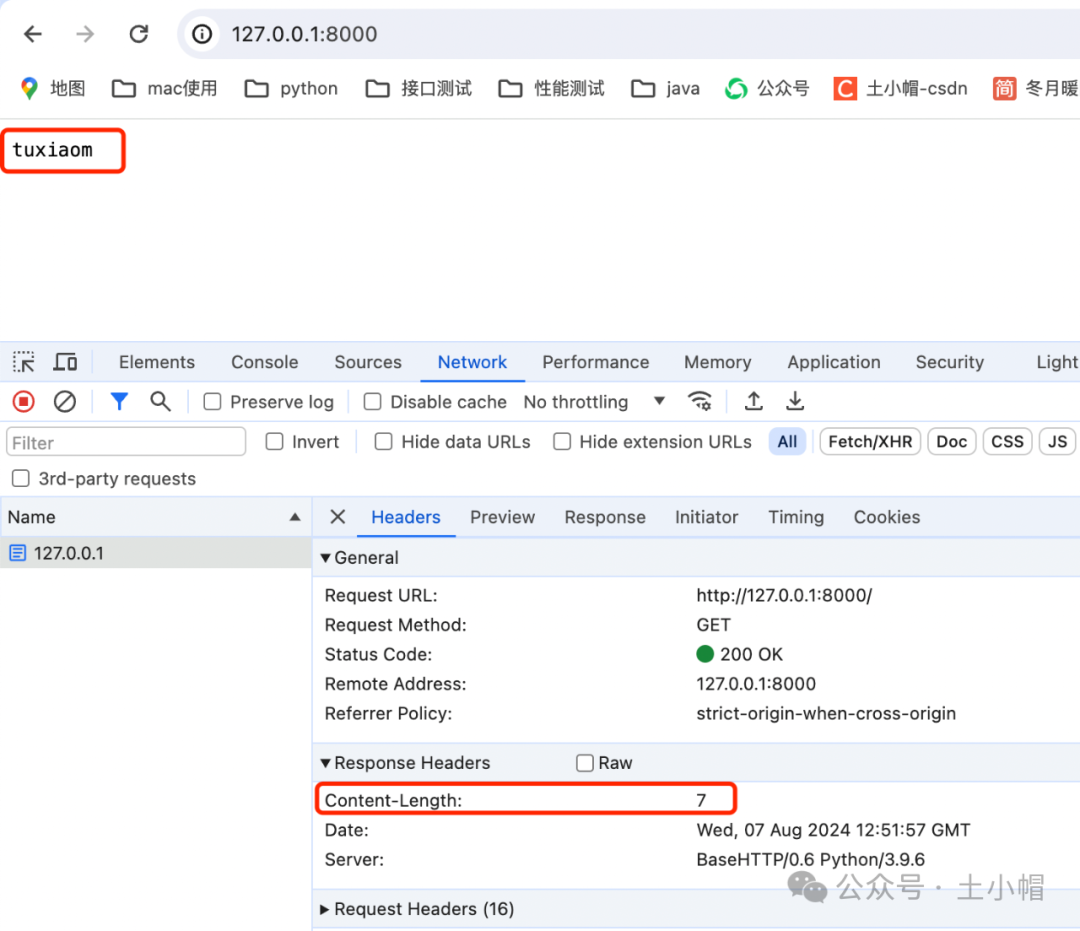
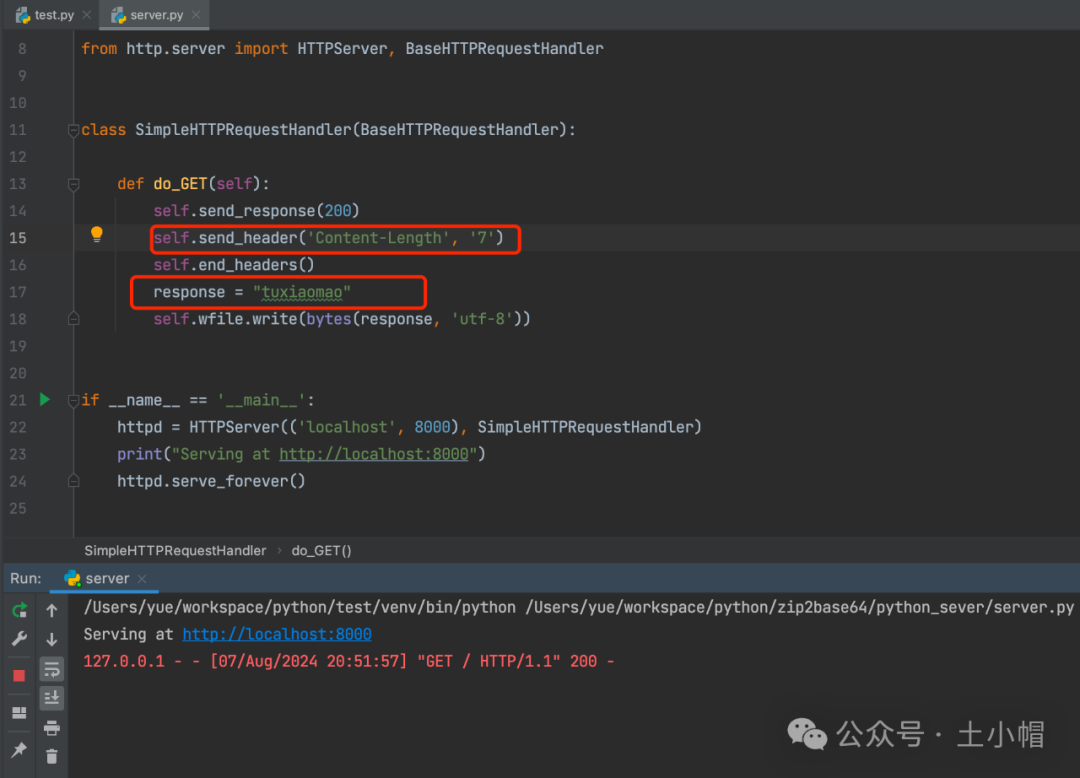
(与请求头相同)Content-Length如果存在并且有效,必须和消息内容的传输长度完全一致。否则就会导致异常 (特别地, HTTP1.0中这个字段可有可无)
2.4.1 Content-Length字段值3种情况:
|------------------------|--------------------------------------|
| Content-Length字段值3种情况 ||
| Content-Length == 实际长度 | 服务端/客户端正常接收完整数据。 |
| Content-Length > 实际长度 | 服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。 |
| Content-Length < 实际长度 | 服务端/客户端截取指定长度数据。 |
**① Content-Length == 实际长度:**客户端正常接收完整数据。


**② Content-Length > 实际长度:**服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。


③ Content-Length < 实际长度: 服务端/客户端截取指定长度数据。


2.4.2 不确定Content-Length的值怎么办
如果不确定Content-Length的值,使用:
Transfer-Encoding: chunked该字段表示分块传输数据,设置这个字段会自动产生两个效果:
① Content-Length 字段被忽略;
② 基于长连接持续推送动态内容。
2.5 Location:重定向url
2种使用场景:
①配合状态码3XX(重定向),指定的一个重定向请求的目的地址;
②配合状态码201(created),指定新创建的资源(如帖子、文件等)的URL。
格式:
Location: {url}
**url:**相对地址(相对于要访问的 URL)或绝对地址。
举例:
# 1.相对地址Location: /index.html # 2.绝对地址Location: https://mp.csdn.net/mp_blog/manage/column/columnManage/126767042.6 Refresh:定时跳转
指定浏览器在接收到响应后应该等待的时间(以秒为单位),然后自动刷新当前页面或重定向到另一个页面。
注意:Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。
格式:
Refresh: {sec}; url={url}
**sec:**数字,指定等待的时间(单位:秒),接收到返回开始倒计时,倒计时结束自动跳转。
u **rl:**跳转的目标地址
举例:
# 10s后跳转到土小帽软件测试csdn专栏Refresh: 10; url=https://mp.csdn.net/mp_blog/manage/column/columnManage/126767042.7 Set-Cookies:设置Cookie
由服务器在HTTP响应中发送给客户端,用于在客户端存储一条新的Cookie。
通过在客户端存储和传递Cookie信息,实现了状态的维护和用户身份的跟踪。
格式:
Set-Cookie: `name=value` [; expires=`date`] [; domain=`domain`] [; path=`path`] [; secure] [; httponly] [; samesite=`strict`/`lax`/`none`]**name=value:**表示要设置的Cookie的名称和值。(可以自定义任何键值对)
**expires=date:**指定Cookie的过期时间,如果不设置,Cookie默认在浏览器关闭时过期。
**domain=domain:**指定Cookie的有效域,控制哪些域可以访问该Cookie。
**path=path:**指定Cookie的有效路径,控制哪些路径下的页面可以访问该Cookie。
**secure:**如果设置了该选项,Cookie只能通过HTTPS协议传输。
**httponly:**如果设置了该选项,Cookie将无法通过JavaScript脚本访问,有助于防止跨站脚本攻击(XSS)。
**samesite=strict/lax/none:**该选项用于控制跨站请求伪造(CSRF)攻击。strict表示仅在同站点请求时发送Cookie,lax表示在导航到其他站点时不发送Cookie,仅在顶级导航时发送;none表示总是发送Cookie。
举例:
# 1.客户端存储一个名为user_id,值为tuxiaomao的Cookie。Set-Cookie: `user_id=tuxiaomao` # 2. user_token的Cookie在.tuxiaomao.com域名下的/test路径下有效。Set-Cookie: `user_token=txm123; domain=.tuxiaomao.com; path=/test`2.8 Date、Expires、Last-Modified:时间相关
**Date:**响应发送的日期和时间。
**Expires:**响应体的过期日期和时间。
**Last-Modified:**资源最后被修改的日期和时间。
3个字段的值格式相同,遵循RFC 822标准。使用格林尼治标准时间。
格式:
Date: Week, Day Month Year HH:mm:ss GMT
Week **:**周几缩写,英文周几的单词前三位。
Day Month Year **:**日期。
HH:mm:ss:时间,24小时制。
GMT:格林尼治时间。
举例:
# 响应发送时间为周二,日期:2024.08.13,格林尼治时间13:53:05。换算成东八区时间(我们当前使用的时间)为21:53:05Date: Tue, 13 Aug 2024 13:53:05 GMT注意:
我国使用的是东八区时间。
东八区(UTC/GMT+08:00)是比世界协调时间(UTC)/格林尼治时间(GMT)快8小时的时区,理论上的位置是位于东经112.5度至127.5度之间,在此15度的范围内,统一采用以东经120度中心线的地方时间为准。是东盟标准的其中一个候选时区。当格林尼治标准时间为00:00时,东八区的标准时间为08:00。
2.9 Cache-Control:缓存控制
(略)
2.10 Content-Disposition:文件下载
(略)
2.11 Upgrade :升级通信协议
(与请求头相同)见本文章2.2.3
参考文章:
1、《Location》
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Location
2、《HTTP 响应头信息》
https://www.runoob.com/http/http-header-fields.html
3、《HTTP 请求的响应头部字段里,set-cookie 字段的含义》
https://bbs.huaweicloud.com/blogs/419859
4、《彻底弄懂GMT、UTC、时区和夏令时前言》
https://blog.csdn.net/m0_46225088/article/details/137826228
5、《东八区》