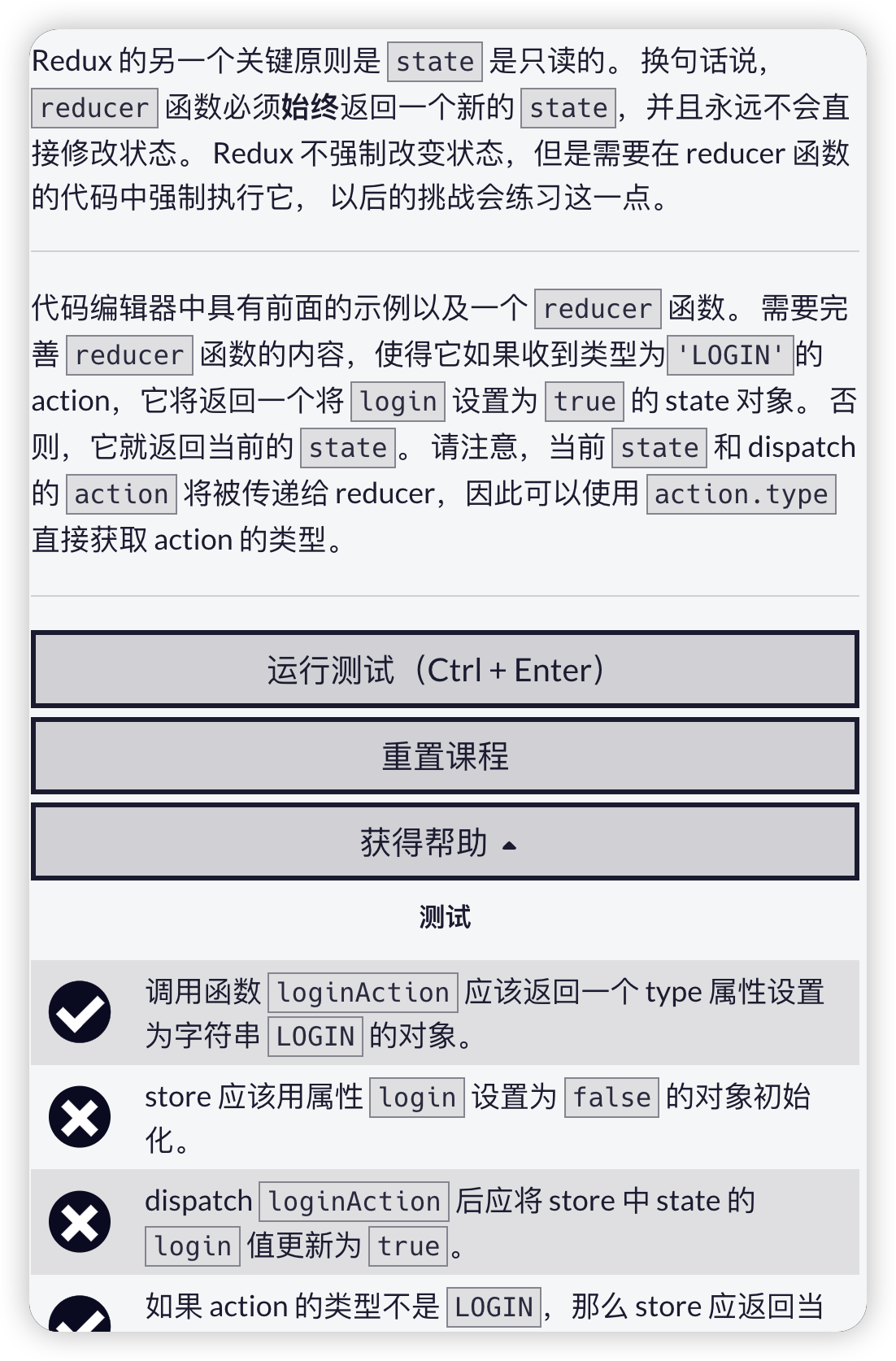
bug1
好家伙,折腾一个小时没通过,原来是代码写多了
react
// 定义初始状态
const defaultState = {
login: false
};
// 定义 reducer
const reducer = (state = defaultState, action) => {
if (action.type==='LOGIN') {
// 当接收到 LOGIN action 时,更新 state
return { ...state, login: true };
} else {
// 如果没有匹配的 action,则返回当前 state
return state;
}
};
// 创建 Redux store
const store = Redux.createStore(reducer);
// 登录 action
const loginAction = () => {
return {
type: 'LOGIN'
};
};
// 派发登录 action
store.dispatch(loginAction());
以后得记住了,只动
// 修改这行下面的代码
// 修改这行上面的代码
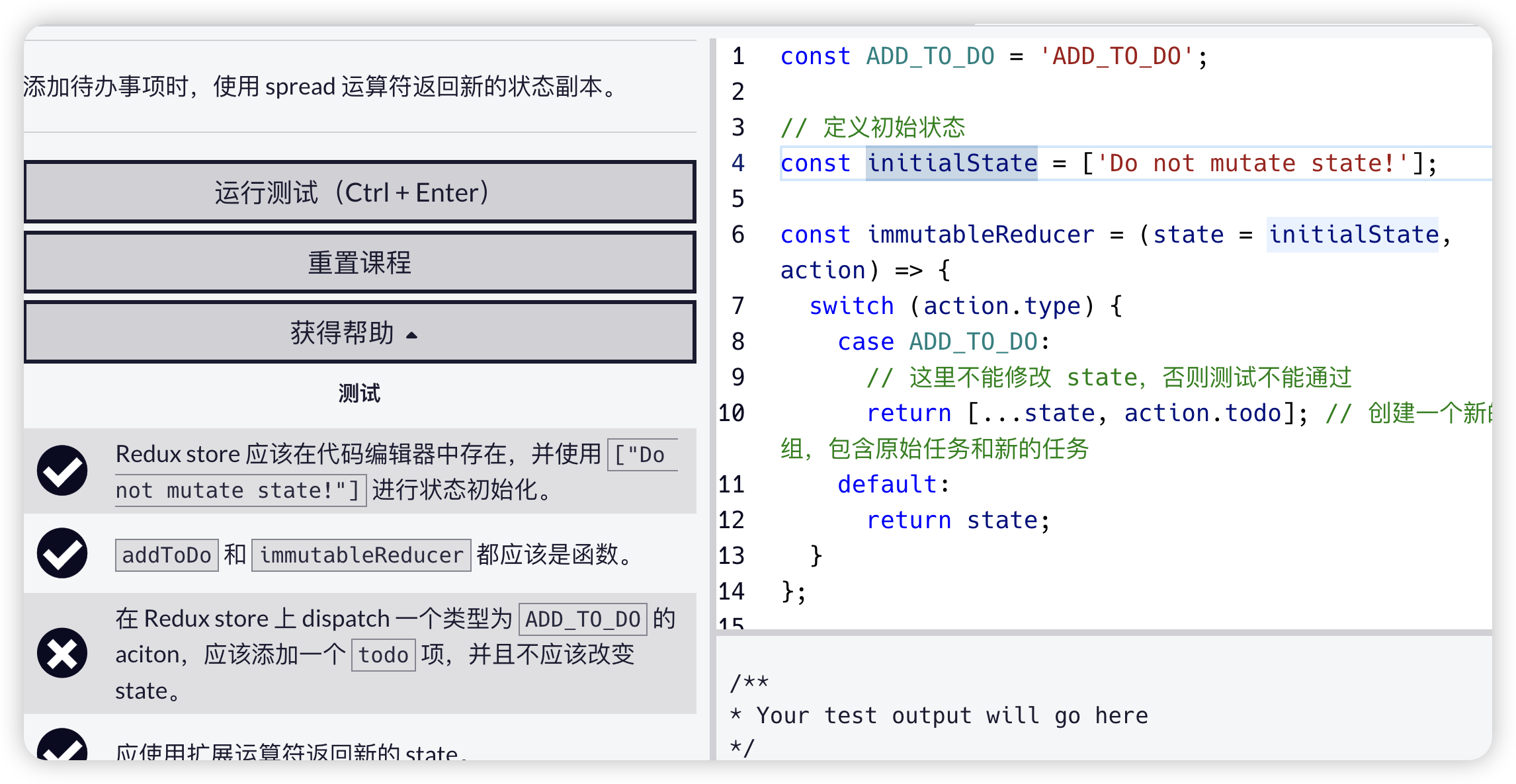
bug2
搞了将近一个多小时,又是看扩展运算符的原理等等,结果还不如花五分钟上英文世界询问原因。

未通过的
react
// 定义初始状态
const initialState = ['Do not mutate state!'];
// 定义 reducer
const immutableReducer = (state = initialState, action) => {
switch (action.type) {
case 'ADD_TO_DO':
// 使用扩展运算符创建新的数组,包含原有的所有元素和新的待办事项
return [...state,action.todo];
default:
return state;
}
};
// 定义 action 创建函数
const addToDo = (todo) => {
return {
type: 'ADD_TO_DO',
todo
};
};
// 创建 Redux store
const store = Redux.createStore(immutableReducer);
// 派发一个 action 添加新的待办事项
store.dispatch(addToDo("city walk"));通过的
react
const immutableReducer = (state = ['Do not mutate state!'], action) => {
switch(action.type) {
case 'ADD_TO_DO':
// Don't mutate state here or the tests will fail
let copiedState = [...state,action.todo];
return copiedState;
default:
return state;
}
};
const addToDo = (todo) => {
return {
type: 'ADD_TO_DO',
todo
}
}
const store = Redux.createStore(immutableReducer);合着不让通过就是因为多写了那句store.dispatch(addToDo("city walk"));
可是???

这个属于官方bug
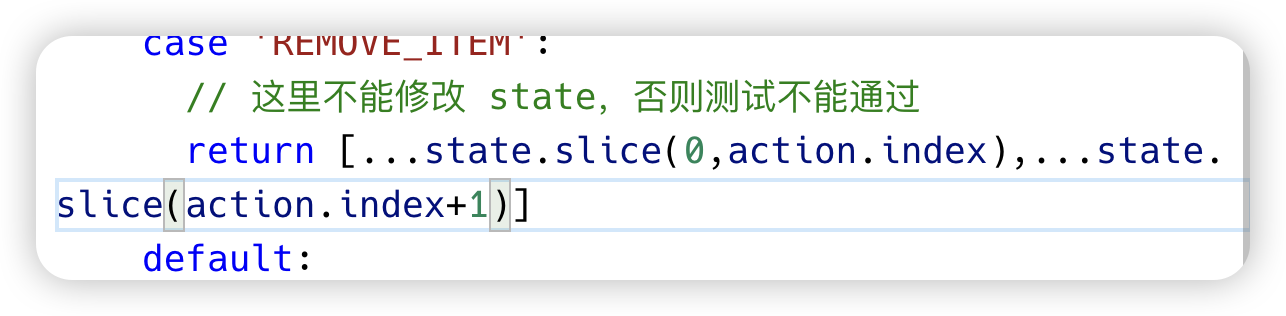
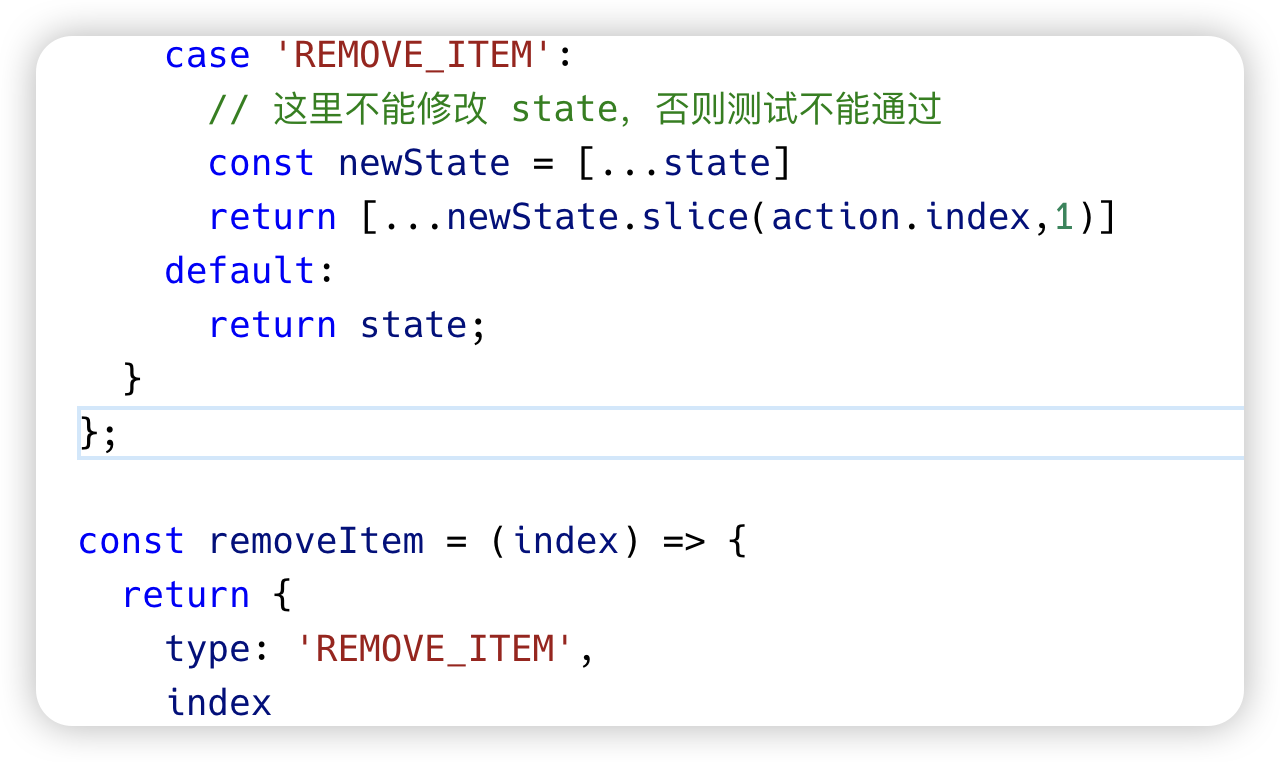
bug3
要去掉state数组中的某一项,结果忘记slice返回的是选中的部分,搞反了

这才是对的