1. 排布照片
菜单 - 视图 - 对齐:打开后图层将会根据鼠标的移动智能对齐
菜单 - 视图 - 标尺:打开后在页面出现横纵标尺,方便图层的对齐与排列

2. 自动生成全景照
在日常处理中,我们常常想要将几张图片进行拼接获得一张全景图,若是手动拼接然后调色是十分费时费力的工作,photoshop中自带的一些功能可以很快速将上述任务完成
第一步:批量导入图像
菜单栏 - 文件 - 脚本 - 将文件载入堆栈
第二步:调整画布大小
菜单栏 - 图像 - 画布大小
第三步:合并图像
首先选中所有的图层
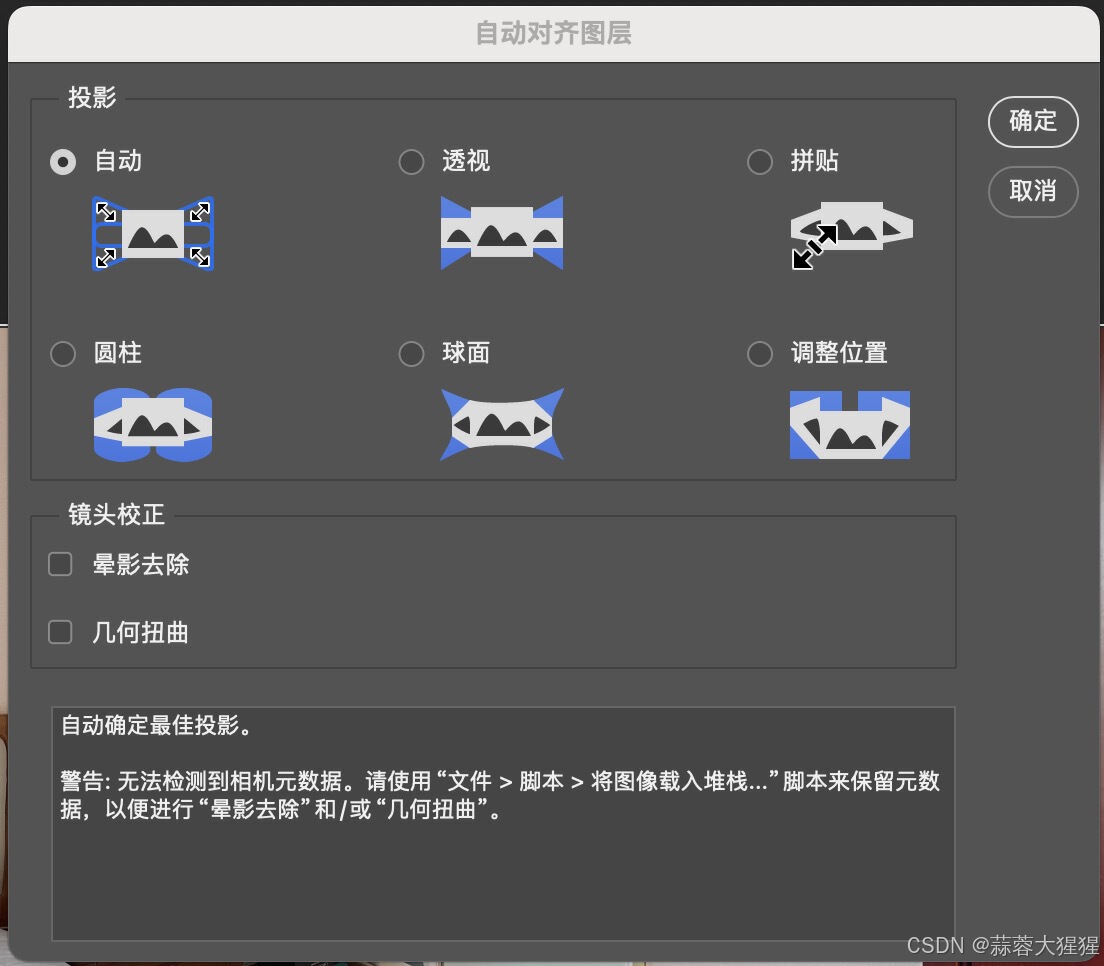
菜单栏 - 编辑 - 自动对齐图层
有不同的投影方式可供选择,根据需求来调整

第四步:混合图像
由于摄影角度,曝光等不同,合并之后的图像颜色突兀,所以要进一步调节。
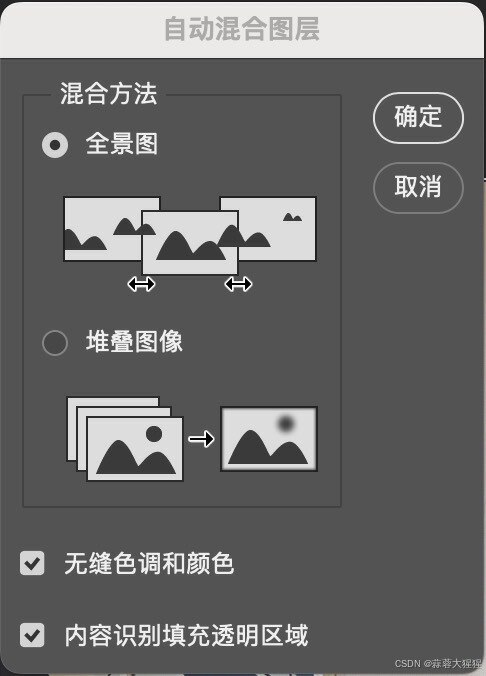
菜单栏 - 编辑 - 自动混合图层

全景图
•全景图将拼接出的照片调色一致,平行调色。
堆叠图像
•将图像重叠调色,保留每张图像素高的部分。
第五步:
使用裁切工具进行裁切即可
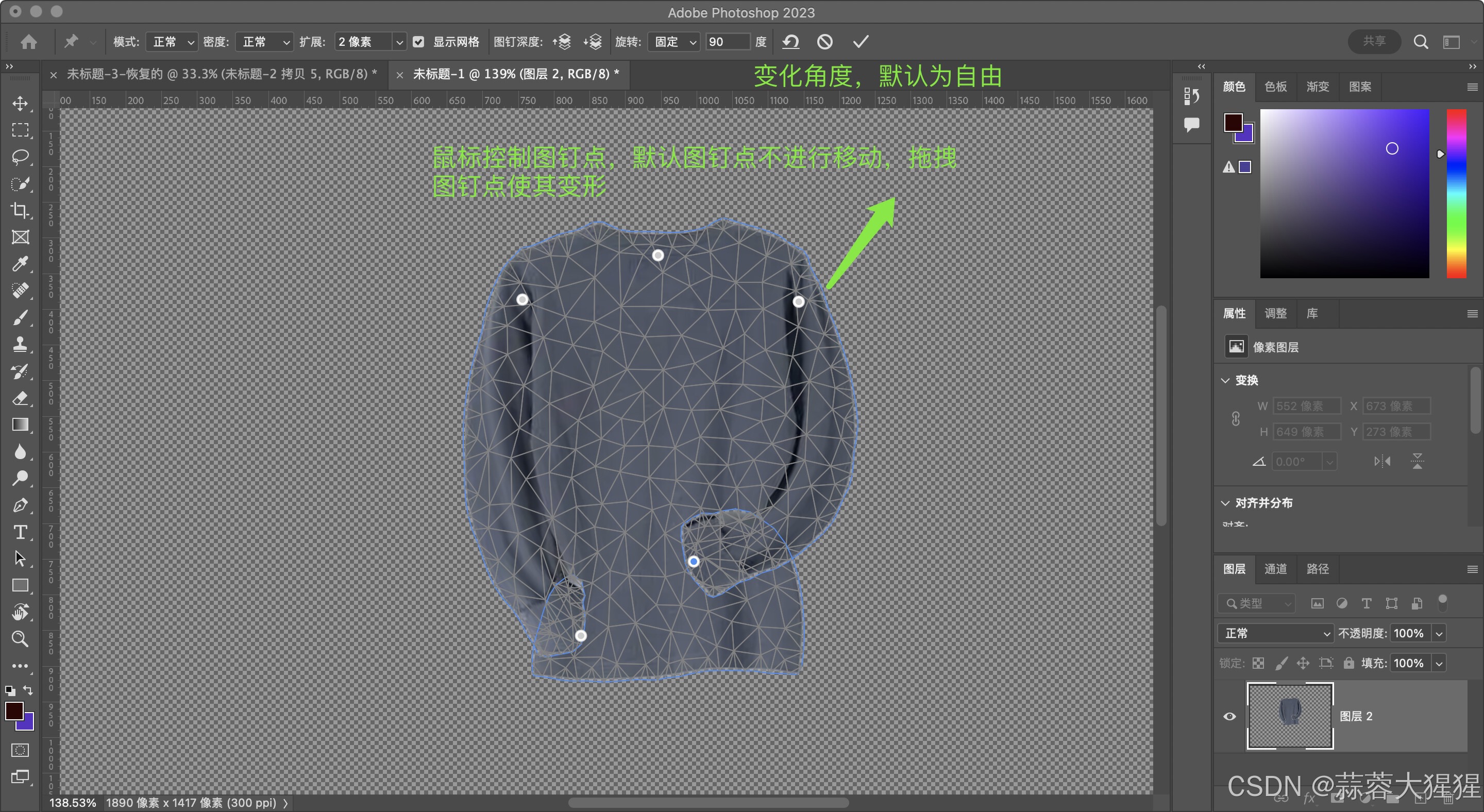
3. 服装操控变形
抠图处理好图片之后,以衣服为例
菜单栏 - 编辑 - 操控变形

浓度调节: 可以控制操控变形的点位,浓度越高,识别的点位越多,拖拽时改变的部分也就越多。
扩展: 也是拖拽时影响钉子周边多少像素距离的点位。
图钉深度:图钉点控制区域图层的优先级,图钉深度向上升,图层置于更上一层。
4. 内容识别比例调图
对于一张图片过小,我们想要不等比例的将图片放大,这很容易造成图片中主体部分的失调,这个时候就需要用到我们内容识别比例调图方法
首先对于目标主体进行选取,一般套索工具即可,右击鼠标存储选区 - 通道
菜单栏 - 编辑 - 内容识别比例

保护:选择之前所存储的通道选取即可
这样在缩放图片时,图片中的主体不会被改变。
5. 复制技术
首先进行选区
• command/Ctrl+j 复制到一个新的图层
• 或按住option/Alt键进行拖拽,