Flutter入门------从简单的计数器demo入手
前言
flutter是现如今很热门的跨平台开发框架,只需要一套代码就能在六个平台上运行,现在在移动端的应用比较成熟,本片文章会是Flutter的简单入门,从一个简单的demo入手分析
笔者是Android原生开发者,现在由于在实习时公司也需要使用flutter进行开发,接下来会把自己学习的学习心得记录下来,持续更新,main方法是程序的入口,在main方法中有runApp方法,这个方法需要传入Widget
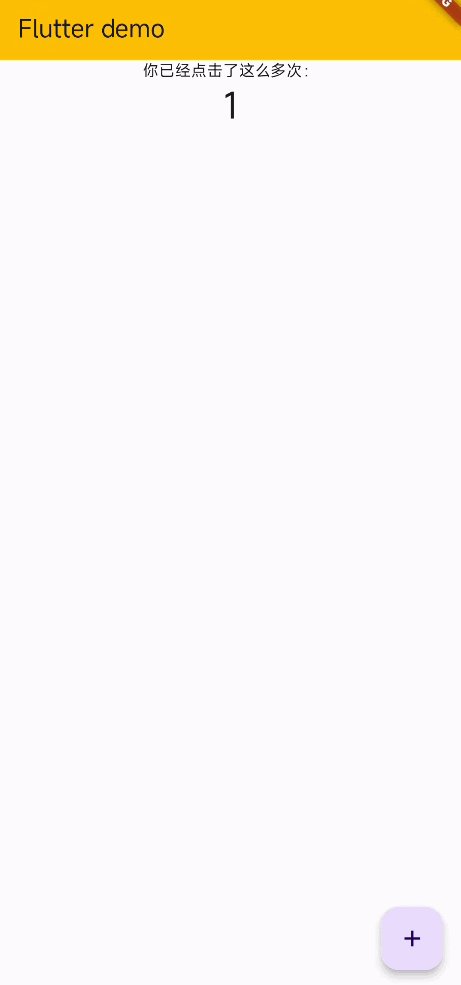
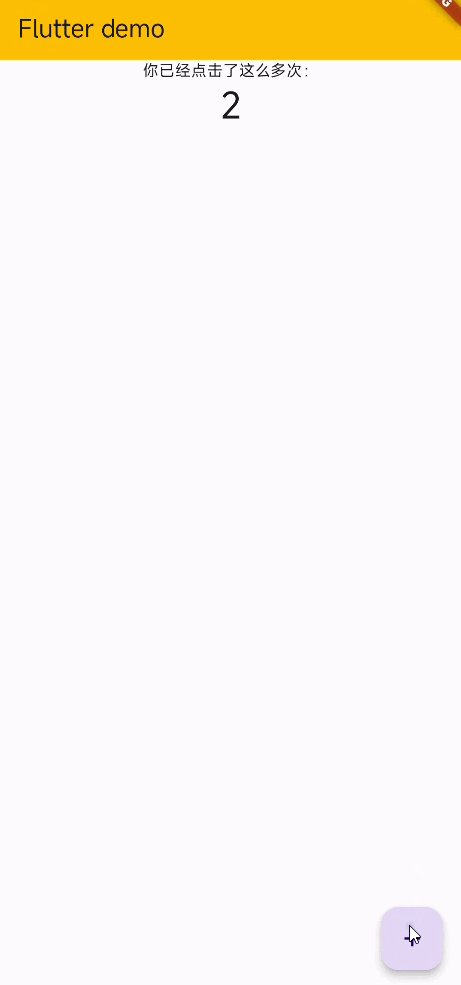
demo的效果图

demo的具体解析
dart
void runApp(Widget app) {
final WidgetsBinding binding = WidgetsFlutterBinding.ensureInitialized();
assert(binding.debugCheckZone('runApp'));
binding
..scheduleAttachRootWidget(binding.wrapWithDefaultView(app))
..scheduleWarmUpFrame();
}Widget有两类,有状态的StatefulWidget和无状态的StatelessWidget
这里我们传入一个无状态的Widget,MyApp
dart
void main() {
runApp(const MyApp());
}可以看到MyApp有一个const修饰,表示编译时常量,可以在编译时就能确定值,从而提高一点性能
看一下MyApp的代码:
dart
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}继承StatelessWidget 表示这个Widget是无状态的Widget,还需要重写build方法,build方法中会返回一个Widget
接下来我们完成build方法的具体实现:
dart
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter",
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true
),
home: MyHomePage(),
);
}
}我们使用了一个MaterialApp,这个用来指定风格采用Android的风格,其中使用了title参数指定在手机的多任务管理中显示的名称

theme中自定了主题,这里设置了颜色,指定使用material3,这些属性都是在打开app后只加载一次的东西,所以我使用了无状态的Widget
在home中,是具体的页面是什么样,往往需要改变界面的状态,所以我使用了一个StatefulWidget,
dart
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}在MyHomePage中,继承StatefulWidget表示它是一个有状态的Widget,其中需要重写createState方法,这个方法会返回一个State,我指定泛型为对应的MyHomePage,用了_MyHomePageState方法来写具体的实现,这里的=>是dart中的一个语法糖
在_MyHomePageState中,重写build方法,在build方法返回一个Widget,接下来我会具体实现build方法
dart
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _number = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.amber,
title: Text(
widget.title,
),
),
body: Center(
child: Column(
children: [
const Text('你已经点击了这么多次:'),
Text('$_number', style: Theme.of(context).textTheme.headlineLarge,)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: (() {
_number++;
setState(() {
});
}),
child: const Icon(Icons.add),
),
);
}
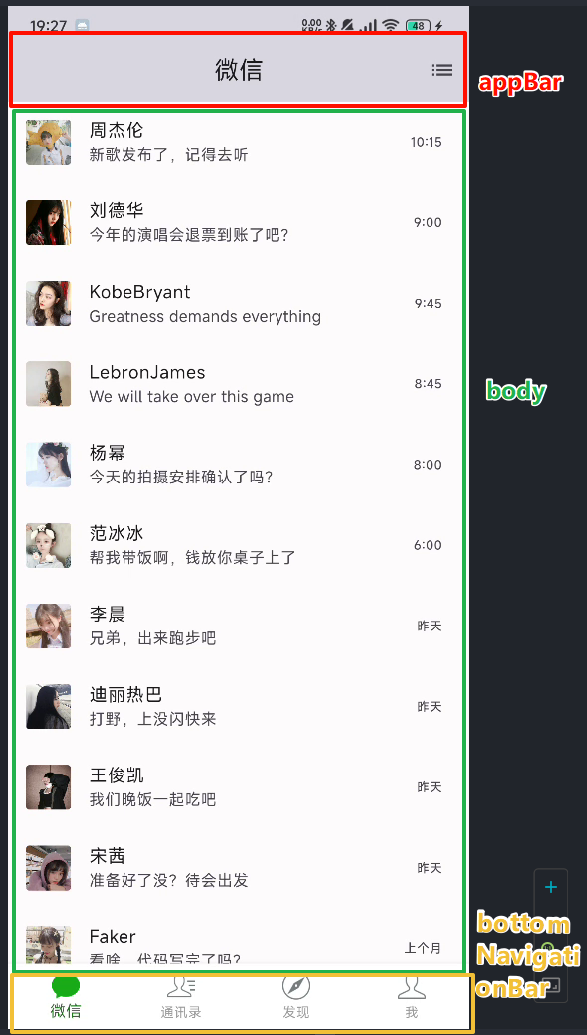
}在build方法中,我首先使用了一个脚手架Scaffold,可以看成是页面的一个抽象,其中主要有三个部分:顶部appBar,中间界面的主要内容body,底部导航栏bottomNavigationBar, 底部导航栏在这个demo中暂时不需要,之后再详细说

在Scafford的appBar参数中,我传入了AppBar,其中backgroundColor用于设定导航栏的背景颜色,title指定具体内容,这里我使用了一个Text,其中用到在MyHomePage中定义的变量title
dart
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}在MyHomePage中我添加了类型为String的变量title,用于表示AppBar的标题内容,相应构造函数也需要改变,在this.title前面添加了required,表示这个参数是必须要传入的
在_MyHomePageState中,就可以通过widget.title得到在MyHomePage中定义的title变量。接下来,在Scafford的body中是界面的主要内容,我先用了个Center,让其中子Widget能够居中显示,它的子Widget用child指定,我传入了一个Column,让子Widget能够竖向排列,比较类似Android原生中的LinearLayout,children参数需要传入Widget数组,表示Column中多个子Widgt,我用了个Text提示点击次数,还添加了floatingActionButton,在onPressed中处理点击事件,在child中指定具体显示的内容,在onPressed中加入了setState方法用于触发更新,如果不调用这个,界面是不会更新的
flutter中是由数据驱动UI,响应式思维,有点类似与在原生中使用的MVVM架构,在数据更新后能自动更新UI,实际上在调用setState方法后,会重写指定build方法,所以没有调用的时候呢,即使数据改变,界面是不会发生改变的
运行一下,这个简单的计时器demo就做好啦

关注我,继续分享开发知识