不建议去查看aceEditor官方,最好去github查看
安装命令:
bash
npm install react-ace引入包:
TypeScript
import AceEditor from 'react-ace';
import 'ace-builds/src-noconflict/mode-sql'; // sql模式的包
import 'ace-builds/src-noconflict/mode-mysql';// mysql模式的包
import 'ace-builds/src-noconflict/theme-eclipse';// eclipse的主题样式界面渲染:
TypeScript
<AceEditor
mode='mysql'
theme="eclipse"
name="app_code_editor"
fontSize={14}
showPrintMargin
showGutter
onChange={value => {
console.log(value); // 输出代码编辑器内值改变后的值
}}
value={props.data.sql}
wrapEnabled
highlightActiveLine //突出活动线
enableSnippets //启用代码段
style={{ width: '100%', height: 300 }}
setOptions={{
enableBasicAutocompletion: true, //启用基本自动完成功能
enableLiveAutocompletion: true, //启用实时自动完成功能 (比如:智能代码提示)
enableSnippets: true, //启用代码段
showLineNumbers: true,
tabSize: 2,
}}
/>操作至此就算完成了,但还存在问题,编辑器引入成功,但是引入的依赖包却找不到导致主题以及代码块无法正常使用
查阅API后发现安装的 react-ace依赖包不完整,发现少了一个ace-builds的依赖包,发现问题后就重新安装了一遍,正确的安装命令: npm install react-ace ace-builds
安装完ace-builds后发现引入的主题以及代码块能正常使用了,我们看一下演示效果

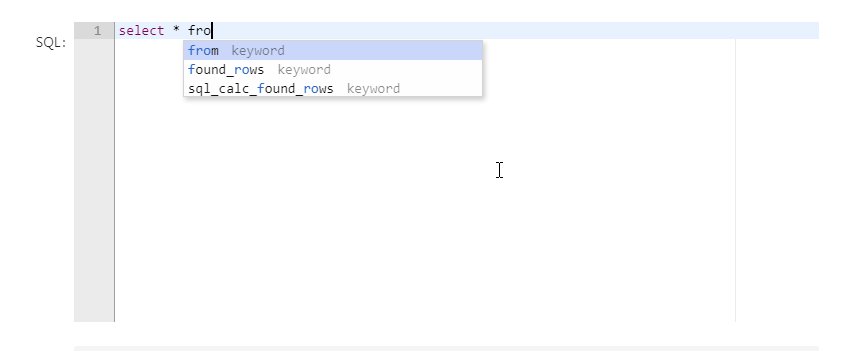
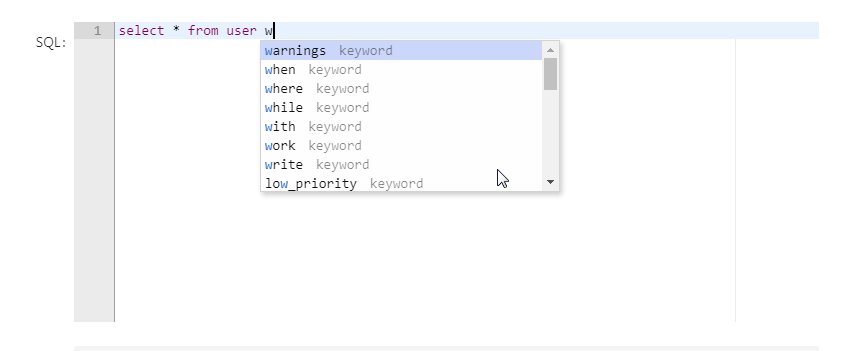
虽然已经能正常使用后,但还有一个问题,查看了官方的演示demo,启用实时自动完成功能后,输入会有代码提示块,但我们这个却没有代码提示。
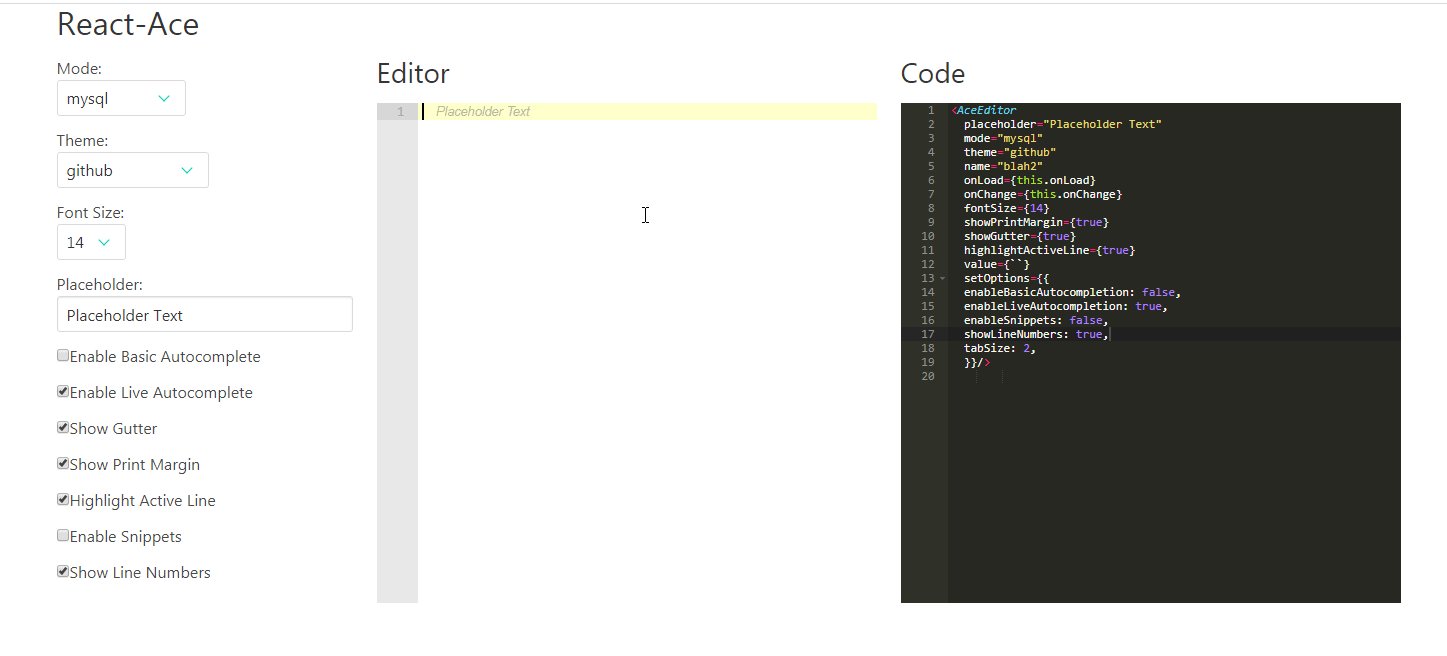
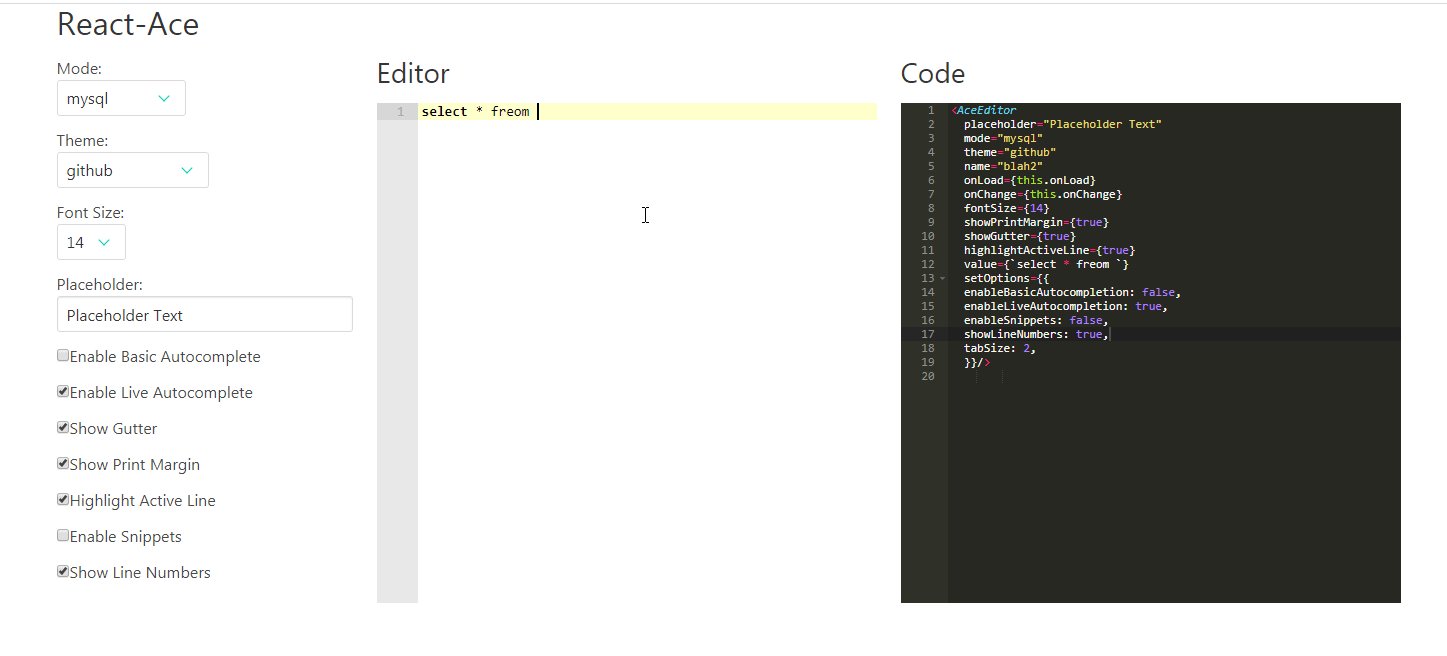
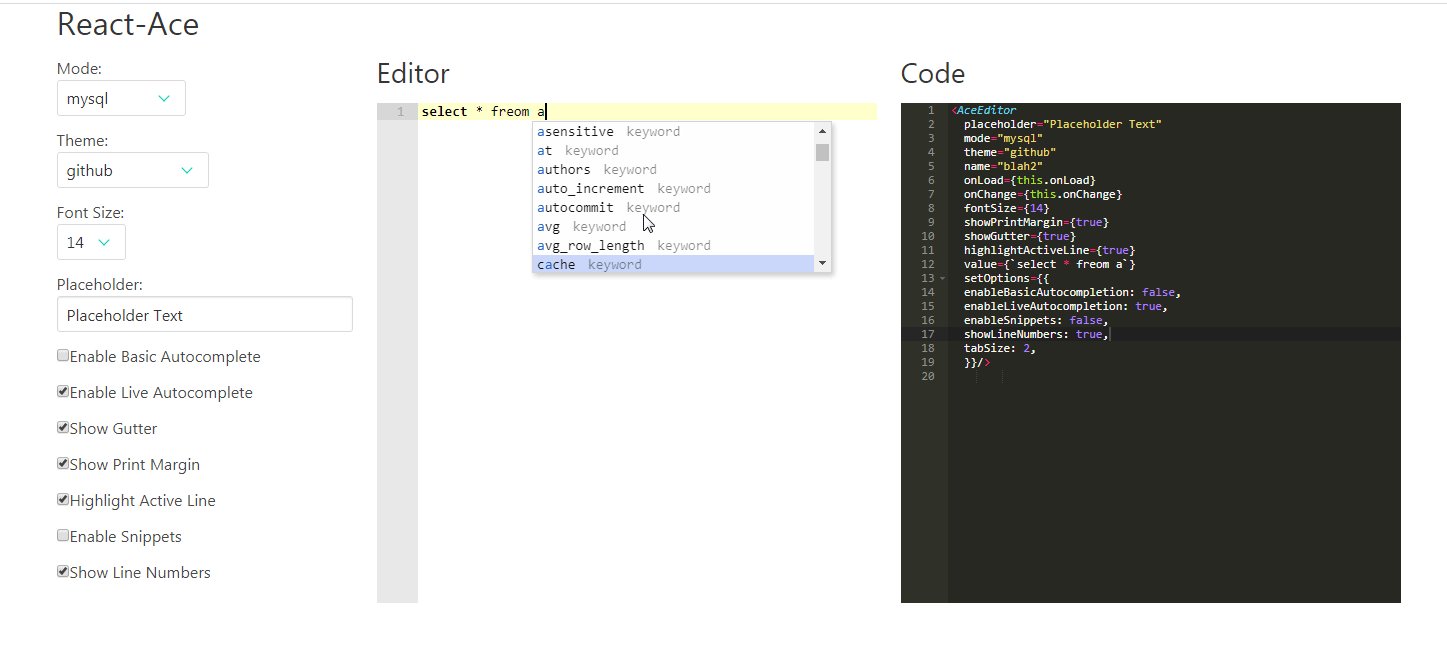
我们先看一下个官方演示demo吧

检查我们的代码以及官方demo展示的代码,几乎一模一样,但就是不提示,经过多次尝试以及API的查看,发现我们引入的依赖包还不够,我们还需要引入另外一个ace-builds内的ext-language_tools依赖。
TypeScript
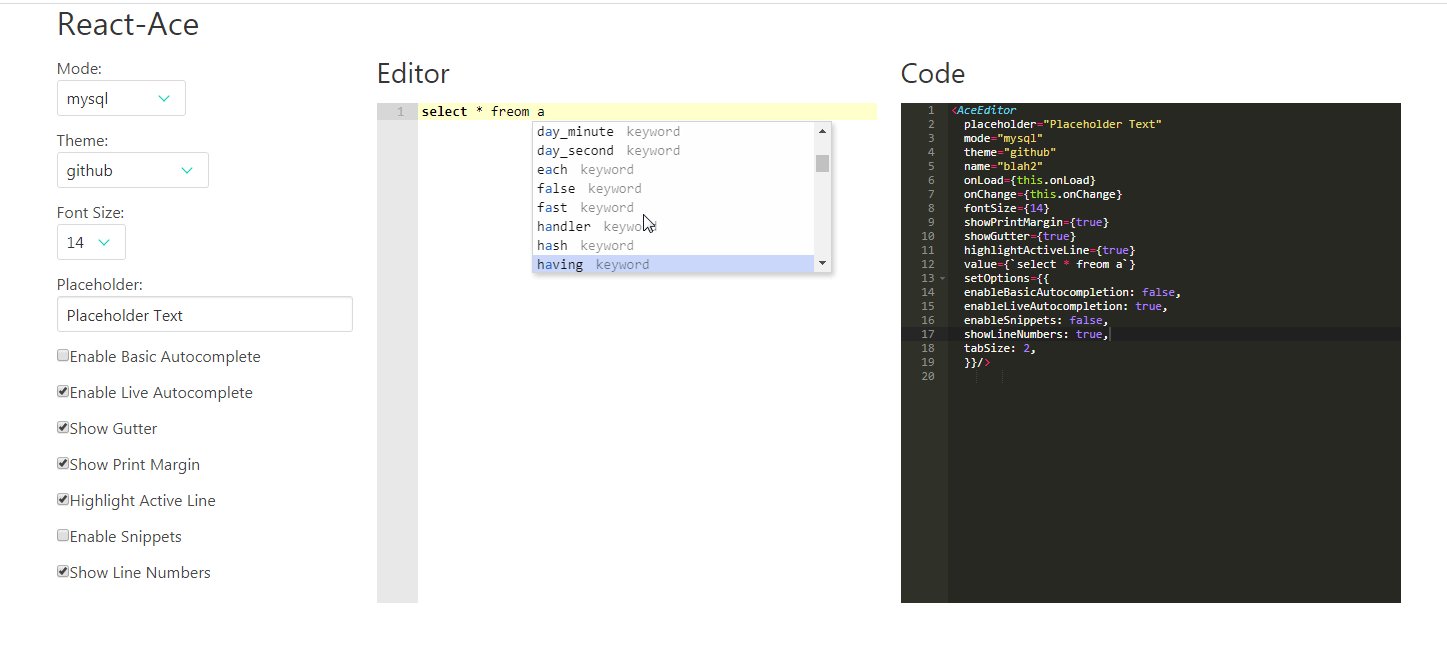
import 'ace-builds/src-noconflict/ext-language_tools';引入后我们再来看一下效果图: