☁️ 前言
今天让我来手把手教你简单入门VScode自带的Git版本控制。
🎉 初始化仓库
 初始化仓库之后,仓库里的文件发生了任何改动都会有相应的提示,这对于我们开发和维护项目非常有帮助。
初始化仓库之后,仓库里的文件发生了任何改动都会有相应的提示,这对于我们开发和维护项目非常有帮助。
🎉提交更改
初始化仓库之后,仓库里面还没有文件,这时候我们需要将文件提交到仓库
 示例:
示例:

🎉几种更改标识
 黄色:代表"修改"
黄色:代表"修改"


绿色:代表"新增"

蓝色:代表"更改"

 红色:代表删除
红色:代表删除
🎉 查看更改
点击左侧栏颜色区块可以查看更改
示例:删除内容查看 :
 其他更改也是如此
其他更改也是如此
🎉 .gitignore文件
在左侧资源管理器中新建 .gitignore 文件可以让一些文件的更改不被版本控制系统识别,这对于一些项目中有很多依赖包的情况下非常有帮助,下面教大家三种简单配置 .gitignore文件的语句:
gitignore
# 以通配符+后缀名的形式排除
*.jpg
# 以文件夹的形式排除
/images
# 以指定文件的形式排除
image.jpg以下是对应的项目结构:

🎉 安装插件
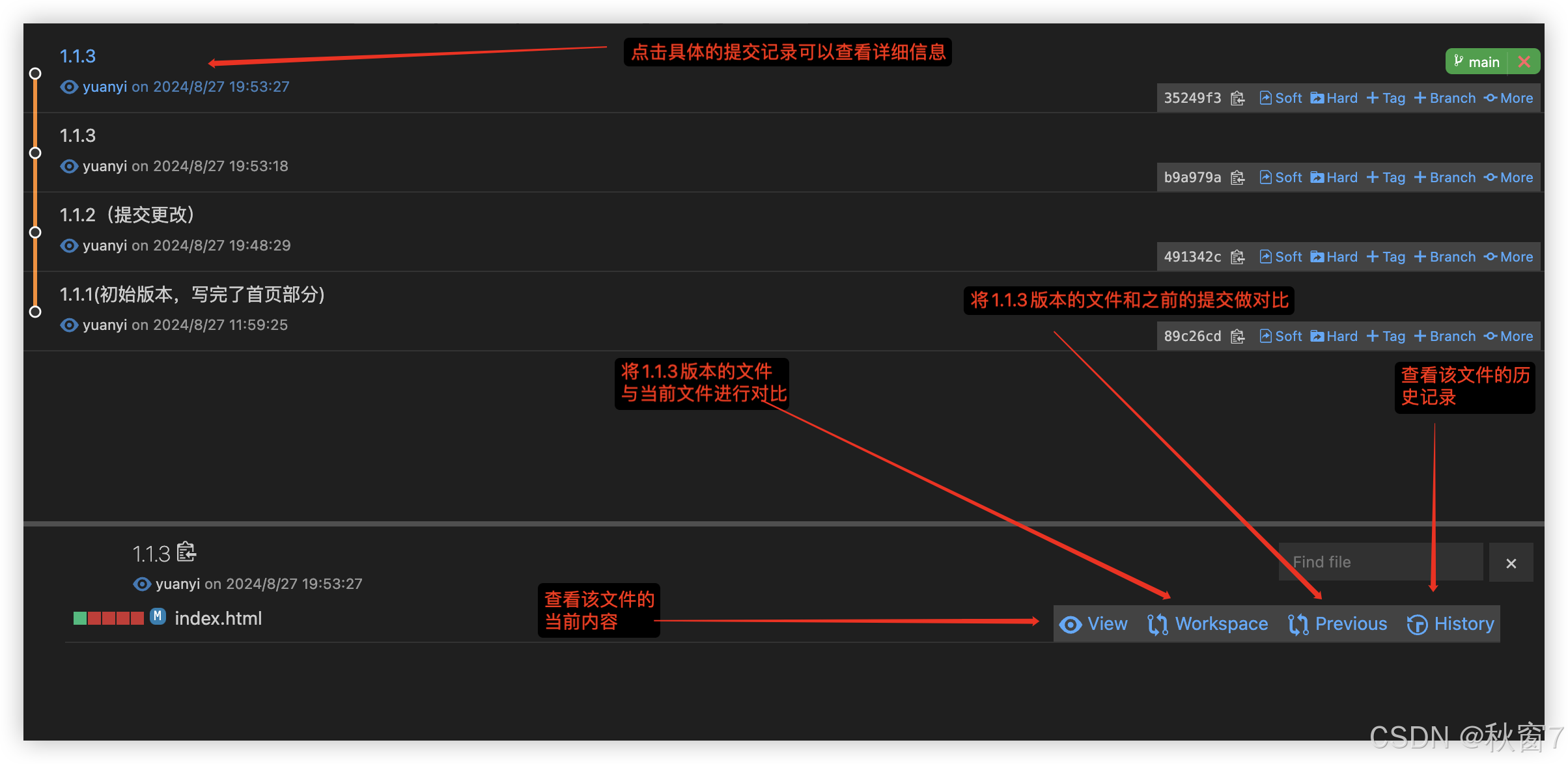
安装插件可以让我们的版本控制更加强大,这里推荐一个我自己使用的插件,叫做:GitHistory

安装完这个插件以后可以更加方便地查看我们的代码进行了哪些改动
以下是一些简单的演示:


🎉 将文件提交到Github上
打不开Github可以看我的往期博客:Github打不开,试试这个方法

 这是在Github上新建一个名叫Code的仓库
这是在Github上新建一个名叫Code的仓库

会提示输入密码,输入开机密码即可,之后会再次确认密码,重复操作即可

右下角出现提示信息,点击可以在Github上面查看新建仓库
🎉 尾声
今天的分享就到这里,看完这篇文章,相信读者对于在Vscode中如何使用Git版本控制有了初步的认知,后续笔者还会推出Github基本操作的相关博客,如果喜欢这篇博客的话,欢迎订阅我的专栏,我们下期再见👋