文章目录
以下将参考Element Plus官网 一个 Vue 3 UI 框架 | Element Plus (element-plus.org)进行
安装
在创建好的项目文件控制台下安装:
使用包管理器
我们建议您使用包管理器(如 NPM、 Yarn** 或 pnpm )安装 Element Plus**,然后您就可以使用打包工具,例如 Vite 或 webpack。
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus安装配置:
完整引入
如果你对打包后的文件大小不是很在乎,那么使用完整导入。
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')完整引入配置:
在main.js文件中添加
java
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 })按需引入:
自动导入推荐
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
shell
npm install -D unplugin-vue-components unplugin-auto-import然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
Vite
ts
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})Webpack
js
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}Nuxt
对于 Nuxt 用户,只需要安装 @element-plus/nuxt 即可。
shell
npm install -D @element-plus/nuxt然后将下面的代码写入你的配置文件.
ts
// nuxt.config.ts
export default defineNuxtConfig({
modules: ['@element-plus/nuxt'],
})如果需要使用Element Plus的样式还需要引入
需要手动导入样式。
Example:
ts
import 'element-plus/es/components/message/style/css'
import { ElMessage } from 'element-plus'按需引入配置
在Vue项目的vite.config.js文件中添加
java
<template>
<el-config-provider :size="size" :z-index="zIndex">
<app />
</el-config-provider>
</template>
<script>
import { defineComponent } from 'vue'
import { ElConfigProvider } from 'element-plus'
export default defineComponent({
components: {
ElConfigProvider,
},
setup() {
return {
zIndex: 3000,
size: 'small',
}
},
})
</script>使用:
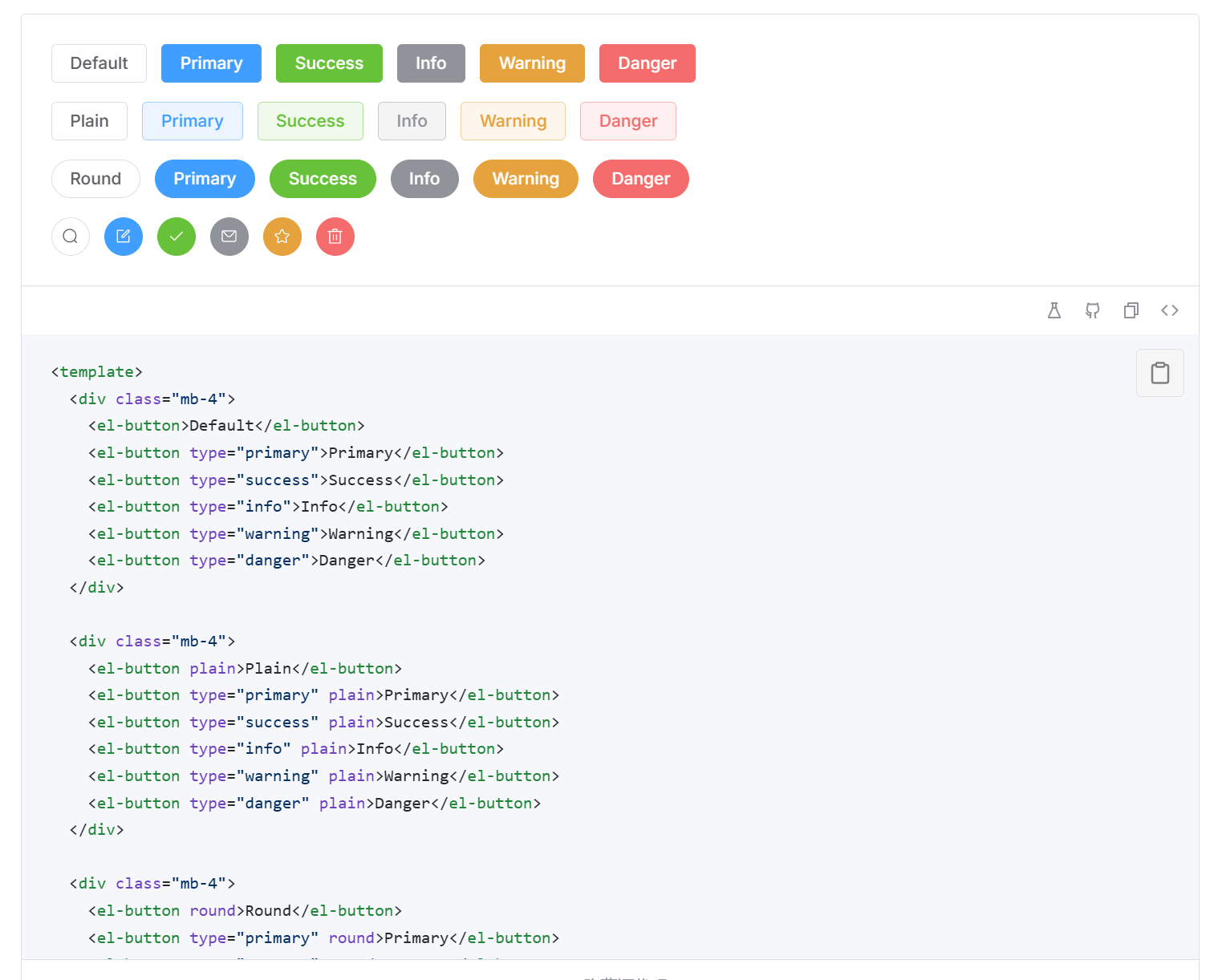
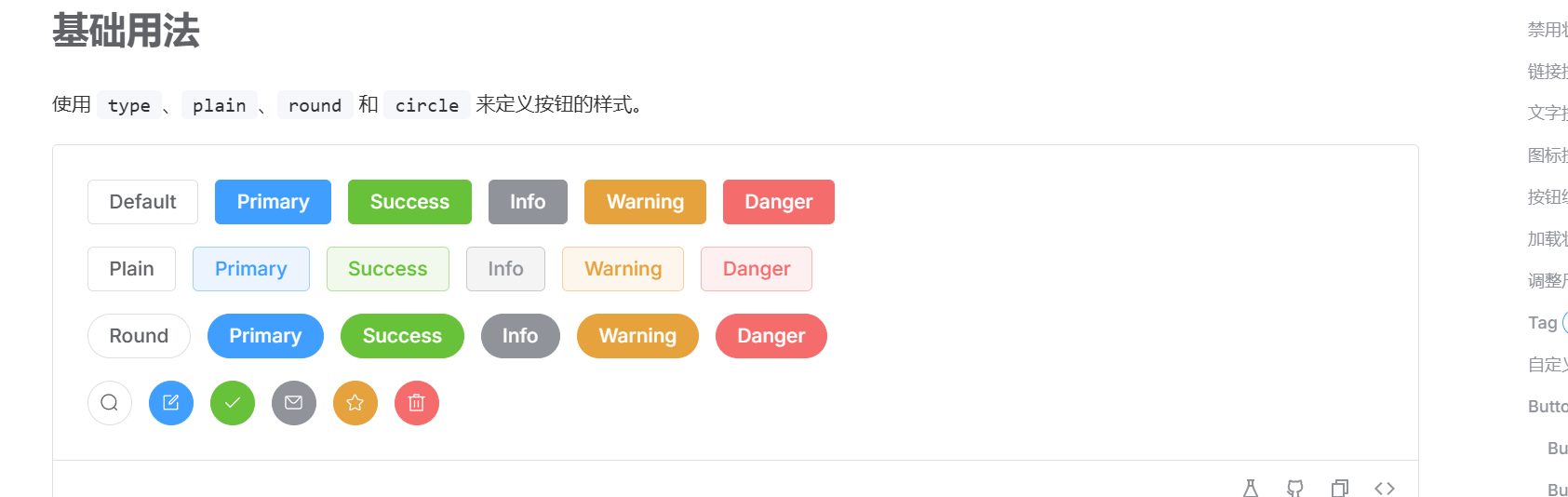
具体使用需要参考element-plus的官方文档:Button 按钮 | Element Plus (element-plus.org)
在选好需要用到的组件后

在下方的的代码区域将源代码粘贴到需要的位置即可