AJAX
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种用于创建动态网页应用的技术。它允许网页在不重新加载整个页面的情况下,异步地从服务器请求数据,并将这些数据更新到网页上。这提高了用户体验,使网页更快速和响应更迅速。以下是关于AJAX的详细介绍:
AJAX 的组成
- JavaScript: 用于发起异步请求,并处理服务器的响应。
- XMLHttpRequest对象: 这是AJAX的核心,用于与服务器进行交互。现代浏览器还支持Fetch API作为替代。
- 服务器端脚本: 处理来自客户端的请求,生成响应数据(通常是JSON格式)。
- 数据格式: 最初使用XML,现代应用中更多使用JSON,因为它更轻量且易于解析。
AJAX 的工作流程
-
发起请求:
- 使用JavaScript创建一个
XMLHttpRequest对象或使用Fetch API。 - 配置请求方法(GET, POST等)和URL。
- 发起请求。
- 使用JavaScript创建一个
-
服务器处理请求:
- 服务器接收到请求,处理相应的逻辑。
- 生成响应数据(通常是JSON格式)。
- 返回响应。
-
处理响应:
- 客户端接收到响应数据。
- 使用JavaScript解析数据。
- 更新网页内容,而不刷新整个页面。
以下是一个简单的AJAX示例,使用XMLHttpRequest对象:
// 创建一个新的 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 配置请求:方法为 GET,请求的URL
xhr.open('GET', 'https://api.example.com/data', true);
// 设置回调函数,处理服务器响应
xhr.onreadystatechange = function () {
// 请求完成并且响应成功时
if (xhr.readyState === 4 && xhr.status === 200) {
// 解析响应数据
var responseData = JSON.parse(xhr.responseText);
// 更新网页内容
document.getElementById('result').innerHTML = responseData.data;
}
};
// 发送请求
xhr.send();fetch 是一个现代化的浏览器 API,用于发起网络请求。与旧的 XMLHttpRequest 不同,fetch 基于 Promise,提供了更简洁和更强大的方式来处理 HTTP 请求.
使用Fetch API的示例:
// 发起一个 GET 请求
fetch('https://api.example.com/data')
.then(response => response.json()) // 解析 JSON 格式的响应数据
.then(data => {
// 更新网页内容
document.getElementById('result').innerHTML = data.data;
})
.catch(error => console.error('Error:', error));AJAX 的优点
-
提高用户体验:
- 无刷新更新: 通过AJAX,网页可以在不重新加载整个页面的情况下更新部分内容,这使得用户体验更加流畅和快速。
- 减少等待时间: 由于只更新页面的部分内容,用户不需要等待整个页面重新加载,提高了响应速度。
-
降低服务器负载:
- 减少数据传输: 只传输必要的数据,而不是整个页面的HTML,减少了服务器带宽的使用。
- 减少服务器请求次数: 一些数据可以在客户端缓存,减少了向服务器的请求次数。
-
增强交互性:
- 即时反馈: 用户操作(如表单提交、按钮点击)可以得到即时反馈,而无需等待页面刷新。
- 动态内容加载: 可以根据用户的操作动态加载不同的内容,增强了页面的交互性和用户参与感。
-
分离前后端逻辑:
- 模块化开发: 前端和后端的开发可以更加独立和模块化,前端专注于UI和交互,后端专注于数据处理和业务逻辑。
AJAX 的缺点
- 浏览器兼容性: 早期浏览器对AJAX支持有限,现在大多数现代浏览器都支持AJAX。
- 搜索引擎优化(SEO): 异步加载的内容可能不被搜索引擎抓取,影响SEO。
- 安全性: 需要注意数据传输的安全性,防止跨站脚本攻击(XSS)等安全问题。


Axios
Axios 是一个基于 Promise 的 HTTP 客户端,用于在浏览器和 Node.js 环境中发起 HTTP 请求。与原生的 XMLHttpRequest 和 fetch API 相比,Axios 提供了更简洁的 API 和更多的功能,使处理 AJAX 请求更加方便和高效。下面是关于 Axios 的详细介绍:
Axios 的特点
- 基于 Promise: Axios 使用 Promise 对象,这使得处理异步操作更加简洁和直观。
- 浏览器和 Node.js 支持: Axios 既可以在浏览器中使用,也可以在 Node.js 环境中使用。
- 拦截请求和响应: Axios 提供了拦截器功能,允许在请求或响应被处理之前拦截它们。
- 自动转换 JSON 数据: Axios 自动将响应数据转换为 JSON 格式。
- 请求和响应数据转换: 可以在请求或响应之前对其进行转换。
- 取消请求 : 通过
CancelToken可以取消请求。 - 跨站点请求(CSRF)保护: Axios 可以自动从 cookie 中获取 CSRF 令牌。
下面是常见的用法示例: 发起 GET 请求
html
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error:', error);
});Axios 是一个功能强大且易于使用的 HTTP 客户端,可以简化 AJAX 请求的处理。它提供了许多实用的功能,如请求和响应拦截器、自动转换 JSON 数据、取消请求等,使开发者能够更加灵活和高效地处理 HTTP 请求。
GET 和 POST
GET 请求方式
GET 请求用于从服务器获取数据。数据被附加在 URL 的查询字符串中,通常用于请求不改变服务器状态的数据。
优点
- 简单直观: 数据直接附加在 URL 后面,易于测试和调试。
- 缓存支持: 浏览器会自动缓存 GET 请求的结果,可以通过缓存减少服务器负载。
- 书签支持: 可以将 GET 请求的 URL 存为书签,以后直接访问。
缺点
- 数据长度限制: URL 长度有限制(通常为 2048 字符),不适合发送大量数据。
- 不安全: 数据以明文形式显示在 URL 中,不适合传输敏感信息。
- 对服务器有副作用时不宜使用: GET 请求通常用于读取数据,而不应修改服务器上的数据。
POST 请求方式
POST 请求用于向服务器发送数据,数据包含在请求体中,通常用于提交表单、上传文件或其他需要修改服务器状态的操作。
优点
- 数据长度无限制: 可以发送大量数据,包括文件、JSON 等。
- 相对安全: 数据包含在请求体中,不会直接暴露在 URL 上,安全性较高(但仍需使用 HTTPS 保护数据传输)。
- 适用于修改数据的操作: 适用于需要改变服务器状态的请求,如提交表单数据、上传文件等。
缺点
- 不支持缓存: 浏览器通常不会缓存 POST 请求的结果。
- 调试较复杂: 数据包含在请求体中,调试时需要借助工具查看请求体内容。
- 书签和重定向支持有限: 不能将 POST 请求直接保存为书签,重定向时也需要特别处理。
总结
- GET 请求适用于读取数据和不需要发送大量数据的情况,具有缓存和书签支持,但存在数据长度限制和安全性问题。
- POST 请求适用于提交表单、上传文件或需要改变服务器状态的操作,能够发送大量数据且相对安全,但不支持缓存,调试和使用稍复杂。
GET 和 POST 只是 HTTP 协议中两种请求方式,而 HTTP 协议是基于TCP/IP 的应用层协议,无论 GET还是POST,用的都是同一个传输层协议,所以在传输上,两者本质上没有区别。
HTTP和HTTPS
HTTP(HyperText Transfer Protocol,超文本传输协议)和 HTTPS(HyperText Transfer Protocol Secure,安全超文本传输协议)是用于在网络上传输数据的协议。它们在许多方面类似,但 HTTPS 提供了额外的安全性。以下是对它们的详细介绍:
HTTP
基本介绍
HTTP 是一种用于传输超文本(如 HTML)的协议。它是无状态的,这意味着每个请求都是独立的,没有任何与之前请求相关的信息。
工作原理
- 客户端发起请求: 浏览器或其他客户端向服务器发送一个 HTTP 请求。
- 服务器响应: 服务器处理请求,并返回一个响应,包括状态码、响应头和响应体。
优点
- 简单快速: 无需加密和解密过程,处理速度较快。
- 资源占用低: 因为不涉及加密操作,使用的计算资源较少。
缺点
- 不安全: 数据在传输过程中是明文的,容易被截获和篡改。
- 无法验证身份: 无法确保服务器是真正的服务器,容易受到中间人攻击。
HTTPS
基本介绍
HTTPS 是 HTTP 的安全版本,通过 SSL/TLS(Secure Sockets Layer / Transport Layer Security)协议对数据进行加密,从而保证数据传输的安全性。
工作原理
- 客户端发起请求: 浏览器或其他客户端向服务器发送一个 HTTPS 请求。
- SSL/TLS 握手: 客户端和服务器通过 SSL/TLS 协议进行握手,协商加密算法和密钥。
- 数据加密传输: 客户端和服务器之间的所有数据传输都经过加密处理。
优点
- 安全性高: 数据在传输过程中是加密的,防止被截获和篡改。
- 验证身份: SSL/TLS 证书能够验证服务器的身份,防止中间人攻击。
- 数据完整性: 确保数据在传输过程中不会被篡改。
缺点
- 处理速度较慢: 加密和解密过程需要额外的计算资源,处理速度比 HTTP 慢。
- 成本较高: 需要购买和维护 SSL/TLS 证书。
HTTPS 的工作流程
- 客户端请求 HTTPS 页面: 客户端向服务器发送请求,要求建立安全连接。
- 服务器响应: 服务器返回公钥和 SSL 证书。
- 客户端验证证书: 客户端验证服务器的 SSL 证书是否合法。
- 生成会话密钥: 客户端生成一个会话密钥,并使用服务器的公钥加密后发送给服务器。
- 建立加密通道: 服务器使用私钥解密会话密钥,客户端和服务器使用会话密钥进行加密通信。
使用场景
- HTTP 适用于对安全性要求不高的场景,如公共的、不敏感的数据传输。
- HTTPS 适用于所有需要保护数据隐私和完整性的场景,如电商网站、银行系统、登录页面等。
HTTP 和 HTTPS 都是用于传输数据的协议,但 HTTPS 通过 SSL/TLS 协议提供了额外的安全性。随着互联网安全意识的提高,越来越多的网站选择使用 HTTPS 来保护用户的数据隐私和安全。
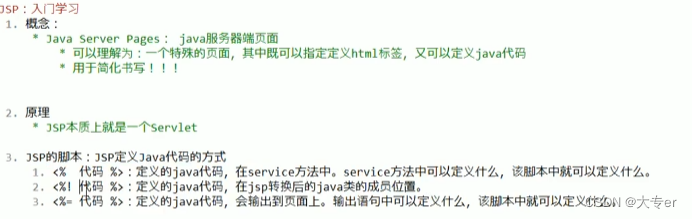
JavaServer Pages(JSP)
JavaServer Pages(JSP)是一种用于开发动态Web内容的Java技术。它允许开发者在HTML页面中嵌入Java代码,通过特定的标签(通常是 <% ... %>)来实现动态生成网页内容。JSP 技术建立在 Servlet 技术之上,通过将 Java 代码嵌入到 HTML 页面中,使得开发者可以更方便地创建动态内容和交互式Web应用程序。





主要特点和优势:
-
与HTML的集成:
- JSP 允许在普通的 HTML 文件中直接嵌入 Java 代码片段,通过标签和指令将其区分出来,这样开发者可以轻松地将业务逻辑和动态内容与静态 HTML 页面结合起来。
-
易于学习和使用:
- 对于熟悉 HTML 和 Java 的开发者来说,学习和使用 JSP 是相对简单的,因为它结合了这两种语言的优势。
-
强大的动态性:
- JSP 允许开发者使用 Java 的强大功能来生成动态内容,包括数据库访问、条件语句、循环、异常处理等,从而使网页内容能够根据用户请求和其他数据进行动态调整。
-
支持Java EE标准:
- JSP 是 Java EE(Java Enterprise Edition)规范的一部分,能够与其他 Java EE 技术(如 Servlet、EJB 等)无缝集成,从而构建复杂的企业级应用程序。
-
丰富的标准标签库(JSTL):
- JSTL(JSP Standard Tag Library)是 JSP 的标准标签库,提供了一组常用的标签和函数,用于简化在 JSP 页面中的常见任务,如循环、条件判断、格式化、国际化等。
-
易于维护和分离逻辑:
- JSP 页面的结构使得前端设计人员和后端开发人员能够更好地分离工作。前端人员可以专注于页面的外观和布局,而后端开发人员可以专注于处理业务逻辑和数据处理。
JSP 的使用场景
-
动态内容生成:
- JSP 适合用于生成动态内容的网页,如显示用户信息、产品信息、新闻列表等。
-
Web 应用程序开发:
- 开发基于 Java 技术的 Web 应用程序,结合 Servlet 和 JSP 技术,实现 MVC 架构中的视图层。
-
企业级应用程序:
- JSP 可以与 Java EE 技术(如 EJB、JDBC)结合使用,开发复杂的企业级应用程序,如电子商务平台、在线银行系统等。
-
快速原型开发:
- 用于快速开发和原型验证,能够快速创建并展示具有动态特性的原型。
JavaServer Pages(JSP)是一种强大的技术,通过将 Java 代码嵌入 HTML 页面中,使得开发者能够轻松地创建动态和交互式的 Web 内容。它的简单易用、与 Java EE 兼容以及强大的动态性使其成为 Java Web 开发中不可或缺的一部分。
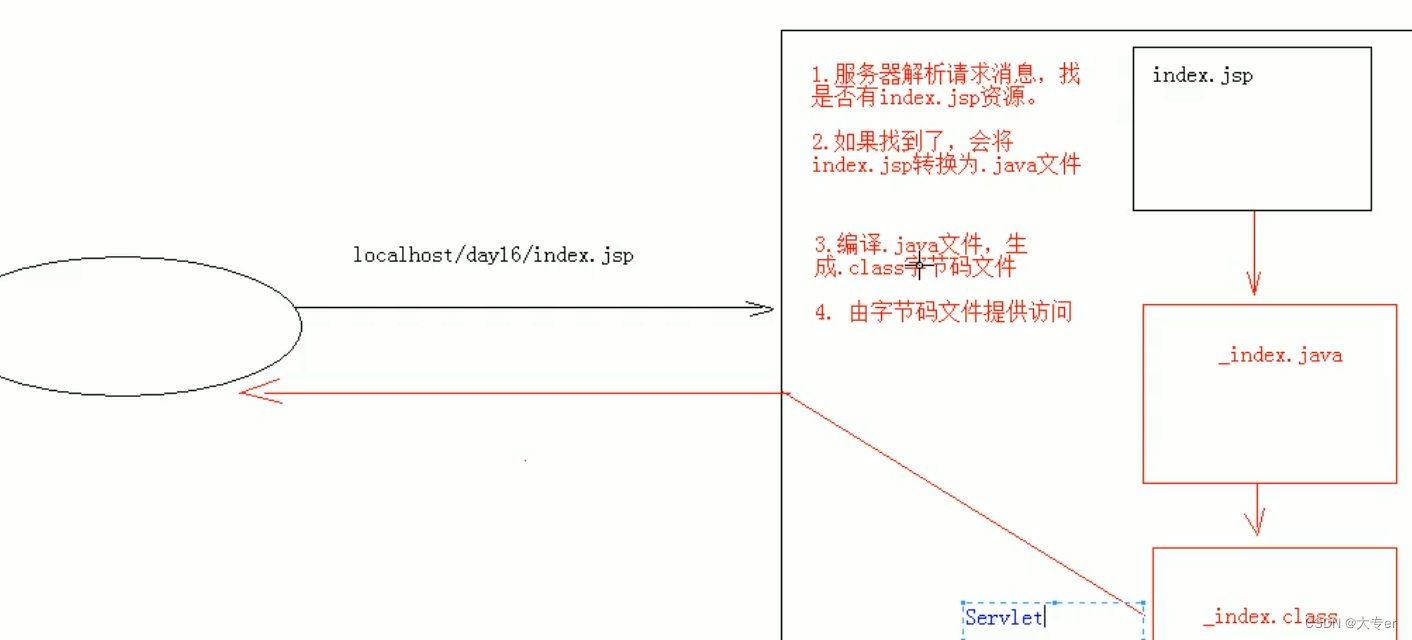
JSP 的工作原理
- JSP 页面请求:当客户端请求一个 JSP 页面时,Web 服务器将请求传递给 JSP 引擎。
- 转换为 Servlet:JSP 引擎将 JSP 页面转换为一个 Servlet。这一步是自动进行的,JSP 引擎会将 JSP 页面中的 Java 代码和 HTML 代码混合生成一个新的 Servlet。
- 编译 Servlet:生成的 Servlet 文件会被编译成字节码,成为一个可以运行的 Java 类。
- 执行 Servlet:生成的 Servlet 类会被加载到内存中,并处理客户端请求,生成响应。
- 返回响应:Servlet 处理完成后,会生成一个动态的 HTML 页面,并将其返回给客户端。
JSP加载流程
-
编译和初始化:
- 当第一次请求一个 JSP 页面时,Web 容器(如 Tomcat)会首先将 JSP 文件转换成 Servlet,并进行编译。这个过程需要消耗一定的时间和系统资源。编译后的 Servlet 被加载并初始化,这包括执行初始化代码、创建对象等操作。
-
Servlet 生命周期:
- Servlet 有自己的生命周期。第一次请求一个 JSP 页面时,Servlet 实例可能还未被创建或初始化。随着时间的推移和多次请求,Servlet 实例会保持在内存中,不会每次请求都重新加载和初始化,因此后续的请求处理速度会显著提高。
-
页面和资源的缓存:
- Web 容器会缓存已编译的 Servlet 类和其对应的实例。这意味着当同一个 JSP 页面被再次请求时,不需要重新编译和初始化,而是直接使用缓存的 Servlet 实例,从而加快了响应速度。
-
动态内容的减少:
- 第一次请求可能涉及到动态生成页面内容或加载资源(如数据库查询、外部 API 调用等),这些操作需要时间。随着页面和资源内容的缓存和重复利用,后续请求可以更快地完成,因为它们可能会直接从缓存中获取数据或者更快地执行相同的逻辑。
-
优化和预热:
- 一些 Web 容器和服务器可能会对常用的 JSP 页面进行预热(pre-warm),即在系统启动或空闲时期预先加载和编译一些 JSP 页面,以提前准备好缓存和加快响应速度。
综上所述,JSP 文件第一次打开速度较慢主要是因为编译和初始化 Servlet 的过程需要时间,以及可能涉及到的资源加载和动态内容生成。随着页面被缓存和 Servlet 实例被复用,后续的请求可以更快地响应,因为不再需要重复这些耗时的初始化步骤。
HTML(HyperText Markup Language)
HTML 是一种标记语言,用于描述和定义 Web 页面的结构和内容。它由一系列的标签(元素)组成,每个标签代表页面上的不同部分或内容,如文本、图像、表单等。HTML 文件通常是静态的,即在服务器发送到客户端后内容不会发生改变,除非服务器端重新生成了新的 HTML 文件。
JSP 是一种动态网页技术,它允许开发者在 HTML 页面中嵌入 Java 代码。JSP 页面被服务器解析和编译成 Servlet,然后在服务器端生成 HTML 内容,并将其发送给客户端浏览器。
JSP 和 HTML 的关系
-
前端展示:HTML 提供了页面的静态结构和内容,定义了用户在浏览器中看到的视觉布局和元素。
-
动态内容:JSP 允许在 HTML 页面中嵌入 Java 代码,通过处理用户输入、访问数据库等动态生成页面内容。
-
交互和逻辑:HTML 作为静态内容的基础,而 JSP 则负责生成动态内容和处理用户请求,结合起来实现丰富的用户交互和应用逻辑。
以下是一个简单的示例,展示了 JSP 页面中如何与 HTML 结合,实现动态内容生成:
html
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP and HTML Example</title>
</head>
<body>
<h1>Welcome to our website!</h1>
<%-- JSP 代码块,用于动态生成页面内容 --%>
<%
String username = request.getParameter("username");
if (username != null && !username.isEmpty()) {
%>
<p>Hello, <%= username %>!</p>
<% } else { %>
<p>Please enter your name:</p>
<form action="welcome.jsp" method="get">
<input type="text" name="username">
<input type="submit" value="Submit">
</form>
<% } %>
<p>This is a static paragraph in HTML.</p>
</body>
</html>EL表达式
EL表达式(Expression Language)是Java EE中用于在JSP(JavaServer Pages)和JSF(JavaServer Faces)中简化访问Java对象和数据的一种表达式语言。EL表达式通过简洁的语法,使得开发者可以更方便地在JSP页面中获取和操作数据,而不需要编写复杂的Java代码。
EL表达式的基本语法
EL表达式的语法非常简洁,通常包含在${}或#{}中。在JSP中,${}用于求值表达式,而在JSF中,#{}用于求值和方法调用表达式。下面是一些常见的EL表达式示例:
- 获取属性值 :
${user.name}表示获取user对象的name属性。 - 调用方法 :
${user.getName()}表示调用user对象的getName方法(不推荐,通常通过属性访问)。 - 数组和列表 :
${items[0]}表示获取items数组或列表的第一个元素。 - Map :
${map['key']}表示获取map对象中键为key的值。 - 逻辑运算 :
${user.age > 18}表示判断user的age属性是否大于18。
EL表达式的作用范围
EL表达式可以访问不同作用范围内的对象和属性:
- pageScope:页面范围内的属性。
- requestScope:请求范围内的属性。
- sessionScope:会话范围内的属性。
- applicationScope:应用范围内的属性。
安全性
虽然EL表达式提供了方便的访问和操作数据的方法,但在实际开发中应注意:
- 避免直接调用方法:尽量通过属性访问而不是方法调用来使用EL表达式,保持页面简单和安全。
- 输入校验:确保用户输入的数据在后台进行充分校验,避免通过EL表达式直接操作敏感数据。
Servlet
Servlet 是在服务器端执行的 Java 类,用于处理客户端发送的请求并生成响应。Servlet 的基本运行流程可以总结如下:
-
客户端发起请求:
- 客户端(通常是浏览器)发送一个 HTTP 请求到服务器,请求某个 URL 对应的 Servlet。
-
服务器接收请求:
- Web 服务器(如 Tomcat)接收到客户端的请求,并确定该请求需要调用哪个 Servlet。
-
加载和初始化 Servlet:
- 如果 Servlet 对象尚未被加载或初始化(通常是第一次请求),容器会根据 Servlet 的配置信息(在 web.xml 中配置或使用注解配置)来加载和实例化 Servlet 对象。在初始化阶段,Servlet 的
init()方法会被调用,用来进行一些初始化的操作,如数据库连接的建立等。
- 如果 Servlet 对象尚未被加载或初始化(通常是第一次请求),容器会根据 Servlet 的配置信息(在 web.xml 中配置或使用注解配置)来加载和实例化 Servlet 对象。在初始化阶段,Servlet 的
-
调用 Servlet 的 service() 方法:
- 一旦 Servlet 初始化完成,Web 容器就会调用 Servlet 的
service()方法来处理客户端请求。service()方法根据请求的类型(GET、POST、PUT、DELETE 等)分别调用对应的doGet()、doPost()、doPut()、doDelete()等方法来处理请求。
- 一旦 Servlet 初始化完成,Web 容器就会调用 Servlet 的
-
处理请求并生成响应:
- 在
doGet()、doPost()等方法中,开发者编写具体的业务逻辑,处理客户端请求。这些方法通常涉及从请求中获取参数、执行业务逻辑、访问数据库、生成动态内容等。最终,Servlet 会生成一个 HTTP 响应对象,包括响应头和响应体。
- 在
-
发送响应到客户端:
- 完成响应的生成后,Servlet 将响应内容发送回客户端。响应内容可能是 HTML 页面、JSON 数据、文件等,取决于 Servlet 处理请求的逻辑。
-
销毁 Servlet 实例:
- 当 Servlet 不再被需要或者服务器关闭时,容器会调用 Servlet 的
destroy()方法来释放资源,例如关闭数据库连接、释放其他资源等。
- 当 Servlet 不再被需要或者服务器关闭时,容器会调用 Servlet 的
Servlet 的基本运行流程涵盖了从接收请求、加载初始化 Servlet 实例、调用 service() 方法处理请求、生成响应到最终发送响应给客户端的过程。Servlet 作为 Java 在服务器端处理 Web 请求的基础,通过这些步骤能够有效地实现动态网页的生成和交互。
JavaScript
JavaScript(JS)是一种高级、解释型的编程语言,主要用于在网页上实现复杂的交互效果和动态内容。它是一种多范式的语言,支持面向对象编程、函数式编程和事件驱动编程等多种编程范式。JavaScript 是 Web 开发中最重要的语言之一,能够在浏览器中直接执行,与 HTML 和 CSS 一起构建现代网页。
JavaScript 的特点
-
客户端脚本语言:
- JavaScript 最初被设计用于浏览器端,用来改善网页的用户体验和动态行为。它可以直接嵌入到 HTML 中,并通过浏览器执行。
-
跨平台:
- JavaScript 是一种跨平台的语言,几乎所有现代的 Web 浏览器都支持 JavaScript 执行,包括桌面和移动设备上的浏览器。
-
动态类型:
- JavaScript 是一种动态类型语言,不需要显式声明变量的类型。变量可以根据赋值的类型动态改变其数据类型。
-
弱类型:
- JavaScript 是一种弱类型语言,允许自动类型转换。例如,可以将一个字符串和一个数字相加而不会抛出类型错误。
-
事件驱动:
- JavaScript 通常用于处理用户的交互操作,例如点击事件、输入事件等。通过事件监听器,可以响应用户的行为并执行相应的逻辑。
-
支持闭包:
- JavaScript 支持闭包(closure),允许在函数内部创建和访问局部变量,并使这些变量在函数执行后仍然可用。
-
原型继承:
- JavaScript 使用原型链来实现继承,每个对象都有一个指向另一个对象的原型引用,通过原型链实现属性和方法的继承。
-
丰富的标准库:
- JavaScript 拥有丰富的内置对象和方法,例如数组、日期、数学、字符串等,可以直接用于开发。
JavaScript 的应用场景
-
网页交互:
- 实现动态网页内容,如表单验证、动画效果、页面元素的操作和更新等。
-
浏览器扩展:
- 开发浏览器插件和扩展,提供额外的功能和定制化体验。
-
服务器端开发:
- 使用 Node.js 运行 JavaScript 代码作为服务器端应用程序,处理后端逻辑和数据操作。
-
移动应用开发:
- 使用框架如 React Native 或 Ionic 开发移动应用,将 JavaScript 转换为本地移动应用。
-
游戏开发:
- 使用 WebGL 或游戏引擎如 Phaser.js 或 Three.js 开发浏览器和移动游戏。
-
数据可视化:
- 使用 D3.js 或 Chart.js 等库创建交互式图表和数据可视化效果。
JavaScript 是一种多功能的脚本语言,广泛应用于 Web 开发中,涵盖了从简单的页面交互到复杂的应用程序开发的各个方面。
jQuery
jQuery 是一个快速、简洁的 JavaScript 库,旨在简化 HTML 文档遍历与操作、事件处理、动画和 Ajax 交互。它通过简洁的语法和跨浏览器兼容性,极大地简化了客户端脚本的编写和使用。jQuery 于 2006 年由 John Resig 发布,迅速成为最流行的 JavaScript 库之一。
简洁的语法:
- jQuery 使用
$符号作为其主要函数,通过链式调用可以非常简洁地编写代码。例如,选择元素并添加事件监听器只需要一行代码:
html
$('#myElement').click(function() {
alert('Element clicked!');
});-
跨浏览器兼容性:
- jQuery 处理了许多浏览器之间的差异,使开发者可以编写一次代码并在不同浏览器中无缝运行。
-
丰富的插件生态系统:
- jQuery 拥有大量的插件,可以轻松扩展其功能,满足各种需求,如滑块、日期选择器、验证等。
-
简化的 Ajax 操作:
html
$.ajax({
url: 'https://api.example.com/data',
method: 'GET',
success: function(response) {
console.log(response);
}
});- DOM 操作:jQuery 使得选择、遍历和操作 DOM 元素变得非常简单
jQuery 的优缺点
优点
- 易于使用: 简洁的语法和直观的 API,使得即使是初学者也能快速上手。
- 丰富的功能: 提供了广泛的功能,包括 DOM 操作、事件处理、动画和 Ajax 支持。
- 跨浏览器支持: 处理了许多浏览器之间的兼容性问题。
- 广泛的社区支持: 大量的插件和丰富的社区资源,帮助开发者解决各种问题。
缺点
- 性能问题: 在处理大量 DOM 操作或复杂动画时,性能可能不如现代的原生 JavaScript 或其他轻量级库。
- 库的体积: 对于只需要部分功能的小项目,引入整个 jQuery 库可能显得过于臃肿。
- 学习曲线: 尽管 jQuery 简化了许多操作,但依然需要一定的学习时间来掌握其功能和最佳实践
DOM文档对象模型
DOM(Document Object Model,文档对象模型)是一种用于表示和操作HTML和XML文档的编程接口。它将文档结构表示为一个树状结构,其中每个节点都是文档的一部分(如元素、属性、文本等)。DOM 对象指的是这些节点,开发者可以通过编程语言(如JavaScript)访问和操作这些节点,以动态地改变文档的内容和结构。
DOM 的基本概念
-
树状结构:
- DOM 将文档表示为一个层次化的树结构,其中每个节点代表文档的一部分。根节点通常是
document对象,代表整个文档。
- DOM 将文档表示为一个层次化的树结构,其中每个节点代表文档的一部分。根节点通常是
-
节点类型:
- 元素节点(Element Node) : 代表HTML或XML元素,如
<div>、<p>。 - 属性节点(Attribute Node) : 代表元素的属性,如
id、class。 - 文本节点(Text Node): 代表元素或属性中的文本内容。
- 文档节点(Document Node): 代表整个文档。
- 注释节点(Comment Node): 代表注释部分。
- 元素节点(Element Node) : 代表HTML或XML元素,如
-
DOM 对象:
- 每个节点都是一个DOM对象,提供属性和方法来访问和操作它们。
html
<!DOCTYPE html>
<html>
<head>
<title>DOM Example</title>
</head>
<body>
<div id="myDiv">Hello World</div>
<button id="myButton">Click Me</button>
<script>
// 获取元素
var myDiv = document.getElementById('myDiv');
var myButton = document.getElementById('myButton');
// 修改元素内容
myDiv.textContent = 'Hello DOM';
// 添加事件监听器
myButton.addEventListener('click', function() {
alert('Button clicked!');
});
// 创建新元素
var newParagraph = document.createElement('p');
newParagraph.textContent = 'This is a new paragraph.';
// 添加新元素到页面
document.body.appendChild(newParagraph);
</script>
</body>
</html>DOM 是Web开发中非常重要的概念,通过DOM API,开发者可以动态地访问和操作HTML和XML文档,创建丰富的交互式Web应用。
Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,用于在服务器端运行 JavaScript 代码。它使得开发者可以使用 JavaScript 编写服务器端应用程序,而不仅限于浏览器端的客户端脚本。
Node.js 的特点和优势
-
基于事件驱动和非阻塞I/O模型:
- Node.js 使用事件驱动的、非阻塞式 I/O 模型,使得它非常适合处理高并发的请求。这种特性使得 Node.js 在处理大量请求时能够保持高效和低延迟。
-
跨平台:
- Node.js 可以运行在多个操作系统上,包括 Windows、macOS 和 Linux。这使得开发者可以在不同平台上开发和部署应用程序。
-
轻量和高效:
- Node.js 的设计目标之一是轻量和高效,它具有快速的启动时间和低资源消耗,能够处理大规模并发请求。
-
单线程:
- Node.js 主要使用单线程处理请求,但通过事件驱动和异步非阻塞的方式处理 I/O 操作,从而避免了传统多线程模型中线程切换和同步 I/O 带来的性能开销。
-
丰富的包管理器和模块生态系统:
- Node.js 使用 npm(Node Package Manager)作为其包管理器,拥有丰富的第三方模块和库,可以帮助开发者快速构建和扩展应用功能。
-
适用于实时应用:
- Node.js 特别适合开发实时应用,如聊天程序、在线游戏、实时协作工具等,因为它能够处理大量的同时连接,保持低延迟和高性能。
Node.js 应用场景
-
Web 服务器:
- 开发和部署高性能的 Web 服务器,处理大量并发请求,例如基于 Express 或 Koa 框架的应用程序。
-
后端服务和 API:
- 构建 RESTful API 和微服务架构,处理和管理数据,与数据库交互,如 MongoDB、MySQL 等。
-
实时应用程序:
- 开发实时聊天应用、在线游戏、即时通讯工具,利用 WebSocket 和事件驱动的优势处理实时数据流。
-
命令行工具:
- 创建命令行工具和脚本,执行自动化任务,处理文件系统和系统操作。
-
单页应用的服务器端渲染:
- 使用 Node.js 渲染和提供单页应用(SPA)的初始 HTML,以改善搜索引擎优化(SEO)和页面加载性能。
-
工具和构建系统:
- 利用 Node.js 的丰富模块和工具链,构建前端开发的工具和自动化构建系统,如 Gulp、Webpack 等。
Node.js 是一个强大的 JavaScript 运行时环境,使得 JavaScript 不再局限于浏览器端,而能够在服务器端进行广泛的应用开发。它的高效性、事件驱动的特性和丰富的生态系统,使得它成为现代 Web 开发和实时应用开发的理想选择。
TypeScript
TypeScript(TS)是一种由微软开发的开源编程语言,是 JavaScript 的一个超集。它添加了静态类型检查和基于类的对象导向特性,以提升大型应用程序的开发效率和可维护性。TypeScript 最终会被编译成纯 JavaScript 代码,从而可以在任何支持 JavaScript 的环境中运行。
TypeScript 的特点和优势
-
静态类型系统:
- TypeScript 引入了静态类型检查,开发者可以定义变量的类型,包括基本类型(如 number、string、boolean)、对象类型、函数类型等。这种类型检查可以在编译时捕获大部分常见错误,提高代码的稳定性和可靠性。
-
支持最新的 ECMAScript 标准:
- TypeScript 支持最新的 ECMAScript(JavaScript 的标准化版本),并可以编译为兼容不同浏览器的 JavaScript 代码。开发者可以使用 ECMAScript 6、7、8 等新特性,而不用等待所有浏览器对这些特性的支持。
-
面向对象编程:
- TypeScript 提供了类、接口、模块等面向对象编程的特性,使得代码组织更加清晰,并支持常见的面向对象设计模式。
-
增强的编辑器支持:
- 因为 TypeScript 提供了类型信息,IDE 和文本编辑器可以更好地提供代码补全、错误检查、重构等功能,提升开发效率。
-
渐进式:
- 开发者可以逐步将现有的 JavaScript 项目转换为 TypeScript,只需要简单地改变文件的扩展名为
.ts,然后逐步添加类型注解。
- 开发者可以逐步将现有的 JavaScript 项目转换为 TypeScript,只需要简单地改变文件的扩展名为
-
强大的工具支持:
- TypeScript 有一个强大的工具生态系统,包括 TypeScript 编译器(tsc)、编辑器插件(如 VS Code 的 TypeScript 插件)、调试器等,提供全面的开发支持。
TypeScript 的应用场景
-
大型应用程序开发:
- TypeScript 特别适合于大型项目的开发,可以通过类型检查提高代码的质量和可维护性。
-
框架和库的开发:
- 许多流行的 JavaScript 框架和库(如 Angular、Vue.js、React)都有官方或非官方的 TypeScript 支持,可以提供更好的类型支持和开发体验。
-
Node.js 后端开发:
- 使用 TypeScript 可以提升 Node.js 后端应用的开发效率和代码质量,利用静态类型检查防止常见的错误。
-
跨平台开发:
- TypeScript 可以编译为标准的 JavaScript,可以在各种浏览器和平台上运行,同时也可以编写跨平台的桌面应用程序(如使用 Electron)。
-
工具和命令行实用程序:
- TypeScript 可以用于开发命令行实用程序、工具和自动化脚本,利用其类型系统提供更安全和可靠的解决方案。
TypeScript 是一种强大的编程语言,通过添加静态类型检查和面向对象编程特性,提高了 JavaScript 代码的可维护性和安全性。
JSON
JSON(JavaScript Object Notation,JavaScript 对象表示法)是一种轻量级的数据交换格式,它易于人们阅读和编写,也易于机器解析和生成。JSON 基于 JavaScript 语法,但它独立于任何编程语言和平台。JSON 在现代 Web 开发中广泛应用,用于数据传输和配置文件等场景。
JSON 的特点和格式
-
简洁和易读:
- JSON 使用键值对的方式来表示数据,具有清晰的层次结构,易于理解和阅读。
-
基本数据类型:
- 支持的数据类型包括:
- 对象(Object) : 用
{}表示,键值对的集合,键必须是字符串,值可以是任意有效的 JSON 数据类型。 - 数组(Array) : 用
[]表示,有序的值的集合,每个值可以是任意有效的 JSON 数据类型。 - 字符串(String) : 用双引号
""包裹的文本。 - 数字(Number): 整数或浮点数。
- 布尔值(Boolean) :
true或false。 - 空值(null): 表示没有值。
- 对象(Object) : 用
- 支持的数据类型包括:
-
独立性:
- JSON 是一种独立于语言的数据格式,可以被多种编程语言解析和生成。
-
广泛应用:
- 在 Web 开发中,JSON 被用于 AJAX 中的数据交换,前后端数据传输,以及配置文件(如 package.json)等场景。
JSON 和 JavaScript 对象的关系
-
JSON 格式和 JavaScript 对象字面量的语法非常相似,但并不完全相同。JavaScript 的对象字面量可以包含函数和特定于 JavaScript 的值,而 JSON 不支持这些。
-
JavaScript 提供了
JSON.parse()和JSON.stringify()方法,用于在 JavaScript 对象和 JSON 字符串之间进行转换。JSON.parse()将 JSON 字符串解析为 JavaScript 对象,而JSON.stringify()将 JavaScript 对象序列化为 JSON 字符串。
JSON 是一种轻量级的数据交换格式,易于理解和使用,在 Web 开发中有着广泛的应用。通过 JSON,开发者可以在不同系统之间进行数据交换和通信,实现数据的跨平台和跨语言的传输。
XML
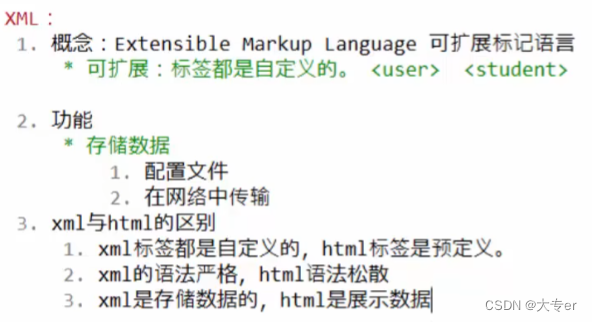
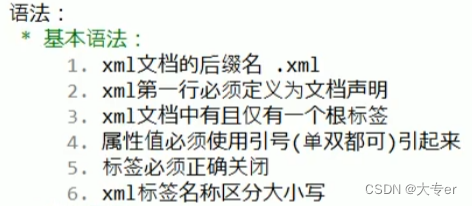
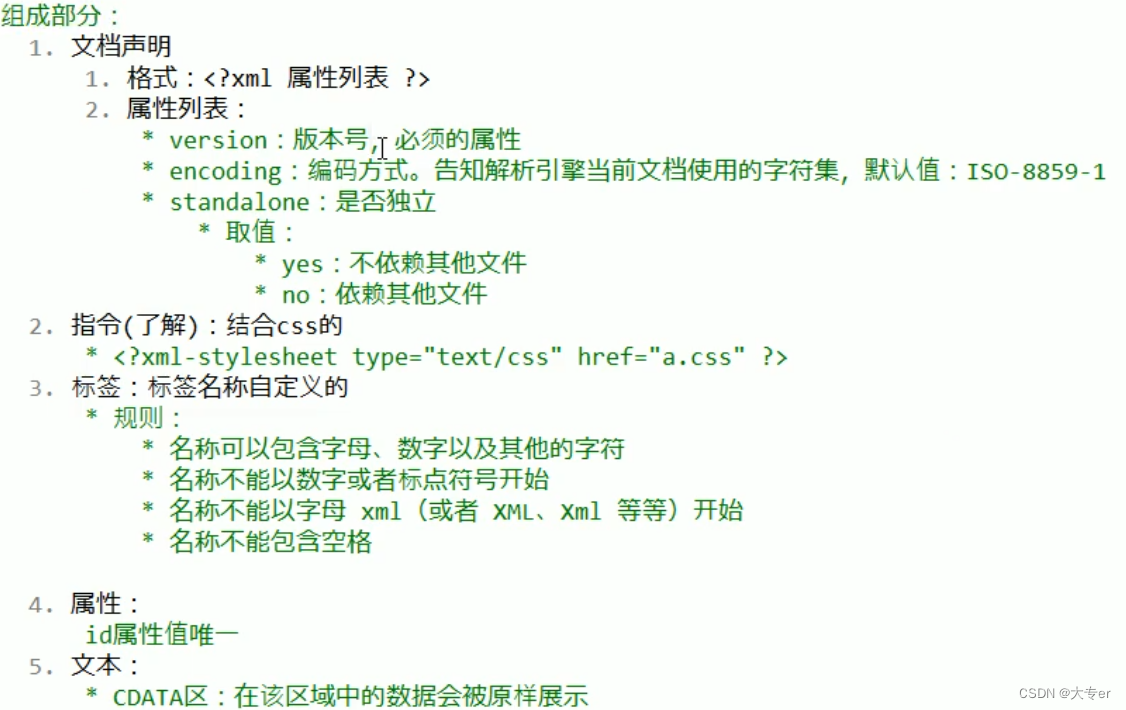
XML(可扩展标记语言,Extensible Markup Language)是一种标记语言,设计用于传输和存储数据。它的设计宗旨是提供一种通用的标记语言,用于描述各种不同类型的数据。XML 不仅被广泛用于互联网上的数据交换,还在许多领域中被用作配置文件和数据存储格式。

XML 的特点和结构
-
可扩展性:
- XML 的设计目标之一是可扩展性,允许开发者定义自己的标记和结构。这使得 XML 可以适应不同的应用场景和数据类型。
-
自描述性:
- XML 文档使用标签来标识数据的结构和含义,具有良好的自描述性。标签名可以根据数据类型和含义进行命名,使得文档易于理解和解析。
-
层次性:
- XML 文档是分层结构的,由嵌套的元素组成,可以形成复杂的数据结构。每个元素可以包含子元素、属性和文本内容。
-
与编程语言无关:
- XML 是一种与编程语言无关的数据格式,可以被多种编程语言解析和生成。这使得 XML 成为不同系统之间进行数据交换和通信的理想选择。
-
通用性:
- XML 不仅限于特定的应用领域,广泛应用于 Web 服务、配置文件、数据存储、文档标记等多种场景。
XML 的应用场景
-
Web 服务:
- XML 作为数据交换的标准格式,被广泛用于 Web 服务中,用于传输和接收数据。
-
配置文件:
- 许多软件和框架使用 XML 作为配置文件格式,如 Maven、Spring 等。
-
数据存储:
- XML 可以用作持久化数据的存储格式,适用于需要结构化数据的应用程序。
-
文档标记:
- XML 用于标记和描述文档结构,如 Office Open XML(OOXML)格式用于 Microsoft Office 文档。
-
数据交换:
- 在企业和跨平台应用程序中,XML 用于不同系统之间的数据交换和通信。
XML 是一种通用的标记语言,具有良好的自描述性和可扩展性,适用于多种数据表示和交换的场景。虽然在某些情况下,JSON 等其他数据格式更为流行和轻量,但 XML 仍然在特定领域和应用中发挥着重要作用。


JSON和 XML
1. 数据表示方式
-
JSON:
- 使用键值对的方式表示数据,数据结构简洁清晰。
- 支持基本数据类型(字符串、数字、布尔值、数组、对象)。
-
XML:
- 使用标签来表示数据的结构和含义,具有层次性。
- 需要定义标签、属性和元素的结构,数据描述相对冗长。
2. 可读性和解析性
-
JSON:
- 数据格式简洁、易于阅读和理解。
- JavaScript 内置了 JSON 的解析器,解析速度快。
- 适合用于 Web 应用的数据交换和 AJAX 请求。
-
XML:
- 数据结构更为复杂,需要标签闭合、属性定义等,相对较难阅读。
- 需要使用 XML 解析器解析,解析速度可能较慢。
- 适合用于配置文件、复杂数据结构的描述和文档标记。
3. 扩展性和灵活性
-
JSON:
- 不支持注释,但数据结构简洁。
- 可以嵌套数组和对象,便于表示复杂结构。
- 适合于大部分数据交换场景,特别是在 Web 和移动应用中广泛应用。
-
XML:
- 支持注释和命名空间,可以描述更复杂的数据结构和文档标记。
- 提供了更大的灵活性和扩展性,可以定义复杂的数据模型和数据关系。
- 适合用于较为复杂的数据交换和系统集成中。
4. 使用场景
-
JSON:
- Web 应用中的 AJAX 数据交换。
- RESTful API 中的数据传输。
- 轻量级数据交换和配置文件。
-
XML:
- 复杂数据结构的数据描述。
- 需要提供文档结构和元数据的数据交换。
- 传统的企业应用集成和数据交换中较为常见。
JSON 和 XML 是两种不同的数据表示格式,各自在不同的场景和应用中有着优势和特点。JSON 简洁、易于解析,适合于 Web 开发中的数据交换;而 XML 结构化、灵活,适合于复杂数据结构和文档标记的描述。选择使用哪种格式取决于具体的需求和应用场景。
NGINX
NGINX是一个高性能的HTTP服务器和反向代理服务器,也可以作为IMAP/POP3代理服务器。它以其高并发连接处理能力、低内存使用和高稳定性著称,广泛用于Web服务器、反向代理、负载均衡和API网关等领域。

NGINX的特点
- 高性能:NGINX以其处理高并发连接的能力而闻名。它使用事件驱动架构,使其能够处理数万甚至数十万的并发连接。
- 低资源消耗:相比传统的Web服务器,NGINX对系统资源的需求较少,能够在低内存和低CPU负载的情况下高效运行。
- 高可靠性:NGINX具有很高的稳定性,能够在长时间高负载运行下保持稳定。
- 灵活的配置:NGINX配置文件使用简洁的文本格式,易于阅读和修改。它提供了丰富的模块化功能,可以根据需求灵活地进行定制和扩展。
- 负载均衡:NGINX可以通过多种负载均衡算法(如轮询、最少连接等)在多台服务器之间分发请求,提升系统的处理能力和可靠性。
- 反向代理:NGINX可以作为反向代理服务器,保护后端服务器,并实现缓存和负载均衡。
- SSL/TLS支持:NGINX支持SSL/TLS协议,能够提供安全的HTTPS服务。
NGINX的工作原理
NGINX采用事件驱动架构,通过异步非阻塞的方式处理请求。这种架构使得NGINX在处理大量并发连接时更加高效。它使用单线程处理事件循环,通过epoll(Linux)或kqueue(FreeBSD)等高效的I/O模型来管理连接。
NGINX的主要功能
- 静态内容服务:NGINX可以高效地提供静态内容(如HTML、CSS、JavaScript、图片等),并支持HTTP/2协议。
- 反向代理和负载均衡:NGINX可以作为反向代理,将请求转发到后端服务器,并通过负载均衡提升系统性能和可靠性。
- 动静分离:通过将动态请求转发到后端应用服务器处理,而静态请求由NGINX直接处理,提升整体性能。
- 缓存:NGINX可以缓存后端服务器的响应,提高访问速度,减少后端服务器负载。
- 访问控制和安全:NGINX支持IP白名单、黑名单、限速等访问控制功能,并提供丰富的安全配置选项。
- 日志和监控:NGINX支持详细的访问日志和错误日志记录,并能与多种监控工具集成。
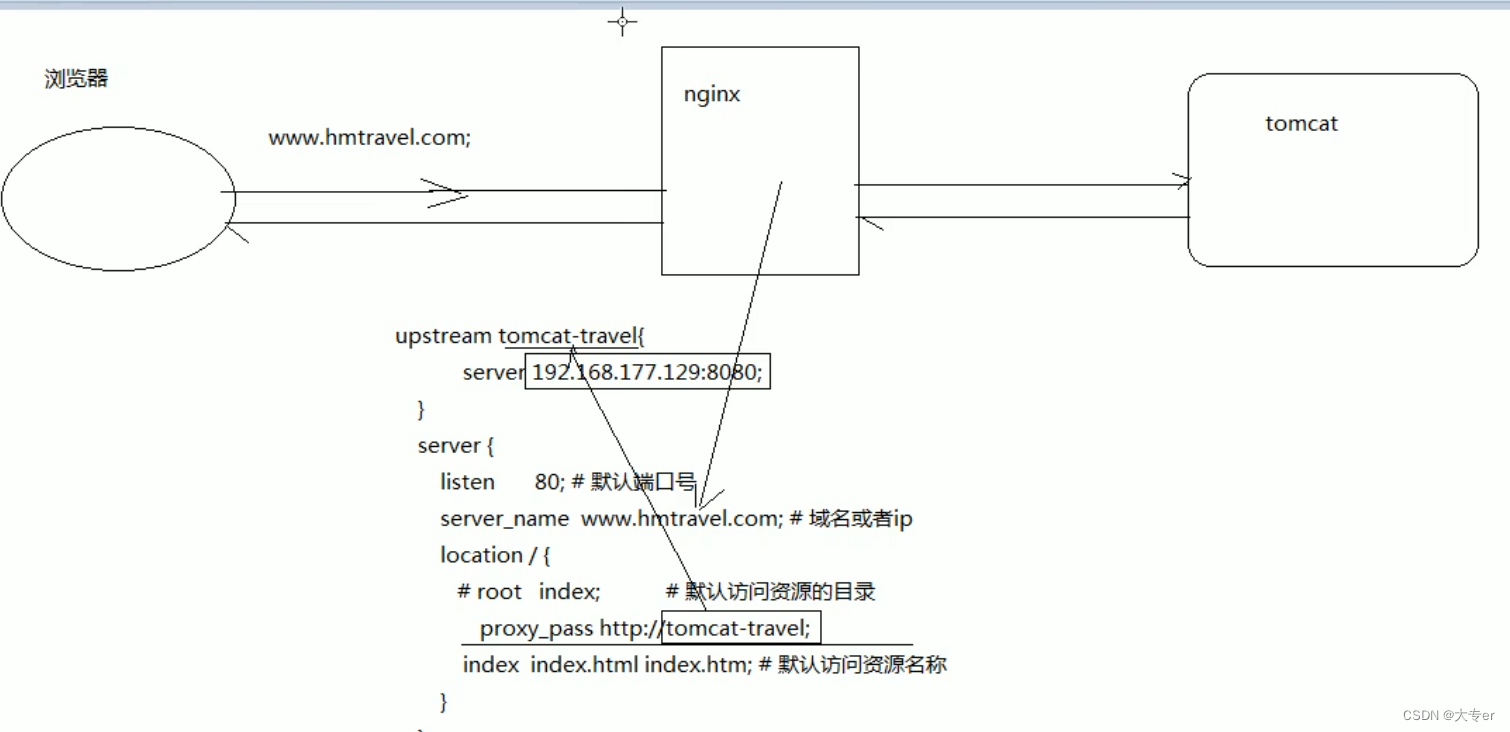
反向代理
NGINX的反向代理功能是其核心特性之一。反向代理服务器位于客户端和后端服务器之间,接收客户端请求并将其转发给后端服务器,然后将后端服务器的响应返回给客户端。这种架构在分布式系统中广泛应用,因为它可以提供负载均衡、缓存、安全性和其他功能。
反向代理的工作原理
在反向代理模式下,客户端并不知道实际提供服务的后端服务器,只与反向代理服务器(如NGINX)进行通信。NGINX接收请求后,按照预定义的规则将请求转发到适当的后端服务器。具体步骤如下:
- 客户端发送请求:客户端向NGINX发送HTTP请求。
- NGINX接收请求:NGINX作为反向代理接收请求,并根据配置文件中的规则处理请求。
- 转发请求到后端服务器:NGINX根据配置将请求转发到合适的后端服务器(也称为上游服务器)。
- 后端服务器处理请求:后端服务器处理请求并生成响应。
- NGINX返回响应给客户端:NGINX接收后端服务器的响应,并将其返回给客户端。
NGINX支持多种负载均衡算法:
轮询(Round Robin):默认算法,依次将请求分发给每个服务器。
最少连接(Least Connections):将请求分发给当前活动连接最少的服务器。
IP哈希(IP Hash):根据客户端IP地址的哈希值分发请求,保证同一IP地址的请求总是分发到同一服务器。
页面跳转
在 Web 开发中,有两种常见的页面跳转方式:请求转发(Forward)和重定向(Redirect)是处理 HTTP 请求的两种不同方式,它们用于将用户从一个页面导航到另一个页面,但实现的方式和效果有所不同。
以下是它们的主要区别:
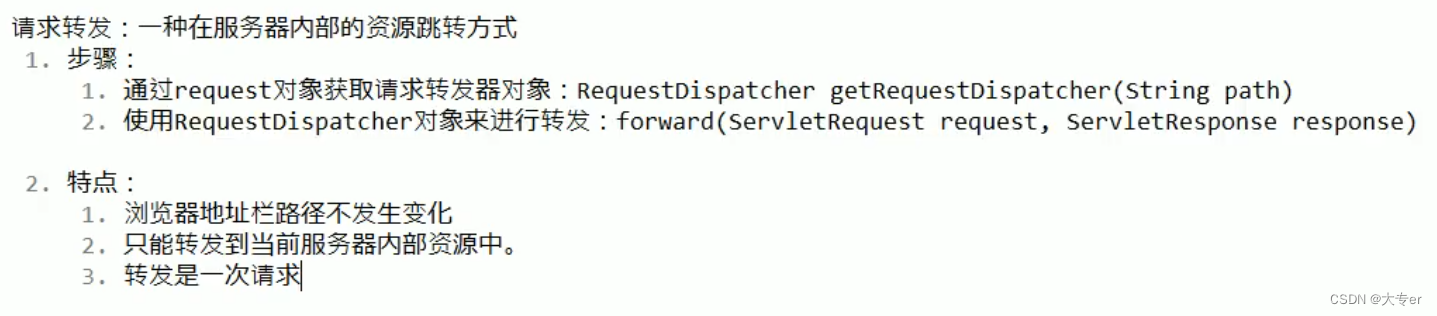
请求转发(Request Forwarding)
特点
- 服务器端操作:请求转发在服务器端完成,浏览器不知道转发的发生。
- URL 不变:浏览器地址栏中的 URL 不会发生变化,因为请求转发由服务器处理,客户端无感知。
- 请求信息保持:转发过程中,请求和响应对象不会改变,所有的请求参数和属性依然保留。
- 性能较高:由于请求转发只在服务器内部跳转,不需要重新发送 HTTP 请求,所以性能较高。

相对路径 :在调用 getRequestDispatcher 时,路径是相对于当前 web 应用的根路径的相对路径。
使用场景
- 同一个 Web 应用内的资源跳转:在同一个应用内从一个 Servlet 跳转到另一个 Servlet 或 JSP 页面。
- 需要传递大量数据:因为请求信息保持,可以在请求转发中传递大量数据。
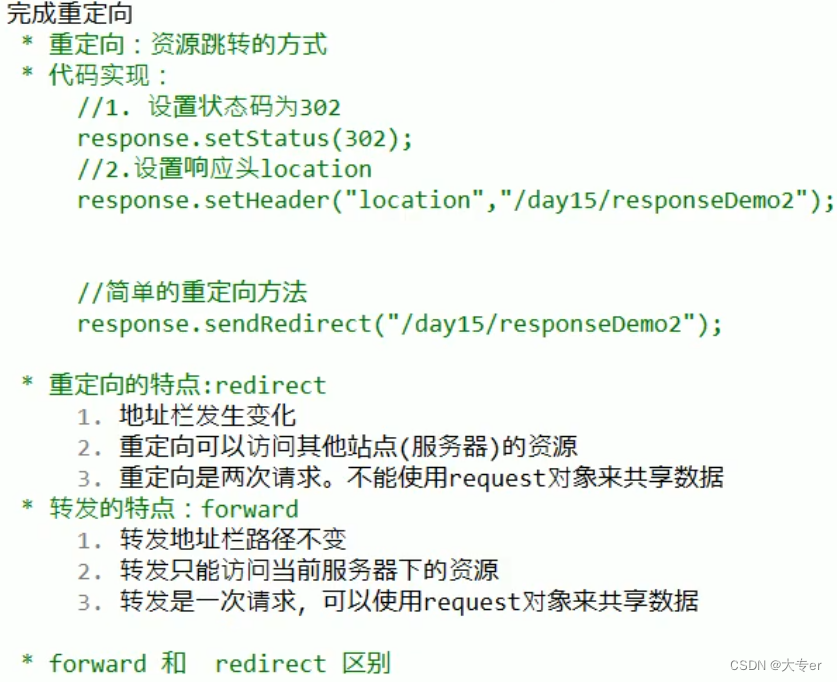
请求重定向(Request Redirect)

特点
- 客户端操作:请求重定向由服务器向客户端(浏览器)发送一个 HTTP 响应状态码(通常是 302重定向状态码),指示浏览器向新的 URL 发送请求。
- URL 变化:浏览器地址栏中的 URL 会改变为重定向的目标 URL。
- 请求信息不保持:重定向相当于发起了一个全新的请求,之前的请求参数和属性不会自动保留,需要通过 URL 参数或其他方式传递。
- 性能较低:由于重定向涉及到两个独立的 HTTP 请求,所以性能会略低于请求转发。
使用场景
- 跨域跳转:从一个域跳转到另一个域,或者从一个 Web 应用跳转到另一个 Web 应用。
- 状态改变后跳转:如用户登录后跳转到主页,提交表单后跳转到确认页面等。
| 特性 | 请求转发(Request Forwarding) | 请求重定向(Request Redirect) |
|---|---|---|
| 操作位置 | 服务器端 | 客户端 |
| URL 是否改变 | 不改变 | 改变 |
| 请求信息是否保持 | 保持 | 不保持 |
| 性能 | 较高 | 较低 |
| 适用场景 | 同一应用内资源跳转,需要传递大量数据 | 跨域跳转,状态改变后跳转,或需要改变 URL |
页面类型
动态页面和静态页面是 Web 开发中常用的两种页面类型,它们在内容生成方式和特点上有所不同:
静态页面(Static Page)
静态页面是指服务器接收到用户请求后,直接返回预先设计好的固定内容的 HTML 页面。这些页面的内容在服务器响应请求之前就已经确定好,不会因为用户的不同请求而改变。主要特点包括:
-
内容固定:静态页面的内容在创建或发布时已经固定,不会随着用户的操作或数据的变化而改变。
-
文件类型 :通常以**
.html、.htm、.css、.js**等文件类型存在。 -
性能:加载速度较快,因为服务器只需简单地将静态文件发送给客户端,不需要进行复杂的数据处理。
-
适用场景:适合内容不经常变化、结构固定的页面,如企业介绍页面、产品静态展示页面等。
动态页面(Dynamic Page)
动态页面是在服务器接收到用户请求后,根据请求的参数或其他数据动态生成内容并返回给客户端的页面。主要特点包括:
-
内容动态生成:动态页面的内容根据用户的请求、数据查询或其他条件而动态生成,可以包含实时更新的信息。
-
文件类型 :通常以**
.jsp、.php、.asp、.aspx**等文件类型存在,或者通过 MVC 框架动态生成页面内容。 -
性能:加载速度可能较慢,因为服务器在生成页面时需要进行数据处理、查询数据库等操作。
-
适用场景:适合需要根据用户信息、操作或其他动态数据内容而实时更新的页面,如电子商务网站的商品列表、个人账户信息页面等。
动态网页的典型流程:
- 用户在浏览器中输入URL并发送请求到服务器。
- 服务器收到请求后,运行服务器端脚本,根据需求从数据库获取数据或进行其他逻辑处理。
- 服务器将处理后的数据嵌入到HTML模板中,生成完整的HTML页面。
- 生成的HTML页面被发送回用户的浏览器。
- 用户浏览器解析HTML,并展示页面内容。如果页面中包含JavaScript代码,浏览器会执行这些代码。
总结
-
静态页面适合内容固定不变的场景,加载速度快,不需要服务器端动态生成内容。
-
动态页面适合内容需要根据用户或系统状态动态生成的场景,能够提供实时更新和个性化的信息。
-

架构模型
CS架构(Client-Server)
简介: CS架构是一种传统的网络架构模型,客户端和服务器之间通过专用协议进行通信。客户端通常是安装在用户设备上的应用程序,服务器则负责处理业务逻辑和数据存储。
特点:
- 客户端:需要安装专用的软件或应用程序,处理部分业务逻辑和用户界面。
- 服务器:集中处理核心业务逻辑和数据存储,提供数据访问和管理功能。
- 通信方式:通常通过专用协议(如TCP/IP、RPC)进行通信。
- 性能:客户端可以处理大量本地计算任务,减轻服务器负担,适合对实时性和响应速度要求较高的应用。
- 开发与维护:客户端软件需要安装和更新,维护成本较高。
应用场景:
- 大型企业内部管理系统(如ERP、CRM)
- 游戏客户端与服务器
- 数据密集型应用(如科学计算、金融分析)
示例:
- 一款桌面聊天应用程序,客户端负责界面显示和部分消息处理,服务器负责用户管理和消息存储。
BS架构(Browser-Server)
简介: BS架构是一种现代的网络架构模型,客户端是浏览器,服务器通过HTTP/HTTPS协议提供服务。客户端无需安装专用软件,通过浏览器访问Web应用。
特点:
- 客户端:使用浏览器访问应用程序,无需安装专用软件,用户界面和部分逻辑通过HTML、CSS、JavaScript实现。
- 服务器:集中处理业务逻辑和数据存储,提供Web服务和API接口。
- 通信方式:通过HTTP/HTTPS协议进行通信。
- 性能:服务器负担较重,需要处理大量请求,适合分布式部署和扩展。
- 开发与维护:客户端无需安装和更新软件,维护成本较低,易于部署和升级。
应用场景:
- Web应用程序(如在线购物、社交媒体)
- SaaS(软件即服务)平台
- 电子政务系统
示例:
- 一个在线电商网站,用户通过浏览器访问,服务器负责处理商品展示、订单管理、支付处理等功能。
CS架构和BS架构的区别
-
客户端软件:
- CS架构:需要安装专用客户端软件。
- BS架构:通过浏览器访问,无需安装专用软件。
-
通信协议:
- CS架构:使用专用协议(如TCP/IP、RPC)。
- BS架构:使用HTTP/HTTPS协议。
-
维护成本:
- CS架构:客户端软件需要定期更新和维护,成本较高。
- BS架构:客户端无需安装和更新软件,维护成本较低。
-
部署与扩展:
- CS架构:客户端和服务器紧耦合,部署和扩展较为复杂。
- BS架构:易于分布式部署和扩展,支持大规模用户访问。
-
用户体验:
- CS架构:客户端可以提供更丰富的用户界面和更高的性能。
- BS架构:通过浏览器访问,界面可能相对简单,但易于使用和访问。
总结
- CS架构适用于需要高性能和复杂客户端功能的应用,适合企业内部系统和特定领域的应用。
- BS架构适用于需要广泛用户访问和易于维护的应用,适合互联网应用和SaaS平台。
Web 安全漏洞
Web 安全漏洞是指在 Web 应用程序中存在的安全缺陷或弱点,攻击者可以利用这些漏洞对系统进行攻击,从而获取未授权的访问权限、破坏数据或执行其他恶意操作。常见的 Web 安全漏洞包括 SQL 注入、跨站脚本(XSS)、跨站请求伪造(CSRF)、文件上传漏洞、身份验证和会话管理漏洞等。
SQL 注入(SQL Injection)
简介:SQL 注入是一种通过将恶意 SQL 代码插入查询字符串来操纵数据库的攻击方式。攻击者可以绕过身份验证、访问、修改和删除数据库中的数据。
java
SELECT * FROM users WHERE username = 'admin' AND password = 'password';
-- 如果没有对输入进行过滤,攻击者可以输入:
-- username: ' OR 1=1 --
-- password: ''
-- 最终的 SQL 语句变成:
SELECT * FROM users WHERE username = '' OR 1=1 -- ' AND password = '';防范措施:
- 使用参数化查询(Prepared Statements)。
- 对用户输入进行严格的验证和过滤。
- 最小化数据库用户的权限。
身份验证和会话管理漏洞
简介:这些漏洞包括弱密码策略、未加密的会话 ID、会话固定攻击等,可能导致攻击者窃取用户会话、冒充用户身份。
防范措施:
- 强制使用强密码策略。
- 使用 HTTPS 保护会话 ID。
- 定期更新会话 ID。
- 实现会话超时机制。
- 对会话 ID 使用 HttpOnly 和 Secure 标记。
跨站点脚本攻击XSS
xss是一种常见的 Web 安全漏洞,攻击者通过在目标网站注入恶意脚本 ,从而在用户的浏览器中执行该脚本 ,通常用于窃取用户数据、劫持会话、修改页面内容或执行其他恶意操作。XSS 攻击主要有三种类型:反射型(Reflected XSS)、存储型(Stored XSS)和 DOM 型(DOM-based XSS)。以下是对这些类型的详细介绍、示例以及防范措施。
1. 反射型 XSS(Reflected XSS)
特点
- 攻击代码在 URL 请求中包含,服务器响应时将其反射回页面。
- 需要用户点击恶意链接或提交恶意表单。
java
<!-- 示例 URL:http://example.com/search?q=<script>alert('XSS')</script> -->
<html>
<body>
<form method="get" action="/search">
<input type="text" name="q">
<input type="submit" value="Search">
</form>
<div>
您的搜索结果:<?php echo $_GET['q']; ?>
</div>
</body>
</html>防范措施
- 对用户输入进行严格的输入验证和过滤。
- 对输出进行编码,特别是 HTML、JavaScript 和 URL。
- 使用安全的编程框架或库,提供内置的 XSS 防护机制。
2. 存储型 XSS(Stored XSS)
特点
- 恶意脚本存储在服务器上的数据库中,并在用户访问相关页面时被执行。
- 通常出现在允许用户生成内容的应用程序中,如论坛、评论系统等。
java
<!-- 用户在评论中插入恶意脚本 -->
<form method="post" action="/submit_comment">
<textarea name="comment"></textarea>
<input type="submit" value="Submit">
</form>
<!-- 页面显示用户评论 -->
<div>
<?php echo $comment_from_database; ?>
</div>防范措施
- 对用户输入进行严格的输入验证和过滤。
- 对输出进行编码,特别是 HTML、JavaScript 和 URL。
- 使用内容安全策略(CSP)来限制浏览器执行未授权的脚本。
3. DOM 型 XSS(DOM-based XSS)
特点
通用防范措施
- 恶意脚本直接在客户端执行,并通过修改页面的 DOM 结构来进行攻击。
- 不涉及服务器端的交互,攻击代码在浏览器中执行。
java
<html>
<body>
<div id="content"></div>
<script>
var userInput = location.search.substring(1);
document.getElementById('content').innerHTML = userInput;
</script>
</body>
</html>
<!-- 示例 URL:http://example.com/?<script>alert('XSS')</script> -->防范措施
-
避免直接在 DOM 中插入不可信的数据。
-
使用安全的 API 来操作 DOM(如
textContent而不是innerHTML)。 -
对动态生成的内容进行严格的输入验证和编码。
-
输入验证和过滤:
- 对所有用户输入进行严格的验证和过滤,拒绝不合法的输入。
-
输出编码:
- 对所有输出到 HTML、JavaScript、CSS 和 URL 中的数据进行编码,以防止恶意脚本执行。
- 例如,使用 PHP 的
htmlspecialchars函数来编码输出 - echo htmlspecialchars($user_input, ENT_QUOTES, 'UTF-8');
-
内容安全策略(CSP):
-
使用 CSP 来限制浏览器只能加载和执行来自可信源的脚本。
-
例如,在 HTML 中添加 CSP 头:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
-
-
避免不安全的 API:
- 避免使用容易引发 XSS 漏洞的 API,如
innerHTML、document.write等。
- 避免使用容易引发 XSS 漏洞的 API,如
-
使用安全框架和库:
- 选择和使用提供内置 XSS 防护机制的框架和库,如 React、Angular 等。
跨站请求伪造CSRF
CSRF是一种网络攻击,攻击者通过伪造用户的请求,诱使用户在已经认证的情况下执行非本意的操作。CSRF 攻击利用了用户的身份认证,强迫用户执行某些不知情的操作,如转账、修改个人信息等。
CSRF 攻击的原理
- 用户认证:用户登录受信任网站,并在浏览器中保持会话(例如通过 Cookie)。
- 访问恶意网站:用户在同一浏览器中访问了攻击者控制的恶意网站。
- 伪造请求:恶意网站通过自动提交表单、加载图片等方式向受信任网站发送伪造请求。
- 受信任网站执行请求:受信任网站无法区分请求是否来自用户的意图,因而执行了该请求,导致用户的账号被利用。
CSRF 攻击的示例
假设受信任网站(如银行网站)有一个转账接口:
java
<form id="transferForm" action="https://trusted-bank.com/transfer" method="POST">
<input type="hidden" name="toAccount" value="attacker_account">
<input type="hidden" name="amount" value="1000">
</form>
<script>
document.getElementById('transferForm').submit();
</script>当用户访问包含上述代码的恶意网站时,表单会自动提交,触发向受信任网站发起的转账请求。
CSRF 的防范措施
-
CSRF Token:
-
在每个受保护的操作(如表单提交、敏感操作)中,加入一个随机生成的 CSRF Token,并在服务器端验证。
-
例如,在表单中包含 CSRF Token:
java<form action="/transfer" method="POST"> <input type="hidden" name="csrf_token" value="randomly_generated_token"> <!-- 其他表单字段 --> </form> -
服务器在处理请求时,验证 CSRF Token 是否有效。
-
-
SameSite Cookie 属性 :设置 Cookie 的
SameSite属性为Strict或Lax,以防止浏览器在跨站请求中发送 Cookie。 -
Referer 和 Origin 验证 :检查 HTTP 请求头中的
Referer或Origin字段,确保请求来自受信任的来源。 -
双重提交 Cookie:将 CSRF Token 存储在 Cookie 和表单字段中,并在服务器端验证两者是否一致。
CSRF 攻击利用用户的身份认证,强制执行非本意的操作。有效的防范措施包括使用 CSRF Token、设置 SameSite Cookie 属性、验证请求来源、双重提交 Cookie 以及用户交互验证。这些措施可以帮助确保请求的合法性,防止 CSRF 攻击的发生。