文章目录
HTML介绍
HTML(HyperText Markup Language)是超文本标记语言。它由一系列的元素(即标签)组成,每个标签都表示页面上的不同内容或元素,如文本、图像、链接等。HTML被用来描述网页的结构,并且在网页浏览器中解释显示这些结构,使网页内容呈现出来。
HTML标签介绍
标题标签
标题标签的默认样式是自动加粗的,字体一级标题最大,六级标题最小,每个标题标签独占一行,并且标题标签是块元素。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题等级标签</title>
</head>
<body>
<h1>h1一级标题</h1>
<h2>h2二级标题</h2>
<h3>h3三级标题</h3>
<h4>h4四级标题</h4>
<h5>h5五级标题</h5>
<h6>h6六级标题</h6>
</body>
</html>运行结果:

段落标签
段落标签p,里面的内容是以段落的形式体现的,如果一个段落的文字太多,那么它会自适应浏览器窗口,一行显示不下,则会换行;如上面的运行结果。它代表着一个自然段。段落标签是块元素。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<p>
我是第一段的第一句,
我是第一段的第二句,
我是第一段的第三句,
我是第一段的第四句,
我是第一段的第五句,
我是第一段的第六句,
我是第一段的第七句,
我是第一段的第八句,
我是第一段的第九句,
我是第一段的第十句,
我是第一段的第十一句,
我是第一段的第十二句,
我是第一段的第十三句,
我是第一段的第十四句,
</p>
</body>
</html>运行结果:

换行标签
换行标签br的作用是,强制换行,如上代码如果不加br标签。那么它就会在一行上显示i。br是单标签。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签</title>
</head>
<body>
第一行
第二行
第三行
</body>
</html>运行结果:

span标签
用于对文档中的行内元素进行组合。标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 应用样式,那么 元素中的文本与其他文本不会任何视觉上的差异。标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。标签不同于
标签是一个行内元素(不独占一行)
html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>1234</span>
<span>5678</span>
</body>
</html>运行结果:

div标签
标签可以看出是一个盒子容器,这里面可以放别的标签,div 标签是一个块元素
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>这是一个div</div>
<div>这是一个div</div>
<div>
<p>这是一个div</p>
</div>
<p>
<div>z5343</div>
</body>
</html>运行结果:

img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径分为:网上的图片路径和本地的图片路径
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/用户标签.svg" alt="User" width="100" height="100" title="User">
</body>
</html>运行结果:

超链接标签
作用:点击文字跳到链接的地方,a是行内元素
href:规定链接的目标URL
target:链接窗口的打开方式
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
</body>
</html>运行结果:

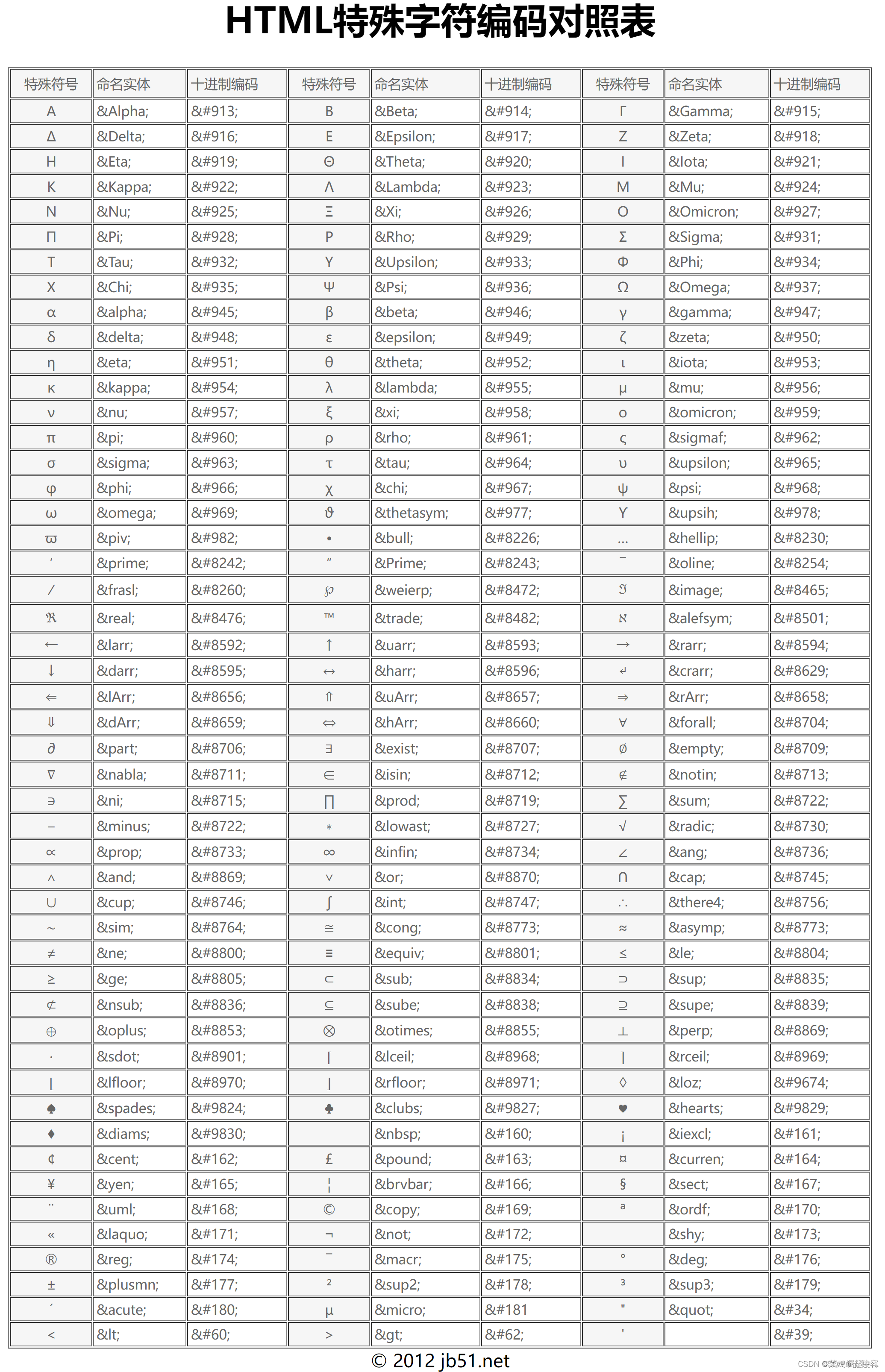
特殊字符

格式化标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<ins>下划线</ins>
</body>
</html>运行结果: