【图书介绍】《Django 5企业级Web应用开发实战(视频教学版)》_django 5企业级web应用开发实战(视频教学版)-CSDN博客
《Django 5企业级Web应用开发实战(视频教学版)》(王金柱)【摘要 书评 试读】- 京东图书 (jd.com)
Django 5框架Web应用开发_夏天又到了的博客-CSDN博客
在Django框架的测试工具(Testing Tools)中,还提供了一个Test Client类,可以模拟一个简单的静态浏览器,允许用来测试视图函数。通过Test Client可以完成以下一些事情:
(1)模拟HTTP请求(GET和POST)方式,观察从HTTP(headers、status codes)到页面内容的响应结果。
(2)检查重定向链(如果有的话),在每一步检查URL和status code。
(3)测试一个被用于渲染Django模板的给定请求(request),包括特定值的模板上下文(context)。
这里,在项目MyTestSite目录下新建一个App应用clientapp,用于演示测试工具代码实例。
首先,在URLConf模块中定义一个URL路由,具体代码如下:
【代码8-7】(详见源代码MyTestSite项目的clientapp/urls.py文件)
01 from django.urls import path
02
03 from . import views
04
05 urlpatterns = [
06 path('', views.index, name='index'),
07 path('getclient/', views.get_client, name='getclient'),
08 ]【代码分析】
在第07行代码中,定义了一个URL路由'getclient/',对应视图文件views.py中的视图函数get_client。
然后,在视图文件views.py中定义视图函数get_client,具体代码如下:
【代码8-8】(详见源代码MyTestSite项目的clientapp/views.py文件)
01 def get_client(request):
02 p = request.GET.get('p')
03 if p == "get":
04 return HttpResponse("p=" + p)
05 else:
06 return HttpResponse("This is get_client view.")
07 pass【代码分析】
在第02行代码中,通过request对象调用request.GET.get()方法获取URL路由地址中参数p的值。
在第03~06行代码中,通过if条件语句判断参数p的值是否为字符串"get",根据判断结果选择输出相对应的内容。
最后,我们在tests.py(创建应用时默认已存在)文件中编写Test Client测试代码,具体如下:
【代码8-9】(详见源代码MyTestSite项目的clientapp/tests.py文件)
01 from django.test import TestCase, Client
02
03 # Create your tests here.
04 class ClientTest(TestCase):
05 def setUp(self):
06 pass
07
08 def test_get_client(self):
09 c = Client()
10 rep_get = c.get('/getclient/?p=get')
11 print(rep_get.request)
12 pass
13 pass【代码分析】
在第01行代码中,通过import关键字引入TestCase模块和Client模块。
在第04~13行代码中,创建了一个测试类ClientTest,继承自TestCase测试类,详细说明如下:
- 在第08~12行代码中,定义了一个测试方法test_get_client(),包含一个自身的self参数,详细说明如下:
- 在第09行代码中,定义了一个Client类的对象c。
- 在第10行代码中,通过对象c调用get()方法模拟发送GET方式的URL路由请求,地址对应【代码8-7】中定义的路由。同时,get()方法的返回值保存在Response类型的变量rep_get中。
- 在第11行代码中,通过变量rep_get获取Response类型的属性content中的内容。
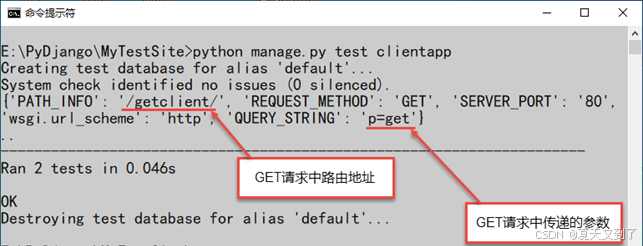
下面,我们通过命令行指令python manage.py test app进行自动化测试,效果如图8.5所示。

图8.5 clientapp测试工具模拟GET请求(1)
Response类型的属性content内容中包含了路由参数(PATH_INFO)、请求方式(REQUEST_METHOD)和查询字符串(QUERY_STRING)等信息。
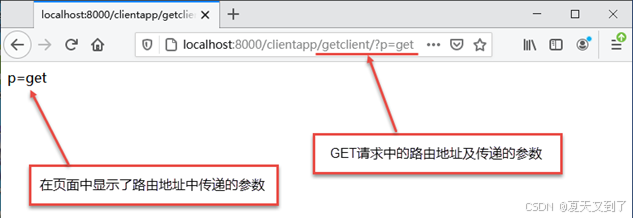
下面,通过FireFox浏览器打开MyTestSite项目中定义的clientapp测试应用地址,具体如图8.6所示。浏览器地址栏中GET请求传递的参数与页面中显示的内容是一致的。

图8.6 clientapp测试工具模拟GET请求(2)
上面是通过测试工具模拟发送GET请求的代码实例,下面再继续介绍一下如何通过测试工具模拟发送POST请求。
首先,在URLConf模块中再定义一个URL路由,具体代码如下:
【代码8-10】(详见源代码MyTestSite项目的clientapp/urls.py文件)
01 from django.urls import path
02
03 from . import views
04
05 urlpatterns = [
06 path('', views.index, name='index'),
07 path('getclient/', views.get_client, name='getclient'),
08 path('postclient/', views.post_client, name='postclient'),
09 ]【代码分析】
在第08行代码中,定义了一个URL路由'postclient/',对应视图文件views.py中的视图函数post_client。
然后,在视图文件views.py中定义视图函数post_client,具体代码如下:
【代码8-11】(详见源代码MyTestSite项目的clientapp/views.py文件)
01 def post_client(request):
02 if request.method == 'POST':
03 p = request.POST.get('p')
04 context = {}
05 context['p'] = p
06 return render(request, 'show_p.html', {'pinfo': context})
07 else:
08 return HttpResponse("This is post_client view.")
09 pass【代码分析】
在第02~08行代码中,通过if条件语句判断request.method中HTTP方式是否为POST,如果结果为True,则继续执行下面的代码,否则返回一条字符串信息。
在第03行代码中,通过request对象调用request.POST.get()方法获取URL路由中参数p的值。
在第04~05行代码中,定义一个上下文变量context,并将参数p的值保存进去。
在第06行代码中,调用render()方法将context的内容渲染到HTML模板show_p.html中进行显示。
最后,我们在tests.py(创建应用时默认已存在)文件中编写Test Client测试代码,具体如下:
【代码8-12】(详见源代码MyTestSite项目的clientapp/tests.py文件)
01 from django.test import TestCase, Client
02
03 # Create your tests here.
04 class ClientTest(TestCase):
05 def setUp(self):
06 pass
07
08 def test_post_client(self):
09 c = Client()
10 rep_post = c.post('/postclient/', data={'p':'post'}, follow = True)
11 # 测试HTTP请求的返回码是否正确
12 self.assertEqual(rep_post.status_code, 200)
13 print(rep_post.request)
14 pass
15 pass【代码分析】
在第01行代码中,通过import关键字引入TestCase模块和Client模块。
在第04~13行代码中,创建了一个测试类ClientTest,继承自TestCase测试类,详细说明如下:
- 在第08~15行代码中,定义了一个测试方法test_post_client(),包含一个自身的self参数。详细说明如下:
- 在第09行代码中,定义了一个Client类的对象c。
- 在第10行代码中,通过对象c调用get()方法模拟发送POST方式的URL路由请求,地址对应【代码8-10】中定义的路由。同时,post()方法的返回值保存在Response类型的变量rep_post中。
- 在第12行代码中,通过self调用assertEqual()方法测试HTTP请求的返回码status_code是否正确,如果正确则返回码为200。
- 在第13行代码中,通过变量rep_get获取Response类型的属性request中的内容。
下面,我们通过命令行指令python manage.py test app进行自动化测试,效果如图8.7所示。返回的HTTP状态码为200,表示POST请求发送成功了。
 图8.7 clientapp测试工具模拟POST请求
图8.7 clientapp测试工具模拟POST请求
下面,我们在应用中创建一个真实的表单(代码参考第6章中关于Form表单的内容),并实际发送一个POST请求。
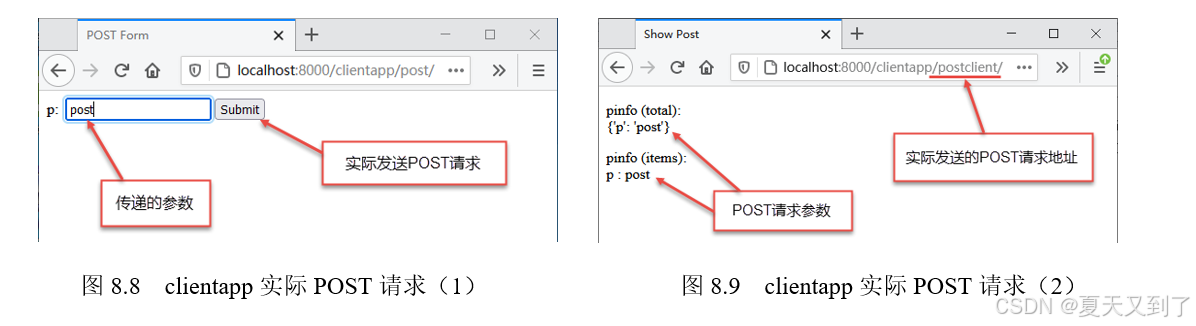
首先,通过FireFox浏览器打开clientapp测试应用中定义的表单,具体如图8.8所示。
在表单文本输入框中填写与【代码8-12】中的第10行代码中相同的参数,然后单击Submit按钮进行提交,页面效果如图8.9所示。实际发送的POST请求地址和传递的参数与通过Test Client方式模拟发送的是一致的。