一、修改App名称
Android
路径:android/app/src/main/AndroidManifest.xml,
找到 android:label="@string/app_name"。点击Ctrl+鼠标左键转到string.xml
修改名称:
|-------------------------------------------------------------------|
| <resources> <string name="app_name">你的APP名称</string> </resources> |
IOS
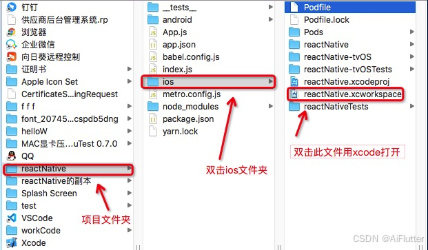
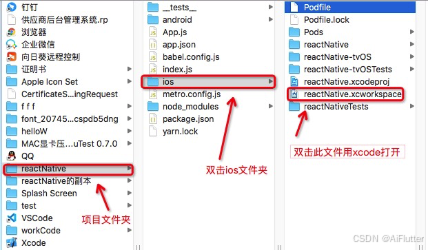
1.打开项目文件夹,双击ios文件夹------>双击项目名.xcodeproj文件

2.点击左侧项目目录最顶端项目名前面图标为蓝色背景项,点击Info项,配置"Bundle display name"选项

MacOS
1.打开项目------>macos------>Runner.xcworkspace文件
2.如下图所示,点击左侧导航栏的文件夹图标------>点击左侧导航栏的Runner------>点击TARGETS中的Runner------>点击Build Settings------>在搜索框中搜索Bundle Display Name------>然后修改对应的名称即可

Windows
在Windows中,没有所谓的"应用名称"。您可以更改窗口的名称、输出可执行文件的名称、在任务管理器中显示的名称。
假设您的项目名称是templelate,你应该在以下所有文件中将templelate替换为Your New Name。
windows/runner/Runner.rc
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| BEGIN VALUE "CompanyName", "com.example" "\0" VALUE "FileDescription", "templelate" "\0" VALUE "FileVersion", VERSION_AS_STRING "\0" VALUE "InternalName", "templelate" "\0" VALUE "LegalCopyright", "Copyright (C) 2024 com.example. All rights reserved." "\0" VALUE "OriginalFilename", "templelate.exe" "\0" VALUE "ProductName", "templelate" "\0" VALUE "ProductVersion", VERSION_AS_STRING "\0" END |
windows/CMakeLists.txt(而不是windows/runner/CMakeLists.txt)
|---------------------------------------|
| set(BINARY_NAME "templelate") |
windows/runner/main.cpp
|-----------------------------------------------------------------------------------|
| if (!window.Create(L"templelate", origin, size)) { return EXIT_FAILURE; } |
二、修改应用图标
Android
1.找到读取APP图标的地方
进入目录::android/app/src/main/AndroidManifest.xml
找到: android:icon="@mipmap/ic_launcher"
这里的ic_launcher就是我的图标。这里也是从其他地方引用的,因此需要在被引用的地方修改。
2.修改图标
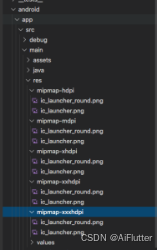
进入目录:android/app/src/main/res/mipmap--xxx,
(PS:这里需要注意,可能是mipmap,也可能是drawable),我这里是mipmap。这里只需要保持一致即可。
如果是:是mipmap,则android:icon="@mipmap/ic_launcher"
如果是:是drawable,则android:icon="@drawable/ic_launcher"。
我的目录结构:

这里面的图标大小都不一样,但是名字是一样的。图标分为 48x48,72x72,96x96,144x144,192x192的圆形和方形图片.适配安卓不同机型,只需要替换这四个文件夹里面的图片即可
iOS
1.打开项目文件夹,双击ios文件夹------>双击项目名.xcodeproj文件

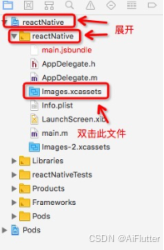
2.展开左侧项目目录最顶端项目名前面图标为蓝色背景项,再展开黄色背景的项目名,双击Images.xcassets文件

3.我们可以看到右侧出现了AppIcon,然后把对应大小的图标拖进对应的位置即可。

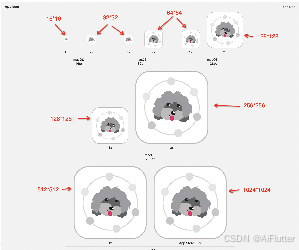
4.这里在提供一种如何计算每个位置所需尺寸大小

5.直接运行我们可以看到ios的图标已经变了

macOS
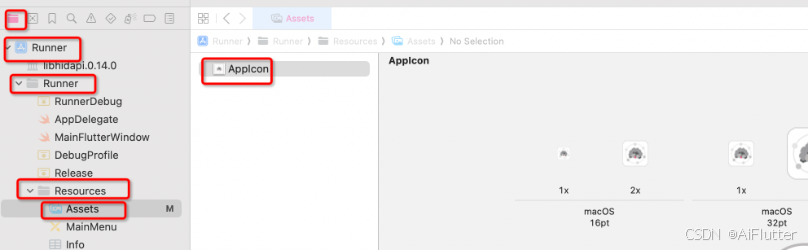
1.打开项目------>macos------>Runner.xcworkspace文件
2.如下图所示,点击左侧导航栏的文件夹图标------>点击左侧导航栏的Runner------>点击Runner------>点击Resources------>点击Assets------>点击AppIcon------>将图标拖进即可


Windows
方法一
只需将文件app_icon.ico替换为您的新图标,放在windows/runner/resources目录下。
方法二
如果名称已更改,请在文件windows\runner\Runner.rc中将app_icon.ico重命名为您的新文件名。
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| // Icon with lowest ID value placed first to ensure application icon // remains consistent on all systems. IDI_APP_ICON ICON "resources\\app_icon.ico" |