本教程将引导您完成Adobe Flex和Spring-Flex软件组件的生成,可以生成一个随时可运行的Spring Flex应用程序,该应用程序为域模型实现了CRUD应用程序模式。在本教程中,您将学习如何:
- 从数据库表搭建到现有项目
- 设置关系获取类型
- 更新Flex用户界面
自定义Spring代码生成需要MyEclipse Spring或Bling授权。
MyEclipse v2024.1离线版下载(Q技术交流:742336981)
创建一个Web项目
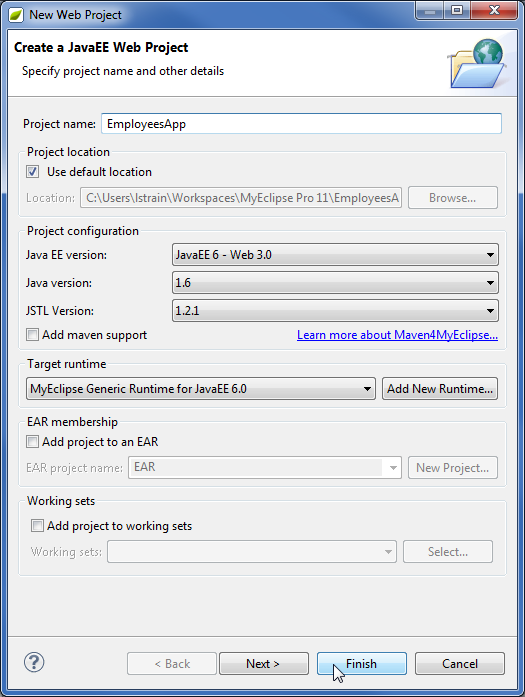
创建一个名为EmployeesApp的MyEclipse Web项目。
注意:如果您得到一个关于项目编译器遵从级别与工作空间默认值不匹配的弹出窗口,请通过单击Yes来指定您想要为项目使用的自定义设置。

新web项目
如果您正在使用Flash Builder并且想要使用Flex项目,请看看下面的论坛帖子,它可以帮助您搭建项目:Are you using Flash Builder with MyEclipse for Spring? - Genuitec。
注意:本教程的可选先决条件是Flash Builder插件4,MyEclipse for Spring附带了开源的Flex 3 SDK,用于将Flex开发资产编译成Flash文件。
从数据库表中搭建
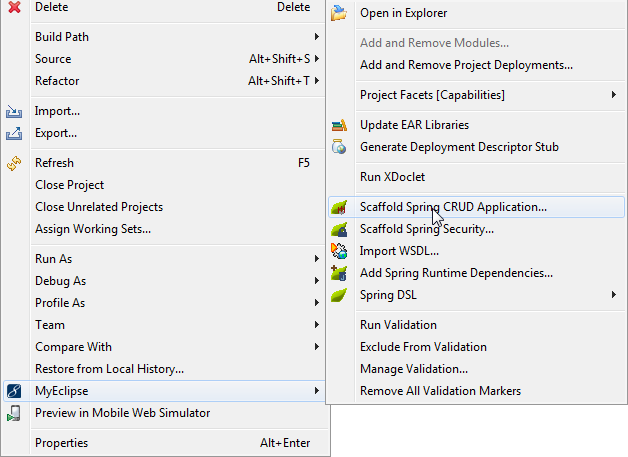
- 右键单击 EmployeesApp ,然后选择MyEclipse>Scaffold Spring CRUD Application。

搭建应用程序
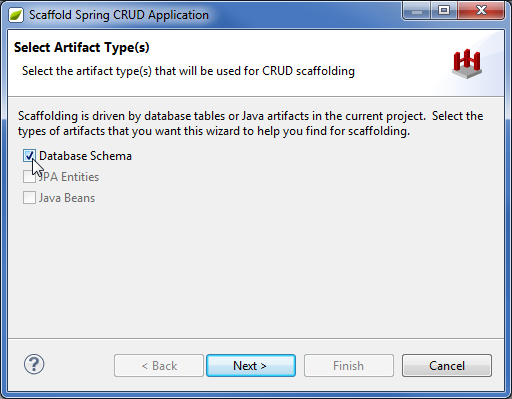
- 选择Database Schema选项,这是您想要构建工件的类型,单击 Next。

选择要从中支撑的工件类型
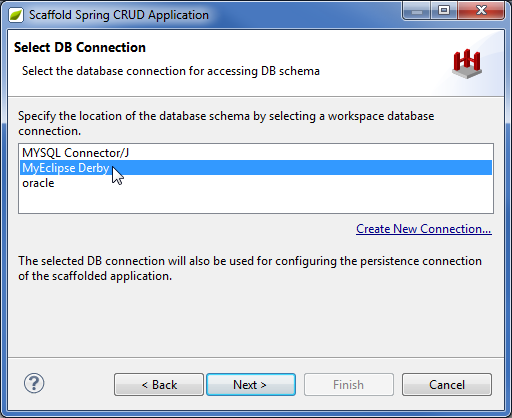
- 从MyEclipse工作区中配置的DB连接列表中选择MyEclipse Derby连接,然后单击Next。

选择DB连接
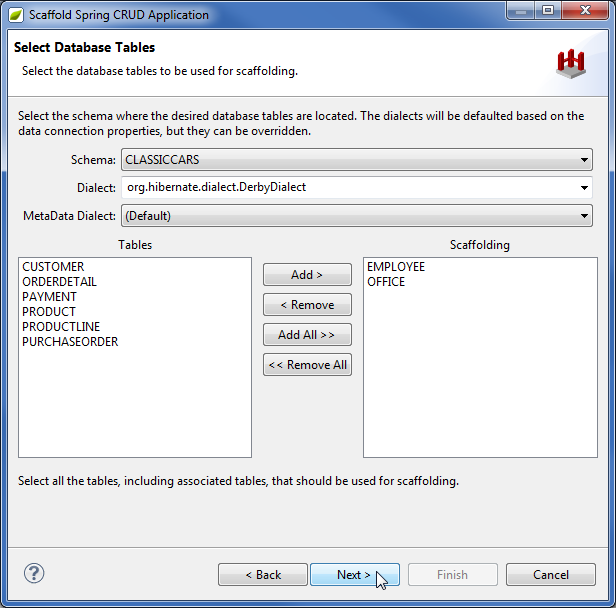
- 选择CLASSICCARS模式,将EMPLOYEE和OFFICE表添加到scaffolding列表中,然后单击Next。

选择要从中支撑的数据库表
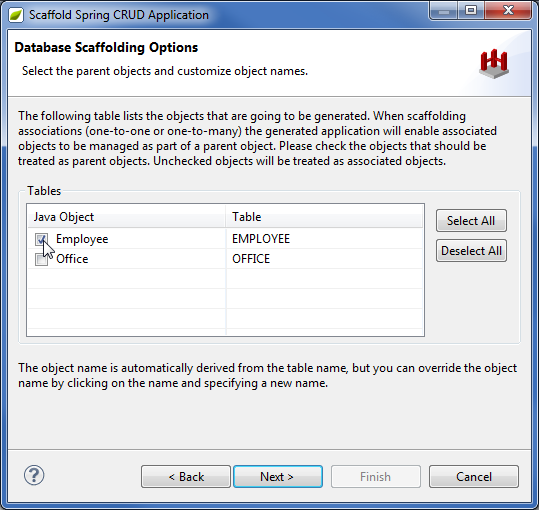
- 选择Employee Java对象作为父对象,然后单击Next。
该面板还允许您覆盖从数据库表创建的Java对象的派生名称,Java对象名称是自动从表名称派生的,但是可以通过双击名称并输入新名称来覆盖该名称。

数据库搭建选项
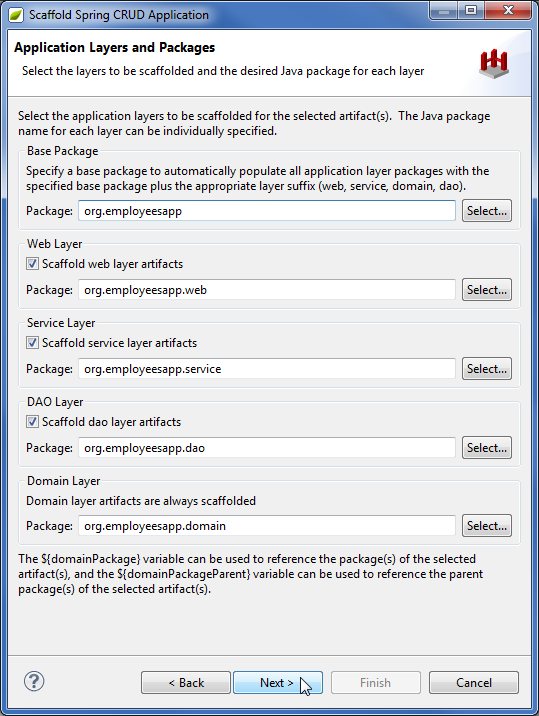
- 指定应用程序的哪些层应该搭建,以及每个层应该使用哪些包名,所有的层都是默认启用的。输入org.employeesapp作为基本包,层的包名是从基本包自动派生出来的,子包(即web、服务、DAO和域)被添加到基本包的末尾,单击Next。

应用层和包
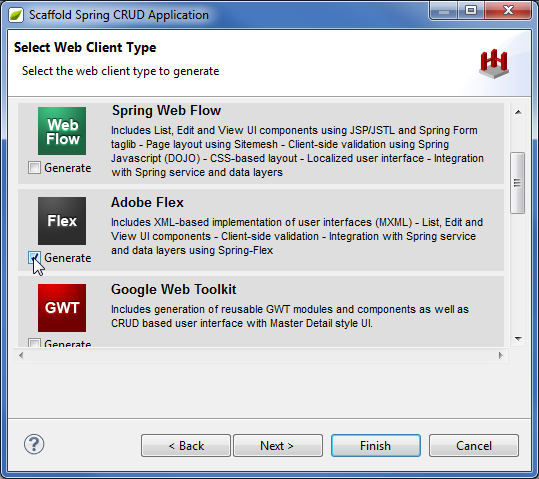
- 选择Adobe Flex的Generate复选框,来指示应为Web层生成哪些客户端,然后单击Next。

选择Adobe Flex web客户端
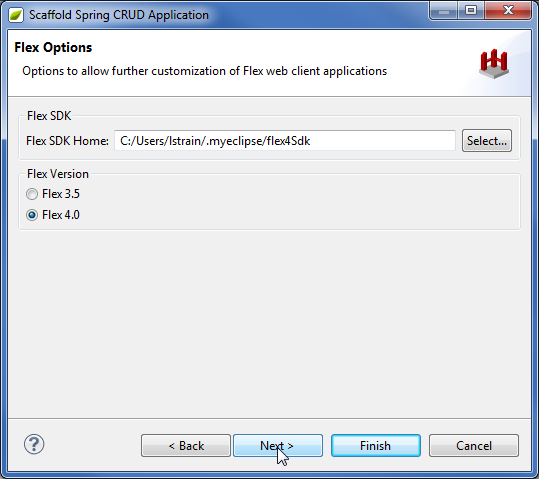
- 接受默认的Flex选项,然后单击Next。
默认情况下,Flex SDK Home使用位于用户目录中的封装Open Source Flex 4.0 SDK填充,这个路径可以通过从菜单中选择Window>Preferences,展开MyEclipse>Spring Code Generation,然后选择Flex来配置。
- 如果在MyEclipse for Spring中安装了Flex Builder插件,并且项目包含Flex特性,则不会出现这个Flex SDK Home文本框。
Flex 4.0是默认的Flex MXML选项,除非您想使用不同的Flex SDK或Flex构建器插件,否则这两种选择都将针对Flex 4.0 SDK进行编译。

Flex选项
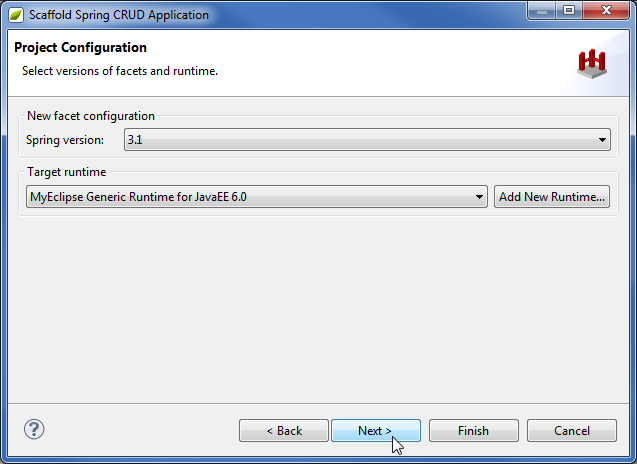
- 接受默认的项目配置选项,然后单击Next。

配置选项
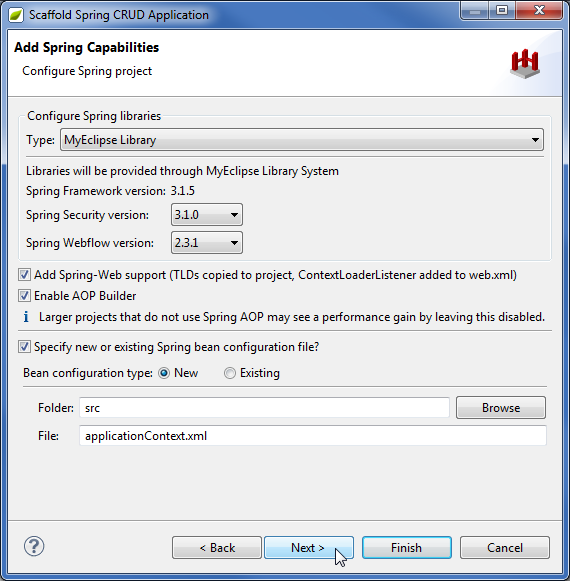
- 接受默认的Spring Capabilities选项,并单击Next。

添加Spring功能
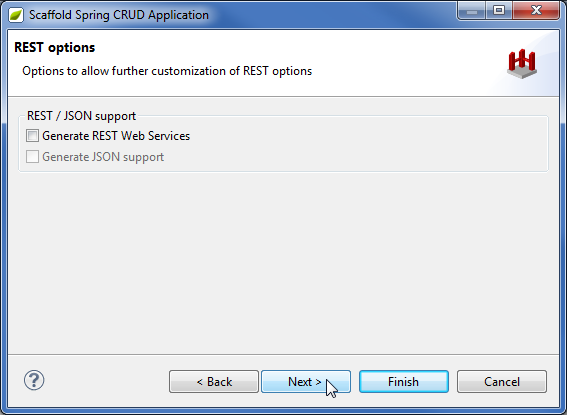
- 接受REST选项页面上的默认值,然后单击Next。

REST选项
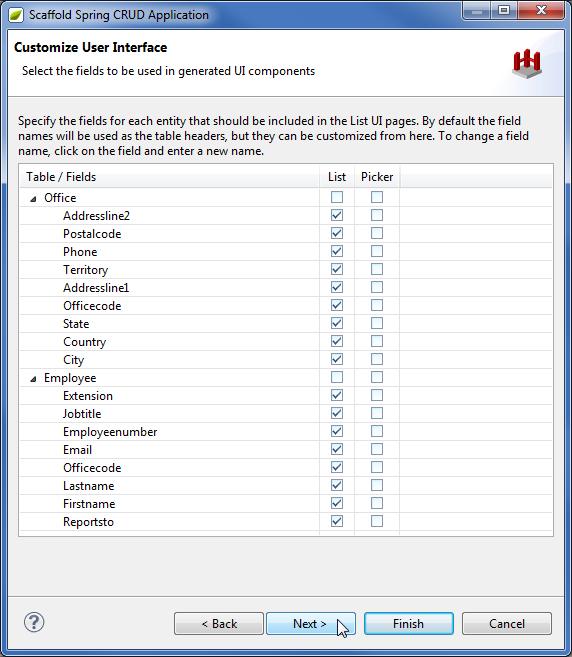
- 在Customize UI页面上接受默认值,然后单击Next。
注意:字段名是从所选数据库表的列名自动派生的,但是可以通过双击字段名并键入新名称来覆盖字段名。

UI自定义选项
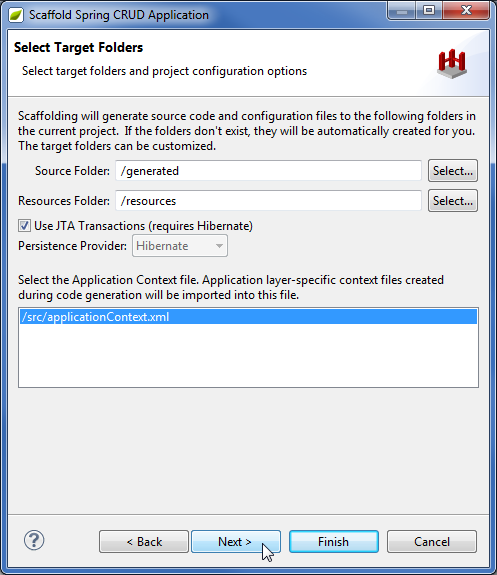
- 接受生成文件(源代码、配置文件、JSP等)的默认位置,并单击Next。

选择目标文件夹
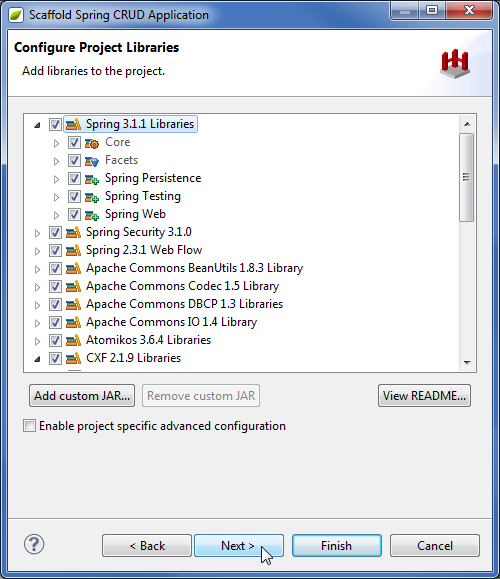
- 接受默认的运行时库和选项,然后单击Next。
注意:如果使用Spring 2.5,您需要考虑一个类路径依赖冲突,在这个论坛的帖子中描述:8.6 Flex Scaffold Spring 2.5 lib conflict & workaround - Genuitec

运行时依赖关系
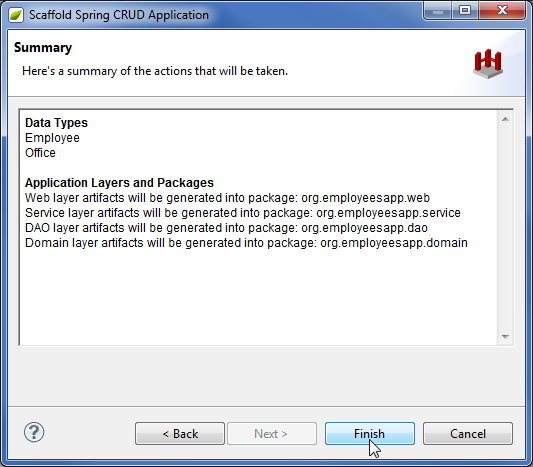
- 在摘要页面上单击Finish。

摘要页面