作者前言
🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂
🎂 作者介绍: 🎂🎂
🎂 🎉🎉🎉🎉🎉🎉🎉 🎂
🎂作者id:老秦包你会, 🎂
简单介绍:🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂
喜欢学习C语言、C++和python等编程语言,是一位爱分享的博主,有兴趣的小可爱可以来互讨 🎂🎂🎂🎂🎂🎂🎂🎂
🎂个人主页::小小页面🎂
🎂gitee页面:秦大大🎂
🎂🎂🎂🎂🎂🎂🎂🎂
🎂 一个爱分享的小博主 欢迎小可爱们前来借鉴🎂
按钮
- **作者前言**
- [Push Button](#Push Button)
- redioButton
- [check box](#check box)
Push Button
前面我们简单的使用了QPushbutton这个类, 大致知道了 QAbstractButton
这个类是其他按钮的父类

text

text();获取文本
setText();设置文本
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btntext = new QPushButton(this);
btntext->setText("我很厉害");
qDebug()<< btntext->text();
}如图:

icon

前面我们在介绍windowIcon设置窗口图标的时候,就介绍icon是一个类,一个图片,
如果要使用这个, 需要把资源放入到qrc文件中,
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btntext = new QPushButton(this);
btntext->setText("我很厉害");
qDebug()<< btntext->text();
btntext->setIcon(QIcon(":/new/prefix1/cat.png"));
}如图:

iconsize

Iconsize(); 返回一个Qsize类型的对象,
seticonsize(QSize& size); 设置图标的大小;
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btntext = new QPushButton(this);
QRect rect(10,20, 1000,1000);
btntext->setGeometry(rect);
btntext->setText("我很厉害");
qDebug()<< btntext->text();
btntext->setIcon(QIcon(":/new/prefix1/cat.png"));
qDebug()<<btntext->iconSize();
btntext->setIconSize(QSize(50,50));
}
shortCut
给按钮添加快捷键
前面我们设置过使用鼠标点击按钮移动按钮,这里我们就使用快捷键来移动一个按钮
使⽤ setShortcut 给按钮设置快捷键. 参数是⼀个 QKeySequence 对象. 表⽰⼀个按键序列. ⽀
持组合键 (ctrl + c 这种).
下面使用Qt Designer来连接信号和槽, 没有使用connect
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_5->setText("");
ui->pushButton_5->setIconSize(QSize(50,50));
ui->pushButton_5->setIcon(QIcon(":/new/prefix1/cat.png"));
ui->pushButton->setIcon(QIcon(":/new/prefix1/left.png"));
ui->pushButton_2->setIcon(QIcon(":/new/prefix1/top.png"));
ui->pushButton_3->setIcon(QIcon(":/new/prefix1/right.png"));
ui->pushButton_4->setIcon(QIcon(":/new/prefix1/down.png"));
ui->pushButton_5->setGeometry(10,10,100,100);
ui->pushButton->setShortcut(QKeySequence("a"));
ui->pushButton_2->setShortcut(QKeySequence("w"));
ui->pushButton_3->setShortcut(QKeySequence("d"));
ui->pushButton_4->setShortcut(QKeySequence("s"));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QRect rect = ui->pushButton_5->geometry();
ui->pushButton_5->setGeometry(rect.x()-0.1, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_2_clicked()
{
QRect rect = ui->pushButton_5->geometry();
ui->pushButton_5->setGeometry(rect.x(), rect.y()-0.1, rect.width(), rect.height());
}
void Widget::on_pushButton_3_clicked()
{
QRect rect = ui->pushButton_5->geometry();
ui->pushButton_5->setGeometry(rect.x()+1, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_4_clicked()
{
QRect rect = ui->pushButton_5->geometry();
ui->pushButton_5->setGeometry(rect.x(), rect.y()+1, rect.width(), rect.height());
}如图:

这样写出来的效果,按住按键会连续触发,使用鼠标就不能连发,
上面的设置按键的方式,按照上面的代码进行设置,如果设置错了,是不会报错, 如果是通过枚举的来设置快捷键就可以避免这个问题
powershell
ui->pushButton->setShortcut(QKeySequence(Qt::Key_A));
ui->pushButton_2->setShortcut(QKeySequence(Qt::Key_W));
ui->pushButton_3->setShortcut(QKeySequence(Qt::Key_D));
ui->pushButton_4->setShortcut(QKeySequence(Qt::Key_S));设置错了就会报错
autoRepeat
设置鼠标的连发功能

在上面的代码上我们设置一下鼠标的连发
powershell
ui->pushButton->setAutoRepeat(true);
ui->pushButton_2->setAutoRepeat(true);
ui->pushButton_3->setAutoRepeat(true);
ui->pushButton_4->setAutoRepeat(true);redioButton
这是一个单选的按钮
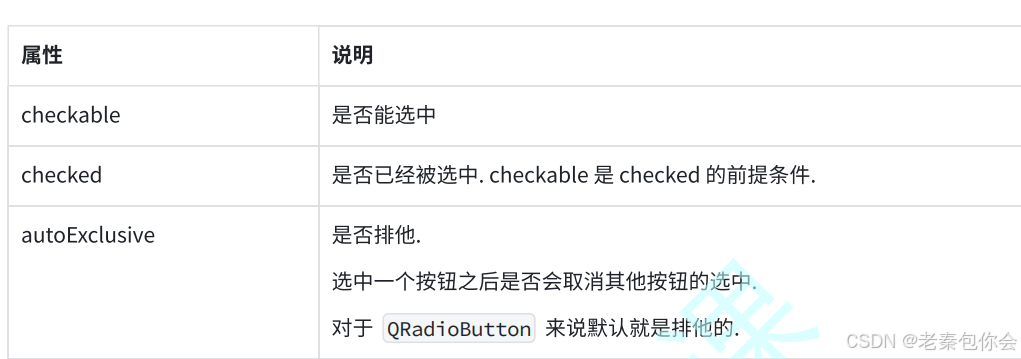
一般常用的属性如下:

checkable
一般情况下,创建的radiobutton默认是可以不选中的, 使用这个只能让被选中,或者还是通过鼠标去点击选中
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("选择你的性别:");
QRadioButton* radiobuttonOne = new QRadioButton("男",this);
radiobuttonOne->setChecked(true);
radiobuttonOne->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonTwo = new QRadioButton("女",this);
radiobuttonTwo->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonThree = new QRadioButton("人妖",this);
radiobuttonThree->setGeometry(radiobuttonTwo->geometry().x(),radiobuttonTwo->geometry().y()+50,radiobuttonTwo->geometry().width(),radiobuttonTwo->geometry().height());
auto funtion = [=]()
{
connect(radiobuttonOne, &QRadioButton::clicked, this, [=]()
{
radiobuttonTwo->setChecked(false);
radiobuttonThree->setChecked(false);
qDebug() << "点击成功";
}
);
connect(radiobuttonTwo, &QRadioButton::clicked, this, [=]()
{
radiobuttonOne->setChecked(false);
radiobuttonThree->setChecked(false);
qDebug() << "点击成功";
}
);
connect(radiobuttonThree, &QRadioButton::clicked, this, [=]()
{
radiobuttonTwo->setChecked(false);
radiobuttonOne->setChecked(false);
qDebug() << "点击成功";
}
);
};
funtion();
}如图:

如果要实现禁用按钮可以使用enable这个属性达到禁用
checked
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("选择你的性别:");
QRadioButton* radiobuttonOne = new QRadioButton("男",this);
radiobuttonOne->setChecked(true);
radiobuttonOne->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonTwo = new QRadioButton("女",this);
radiobuttonTwo->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonThree = new QRadioButton("人妖",this);
radiobuttonThree->setGeometry(radiobuttonTwo->geometry().x(),radiobuttonTwo->geometry().y()+50,radiobuttonTwo->geometry().width(),radiobuttonTwo->geometry().height());
auto funtion = [=]()
{
connect(radiobuttonOne, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonOne:"<<elemeset;
qDebug() << "点击成功";
}
);
connect(radiobuttonTwo, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonTwo:"<<elemeset;
qDebug() << "点击成功";
}
);
connect(radiobuttonThree, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonThree:"<<elemeset;
qDebug() << "点击成功";
}
);
};
funtion();
}如图:

这是使用的checked是含有参数的,获取到当前点击按钮是否被选中
autoExclusive
前面我们看到过很多多选按钮,这个就是用来控制是否可以多选的
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("选择你的性别:");
//是否多选
QRadioButton* Manybutton= new QRadioButton("多选",this);
Manybutton->move(150,0);
QRadioButton* radiobuttonOne = new QRadioButton("男",this);
radiobuttonOne->setChecked(true);
radiobuttonOne->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonTwo = new QRadioButton("女",this);
radiobuttonTwo->setGeometry(radiobuttonOne->geometry().x(),radiobuttonOne->geometry().y()+50,radiobuttonOne->geometry().width(),radiobuttonOne->geometry().height());
QRadioButton* radiobuttonThree = new QRadioButton("人妖",this);
radiobuttonThree->setGeometry(radiobuttonTwo->geometry().x(),radiobuttonTwo->geometry().y()+50,radiobuttonTwo->geometry().width(),radiobuttonTwo->geometry().height());
auto funtion = [=]()
{
connect(radiobuttonOne, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonOne:"<<elemeset;
qDebug() << "点击成功";
}
);
connect(radiobuttonTwo, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonTwo:"<<elemeset;
qDebug() << "点击成功";
}
);
connect(radiobuttonThree, &QRadioButton::clicked, this, [=](bool elemeset)
{
qDebug() << "radiobuttonThree:"<<elemeset;
qDebug() << "点击成功";
}
);
connect(Manybutton, &QRadioButton::clicked, this, [=](bool multi)
{
if(multi== true)
{
radiobuttonThree->setAutoExclusive(false);
radiobuttonOne->setAutoExclusive(false);
radiobuttonTwo->setAutoExclusive(false);
qDebug()<< "多选成功";
}
else
{
radiobuttonThree->setAutoExclusive(true);
radiobuttonOne->setAutoExclusive(true);
radiobuttonTwo->setAutoExclusive(true);
qDebug()<< "取消多选";
}
}
);
};
funtion();
}如图:

一般这个属性在radiobutton使用的话不怎么建议, 一般是加入到一个组里面去
check box
这个多选按钮的属性跟单选按钮是一样的,支持checked 、checkable,等属性,下面就简单的写一下
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//一
QCheckBox* checkbokOne = new QCheckBox("吃饭", this);
checkbokOne->move(0,20);
connect(checkbokOne, &QCheckBox::clicked, this, [=](bool elemest)
{
qDebug()<< "one:" << elemest;
});
//二
QCheckBox* checkbokTwo = new QCheckBox("睡觉", this);
checkbokTwo->move(0,40);
connect(checkbokTwo, &QCheckBox::clicked, this, [=](bool elemest)
{
qDebug()<< "two:" << elemest;
});
//三
QCheckBox* checkbokThree = new QCheckBox("打豆豆", this);
checkbokThree->move(0,60);
connect(checkbokThree, &QCheckBox::clicked, this, [=](bool elemest)
{
qDebug()<< "Three:" << elemest;
});
}如图
