1.引言
在编译Brave浏览器之前,安装和配置合适的开发工具是至关重要的一步。Visual Studio 2022是编译Brave浏览器所需的重要开发环境,它提供了一整套工具和服务,以支持多种编程语言和技术。作为一款功能强大的集成开发环境(IDE),Visual Studio 2022不仅支持代码编辑和调试,还提供了丰富的扩展功能,帮助开发者更高效地进行开发工作。
本篇文章将详细介绍如何在Windows系统上安装和配置Visual Studio 2022,为后续的Brave浏览器编译做好准备。我们将涵盖安装的每一个关键步骤,包括选择正确的组件和配置开发环境,以确保编译过程顺利进行。通过本指南,您将能够有效地管理编译所需的工具和资源,为Brave浏览器的开发和优化奠定坚实的基础。
2.安装Visual Studio 2022
安装Visual Studio 2022是编译Brave浏览器的关键步骤之一。正确安装和配置Visual Studio 2022,可以确保编译过程的顺利进行。以下是详细的安装步骤。
2.1 下载Visual Studio 2022安装包
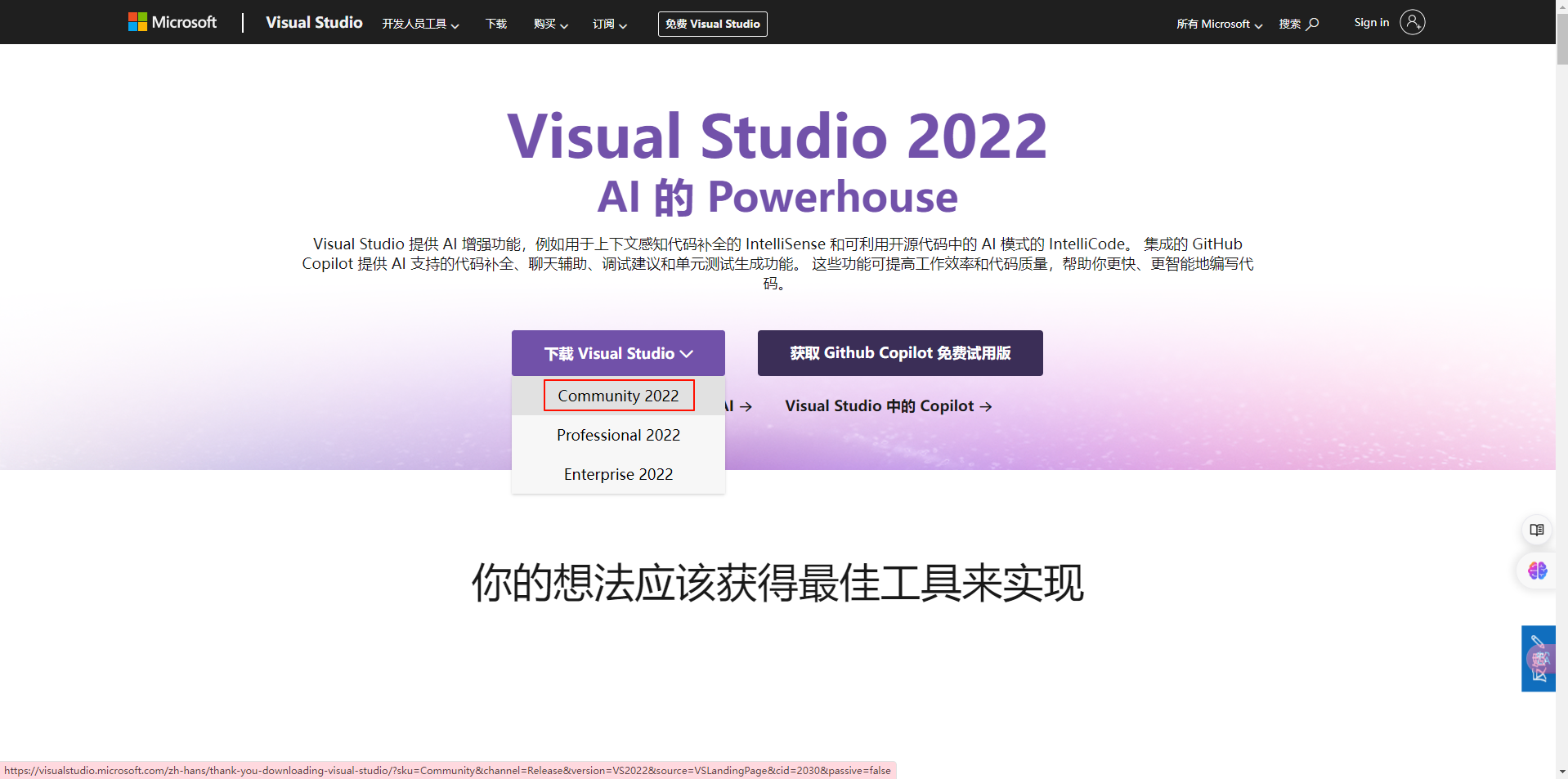
进入Visual Studio 2022官网:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具,下载Community版本。

2.2 使用命令行安装需要的开发组件
安装Visual Studio 2022的过程中,您需要选择合适的组件来支持Brave浏览器的编译。使用命令行可以简化这一过程,并确保安装所有必要的组件。
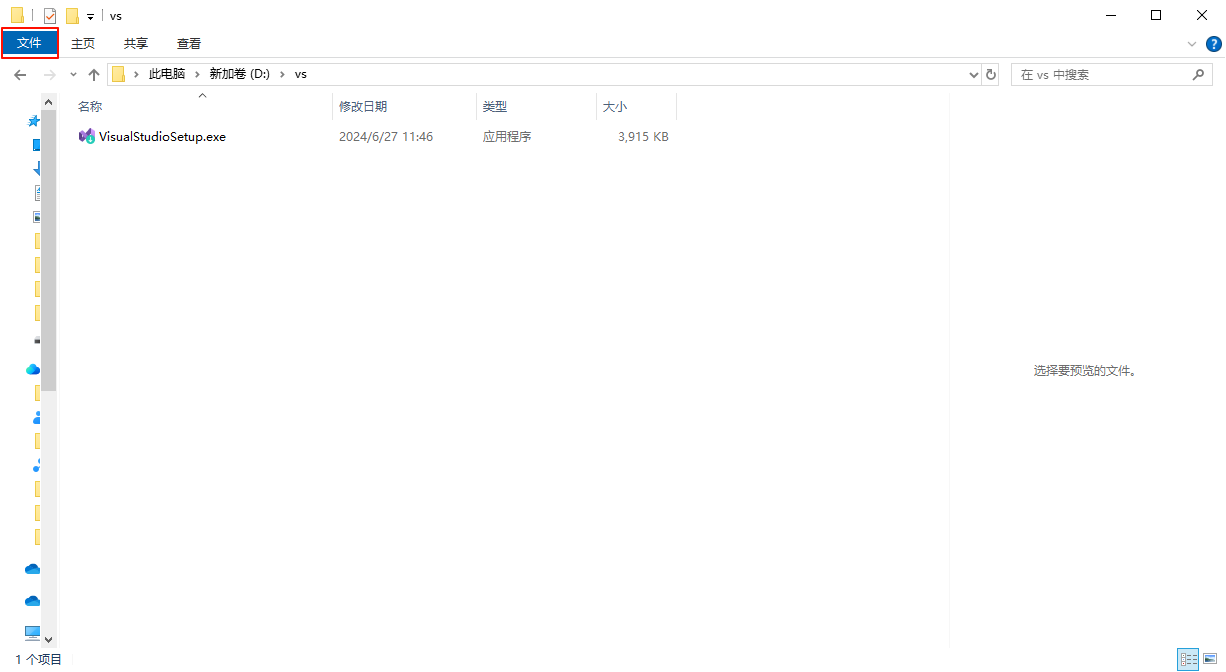
下载完成以后使用文件管理器找到下载的路径:

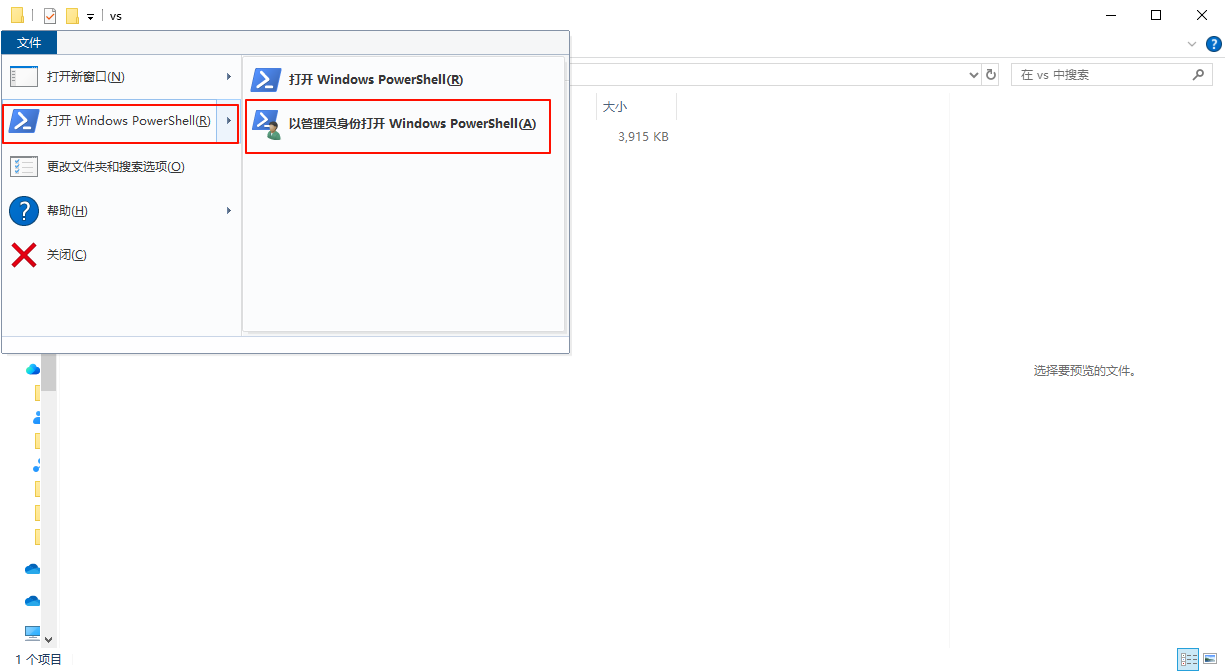
点击左上角的"文件"菜单,然后选择"打开Windows PowerShell",并选择"以管理员身份打开PowerShell"。这一步确保您有足够的权限来安装所有需要的组件。

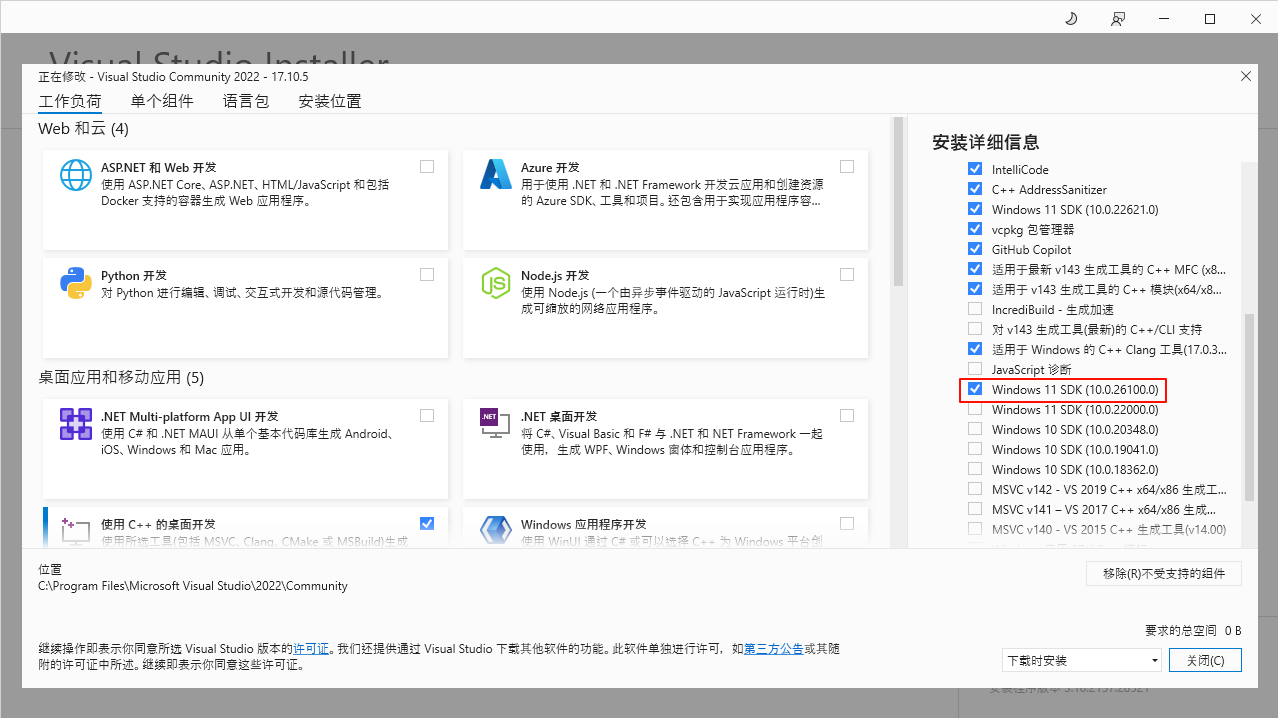
输入如下的命令,额外勾选上Windows11 SDK 10.0.26100.0。
.\VisualStudioSetup.exe --add Microsoft.VisualStudio.Workload.NativeDesktop --add Microsoft.VisualStudio.Component.VC.ATLMFC --includeRecommended
如不勾选则需要在下面的教程中额外装上Win11 SDK:
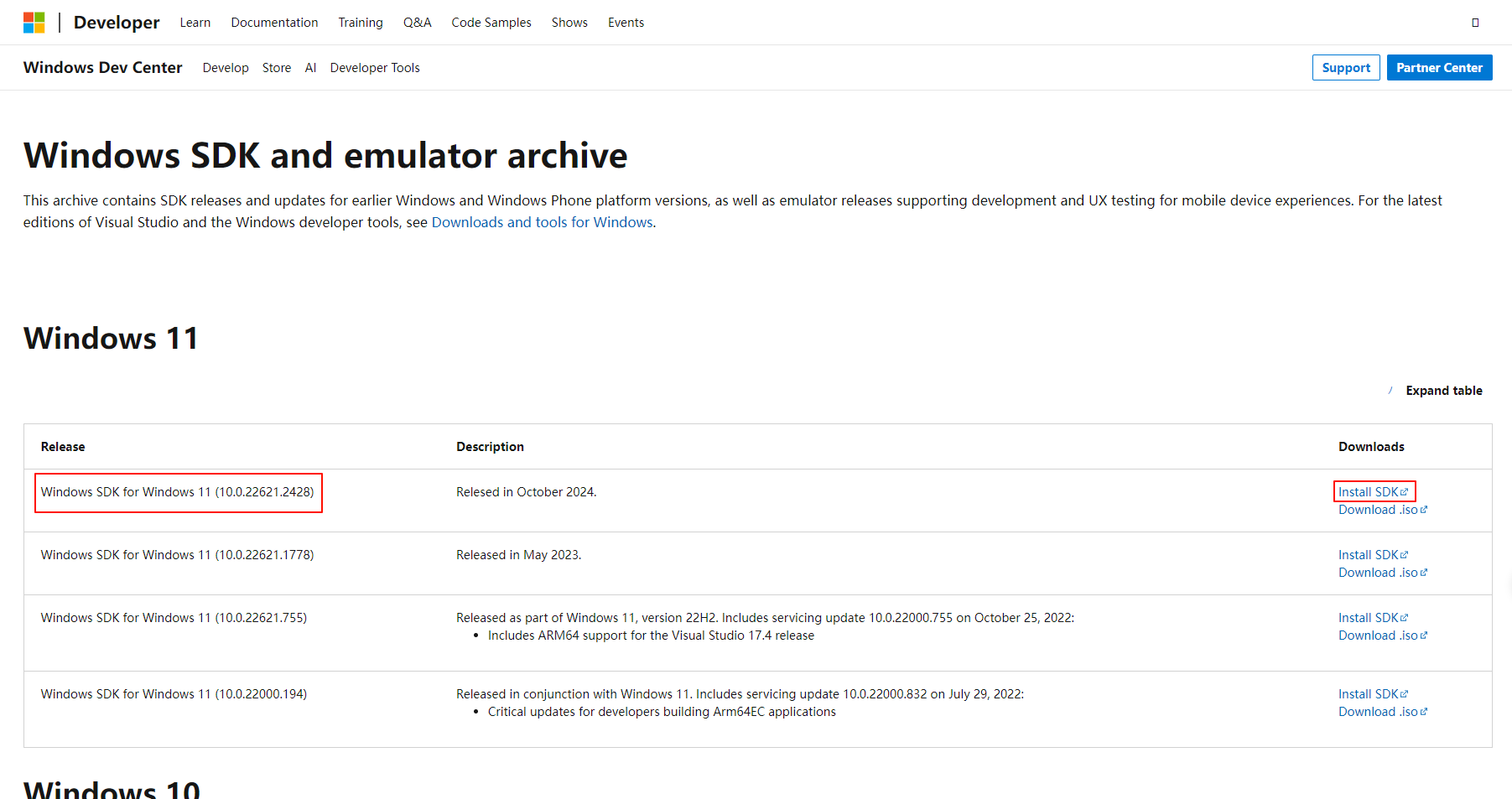
打开Win11 SDK的官网:Windows SDK and emulator archive | Microsoft Developer,打开后选择新版本,点击Install

下载后得到文件

运行该文件安装SDK,直接点下一步进行安装即可。
等待安装程序完成安装过程。安装完成后,您将拥有一个配置良好的Visual Studio 2022环境,可以用于编译Brave浏览器。
3.总结
通过本篇文章,我们详细介绍了如何在Windows系统上安装和配置Visual Studio 2022,这是编译Brave浏览器的重要前提条件。正确安装和配置Visual Studio 2022,确保开发者拥有一个功能全面的集成开发环境,可以为Brave浏览器的编译和开发提供强有力的支持。
我们重点讲解了下载Visual Studio 2022的步骤,并使用命令行安装所需的开发组件,包括Windows 11 SDK。这些步骤为后续的Brave编译过程做好了充分的准备。通过这一步,开发者可以确保开发环境的完整性和兼容性,为顺利构建Brave浏览器打下坚实基础。
在接下来的文章中,我们将详细介绍如何安装和配置depot_tools,这是一组用于管理Chromium和Brave源码的关键工具集。《Brave编译指南2024 Windows篇:安装depot_tools(三)》将带您完成从源码获取到项目构建的关键步骤,帮助您顺利推进Brave浏览器的编译工作。请继续关注我们的指南,以获取更多技术支持和深入指导。