HTML(HyperText Markup Language)是构建网页的标准标记语言。HTML包括一系列标签tag。通过这些标签,可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
1. HTML****文件基本结构
一个基本的HTML文件结构如下所示,它包含了构成HTML文档的必要元素:
html
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>- <html>: 整个 html 文件的根标签(最顶层标签)。
- <head>:头部元素,包含不显示在页面上的信息,如标题、字符集和链接到外部资源。
- <title>:定义浏览器标题栏或标签页的标题。
- <body>:包含网页的可见内容。
标签层次结构
head 和 body 是 html 的子标签 (html 就是 head 和 body 的父标签 ).
title 是 head 的子标签( head 是 title 的父标签) .
head 和 body 之间是兄弟关系 .
我们可以按下 F12 或者右键审查元素 , 开启开发者工具 , 切换到 Elements 标签 , 就可以看到页面结构细节 .

标签之间的结构关系 , 构成了一个 DOM 树 , DOM 是 Document Object Mode ( 文档对象模型 ) 的缩写 .

我们可以创建一个 test.html 文件内容如上代码并简单运行一下

在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 回车 键 , 此时能自动生成代码的主体框架。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>:文档类型声明,告诉浏览器这是一个HTML5文档。<html lang="en">:HTML根元素,lang属性定义了文档的语言,en 表示英文English。<head>:头部元素,包含不显示在页面上的信息,如标题、字符集和链接到外部资源。<meta charset="UTF-8">:定义字符编码。<meta name="viewport" content="width=device-width, initial-scale=1.0">:用于控制移动设备上网页的布局和缩放。这个标签告诉浏览器以设备的屏幕宽度为视口宽度,并且初始缩放比例为1.0,即100%,这意味着网页将按照其原始尺寸在移动设备上渲染,不会被自动缩放。<title>:定义浏览器标题栏或标签页的标题。
<body>:包含网页的可见内容。
这个基本结构是创建任何HTML页面的起点,可以在此基础上添加更多元素和内容。
2. HTML****常见标签
注释标签
html
<!--这是一条注释-->ctrl + / 快捷键可以快速进行注释 / 取消注释 .
标题标签**: h1-h6**
一共有六个 , 从 h1 - h6. 数字越大 , 则字体越小 .
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是标题h1</h1>
<h2>这是标题h2</h2>
<h3>这是标题h3</h3>
<h4>这是标题h4</h4>
<h5>这是标题h5</h5>
<h6>这是标题h6</h6>
</body>
</html>
段落标签**: p**
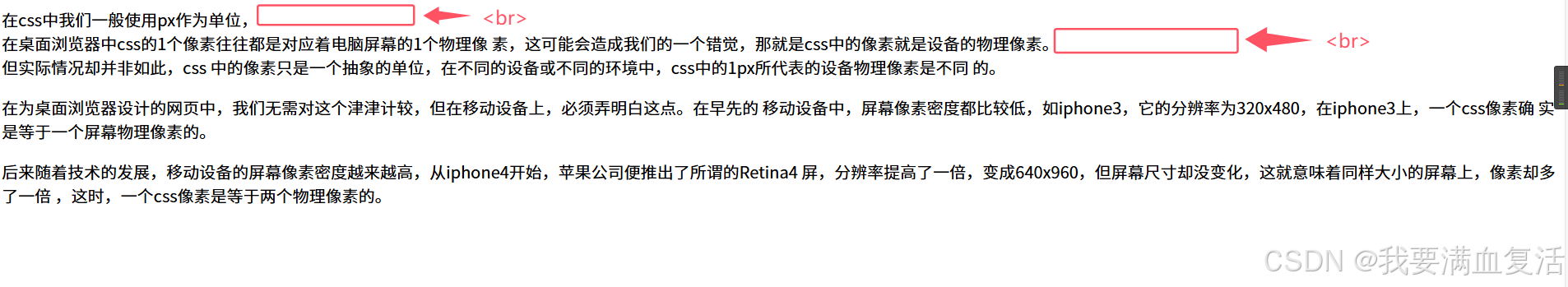
把一段比较长的文本粘贴到 html 中 , 该文本中分的段落到 html 中运行起来 会发现并没有分成段落 .例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。
在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina4
屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍
,这时,一个css像素是等于两个物理像素的。
</body>
</html> 这时我们就需要 p 标签表示一个段落
这时我们就需要 p 标签表示一个段落
html
<p>这是一个段落</p>我们把上面文本段落之间加上 <p>...</p> 即可,再运行起来:

注意 :
- p 标签之间存在一行空隙
- 当前的 p 标签描述的段落, 前面还没有缩进
- 在 html 中文字之间输入的多个空格只相当于一个空格,html 中直接输入换行也不会真的换行, 而是相当于一个空格.
换行标签**: br**
br 是 break 的缩写 , 表示换行,br 是一个单标签 ( 不需要结束标签 ).
html
<br/> ...br 标签不像 p 标签那样带有一行的空隙 . <br/> 是规范写法 , 写成 <br>也可以。例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>在css中我们一般使用px作为单位,<br>在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。<br>但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。</p>
<p>在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。</p>
<p>后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina4
屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍
,这时,一个css像素是等于两个物理像素的。</p>
</body>
</html>
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
html
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>使用如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>在css中我们一般使用px作为单位,</strong><em>在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,</em><del>这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。</del><ins>但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。</ins>
</body>
</html>
图片标签**: img**
img 标签必须带有 src 属性,src中存储 图片的路径,其路径可以是绝对路径,相对路径,也可以是网络路径。
html
<img src="图片路径">例如,我们再网上搜到一张玫瑰花图片的路径为https://n.sinaimg.cn/sinacn10120/0/w2048h1152/20190910/2cb6-iekuaqt5988517.jpg
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://n.sinaimg.cn/sinacn10120/0/w2048h1152/20190910/2cb6-iekuaqt5988517.jpg">
</body>
</html>
我们可以看到运行后网页就会有一张玫瑰花的图片,此外我们还可以使用 img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://n.sinaimg.cn/sinacn10120/0/w2048h1152/20190910/2cb6-iekuaqt5988517.jpg"
alt="图片加载失败" title="这是一张玫瑰花的图片" width="600" border="50">
</body>
</html>
注意 :
- 属性可以有多个, 但不能写到标签之前
- 属性之间不分先后顺序
- 属性之间用空格分割, 可以是多个空格, 也可以是换行,但是图片路径不能用空格或换行隔开,这会导致无法找到该图片
超链接标签**: a**
href: 表示点击后会跳转到哪个页面。href 可以引用其他网站的地址,即绝对路径,也可以引用网站内部页面之间的链接,即 相对路径。 除了链接网站地址外,还可以有以下应用:
空链接 : 使用 # 在 href 中占位 .
html
<a href="#">空链接</a>下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
html
<a href="test.zip">下载文件</a>网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
html
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>禁止 a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">
代码示例如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">空链接</a> <br>
<a href="test.zip">下载文件</a> <br>
<a href="http://www.sogou.com">
<img src="https://n.sinaimg.cn/sinacn10120/0/w2048h1152/20190910/2cb6-iekuaqt5988517.jpg"
alt="图片加载失败" title="这是一张玫瑰花的图片" width="600" border="50">
</a>
</body>
</html>
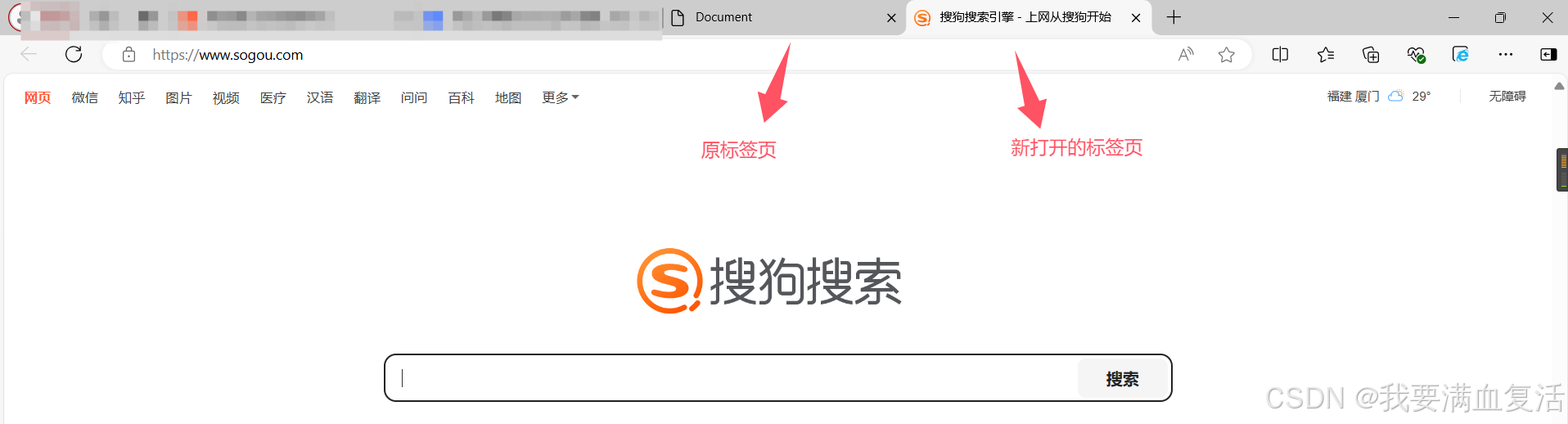
target: 打开方式 。 默认是 _self,即在本标签页打开, 如果是 _blank 则用新的标签页打开。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.sogou.com" target="_blank">搜狗</a>
</body>
</html>
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th。
表格标签有一些属性 , 可以用于设置大小边框等 . 但是 一般使用 CSS 方式 来设置 . 这些属性都要放到 table 标签中 .
- align :表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border :表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="left" border="1" cellpadding="10" cellspacing="0" width="500">
<tr>
<th>基本信息</th>
</tr>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>小也</td>
<td>女</td>
<td>20</td>
</tr>
</table>
</body>
</html>
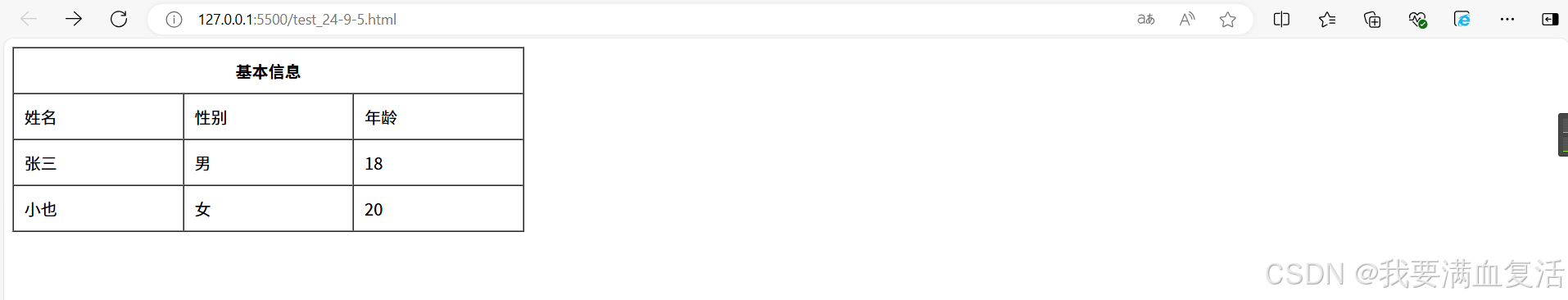
合并单元格
- 跨行合并: rowspan="n",n表示合并多少个单元格
- 跨列合并: colspan="n",n表示合并多少个单元格
步骤
- 先确定跨行还是跨列
- 找好目标单元格 ( 跨列合并 , 左侧是目标单元格 ; 跨行合并 , 上方是目标单元格 )
- 删除的多余的单元格
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="left" border="1" cellpadding="10" cellspacing="0" width="500">
<tr>
<th colspan="3">基本信息</th>
</tr>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>小也</td>
<td>女</td>
<td>20</td>
</tr>
</table>
</body>
</html>
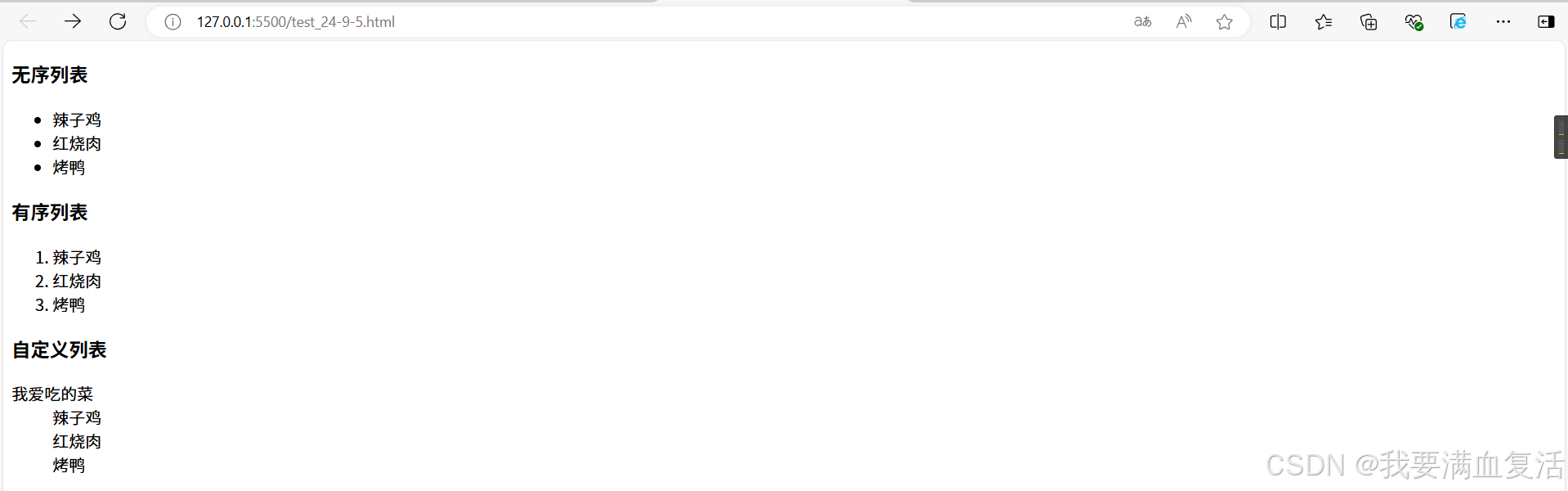
列表标签
主要使用来布局的 . 整齐好看 .
- 无序列表: ul li
- 有序列表:ol li
- 自定义列表: dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题。
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>辣子鸡</li>
<li>红烧肉</li>
<li>烤鸭</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>辣子鸡</li>
<li>红烧肉</li>
<li>烤鸭</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我爱吃的菜</dt>
<dd>辣子鸡</dd>
<dd>红烧肉</dd>
<dd>烤鸭</dd>
</dl>
</body>
</html>
表单标签
分成两个部分 :
表单域 : 包含表单元素的区域 . 重点是 form 标签 .
表单控件 : 输入框 , 提交按钮等 . 重点是 input 标签 .
form 标签
html
<form action="test02.html">
... [form 的内容]
</form>描述了要把数据按照什么方式, 提交到哪个页面中. 关于 form 需要结合 服务器 & 网络编程 来进一步理解.
input****标签
各种输入控件 , 单行文本框 , 按钮 , 单选框 , 复选框 .
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值。
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
- 文本框
html
<input type="text">
- 密码框
html
<input type="password">
3) 单选框
html
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女 注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一效果.
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一效果.
- 复选框
html
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox">
5) 普通按钮
html
<input type="button" value="这是一个按钮">
当前点击了没有反应 . 需要搭配 JS 使用 .
6) 提交按钮
html
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form> 提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮
html
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
空按钮必须放在 form 中 . 点击后会将 form 内所有的用户输入内容重置 .
8) 选择文件
html
<input type="file">
点击选择文件, 会弹出对话框 , 选择文件 .
label****标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验,for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
html
<input type="radio" name="sex" id="male">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
select****标签
下拉菜单,option 中定义 selected="selected" 表示默认选中 .
html
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select> textarea****标签
textarea****标签
文本域中的内容 , 就是默认内容 , 注意 , 空格也会有影响 .
html
<textarea rows="10" cols="40">
</textarea>
无语义标签**: div & span**
div 标签, division 的缩写, 含义是分割 ,span 标签, 含义是跨越,其实就是两个盒子. 用于**网页布局,**div 是独占一行的, 是一个大盒子. span 不独占一行, 是一个小盒子.
html
<div>
<span>炒鱿鱼</span>
<span>炒鱿鱼</span>
</div>
<div>
<span>胡萝卜炒蛋</span>
<span>胡萝卜炒蛋</span>
</div>
<div>
<span>炸鱼块</span>
<span>炸鱼块</span>
</div>3. HTML****特殊字符
有些特殊的字符在 html 文件中是不能直接表示的 , 例如 :
空格:   ; 小于号: < ; 大于号: > ; 按位与: & ;
4. HTML的全局属性
HTML的全局属性是指可以应用于HTML文档中几乎所有元素的属性。这些属性定义了元素的通用行为或外观,并且可以增强元素的功能和表现。HTML5引入了一些新的全局属性,例如contenteditable、contextmenu、data-*、draggable、dropzone、hidden、spellcheck、style、tabindex和title等。此外,还有一些属性如accesskey、class、dir、id、lang和translate等,它们在HTML中也被广泛使用。 现在我们重点介绍 class 和 id。
HTML中的class:定义元素的类名;也可以利用它通过JavaScript来改变带有指定class的HTML元素。可以给HTML的一个元素赋予多个class,中间以空格分开,从而把若干个CSS类合并到一个HTML元素。类名区分大小写。
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try {
color: red;
}
.it {
text-align: center;
}
</style>
</head>
<body>
<p class="try it">测试类名的使用</p>
</body>
</html>HTML 中的id属性用于为HTML元素指定唯一的ID。一个HTML文档中不能存在多个有相同ID的元素。id属性用于指向样式表中的特定样式声明。JavaScript也可使用它来访问和操作拥有特定ID的元素。id的语法是:#号引出,后跟一个id名(至少一个字符,且不能包含空白字符(空格、制表符等,id名称对大小写敏感) ,并在花括号{ }中定义CSS属性。
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#try {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p id="try">测试类名的使用</p>
</body>
</html>