跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p=12\&vd_source=04ee94ad3f2168d7d5252c857a2bf358
Day3 内容梳理:
目录
[HTML 3.0 表格](#HTML 3.0 表格)
[3.1 表格标签](#3.1 表格标签)
[3.2 列表标签](#3.2 列表标签)
[3.3 表单标签](#3.3 表单标签)
[标签 辅助选择元素](#标签 辅助选择元素)
HTML 3.0 表格
3.1 表格标签
表格不是用来布局页面的,而是主要用于显示、展示数据。表格可以让数据以可读性很好的规整形式展示,将繁杂数据以简洁明了的方式展现。
(1)语法
基本标签
html
<table>
<tr>
<td>单元格内的文字</td>
......
</tr>
......
</table><table></table>用于定义表格的标签
<tr></tr>用于定义表格中的行,<tr>双标签必须嵌套在<table>双标签中。
<td></td>用于定义表格中的单元格。<td>双标签必须嵌套在<tr>双标签中。

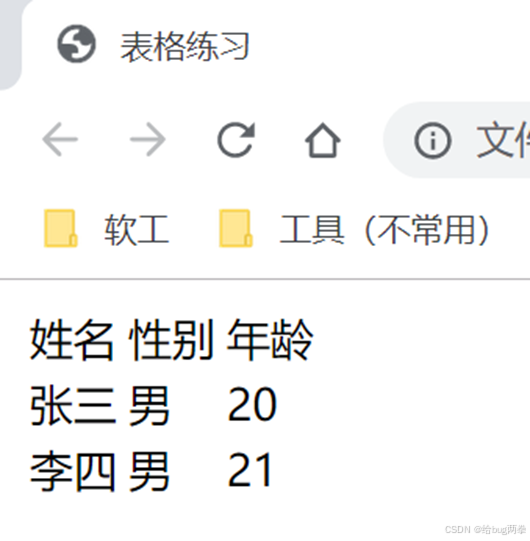
例子和效果:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table>
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr>
<tr> <td>张三</td> <td>男</td> <td>20</td> </tr>
<tr> <td>李四</td> <td>男</td> <td>21</td> </tr>
</table>
</body>
</html>
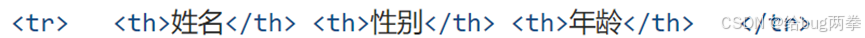
表头字体加粗
另外,如果希望表头字体能更加显眼的话,可以把表头的标签从<td></td>换成<th></th>,呈现出居中的粗体字效果。
仍沿用上面的代码,改动如下

效果:

(2)相关属性
在实际开发中不常用到HTML的表格基本属性,因为一般是用CSS来设置。
|--------------|-------------------|-----------------------------|
| 属性名称 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或"" | 规定表格单元是否拥有边框。 默认为"",表示没有边框。 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width、height | 像素值或百分比 | 规定表格的宽度、高度。 |
align,把表格放页面中央:


border,给表格加边框:


cellpadding,表格内容和边框之间的距离:
(这里加了20个像素的间距)


cellspacing,规定单元格之间的距离:
(不特地设置的话,默认cellspacing为2像素)


如果把cellspacing设为0,就是最为常见的单线表格:

width、height,给表格设置宽度和高度:


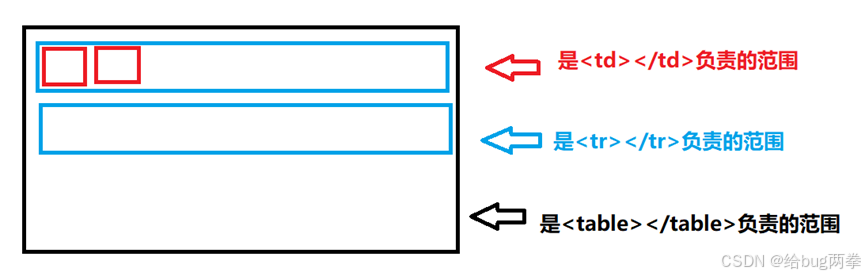
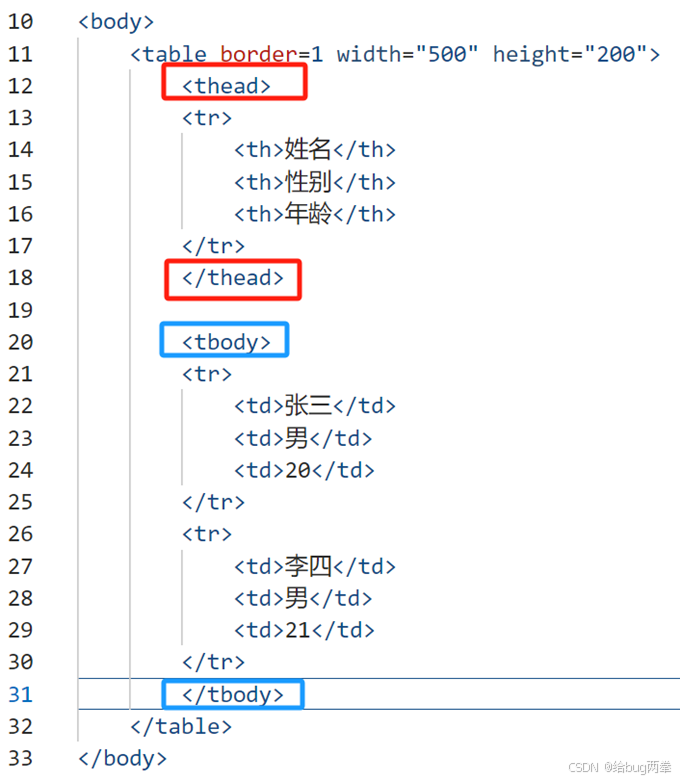
(3)表格结构
基础的结构标签
可将表格划分为两部分:表头区域(<thead>标签)、主体区域(<tbody>标签)。
例子:

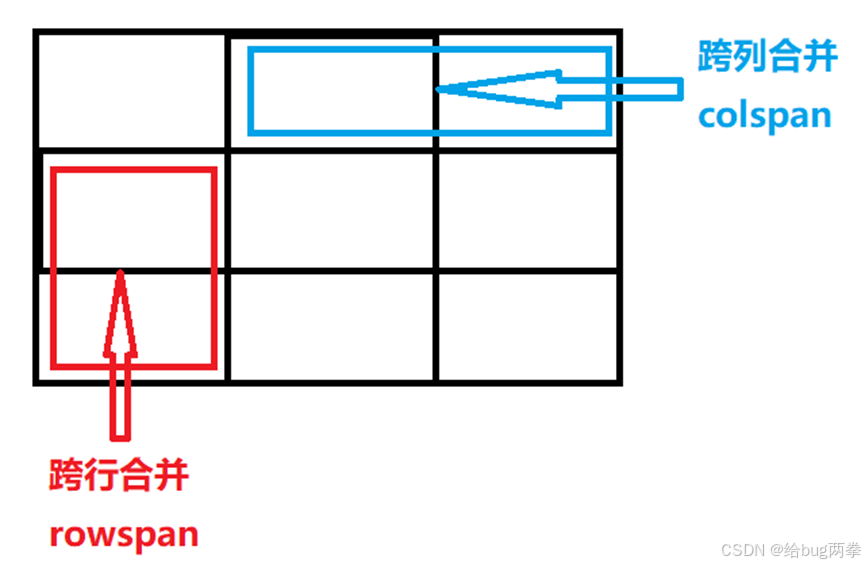
合并单元格
合并单元格有两种方式:
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

合并的代码写在目标单元格上。
如果是跨行合并(上图红色),最上侧单元格为目标单元格,在里面写合并代码。
如果是跨行合并(上图蓝色),最左侧单元格为目标单元格,在里面写合并代码。
合并的三个步骤:
第一步,先确定是跨行还是跨列。
第二步,找到目标单元格,在里面写上合并的代码(合并方式="合并的数量"),比如<td colspan="2"></td>
第三步,删除多余的单元格。
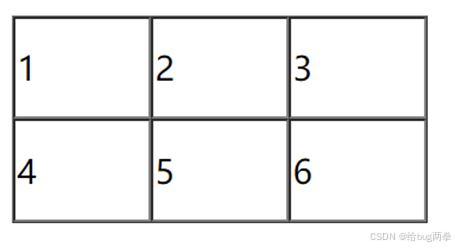
比如把下图中的2和3合并为一个单元格:(采用跨列合并)

合并前的代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table width="200" height="100" border="1" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
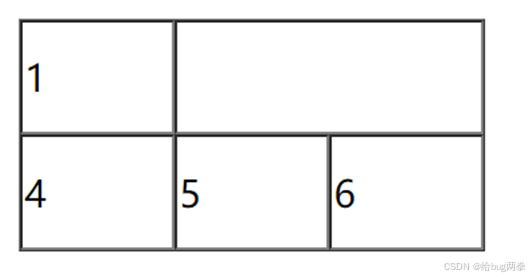
</html>合并后的示图以及代码:

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table width="200" height="100" border="1" cellspacing="0">
<tr>
<td>1</td>
<td colspan="2"></td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>3.2 列表标签
表格用来展示数据,而列表是用来布局的。列表的特点是整齐、有序,用它布局会很方便且自由。
列表分为三类:无序列表、有序列表、自定义列表
|---------------|-------|----------------------------------------------|
| 标签名 | 列表类型 | 说明 |
| <ul></ul> | 无序列表 | 各个列表项无顺序,<li></li>标签之间可以包含任何标签。 |
| <ol></ol> | 有序列表 | 各个列表项有顺序,使用相对较少,<li></li>同上。 |
| <dl></dl> | 自定义列表 | 只能包含<dd><dt>标签,但<dt><dd>标签之内可以放任何标签。 |
无序列表(重点)
<ul>双标签代表无序列表,其中的列表则以<li>标签定义。
无序列表的基本语法格式:
html
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
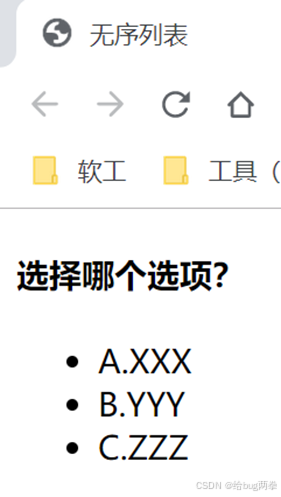
</ul>比如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<h4>选择哪个选项?</h4>
<ul>
<li>A.XXX</li>
<li>B.YYY</li>
<li>C.ZZZ</li>
</ul>
</body>
</html>
注意:
- 无序列表的各个列表项之间是并列的,没有顺序之分。
- <li></li>之间可以放其他标签,比如:

有序列表
<ol>双标签代表有序列表,各个列表项按照数字升序的方式来排列。
有序列表的基本语法格式:
html
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>例子和效果:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<h4>积分排行榜</h4>
<ol>
<li>张三 10000</li>
<li>李四 2000</li>
<li>王五 100</li>
</ol>
</body>
</html>
自定义列表(重点)
<dl>双标签代表自定义列表,还会使用到命名项目的<dt>双标签、解释该项目的<dd>双标签。
自定义列表的基本语法格式:
html
<dl>
<dt>名词1</dt>
<dd>名词1的解释1</dd>
<dd>名词1的解释2</dd>
......
</dl>换句话说,如果<dl>标签代表盒子,<dd>标签就是盒子里装的东西,而<dt>是盒子上贴的标签(表明盒子都装了什么)。
例子和效果:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<h4>其他</h4>
<dl>
<dt> 帮助中心 </dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>
</body>
</html>
注意:<dl></dl>标签中只能出现<dd>、<dt>标签,不能出现其他标签。
3.3 表单标签
使用表单是为了收集用户信息。
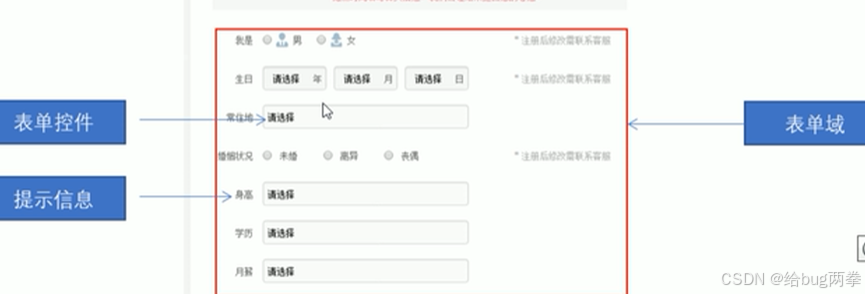
在HTML中,一个完整的表单通常由3个部分组成:表单域、表单元素、提示信息。
示意图如下:

表单域
表单域是一个包含表单元素的区域。 在HTML中,<form>标签用来定义表单域,<form>会把它范围内的表单元素都提交给服务器。
表单域的语法规范:
html
<form action="URL地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>表单元素
(1)input输入表单元素
<input>单标签用于收集用户信息,它包含一个type属性。设置不同的type属性值,可以使输入的字段有了不同形式(比如文本字段、复选框、单选按钮等等)。
格式:
html
<input type="属性值" />type的属性值
|----------|---------------------------------------------|
| 属性值 | 描述 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
| password | 定义密码字段(该字段中的字符被掩码) |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| button | 定义可点击的按钮(大部分情况下用于通过JavaScript启动脚本,比如发送个验证码) |
| file | 定义输入字段和"浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
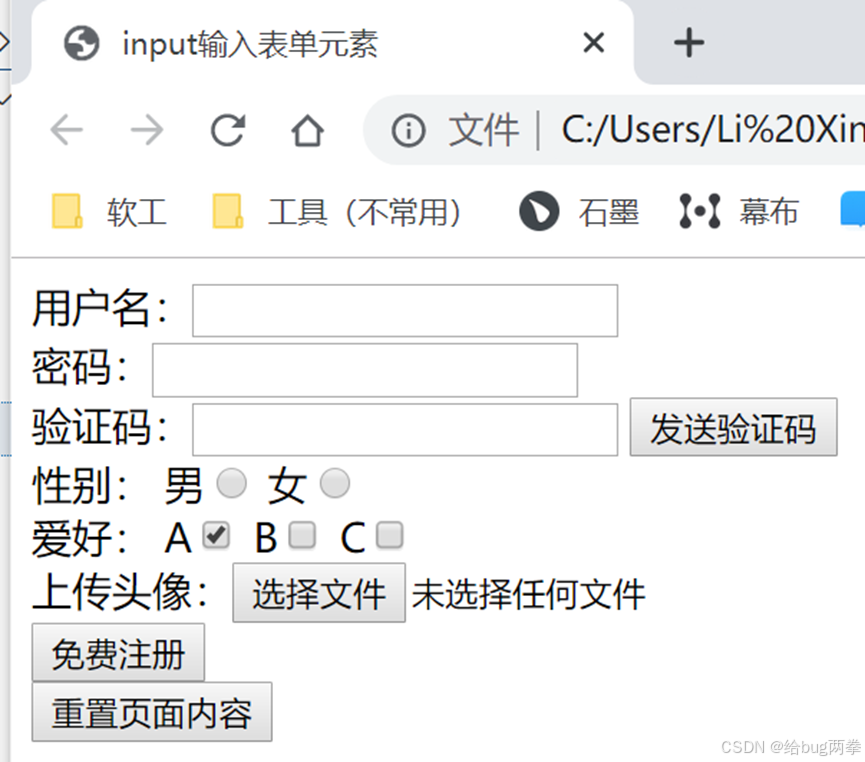
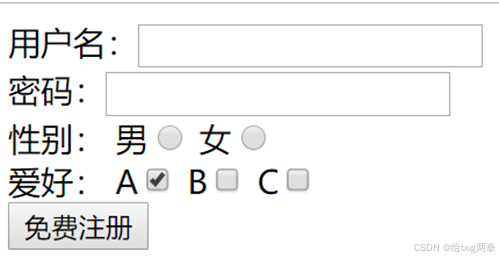
整个页面的代码和效果如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input输入表单元素</title>
</head>
<body>
<form>
<!-- text:文本框,用户可以在里面输入任何文字 -->
用户名:<input type="text" maxlength="7"> <br>
<!-- password:密码框,用户看不见输入的密码 -->
密码:<input type="password"> <br>
<!-- button:普通按钮,后期搭配JS使用 -->
验证码:<input type="text" maxlength="6">
<input type="button" value="发送验证码"> <br>
<!-- radio:单选按钮,在多个选项中选出一个 -->
性别: 男<input type="radio" name="gender"> 女<input type="radio" name="gender"> <br>
<!-- checkbox:复选框,可以实现多选 -->
爱好: A<input type="checkbox" checked="checked"> B<input type="checkbox"> C<input type="checkbox"> <br>
<!-- file:上传文件 -->
上传头像:<input type="file"> <br>
<input type="submit" value="免费注册"> <br>
<input type="reset" value="重置页面内容">
</form>
</body>
</html>
下面会逐个讲解每个属性。
radio属性,单选按钮:
需要搭配name属性使用,否则会出现能勾选多个选项的情况
submit属性,提交按钮:
完成表单后点击这个按钮就可以把内容上传到服务器。
通过添加value值就可以改变按钮的内容:




reset属性,重置按钮:

左图是输入内容后,右图是点击了重置按钮后:


button属性,自定义按钮:
比如点击后发送验证码的按钮(需要搭配JS使用才能真正发送验证码),现在还做不到。


给type属性添加限制条件的属性
|-----------|---------|----------------------|
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符最大长度 |
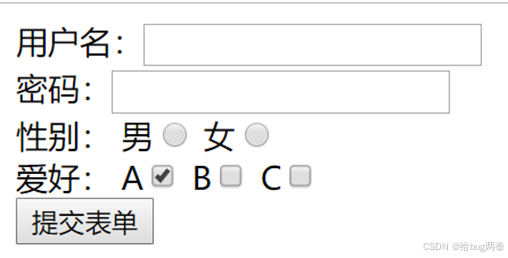
以text、password、radio、checkbox为例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input输入表单元素</title>
</head>
<body>
<form>
<!-- text:文本框,用户可以在里面输入任何文字 -->
用户名:<input type="text"> <br>
<!-- password:密码框,用户看不见输入的密码 -->
密码:<input type="password"> <br>
<!-- radio:单选按钮,在多个选项中选出一个 -->
性别: 男<input type="radio"> 女<input type="radio"> <br>
<!-- checkbox:复选框,可以实现多选 -->
爱好: A<input type="checkbox"> B<input type="checkbox"> C<input type="checkbox"> <br>
</form>
</body>
</html>
效果图如上,可以看出来目前的代码仍存在一些问题,比如性别一栏能同时选上"男"和"女",这时就需要引入其他属性来限制选择了。
注意:
- name属性和value属性除了限制单选以外,基本是给后端人员使用的,所以无序每个元素都加上这两个属性。如果要给单选按钮或复选框添加name属性的话,每一个选项的name值都需要相同。
- checked属性主要针对单选按钮和复选框,作用是一打开页面就默认选中某个表单元素
- maxlength限制了用户可输入的最大字符数
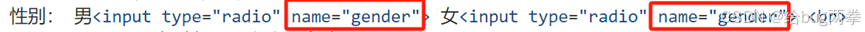
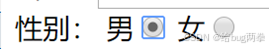
name属性:
给radio属性(单选按钮)加上name属性,就能做到限制勾选一个选项了,代码改动和效果图如下:


相当于引入了新属性来给选项进行分组,每个组里面限制选择一个。单选和多选都最好加上name属性。
对于单选而言,radio属性(单选按钮)+name属性就是从多个里面选择一个。
对于多选而言,checkbox属性(复选框)+name属性仍旧是选择多个。
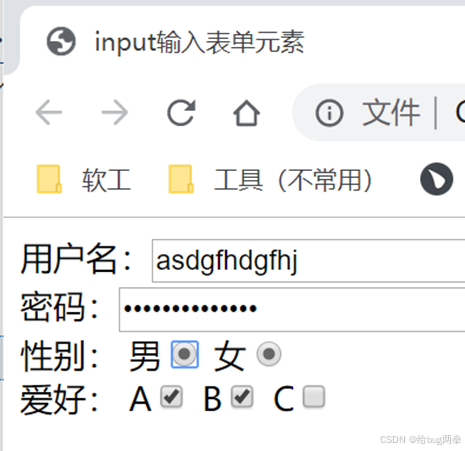
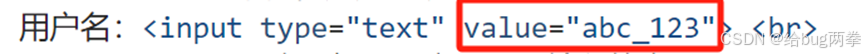
value属性,设置默认值:


checked属性,一打开页面就默认勾选某个选项:
比如我想要默认一点开页面就勾选"爱好A"


maxlength属性,限制输入的字符长度:
比如限制用户名最长为7个字:


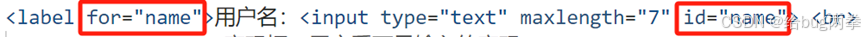
<label>标签 辅助选择元素
<label>双标签可以增加用户体验。
使用<label>标签可以避免有的按钮、选项较小所以点不到的情况。在点击某选项相关的图标时,<label>能帮助选择上对应的元素。
以用户名的代码为例,点击"用户名"三个字也能让光标跳转到右侧输入框。:

也就是说<label>标签中的for属性应该与相关元素的id属性一一对应上。
(2)select下拉表单元素
如果页面中有多个选项可让用户选择,并且想要节约页面空间时,可以使用<select>标签。
<select>双标签的语法:
html
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
......
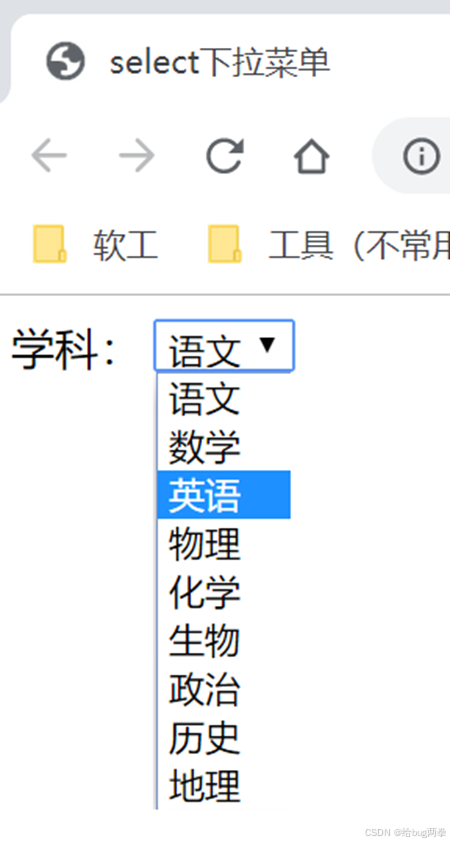
</select>用<select>下拉菜单来列举高中学科,代码和效果如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select下拉菜单</title>
</head>
<body>
<form>
学科:
<select>
<option>语文</option>
<option>数学</option>
<option>英语</option>
<option>物理</option>
<option>化学</option>
<option>生物</option>
<option>政治</option>
<option>历史</option>
<option>地理</option>
</select>
</form>
</body>
</html>
另外,可以像单选按钮中的checked定义默认选项一样,利用selected也可以设置下拉菜单中的默认选项。
(3)textarea文本域元素
当用户输入的内容较多的时候(比如留言、评论等等),此时用<textarea>标签更合适,可让用户输入多行文本。
<textarea>双标签的语法:
html
<textarea>
文本内容
......
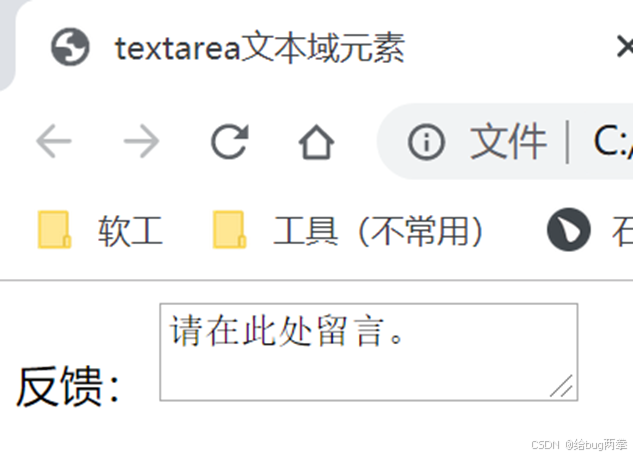
</textarea>比如留言板:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>textarea文本域元素</title>
</head>
<body>
<form>
反馈:
<textarea>
请在此处留言。
</textarea>
</form>
</body>
</html>
可在<textarea>标签里加上rows和cols属性来改变留言框的大小,不过不太常用,因为后期会通过CSS来改变大小。
cols是一行写多少个字,rows是有几行,比如:

得到效果: