1.引言
在编译Brave浏览器之前,首先需要获取项目的源码。源码是Brave浏览器的核心组成部分,包含了所有的功能、特性和组件代码。通过获取和管理源码,开发者可以深入了解Brave的实现细节,并进行二次开发和定制化改进。为了确保源码的获取过程顺利,我们需要使用之前安装的depot_tools和Git,它们将帮助我们高效地同步Brave项目的代码库。
本篇文章将详细介绍如何在Windows环境下拉取Brave浏览器的源码。我们将指导您设置工作目录、初始化环境、使用depot_tools同步代码库,并确保您拥有最新版的Brave源码。这是继续Brave编译和开发工作的重要基础,通过本指南,您将为后续的构建和测试工作做好充分的准备。
2.拉取Brave源码
在Windows环境下拉取Brave浏览器的源码需要经过以下几个步骤。
2.1 打开Git Bash
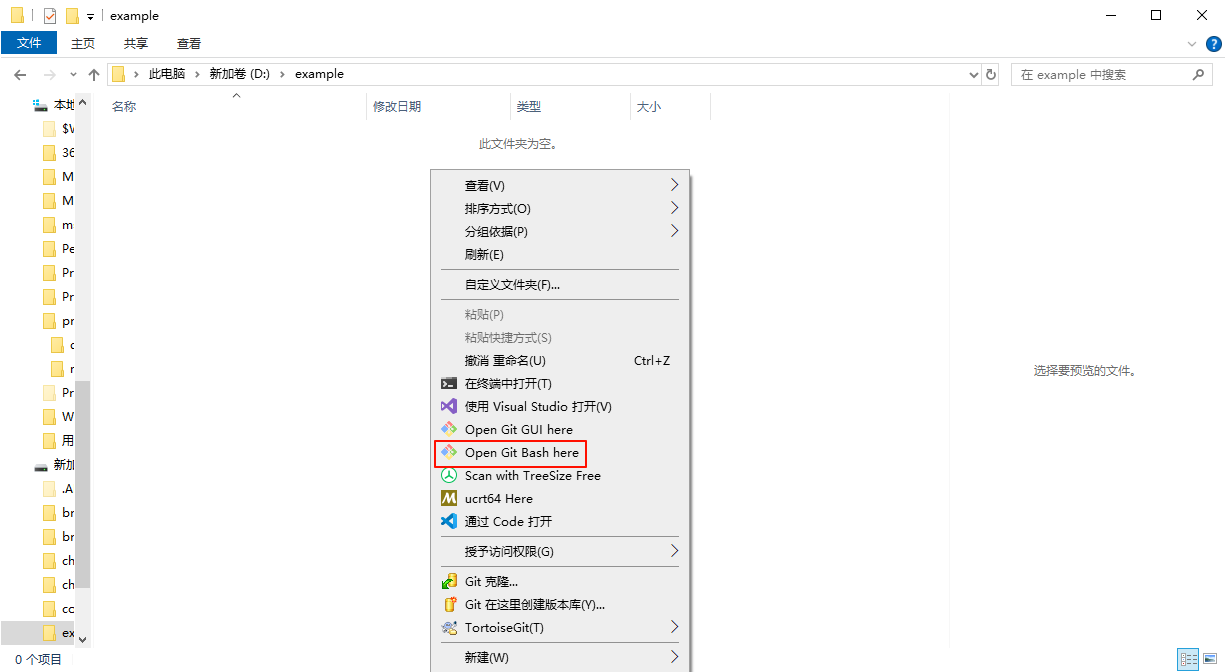
我们新建一个文件夹,用于存放Brave和Chromium的源码。
进入文件夹,点击右键,点击Open Git Bash here

2.2 拉取Brave仓库
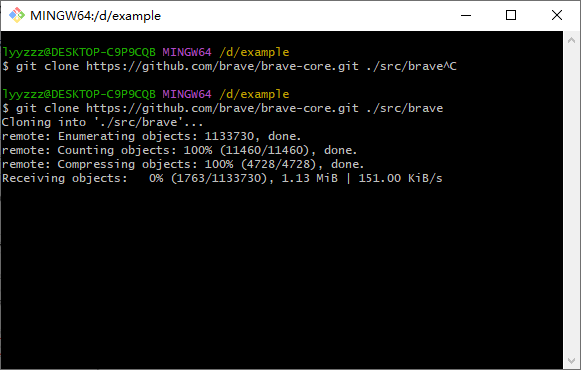
输入下面的命令来拉取仓库:
git clone https://github.com/brave/brave-core.git ./src/brave
- 耐心等待:拉取仓库的过程可能需要一些时间,具体取决于您的网络速度和GitHub服务器的响应时间。
- 源码存放位置:上述命令会在
brave-source目录下创建一个src/brave子目录,用于存放Brave的核心源码。
2.4 验证源码完整性
同步完成后,您可以进行以下步骤来确保源码完整并准备好进行开发:
-
检查源码目录: 确保所有必要的文件和文件夹都存在,例如
src/brave中的README和src中的其他依赖项目。 -
**查看最新提交:**使用以下命令查看源码的最新提交信息,确保您拉取的是最新版的Brave源码:
git log -1
这将显示最近一次提交的信息。
3.总结
在本篇文章中,您学习了如何在Windows环境下拉取Brave浏览器的源码。通过使用Git和depot_tools,我们成功地获取了Brave的核心源码,为后续的开发和编译工作做好了准备。我们介绍了从设置工作目录到拉取代码库的详细步骤,并确保您拥有最新版的Brave源码。
通过有效管理源码,您能够深入了解Brave项目的实现细节,并为二次开发或定制化改进奠定基础。源码的完整性和最新性是顺利进行构建和测试的前提。
在接下来的文章中,我们将介绍如何构建并启动Brave项目。《Brave编译指南2024 Windows篇:构建并启动Brave项目(七)》将指导您完成Brave项目的实际构建过程,并帮助您启动和运行Brave浏览器。请继续关注我们的指南,以获取更多技术支持和详细步骤,确保您的开发环境能够顺利地进行构建和测试。