一、less简介
1. less是什么?
less是一种动态样式语言,属于css预处理器的范畴,它扩展了CSS语言,增加了变量、Mixin、函数等特性,使CSS 更易维护和扩展LESS 既可以在 客户端 上运行 ,也可以借助Node.js在服务端运行。
less的中文官网: https://lesscss.cn/
2. less编译工具
koala 官网 http://koala-app.com/
3. less中的嵌套规则
1.基本嵌套规则
⑴ css中的标签嵌套的写法
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#wrap{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
</div>
</body>
</html>
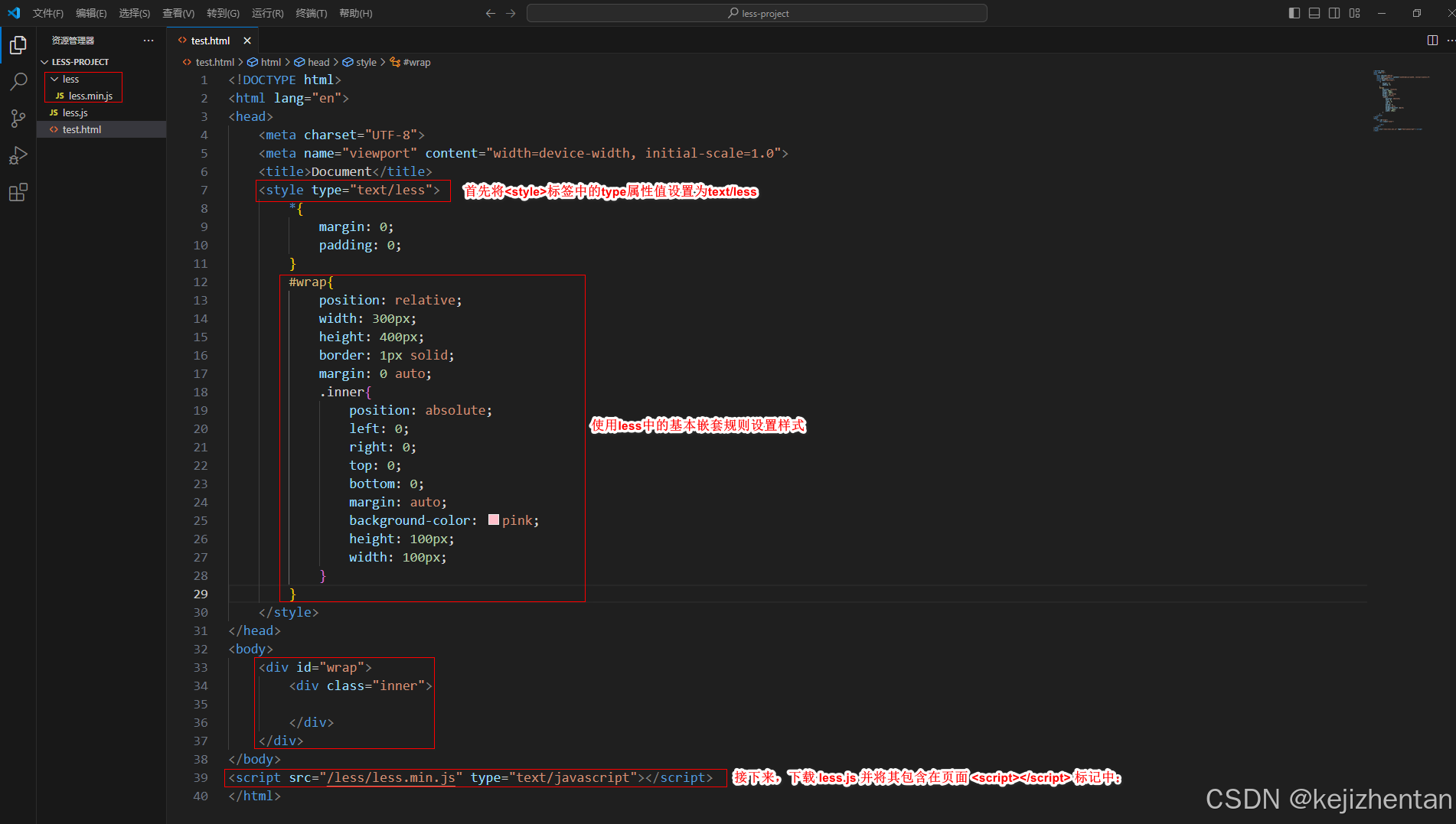
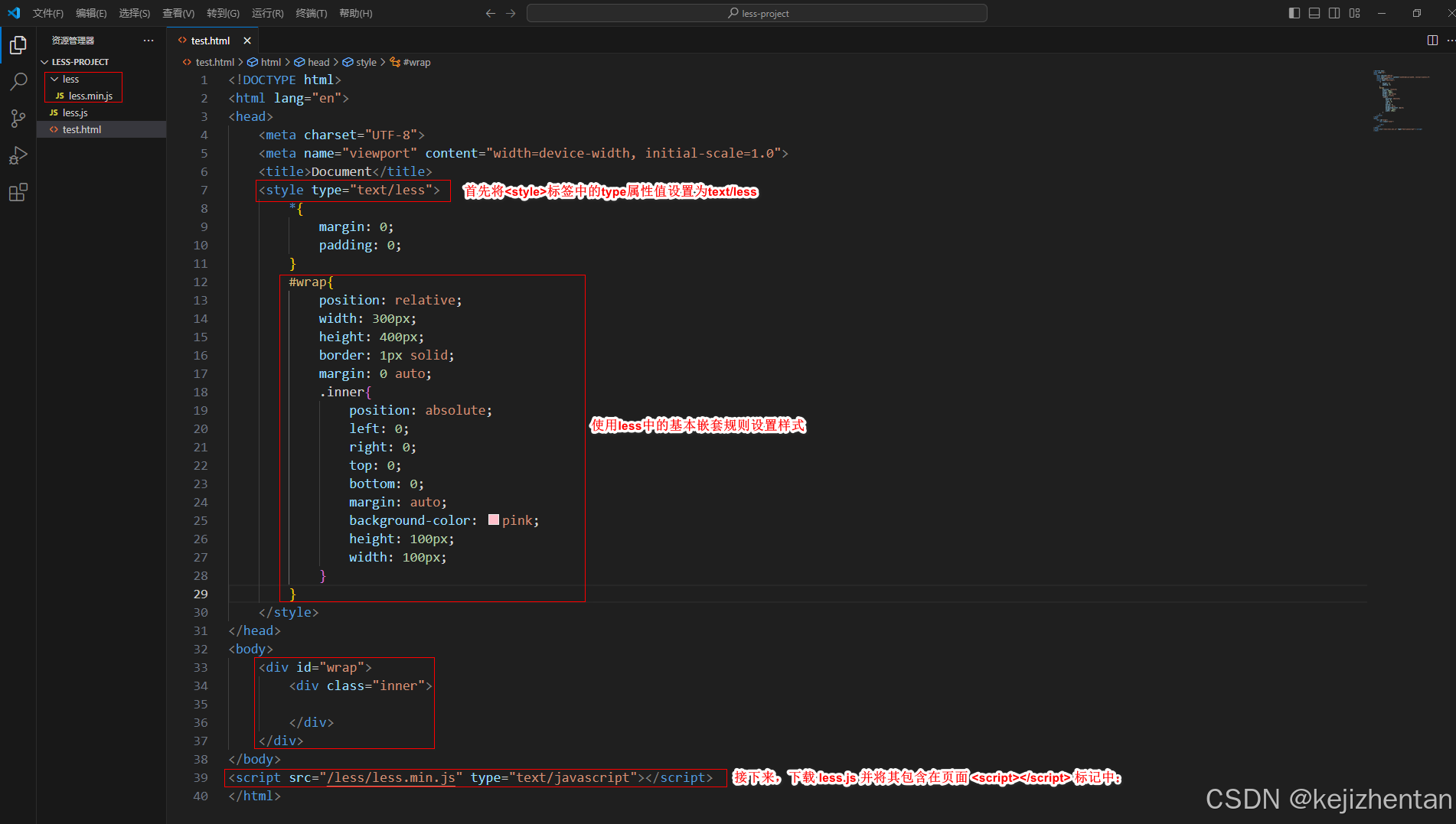
⑵ less中嵌套标签中样式设置的写法

bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/less">
*{
margin: 0;
padding: 0;
}
#wrap{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
}
</style>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>样式如下:

4. 使用koala将less文件编译成css文件
⑴ 先将之前的less样式拆分到css文件夹中的test.less文件中
拆分前的:

拆分后的

test.less
bash
*{
margin: 0;
padding: 0;
}
#wrap{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
}test.html
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/less" href="css/test.less"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>结果为:

⑵ 通过koala将.less文件编译成.css文件



将.less编译后生成的.css文件引入的html文件中

test.css文件
bash
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>结果如下:

5. less中的注释
以 // 开头的注释,不会被编译到css文件中
以 /**/包裹的注释会被编译到css文件中
6. less中的变量
使用@来声明一个变量:@pink:pink;
1.作为普通属性值来使用: @pink
2.作为选择器和属性名来使用: @{selector的值}
3.作为URL: @{url}
.less不使用变量和.less使用变量对比

编译前的.less文件和编译后生成的.css文件对比

编译前的.less
bash
/*多行注释*/
//单行注释
@color:pink;//作为普通值来使用
@m:margin;//作为属性名来使用
@selector:#wrap;//作为选择器
*{
@{m}: 0;
padding: 0;
}
@{selector}{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: @color;
height: 100px;
width: 100px;
}
}.less编译后生成的.css文件
bash
/*多行注释*/
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #ffc0cb;
height: 100px;
width: 100px;
}
7. 变量的延迟加载和&的使用
⑴ 变量的延迟加载

⑵ &的使用


编译前的.less
bash
*{
margin: 0;
padding: 0;
}
#wrap{
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
//&符号主要用于引用父选择器,及 #wrap .inner
&:hover{
background-color: darkblue;
}
}
}.less编译后生成的.css文件
bash
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
#wrap .inner:hover {
background-color: darkblue;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>效果如下:

二、less的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
不用混合时候less的写法

编译生成.css文件

test.less文件
bash
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
.inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
}test.css文件
bash
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
#wrap .inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
<div class="inner2">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>
1. 普通混合和不带输出的混合改造


test.less文件
bash
.juzhong{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner {
.juzhong;
}
.inner2 {
.juzhong;
}
}test.css文件
bash
.juzhong {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}
#wrap .inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: pink;
height: 100px;
width: 100px;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
<div class="inner2">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>
2. 带参的混合

由图可以看出来,通过带参混合的方式给css设置不同的样式。大大简化了代码。

test.less文件
bash
.juzhong(@w,@h,@c){
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: @c;
height: @h;
width: @w;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner {
.juzhong(100px,100px,yellow);
}
.inner2 {
.juzhong(50px,50px,green);
}
}test.css文件
bash
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #ffff00;
height: 100px;
width: 100px;
}
#wrap .inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #008000;
height: 50px;
width: 50px;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
<div class="inner2">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>
3. 带参数并且有默认值的混合


test.less文件
bash
.juzhong(@w:200,@h:100,@c:yellow){
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: @c;
height: @h;
width: @w;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner {
.juzhong();
}
.inner2 {
.juzhong();
}
}test.css文件
bash
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #ffff00;
height: 100;
width: 200;
}
#wrap .inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #ffff00;
height: 100;
width: 200;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
<div class="inner2">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>
4. 命名参数
使用带参并且有默认值的混合的时候,想给部分参数设置,这时候可以使用名称参数来区分是给哪个参数设值的。


test.less文件
bash
.juzhong(@w:200,@h:100,@c:yellow){
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: @c;
height: @h;
width: @w;
}
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
.inner {
.juzhong(@c:yellow);
}
.inner2 {
.juzhong(@w:100px,@c:blue);
}
}test.css文件
bash
#wrap {
position: relative;
width: 300px;
height: 400px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #ffff00;
height: 100;
width: 200;
}
#wrap .inner2 {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #0000ff;
height: 100;
width: 100px;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
</div>
<div class="inner2">
</div>
</div>
</body>
<script src="/less/less.min.js" type="text/javascript"></script>
</html>
5.匹配模式
传值的时候定义一个字符,在使用的时候使用哪个字符,就调用哪条规则

编译后的

sjx.less文件
bash
.sjx(@_){
width: 0px;
height: 0px;
overflow: hidden;
}
.sjx(T,@w,@c){
border-width:@w;
border-color: transparent transparent @c transparent ;
border-style:dashed dashed solid dashed ;
}
.sjx(B,@w,@c){
border-width:@w;
border-color: @c transparent transparent transparent ;
border-style:solid dashed dashed dashed ;
}
.sjx(L,@w,@c){
border-width:@w;
border-color: transparent @c transparent transparent ;
border-style: dashed solid dashed dashed ;
}
.sjx(R,@w,@c){
border-width:@w;
border-color: transparent transparent transparent @c;
border-style: dashed dashed dashed solid;
}test.less文件
bash
@import "./sjx.less";
#wrap{
.sjx(B,100px,red);
}test.css文件
bash
#wrap {
border-width: 100px;
border-color: #ff0000 transparent transparent transparent;
border-style: solid dashed dashed dashed ;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="sjx"></div>
</div>
</body>
</html>
6. arguments变量
什么是@arguments 变量:@arguments 代表所有的可变参数
注意:
@arguments代表所有可变参数,参数的先后顺序就是()括号内的参数的顺序赋值时,值的位置和个数是一 一对应的。只有一个值时,把值赋值给第一个;有两个值时,把值赋值给第一个和第二个......以此类推;需要注意的是如果想给第一个和第三个赋值,不能写(值
1,值 3),必须把原来的默认值写上去


test.less文件
bash
.border(@w,@style,@c){
border: @arguments;
}
#wrap .sjx{
.border(1px,solid,red);
}test.css文件
bash
#wrap .sjx {
border: 1px solid #ff0000;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="sjx"></div>
</div>
</body>
</html>
三、less运算
Less支持算术运算,包括加法(+)、减法(-)、乘法(*)和除法(/),这些运算可以对任何数字、颜色或变量进行操作。 Less中的运算功能提供了灵活性,使得开发者能够更方便地处理样式计算,尤其是在需要动态调整样式属性时。这些运算不仅限于数值计算,还包括颜色和单位之间的计算,尽管在某些情况下,单位换算可能不会发生,或者换算结果可能被忽略(例如,从px到cm的转换)


test.less文件
bash
.border(@w,@style,@c){
border: @arguments;
}
#wrap .sjx{
.border(1+100px,solid,red);
}test.css文件
bash
#wrap .sjx {
border: 101px solid #ff0000;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="sjx"></div>
</div>
</body>
</html>
四、less继承
1. 用less混合模式
样式

juzhong.less文件
bash
.juzhong(@w,@h,@c){
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
width: @w;
height: @h;
background-color: @c;
}test.less文件
bash
*{
margin: 0px;
padding: 0px;
}
@import "mixin/juzhong.less";
#wrap{
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
.inner{
&:nth-child(1){
.juzhong(100px,100px,pink);
}
&:nth-child(2){
.juzhong(50px,50px,deeppink)
}
}
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner">
inner1
</div>
<div class="inner">
inner2
</div>
</div>
</body>
</html>test.css文件
bash
* {
margin: 0px;
padding: 0px;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner:nth-child(1) {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
#wrap .inner:nth-child(2) {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
width: 50px;
height: 50px;
background-color: #ff1493;
}2. 用less继承模式
样式:

juzhong.less文件
bash
.juzhong{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
.juzhong:hover{
background-color: deepskyblue!important;
}juzhong.css文件
bash
.juzhong {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
.juzhong:hover {
background-color: deepskyblue!important;
}test.less文件
bash
*{
margin: 0px;
padding: 0px;
}
@import "mixin/juzhong.less";
#wrap{
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
.inner{
&:extend(.juzhong);
&:nth-child(1){
width: 100px;
height: 100px;
background-color: pink;
}
&:nth-child(2){
width: 50px;
height: 50px;
background-color: deeppink;
}
}
}test.css文件
bash
* {
margin: 0px;
padding: 0px;
}
.juzhong,
#wrap .inner {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
.juzhong:hover {
background-color: deepskyblue!important;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
}
#wrap .inner:nth-child(1) {
width: 100px;
height: 100px;
background-color: pink;
}
#wrap .inner:nth-child(2) {
width: 50px;
height: 50px;
background-color: deeppink;
}test.html文件
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/test.css"/>
</head>
<body>
<div id="wrap">
<div class="inner juzhong">
inner1
</div>
<div class="inner">
inner2
</div>
</div>
</body>
</html>案例分析

五、 less避免编译
避免编译的格式:
bash
*{
margin: 10*10px;
padding: ~"cacal(10*10px)";
}