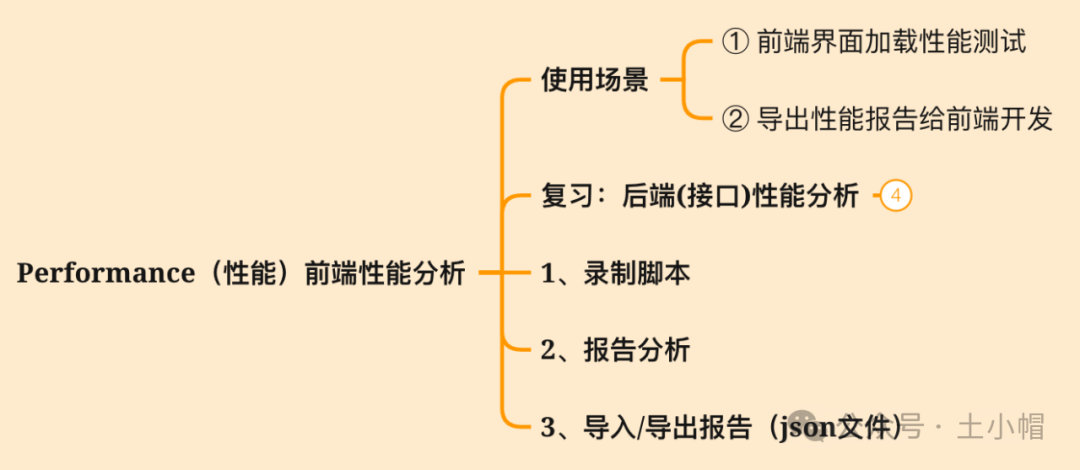
课程大纲

使用场景:
① 前端界面加载性能测试。
② 导出性能报告给前端开发。
复习:后端(接口)性能分析
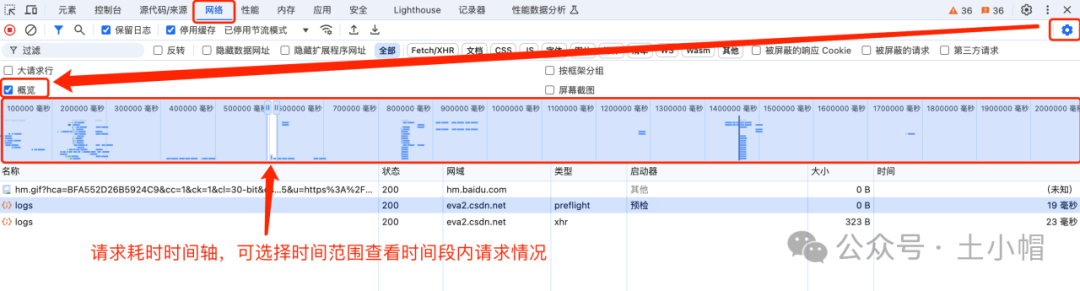
① 所有请求耗时时间轴:"网络"(Network) - 概览。

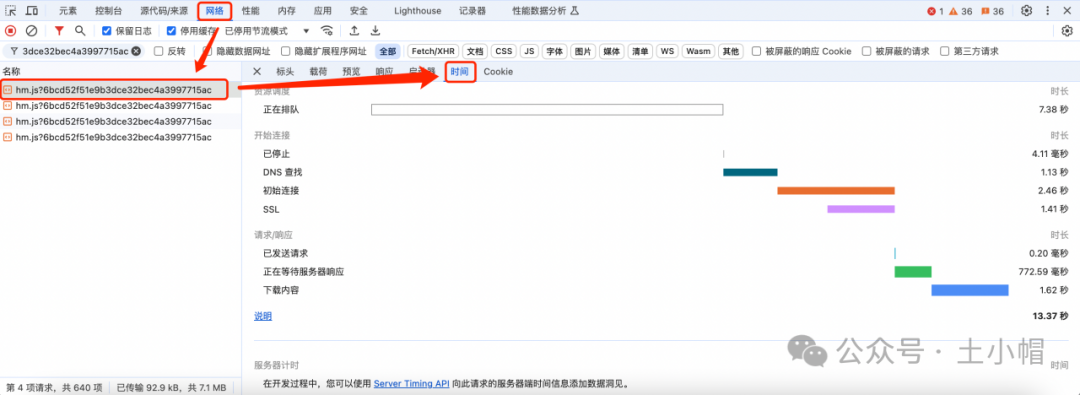
② 单个请求耗时:"网络"(Network) - 请求详情 - 时间。

1、录制脚本
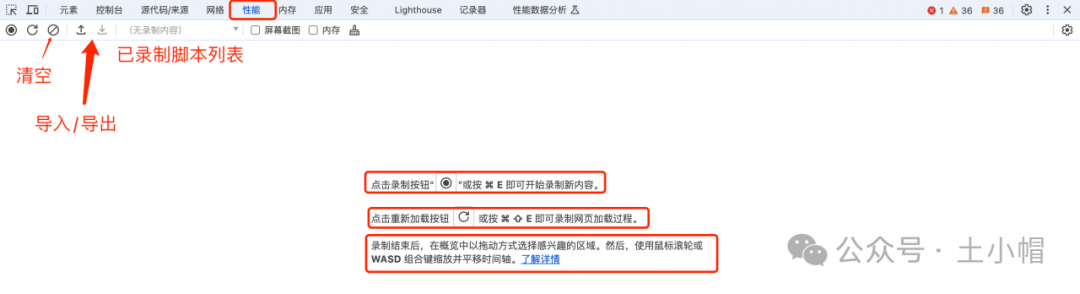
① 打开F12 " 性能 " **面板:**鼠标右键 - "检查" - "性能"(Performance)。

**② 开始录制:**点击录制,在网页执行操作,浏览器录制UI自动化脚本。

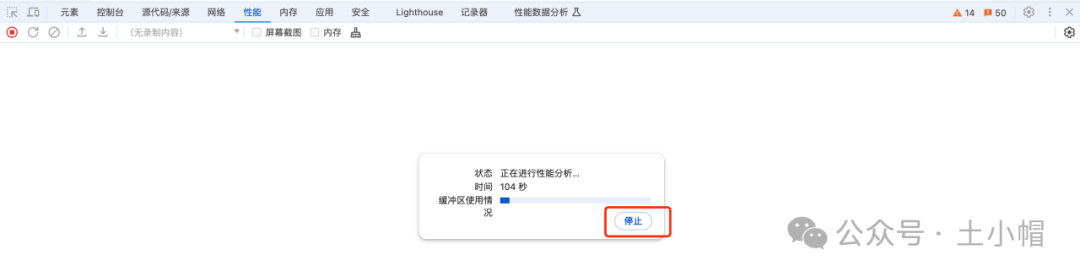
**③ 结束录制:**点击停止,系统开始加载性能报告。


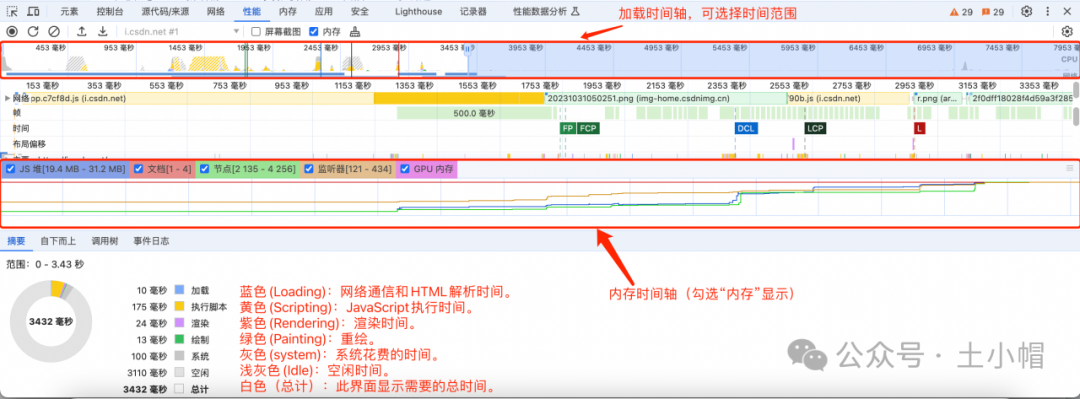
2、报告分析

**蓝色(Loading):**网络通信和HTML解析时间。
**黄色(Scripting):**JavaScript执行时间。
**紫色(Rendering):**渲染时间。
**绿色(Painting):**重绘。
**灰色(system):**系统花费的时间。
**浅灰色(Idle):**空闲时间。
**总计:**此界面显示需要的总时间。
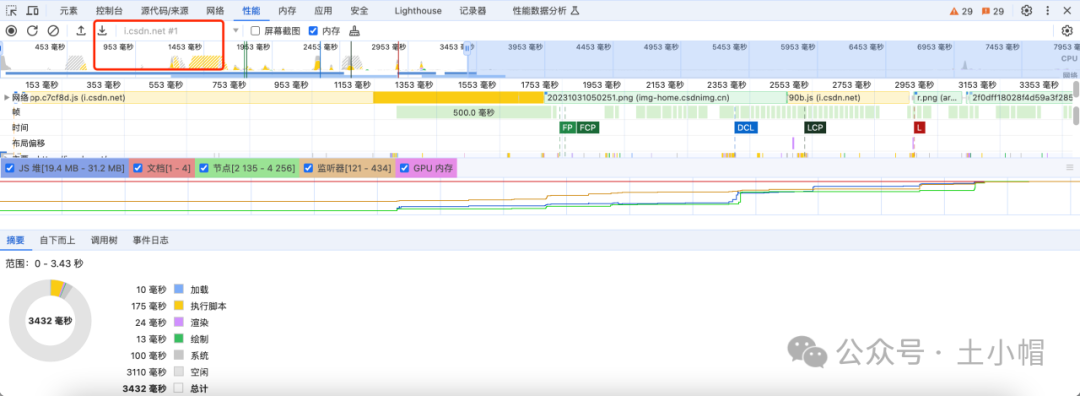
3、导入/导出报告(json文件)
**① 导出性能报告:**点击导出,导出后为json文件。

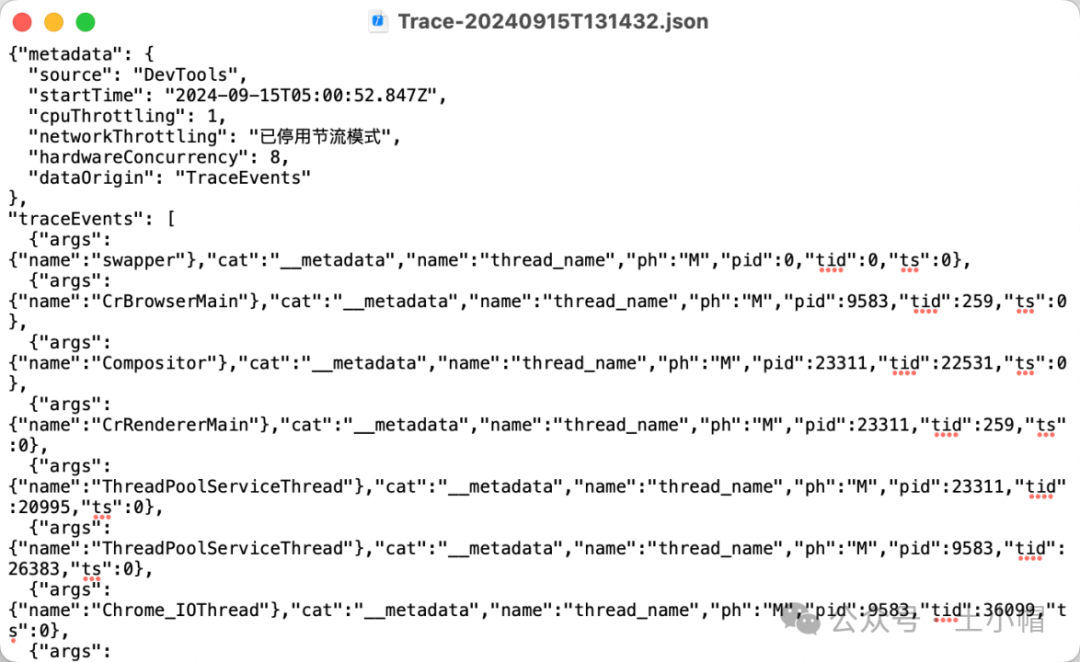
导出后的文件:

**② 导入性能报告:**导入报告json,原样显示性能报告。