GoJS 背景布局
网格是使用Panel,Panel,Grid的类型实现的。与大多数其他类型的面板一样,网格面板可以在Node或任何其他类型的Part中使用。但是,当将它们用作Diagram.grid时,它们的范围实际上是无限的。
与其他面板不同,网格面板元素必须是Shape,仅用于控制绘制网格线或网格条的方式。
默认网格
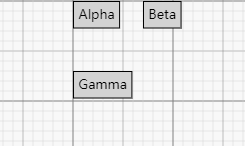
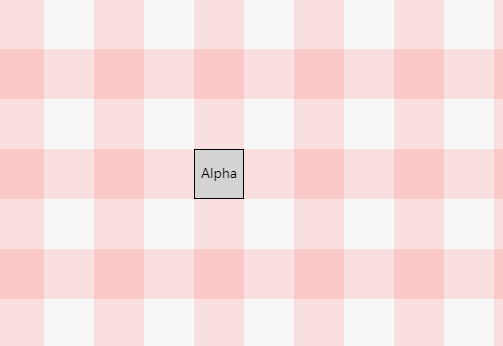
要在图的背景中显示网格图案,只需使Diagram.grid可见即可:
js
diagram.grid.visible = true ;
diagram.nodeTemplate =
$(go.Node," Auto",
$(go.Shape," Rectangle",{ fill:" lightgray" }),
$(go.TextBlock,{ margin:5 },
new go.Binding(" text"," key"))
);
var nodeDataArray = [
{ key:" Alpha" },{ key:" Beta" },{ key:" Gamma" }
];diagram.model
= new go.GraphLinksModel(nodeDataArray);
网格捕捉
如果将DraggingTool.isGridSnapEnabled和/或ResizingTool.isGridSnapEnabled属性设置为true ,DraggingTool和ResizingTool可以根据背景网格图案更改其行为。
将DraggingTool.isGridSnapEnabled 设置为true不会影响断开的链接,但是如果您在链接模板上定义了自定义的Part.dragComputation可以将其断开。
js
diagram.grid.visible = true ;
diagram.toolManager.draggingTool.isGridSnapEnabled = true ;
diagram.toolManager.resizingTool.isGridSnapEnabled = true ;
diagram.nodeTemplate =
$(go.Node," Auto",
{ resizable:true },
$(go.Shape," Rectangle",{ fill:" lightgray" }),
$(go.TextBlock,{ margin:5 },
new go.Binding(" text"," key"))
);
var nodeDataArray = [
{ key:" Alpha" },{ key:" Beta" },{ key:" Gamma" }
];diagram.model
= new go.GraphLinksModel(nodeDataArray);简单的网格定制
您可以通过设置Panel.gridCellSize来更改网格单元的大小:
js
diagram.grid.visible = true ;
diagram.grid.gridCellSize = 新 go.Size(30,20);
diagram.toolManager.draggingTool.isGridSnapEnabled = true ;
diagram.toolManager.resizingTool.isGridSnapEnabled = true ;
diagram.nodeTemplate =
$(go.Node," Auto",
{ resizable:true },
$(go.Shape," Rectangle",{ fill:" lightgray" }),
$(go.TextBlock,{ margin:5 },
new go.Binding(" text"," key"))
);
var nodeDataArray = [
{ key:" Alpha" },{ key:" Beta" },{ key:" Gamma" }
];diagram.model
= new go.GraphLinksModel(nodeDataArray);在拖动过程中捕捉零件位置时使用的像元大小不必与背景网格的像元大小完全相同。值DraggingTool.gridSnapCellSize优先于Panel.gridCellSize。请注意,如果DraggingTool.gridSnapCellSize设置,但ResizingTool.cellSize不是,零部件将调整时所使用的DraggingTool.gridSnapCellSize值。
js
diagram.grid.visible = true ;
diagram.toolManager.draggingTool.isGridSnapEnabled = true ;
diagram.toolManager.resizingTool.isGridSnapEnabled = true ;
//捕捉到每隔一个点垂直和水平
//(默认背景网格具有10×10的单元尺寸)
diagram.toolManager.draggingTool.gridSnapCellSize = 新 go.Size(20,20);
diagram.nodeTemplate =
$(go.Node," Auto",
{ resizable:true },
$(go.Shape," Rectangle",{ fill:" lightgray" }),
$(go.TextBlock,{ margin:5 },
new go.Binding(" text"," key"))
);
var nodeDataArray = [
{ key:" Alpha" },{ key:" Beta" },{ key:" Gamma" }
];diagram.model
= new go.GraphLinksModel(nodeDataArray);自定义网格
当Panel类的Panel.type为时, 网格模式由Panel类实现面板网格。网格面板的元素必须是Shape,其Shape.figure是一小套已知种类的图形之一。它只能接受的数字是:" LineH"," LineV"," BarH"和" BarV"。这两个"线"图形导致将网格单元分开的描边线。这两个"条形图"图形在网格单元中产生填充的矩形。
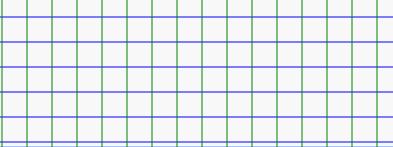
这是由蓝色水平线和绿色垂直线组成的简单网格:
js
diagram.grid =
$(go.Panel, go.Panel.Grid, // or "Grid"
{ gridCellSize: new go.Size(25, 25) },
$(go.Shape, "LineH", { stroke: "blue" }),
$(go.Shape, "LineV", { stroke: "green" })
);
该Shape.interval属性也使用由网格面板,以确定线的具体频繁应当制定。该值应为正整数,指定此特定线的图形之间有多少个像元。因此,如果您想要每五个单元格深蓝色和深绿色线条:
js
diagram.grid =
$(go.Panel, "Grid",
{ gridCellSize: new go.Size(10, 10) },
$(go.Shape, "LineH", { stroke: "lightblue" }),
$(go.Shape, "LineV", { stroke: "lightgreen" }),
$(go.Shape, "LineH", { stroke: "blue", interval: 5 }),
$(go.Shape, "LineV", { stroke: "green", interval: 5 })
);
diagram.nodeTemplate =
$(go.Node, "Auto",
{ resizable: true },
$(go.Shape, "Rectangle", { fill: "lightgray" }),
$(go.TextBlock, { margin: 5},
new go.Binding("text", "key"))
);
var nodeDataArray = [
{ key: "Alpha" }
];
diagram.model = new go.GraphLinksModel(nodeDataArray);
请注意,这些形状是按照它们在面板中出现的顺序绘制的,因此您可以看到,深蓝色水平线绘制在浅绿色垂直线的前面,深绿色垂直线交叉在图形的前面。深蓝色的水平线。
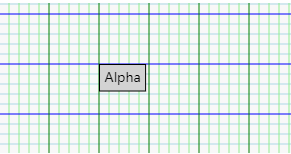
这是预定义的Diagram.grid的定义:
js
diagram.grid =
$(go.Panel, "Grid",
{
name: "GRID",
visible: false,
gridCellSize: new go.Size(10, 10),
gridOrigin: new go.Point(0, 0)
},
$(go.Shape, "LineH", { stroke: "lightgray", strokeWidth: 0.5, interval: 1 }),
$(go.Shape, "LineH", { stroke: "gray", strokeWidth: 0.5, interval: 5 }),
$(go.Shape, "LineH", { stroke: "gray", strokeWidth: 1.0, interval: 10 }),
$(go.Shape, "LineV", { stroke: "lightgray", strokeWidth: 0.5, interval: 1 }),
$(go.Shape, "LineV", { stroke: "gray", strokeWidth: 0.5, interval: 5 }),
$(go.Shape, "LineV", { stroke: "gray", strokeWidth: 1.0, interval: 10 })
);
diagram.grid.visible = true; // so that this example shows the standard grid
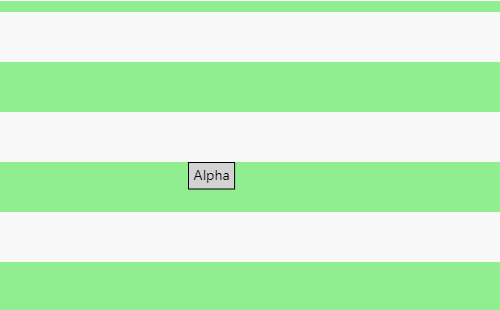
diagram.div.style.background = "white";也可以使用" BarH"图获得绿条图案。注意使用Shape.fill 而不是Shape.stroke并显式设置GraphObject.height:
js
diagram.grid =
$(go.Panel, "Grid",
{ gridCellSize: new go.Size(50, 50) },
$(go.Shape, "BarH", { fill: "lightgreen", interval: 2, height: 50 })
);
diagram.nodeTemplate =
$(go.Node, "Auto",
{
dragComputation: function(node, pt, gridpt) {
pt.y = Math.round(pt.y/100)*100;
return pt;
}
},
$(go.Shape, "Rectangle", { fill: "lightgray" }),
$(go.TextBlock, { margin: 5},
new go.Binding("text", "key"))
);
var nodeDataArray = [
{ key: "Alpha" }
此示例还演示了如何使用Part.dragComputation属性来自定义用户可以将节点拖到何处。在这种情况下,Part.location .y限制为100的倍数,对应于绿色条填充的单元格行。
要获得桌布效果,可以同时使用具有半透明颜色的垂直条和水平条:
js
diagram.grid =
$(go.Panel, "Grid",
{ gridCellSize: new go.Size(100, 100) },
$(go.Shape, "BarV", { fill: "rgba(255,0,0,0.1)", width: 50 }),
$(go.Shape, "BarH", { fill: "rgba(255,0,0,0.1)", height: 50 })
);
diagram.toolManager.draggingTool.isGridSnapEnabled = true;
diagram.nodeTemplate =
$(go.Node, "Auto",
{ width: 50, height: 50 },
$(go.Shape, "Rectangle", { fill: "lightgray" }),
$(go.TextBlock, { margin: 5},
new go.Binding("text", "key"))
);
var nodeDataArray = [
{ key: "Alpha" }
];
diagram.model = new go.GraphLinksModel(nodeDataArray);
本示例通过将DraggingTool.isGridSnapEnabled设置为true来限制所有节点的拖动。
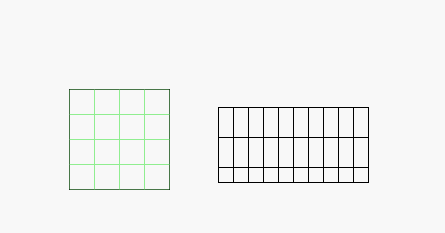
这是一个使用"网格" 面板作为Node中常规数据绑定元素的示例:
js
diagram.nodeTemplate =
$(go.Node, "Auto",
{ resizable: true, resizeObjectName: "GRID" },
$(go.Shape, "Rectangle", { fill: "transparent" }),
$(go.Panel, "Grid",
{ name: "GRID", desiredSize: new go.Size(100, 100), gridCellSize: new go.Size(20, 20) },
new go.Binding("desiredSize", "size", go.Size.parse).makeTwoWay(go.Size.stringify),
new go.Binding("gridCellSize", "cell", go.Size.parse).makeTwoWay(go.Size.stringify),
$(go.Shape, "LineV",
new go.Binding("stroke")),
$(go.Shape, "LineH",
new go.Binding("stroke"))
));
diagram.model = new go.GraphLinksModel([
{ key: "Alpha", cell: "25 25", stroke: "lightgreen" },
{ key: "Beta", size: "150 75", cell: "15 30" }
]);
其他注意事项
background如果需要选择 网格面板,则它应该为非空。不能设置或绑定网格面板的Panel.itemArray。
形状上的事件将被忽略。网格面板中的形状不能缩放或旋转。