
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序开发实战
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序案例:比较数字大小(含代码)

文章目录
-
- 一、案例分析
- 二、知识储备
-
- [1. Page()函数](#1. Page()函数)
- [2. 数据绑定](#2. 数据绑定)
- [3. 事件绑定](#3. 事件绑定)
- [4. 事件对象](#4. 事件对象)
- [5. this关键字](#5. this关键字)
- [6. setData()方法](#6. setData()方法)
- [7. 条件渲染](#7. 条件渲染)
- [8. <block>标签](#8. <block>标签)
- [9. hidden属性](#9. hidden属性)
- 三、案例实现
-
- [1. 准备工作](#1. 准备工作)
- 2.实现"比较数字大小"微信小程序的页面结构
- [3. 获取并保存用户输入的数字](#3. 获取并保存用户输入的数字)
- [4. 判断数字大小并显示结果](#4. 判断数字大小并显示结果)
- 5、完整代码展示
一、案例分析
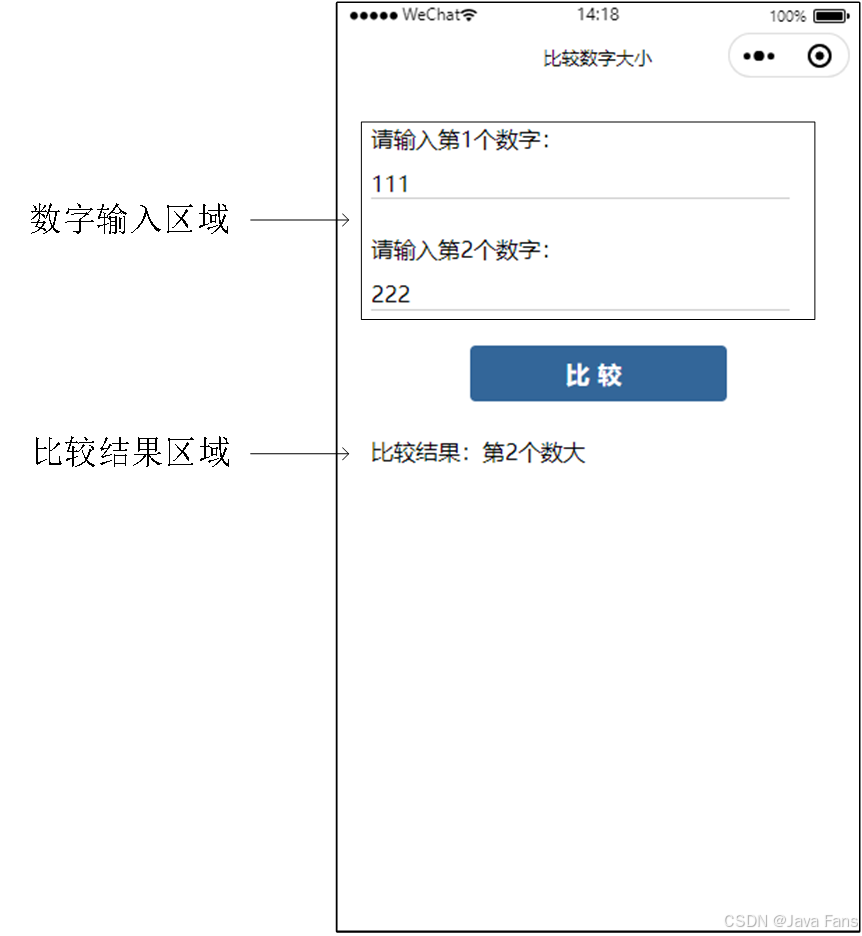
"比较数字大小"微信小程序中有两个输入框,可以输入数字,输入后点击"比较"按钮,按钮下方会显示比较结果。

比较结果有3种情况。
- 如果第1个数字比第2个数字大,则比较结果为"第1个数大";
- 如果第2个数字比第1个数字大,则比较结果为"第2个数大";
- 如果第1个数字和第2个数字相等,则比较结果为"两数相等"。
二、知识储备
1. Page()函数

在微信小程序中,页面交互的代码写在页面的JS文件中,每个页面都需要通过Page()函数进行注册。需要注意的是,Page()函数只能写在微信小程序每个页面对应的JS文件中,并且每个页面只能注册一个。
Page()函数的参数是一个对象,通过该对象可以指定页面初始数据、页面生命周期回调函数和页面事件处理函数。调用Page()函数的示例代码如下。
js
Page({
// 页面初始数据
data: {},
// 页面生命周期回调函数,以onLoad()为例
onLoad: function () { console.log('onLoad()函数执行了') },
// 页面事件处理函数,以onPullDownRefresh()为例
onPullDownRefresh: function () { console.log('onPullDownRefresh()函数执行了') }
})- 页面初始数据
页面初始数据是指页面第一次渲染时所用到的数据。下面演示如何定义页面初始数据,示例代码如下。
javascript
data: {
msg1: 'Hello',
msg2: 'World'
},- 页面生命周期回调函数
在微信小程序中,页面的生命周期是指每个页面"加载→渲染→销毁"的过程,每个页面都有生命周期。
如果想要在某个特定的时机进行特定的处理,则可以通过页面生命周期回调函数来完成。
页面生命周期回调函数用于实现在特定的时间点执行特定的操作,随着页面生命周期的变化,页面生命周期回调函数会自动执行。
页面生命周期回调函数如下表。
- 页面事件处理函数
在微信小程序中,用户可能会在页面上进行一些操作,例如上拉、下拉、滚动页面等,如何在发生这些操作的时候进行处理呢?可以通过页面事件处理函数来完成。
页面事件处理函数用于监听用户的行为。
常见的页面事件处理函数如下表。

2. 数据绑定

微信小程序提供了Mustache语法(又称为双大括号语法)用于实现数据绑定,可将data中的数据通过 Mustache 语法输出到页面上。
演示如何通过数据绑定将数据显示在页面中
- 步骤一: 打开
pages/index/index.js文件,在`data中定义一个message数据。
javascript
Page({
data: {
message: 'Hello World'
}
})- 步骤二: 在
pages/index/index.wxml文件中编写页面结构。
通过Mustache语法将data中的数据显示在页面中
javascript
<view>{{ message }}</view>简单数据绑定的页面效果如下图。

页面上显示了message变量对应的值,也就是把"Hello World"渲染到页面代码中{{ message }}所在的位置,实现了从逻辑层到视图层的数据显示。
3. 事件绑定
在微信小程序中,事件是视图层到逻辑层的通信方式,通过给组件绑定事件,可以监听用户的操作行为,然后在对应的事件处理函数中进行相应的业务处理。例如,为页面中的按钮绑定事件,当用户点击按钮时,就产生了事件。
在微信小程序中,常见的事件如下表。


注意:点击事件、长按事件、触摸事件都属于冒泡事件,其他事件属于非冒泡事件。

若要为组件绑定事件,可以通过为组件添加"bind+事件名称"属性或"catch+事件名称"属性来完成,属性的值为事件处理函数,当组件的事件被触发时,会主动执行事件处理函数。
bind和catch的区别在于,bind不会阻止冒泡事件向上冒泡,而catch可以阻止冒泡事件向上冒泡。
演示如何为组件绑定事件
- 步骤一: 在pages/index/index.wxml文件中给
button组件绑定tap事件,事件处理函数为compare()函数。
java
<button bindtap="compare">比较</button>bindtap表示绑定tap事件。
在触屏手机中,tap事件在用户手指触摸button组件离开后触发,而在微信开发者工具中,tap事件在鼠标单击button组件时触发。
- 步骤二: 在pages/index/index.js文件的Page({ })中定义compare()函数。
javascript
compare: function () {
console.log('比较按钮被点击了')
},单击"比较"按钮,控制台中输出的结果如下图。

事件处理函数的简写形式
由于compare()函数是{ }对象的方法,所以可以将compare()函数写成方法的简写形式,即省略compare后面的冒号和function关键字,示例代码如下。
javascript
compare () {
console.log('比较按钮被点击了')
},4. 事件对象
在开发微信小程序的过程中,有时需要获取事件发生时的一些信息,例如事件类型、事件发生的时间、触发事件的对象等,此时可以通过事件对象来获取。
当事件处理函数被调用时,微信小程序会将事件对象以参数的形式传给事件处理函数。
事件对象的属性如下表。

演示事件对象的使用
修改pages/index/index.js文件中的compare()函数,通过参数接收事件对象,并将事件对象输出到控制台。
js
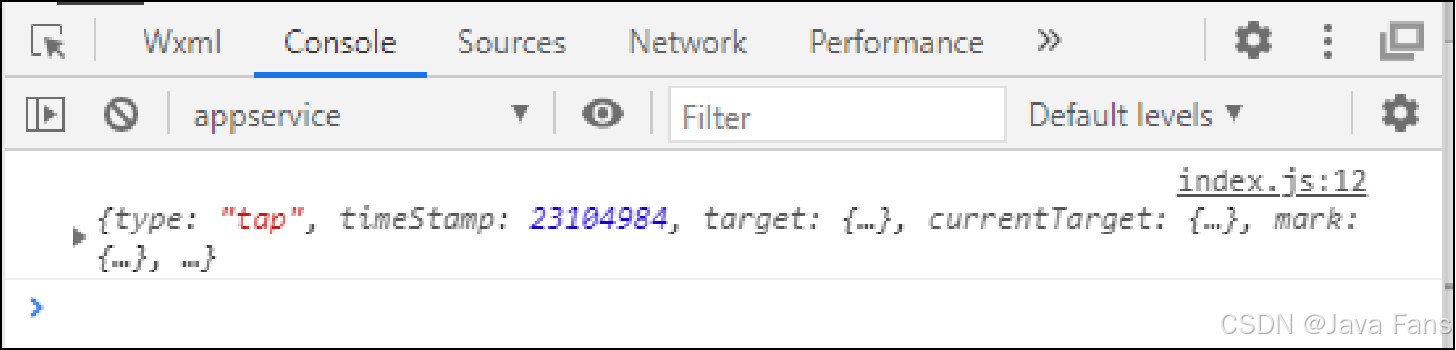
compare: function (e) {
console.log(e)
},函数参数e表示事件对象
单击"比较"按钮,控制台中输出的结果如下图。

从上图中可以看出,控制台成功输出了事件对象的相关信息。
事件对象属性中的target和currentTarget属性的对比。

演示事件对象属性中target和currentTarget的区别
- 步骤一: 在pages/index/index.wxml文件中编写
页面结构。
html
<view bindtap="viewtap" id="outer">
outer
<view id="inner">
inner
</view>
</view>- 步骤二: 在pages/index/index.js文件中添加
viewtap()事件处理函数。
js
viewtap: function (e) {
console.log(e.target.id + '-' + e.currentTarget.id)
},使用e.target.id或e.currentTarget.id都可以获取发生事件的组件的id,由于outer和inner的id不同,因此可以区分这两个组件。
运行程序测试,当单击outer时,控制台中的输出结果为outer-outer,而单击inner时,控制台中的输出结果为inner-outer。
由此可见,e.target获取的是子元素的属性值集合,而e.currentTarget获取到的是父元素的属性值集合。
5. this关键字
在微信小程序开发过程中,有时需要在函数中访问页面中定义的一些数据,或者调用页面中定义的一些函数,此时可以通过this关键字来实现。
this关键字代表当前页面对象。
演示this关键字的使用
js
Page({
data: { num: 1 }, // 定义data数据
test: function () { // 定义test()函数
console.log('test()函数执行了')
},
onLoad: function () {
console.log(this.data.num) // 通过this关键字访问data中的num数据
this.test() // 通过this关键字调用test()函数
}
})6. setData()方法
在微信小程序开发过程中,虽然通过数据绑定可以将data中定义的数据渲染到页面,但是如果数据发生了变化,页面并不会同步更新数据。
为了实现在数据变化时使页面同步更新,微信小程序提供了setData()方法,该方法可以立即改变data中的数据,并通过异步的方式将数据渲染到页面上。
setData()方法通过this关键字调用,该方法的基本语法格式如下。
js
this.setData(data[, callback])setData()方法的参数如下表。

注意:
- 第1个参数data是object类型的数据,以key: value的形式将data中的key对应值设置成value;
- 第2个参数callback是回调函数,可以省略。
演示setData()方法的使用
- 步骤一: 在
pages/index/index.js文件中编写页面中所需的数据message和事件处理函数changeText()。
js
Page({
data: { message: 'Hello World' },
changeText: function () {
this.setData({ message: 'hello 微信小程序' })
}
})- 步骤二: 在pages/index/index.wxml文件中编写
页面结构。
给view组件绑定了tap事件,事件处理函数为changeText()。
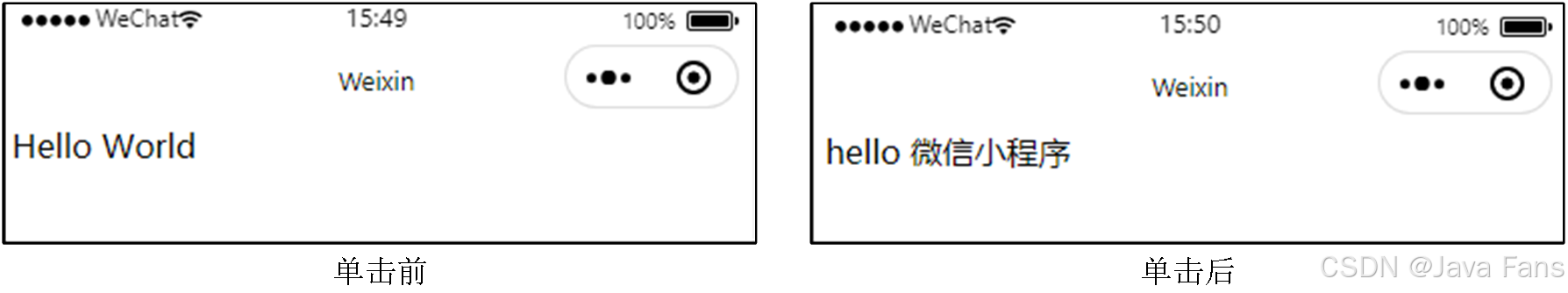
html
<view bindtap="changeText">{{ message }}</view>运行代码,在微信开发者工具中单击前和单击后的页面效果如下图。

7. 条件渲染

在微信小程序开发过程中,如果需要根据不同的判断结果显示不同的组件,可以使用条件渲染来实现。
条件渲染通过标签的wx:if控制属性来完成。
使用wx:if="{``{ val }}"来判断是否需要渲染标签对应的组件,如果变量val的值为true,则渲染组件并输出;变量val的值为false,则不渲染组件,示例代码如下。
html
<view wx:if="{{ condition }}">True</view>通过变量condition的值来控制是否渲染view组件
给标签设置了wx:if控制属性后,可以为后面的标签设置wx:elif、wx:else控制属性。wx:elif控制属性表示当前面标签的if条件不满足时,继续判断elif(else if)的条件;wx:else控制属性表示当前面的if条件不满足时,渲染else对应的组件。wx:else控制属性也可以直接出现在wx:if控制属性的后面,示例代码如下。
html
<view wx:if="{{ count < 1 }}">0</view>
<view wx:elif="{{ count == 1 }}">1</view>
<view wx:else>2</view>8. 标签

通过<block>标签可以创建一个容器,该标签并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接收控制属性。
<block>标签的示例代码如下。
html
<block wx:if="{{ true }}">
<view>view1</view>
<view>view2</view>
</block><block>标签中wx:if控制属性的值为true,在页面上会渲染出<block>组件内部的两个view组件。
9. hidden属性
除wx:if控制属性外,hidden属性也可以控制组件的显示与隐藏,条件为true时隐藏组件里面的内容,条件为false时显示组件里面的内容,示例代码如下。
html
<text hidden="{{ hidden }}">hidden为true时不显示</text>hidden与wx:if的区别:
- wx:if控制属性的初始渲染条件为false,只有条件第一次变为true的时候才开始渲染,hidden属性所在的组件始终会被渲染,只是简单的控制显示与隐藏。
- wx:if控制属性有更大的切换开销而hidden属性有更高的初次渲染开销。
- 在需要频繁切换显示和隐藏的情境下用hidden更好,而如果运行时条件不太可能会改变则用wx:if控制属性更好。
三、案例实现
1. 准备工作

- 步骤一:创建项目
在微信开发者工具中创建一个新的微信小程序项目,项目名称为"比较数字大小",模板选择"不使用模板"。 - 步骤二:配置导航栏
在pages/index/index.json文件中配置页面导航栏。 - 步骤三:复制素材
复制pages/index/index.wxss文件到本项目中。
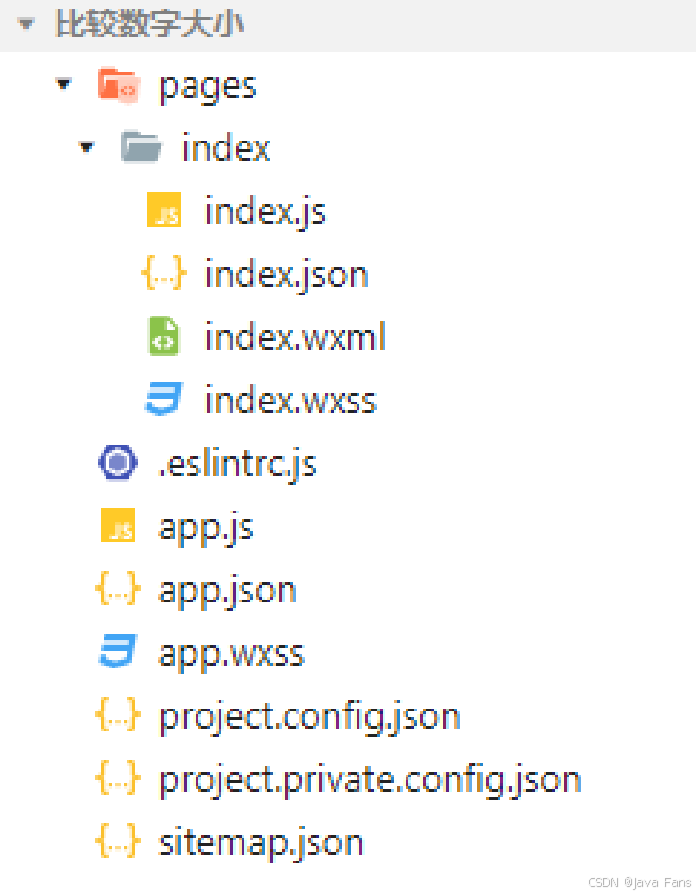
"比较数字大小"微信小程序的目录结构

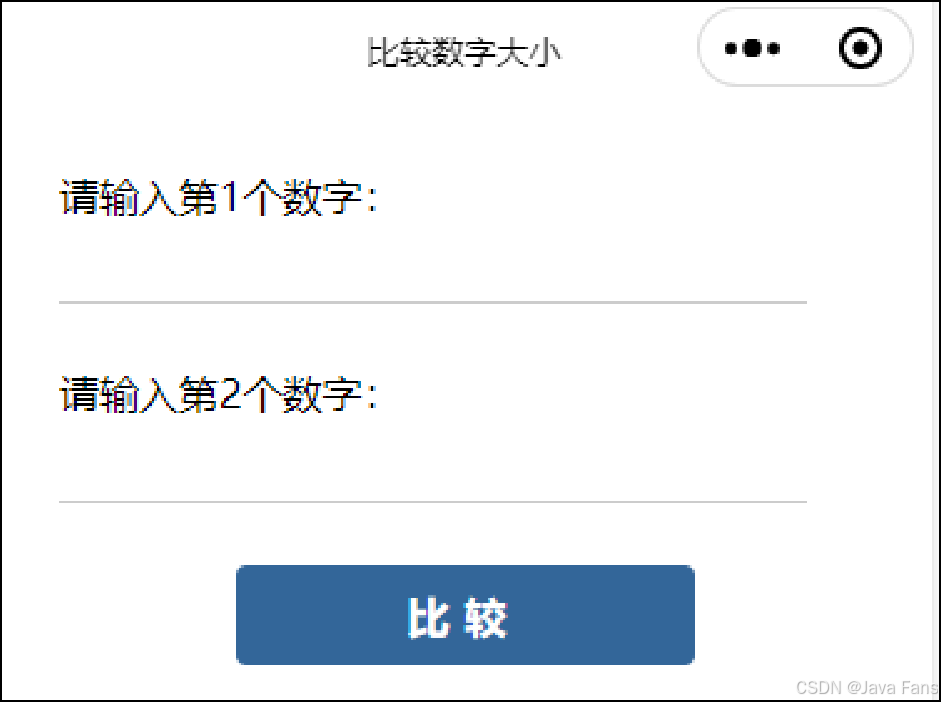
2.实现"比较数字大小"微信小程序的页面结构
编写"比较数字大小"微信小程序的页面结构

3. 获取并保存用户输入的数字
实现步骤:
- 在pages/index/index.wxml文件中找到第1个数字输入区域的input组件,为它的input事件绑定事件处理函数num1Input();
- 找到第2个数字输入区域的input组件,为它的input事件绑定事件处理函数num2Input();
- 在pages/index/index.js文件的Page({ })中编写事件处理函数num1Input()和num2Input(),用于获取并保存用户输入的数字。
4. 判断数字大小并显示结果
实现步骤:
- 在pages/index/index.wxml文件中找到button组件,为它的tap事件绑定事件处理函数compare();
- 在pages/index/index.js文件的Page({ })中编写页面所需的数据和事件处理函数compare(),用于实现当用户手指触摸"比较"按钮时对用户输入的2个数字进行比较;
- 在pages/index/index.wxml文件中找到比较结果显示的位置,通过条件渲染控制text组件的显示与隐藏,并绑定result显示比较结果。
5、完整代码展示
index.wxml
html
<!--index.wxml-->
<view>
<text>请输入第1个数字:</text>
<input type="number" bindinput="num1Input" />
</view>
<view>
<text>请输入第2个数字:</text>
<input type="number" bindinput="num2Input" />
</view>
<button bindtap="compare">比较</button>
<view>
<text wx:if="{{ result }}">比较结果:{{ result }}</text>
</view>index.wxss
css
/**index.wxss**/
view {
margin: 50rpx;
}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
}
button {
color: #fff;
background: #369;
letter-spacing: 12rpx;
}index.js
js
// index.js
Page({
data: {
result: ''
},
num1: 0, // 保存第1个数字
num2: 0, // 保存第2个数字
num1Input: function (e) {
this.num1 = Number(e.detail.value)
},
num2Input: function (e) {
this.num2 = Number(e.detail.value)
},
compare: function () {
var str = ''
if (this.num1 > this.num2) {
str = '第1个数大'
} else if (this.num1 < this.num2) {
str = '第2个数大'
} else {
str = '两数相等'
}
this.setData({
result: str
})
}
})index.json
json
{
"navigationBarTitleText": "比较数字大小"
}码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更---心性养成之路》,学习技术的同时,我们也注重了心性的养成。