title: Nuxt Kit 使用日志记录工具
date: 2024/9/23
updated: 2024/9/23
author: cmdragon
excerpt:
摘要:本文介绍在Nuxt 3框架的Nuxt Kit中使用日志记录工具的方法,重点讲解useLogger函数的应用,通过创建示例项目一步步展示如何配置和使用日志记录功能来监控应用状态、记录信息和调试错误,提升开发效率和应用维护性。
categories:
- 前端开发
tags:
- Nuxt 3
- 日志记录
- Nuxt Kit
- useLogger
- 应用开发
- 错误调试
- 前端工具


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
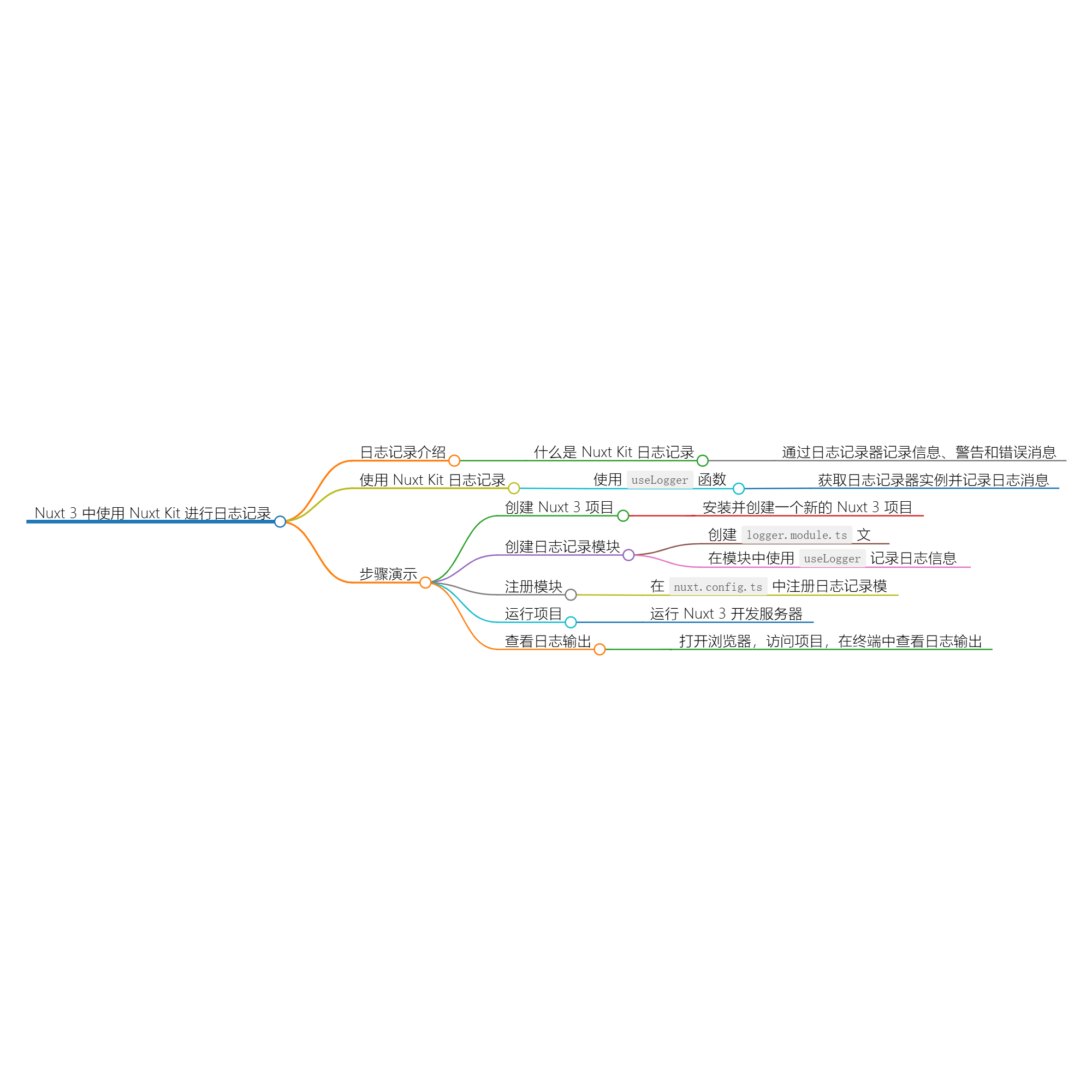
日志记录是软件开发中至关重要的一部分,能够帮助我们监控应用的运行状态、捕获错误并提供调试信息。在 Nuxt 3 中,Nuxt Kit
提供了一套强大的日志记录工具,允许你方便地记录消息,并附加额外的功能。
目录
- [什么是 Nuxt Kit 的日志记录](#什么是 Nuxt Kit 的日志记录)
- [使用
useLogger](#使用 useLogger) - [步骤演示:如何在 Nuxt 3 中使用日志记录](#步骤演示:如何在 Nuxt 3 中使用日志记录)
- 总结
1. 什么是 Nuxt Kit 的日志记录
在 Nuxt Kit 中,日志记录是通过一个日志记录器实例完成的。你可以使用它来记录信息、警告和错误消息。Nuxt Kit 默认使用 consola
作为日志记录工具,提供丰富的功能,如彩色输出、不同的日志级别和格式化选项。
2. 使用 useLogger
useLogger 函数
useLogger 是获取日志记录器实例的函数,你可以通过这个函数获得一个日志记录器并在代码中使用。
函数签名
typescript
function useLogger(tag?: string): ConsolaInstance参数
- tag :
string(可选)- 描述:所有日志消息前加上的标签,便于识别来自哪个模块或功能的日志。
返回值
- 返回一个
ConsolaInstance,你可以使用它记录日志消息。
3. 步骤演示:如何在 Nuxt 3 中使用日志记录
接下来,我们将通过一个示例项目演示如何在 Nuxt 3 中使用日志记录。
3.1 创建一个新的 Nuxt 3 项目
首先,安装并创建一个新的 Nuxt 3 项目:
bash
npx nuxi init my-logging-app
cd my-logging-app
npm install3.2 创建一个日志记录模块
在项目根目录下,创建一个名为 logger.module.ts 的文件:
typescript
// logger.module.ts
import {defineNuxtModule, useLogger} from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const logger = useLogger('my-module');
logger.info('Module has been initialized!'); // 记录信息日志
// 模拟使用
nuxt.hook('render:route', (route) => {
logger.info(`Rendering route: ${route.path}`); // 记录渲染路由事件
});
}
});3.3 在项目中注册模块
在 nuxt.config.ts 中注册你的日志记录模块:
typescript
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./logger.module.ts' // 引入你的日志模块
]
});3.4 运行项目
现在,你的项目设置已经完成,使用以下命令启动 Nuxt 3 开发服务器:
bash
npx nuxi dev3.5 查看日志输出
打开浏览器,访问你的项目(通常是 http://localhost:3000),你应该会在终端中看到类似以下的日志输出:
[INFO] 2023-xx-xxTxx:xx:xx: Module has been initialized!
[INFO] 2023-xx-xxTxx:xx:xx: Rendering route: /每当你渲染新的路由时,你会看到新的日志信息。
4. 总结
在 Nuxt 3 项目中使用 Nuxt Kit 的日志记录功能。我们创建了一个简单的日志记录模块,并通过 useLogger
函数在应用中记录消息。日志记录可以帮助你轻松追踪应用的执行情况和调试问题。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 使用日志记录工具 | cmdragon's Blog
往期文章归档:
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog