文章目录
QMenuBar
Qt中采用QMenuBar来创建菜单栏,一个主窗口,只允许有一个菜单栏,位于主窗口的顶部、主窗口标题栏下面;一个菜单栏里面有多个菜单QMenu;菜单里面有菜单项QAction

QAction不仅仅在菜单里使用,还在工具栏里使用,工具栏的本质,就是菜单中一些选项的"快捷方式"
示例演示
创建一个餐单栏,添加菜单,给菜单添加菜单项
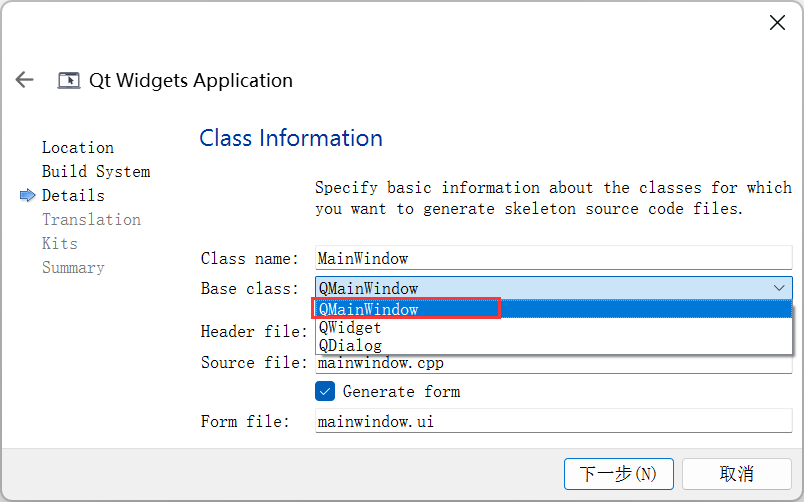
创建工程的时候选择的是QMainWindow了,因为要创建窗口

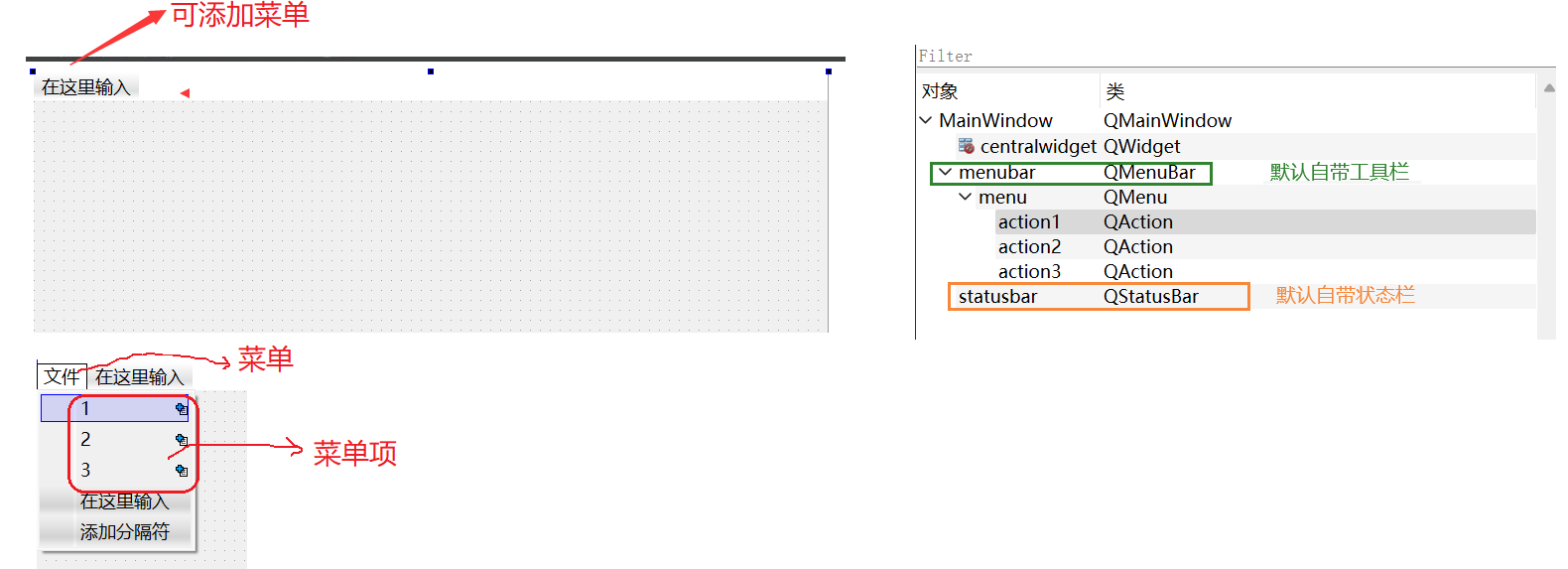
ui界面:

这里有一个Bug,就是在ui界面设置菜单项的时候,中文无法输入(可以通过复制粘贴),这有点麻烦
代码创建:
关于QMenuBar的创建方式:
cppQMenuBar* menuBar = new QMenuBar(); this->setMenuBar(menuBar);如果在创建项目的时候,没有勾选自动创建
ui文件,上述代码没问题;如果勾选了自动生成
ui文件,就会造成内存泄漏,因为我们这个操作会代替旧的menubar,旧的没有释放。
cppQMenuBar* menuBar = this->menuBar(); this->setMenuBar(menuBar);
QMenuBar* menuBar = this->menuBar();表示如果QMenuBar()存在,则直接获取;如果不存在,就创建一个新的再返回
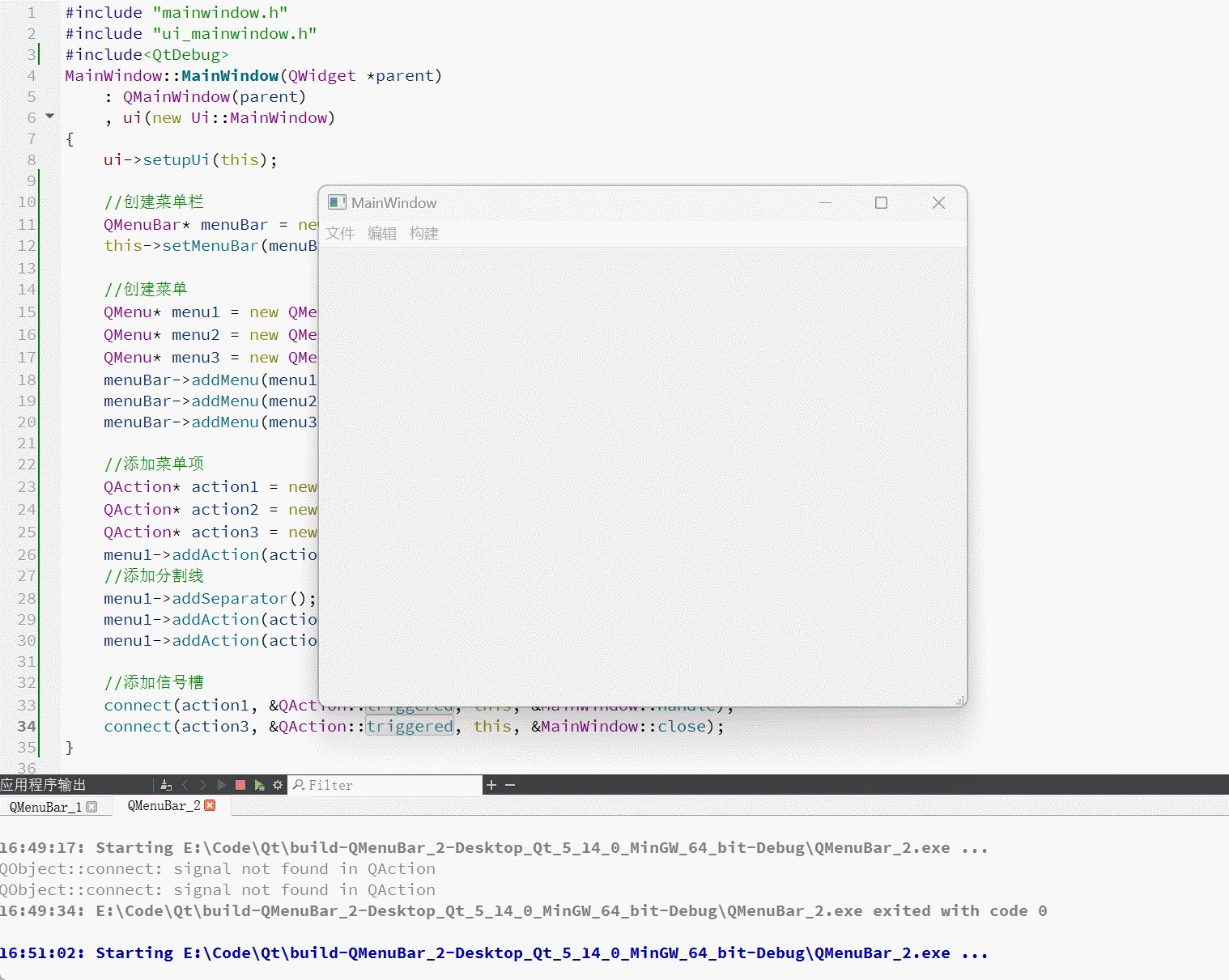
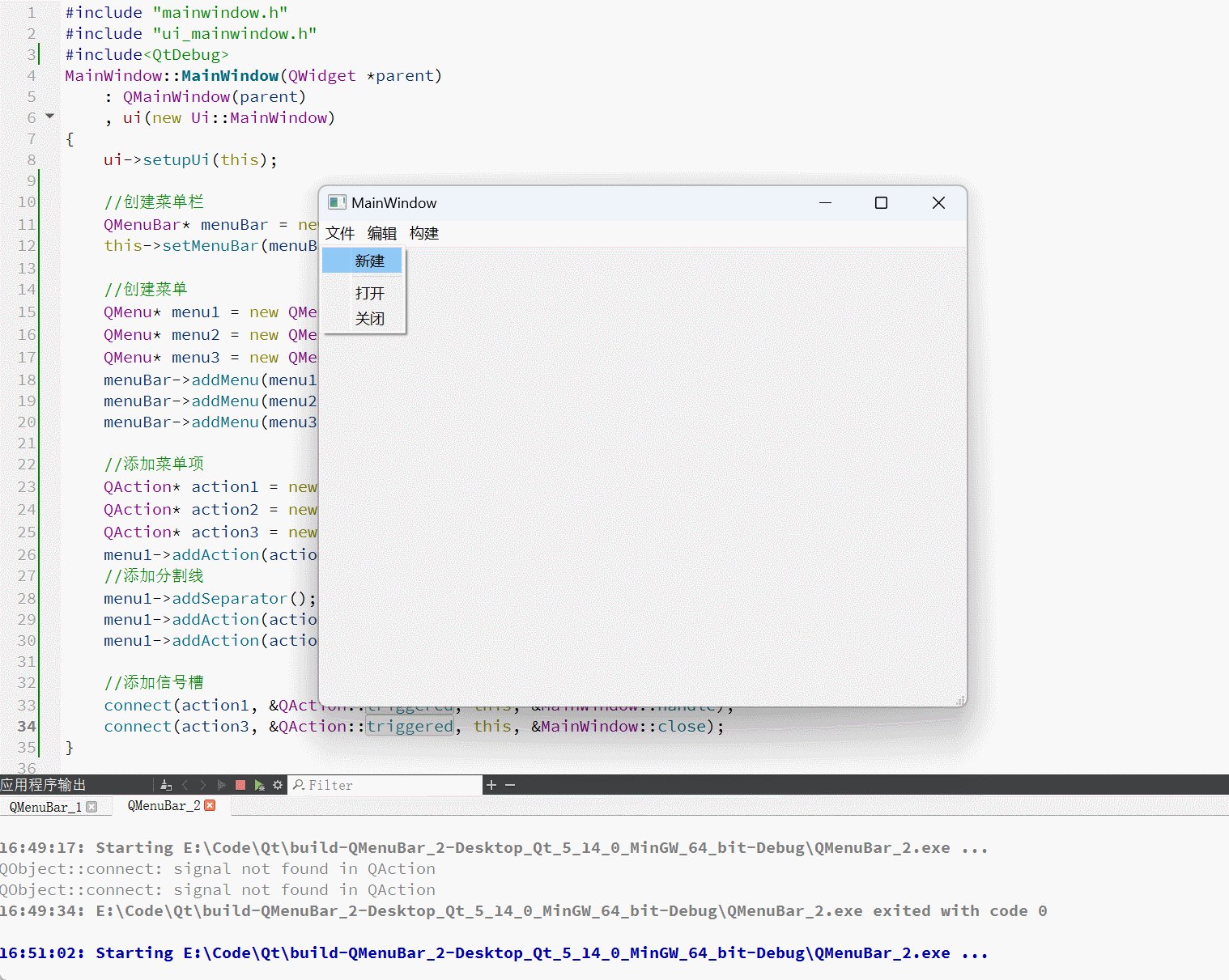
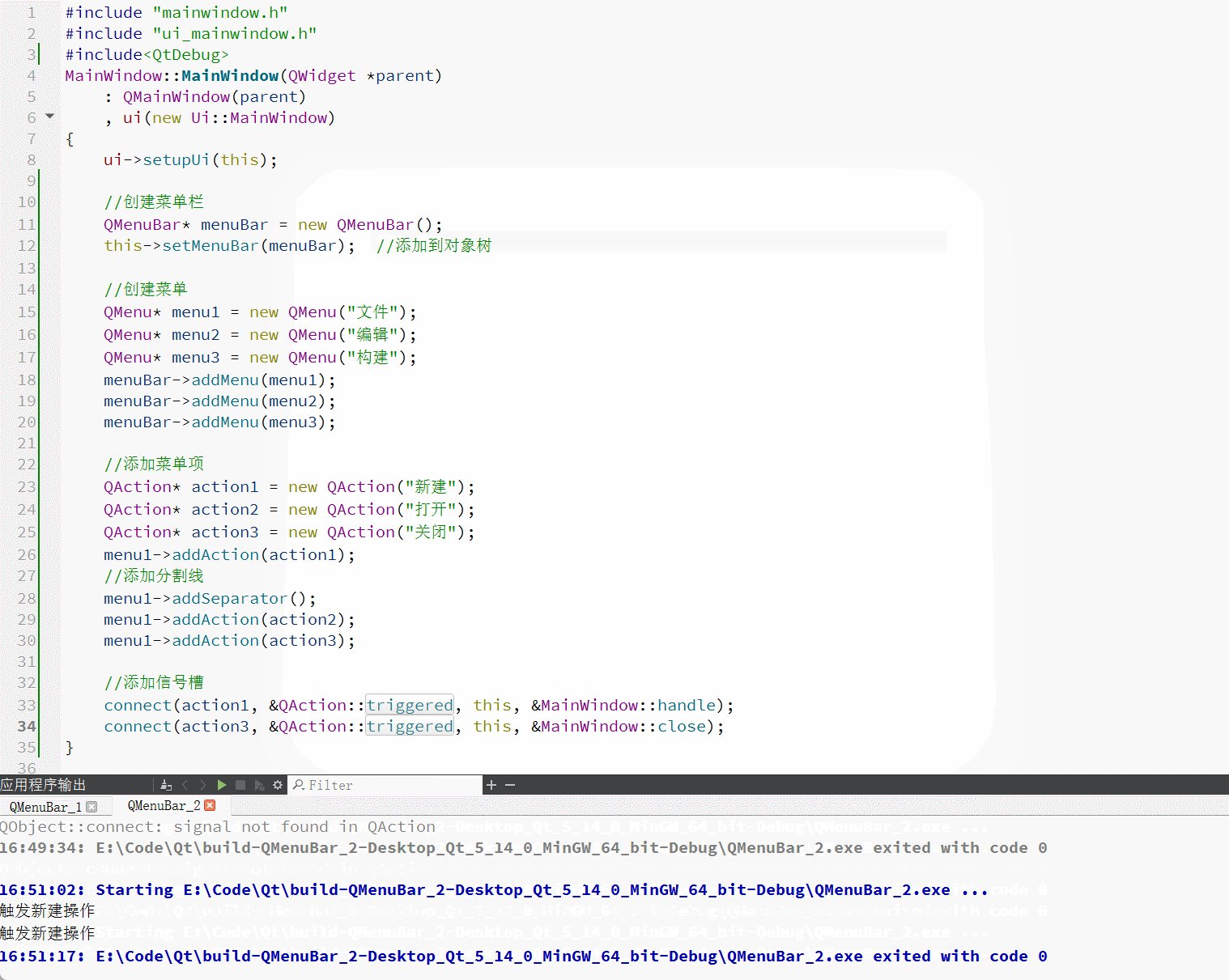
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QtDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建菜单栏
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar); //添加到对象树
//创建菜单
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QMenu* menu3 = new QMenu("构建");
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
menuBar->addMenu(menu3);
//添加菜单项
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("打开");
QAction* action3 = new QAction("关闭");
menu1->addAction(action1);
menu1->addAction(action2);
menu1->addAction(action3);
//添加信号槽
connect(action1, &QAction::trigger, this, &MainWindow::handle);
connect(action3, &QAction::trigger, this, &MainWindow::close);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::handle()
{
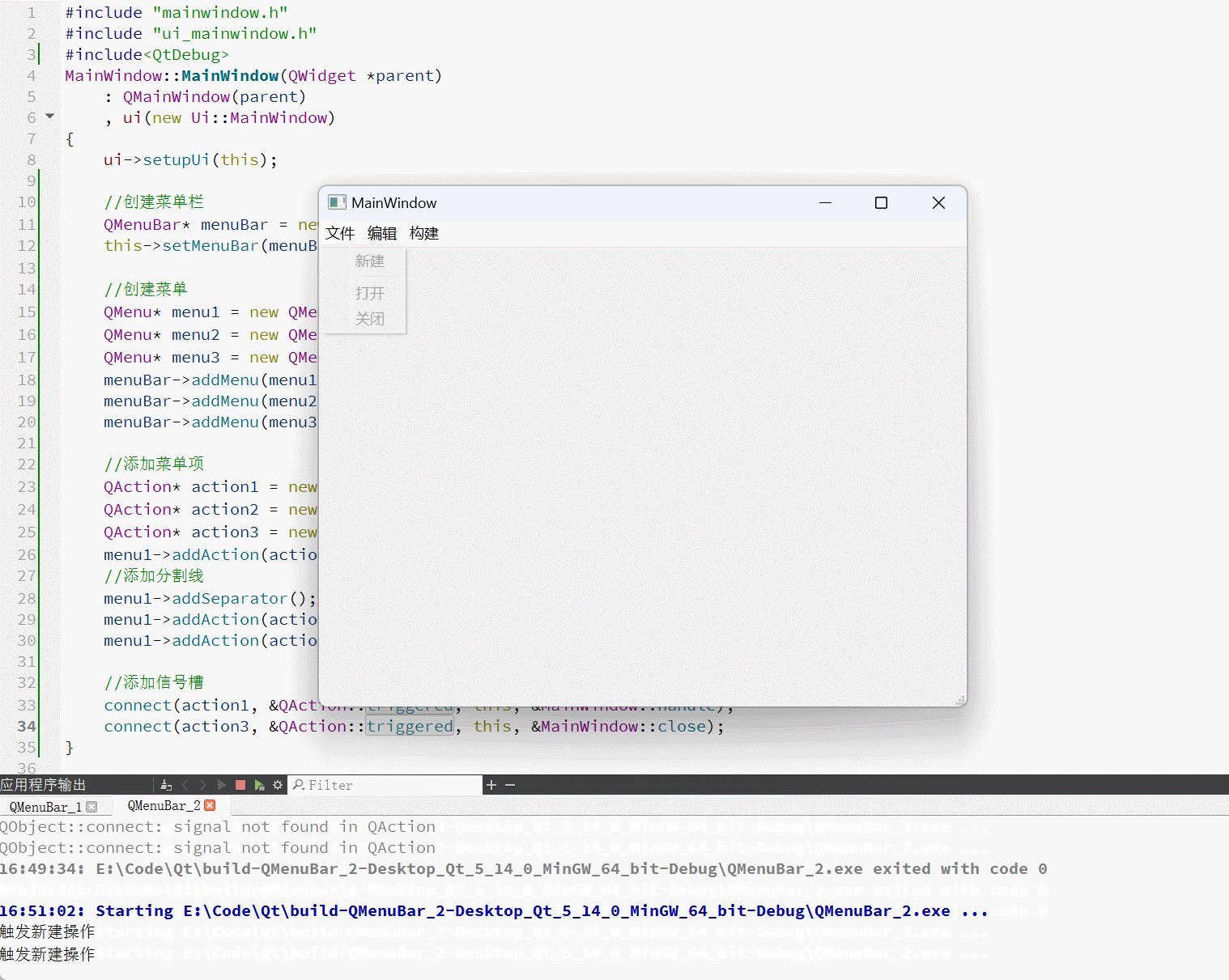
qDebug() << "触发新建操作";
}菜单项被点击的时候,会触发一个信号
triggered,可以设置对应的槽函数,来响应操作

给菜单栏设置快捷键
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("文件(&F)");
QMenu* menu2 = new QMenu("编辑(&E)");
QMenu* menu3 = new QMenu("构建(&B)");
QMenu* menu4 = new QMenu("调试(&D)");
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
menuBar->addMenu(menu3);
menuBar->addMenu(menu4);
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("撤销");
QAction* action3 = new QAction("构建项目");
QAction* action4 = new QAction("开始调试");
menu1->addAction(action1);
menu2->addAction(action2);
menu3->addAction(action3);
menu4->addAction(action4);
}
MainWindow::~MainWindow()
{
delete ui;
}这里构建的时候直接加上
& 键位即可,然后就可以通过alt + 键位触发和给QLabel设置伙伴类似

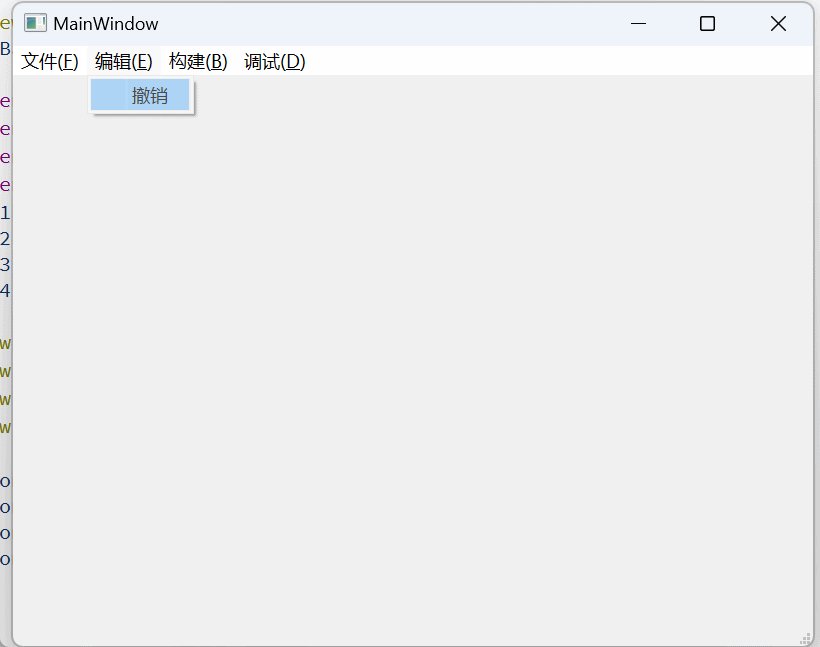
给菜单项设置快捷键
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("文件(&F)");
QMenu* menu2 = new QMenu("编辑(&E)");
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
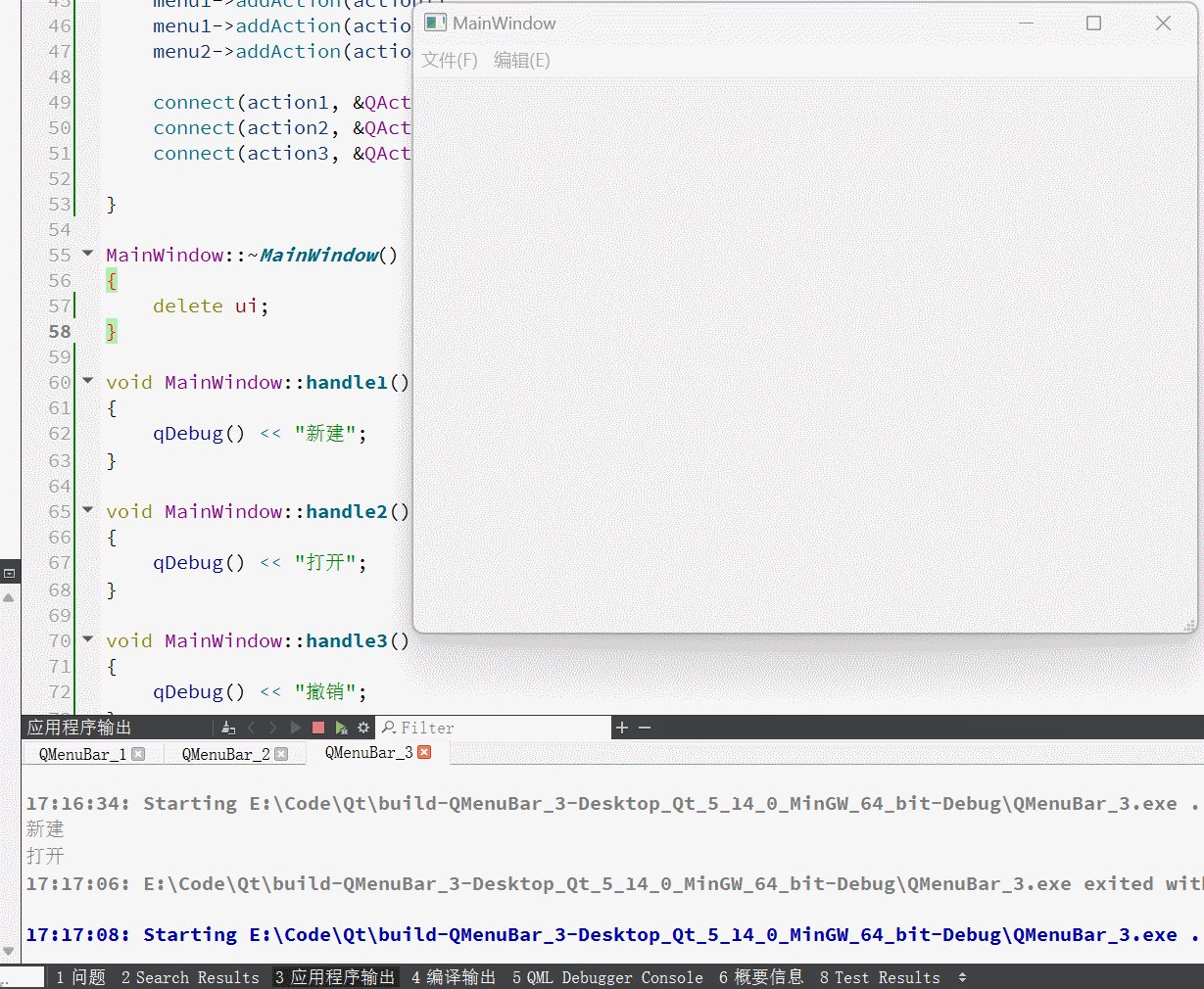
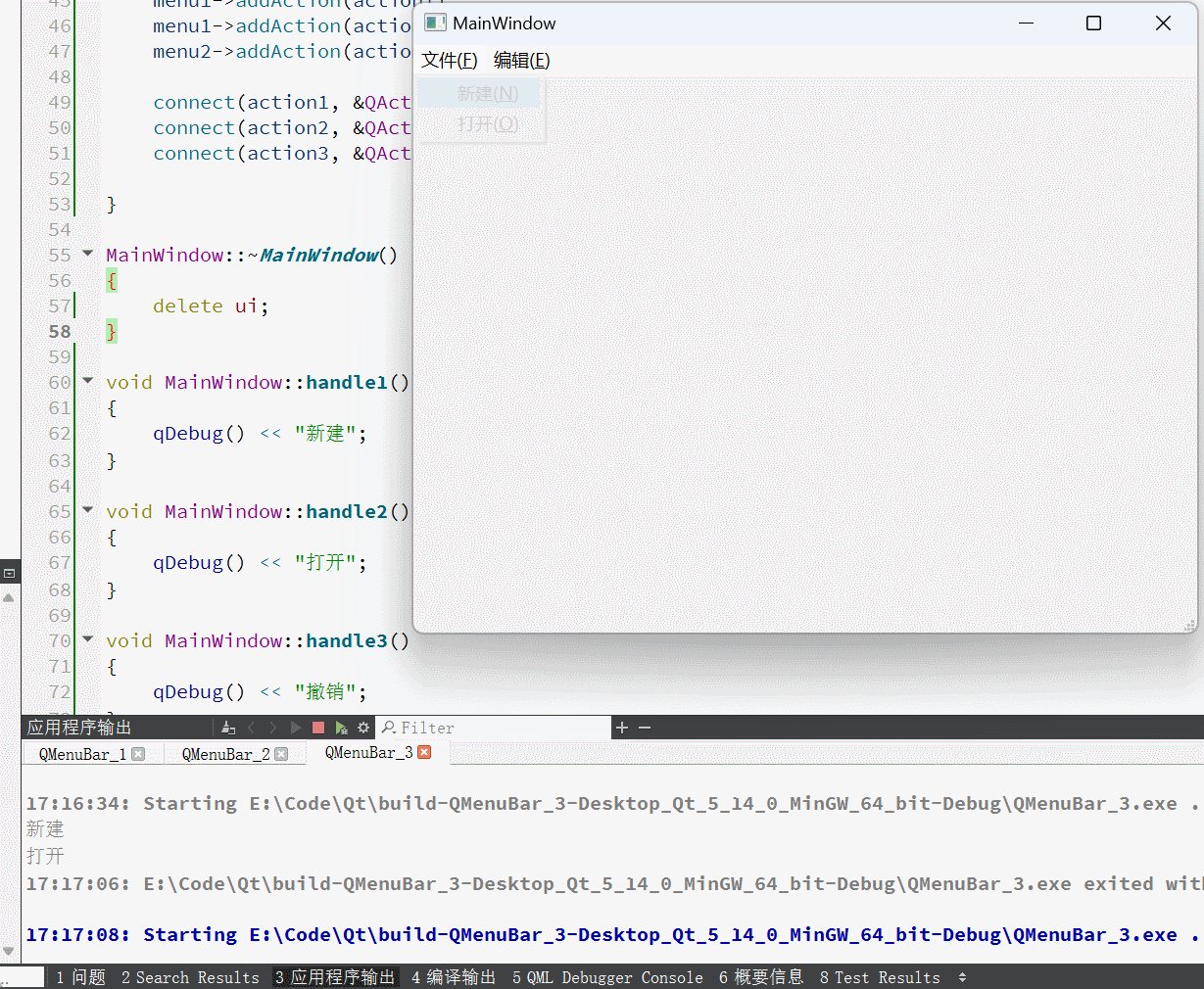
QAction* action1 = new QAction("新建(&N)");
QAction* action2 = new QAction("打开(&O)");
QAction* action3 = new QAction("撤销(&Z)");
menu1->addAction(action1);
menu1->addAction(action2);
menu2->addAction(action3);
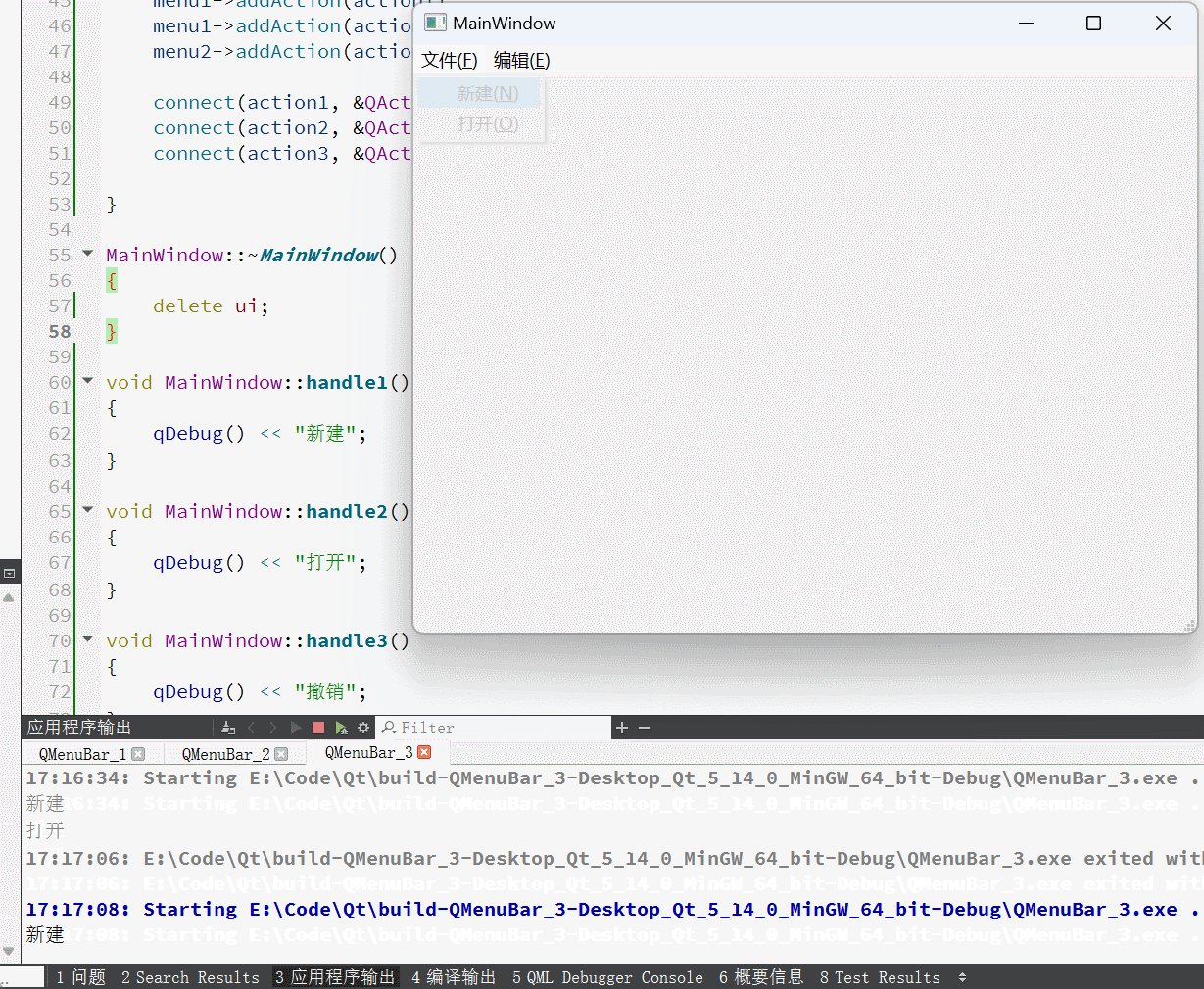
connect(action1, &QAction::triggered, this, &MainWindow::handle1);
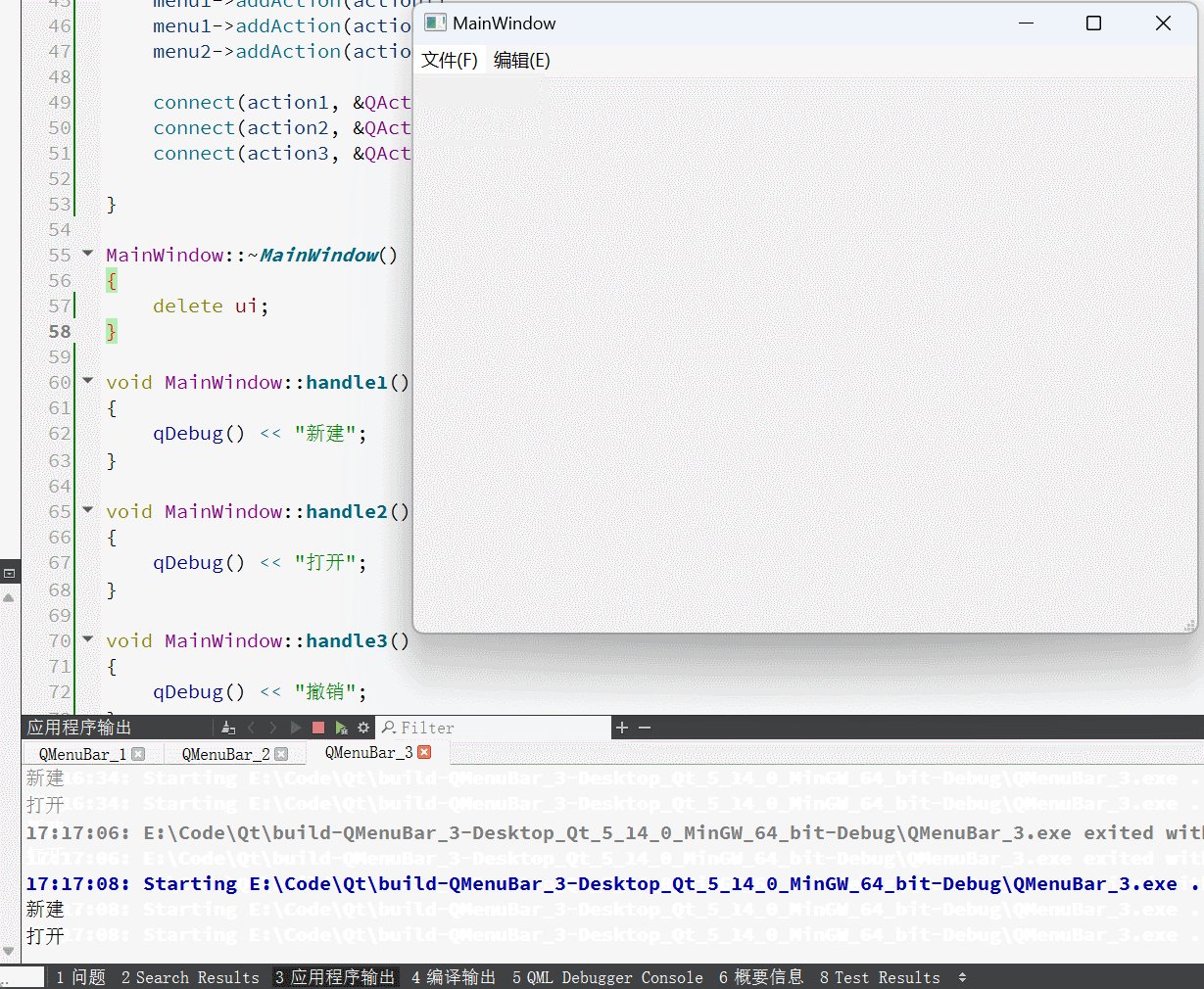
connect(action2, &QAction::triggered, this, &MainWindow::handle2);
connect(action3, &QAction::triggered, this, &MainWindow::handle3);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::handle1()
{
qDebug() << "新建";
}
void MainWindow::handle2()
{
qDebug() << "打开";
}
void MainWindow::handle3()
{
qDebug() << "撤销";
}
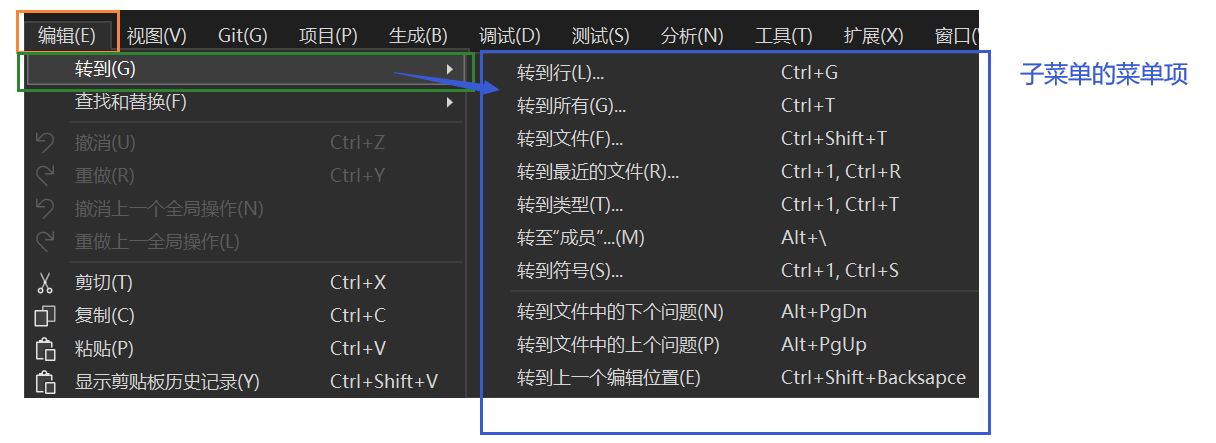
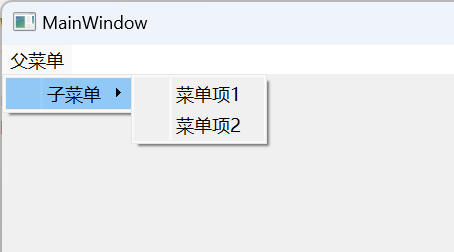
添加子菜单

QMenu也提供了addMenu,给菜单项添加子菜单
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("父菜单");
QMenu* menu1_1 = new QMenu("子菜单");
menuBar->addMenu(menu1);
menu1->addMenu(menu1_1);
QAction* action1 = new QAction("菜单项1");
QAction* action2 = new QAction("菜单项2");
menu1_1->addAction(action1);
menu1_1->addAction(action2);
}
MainWindow::~MainWindow()
{
delete ui;
}
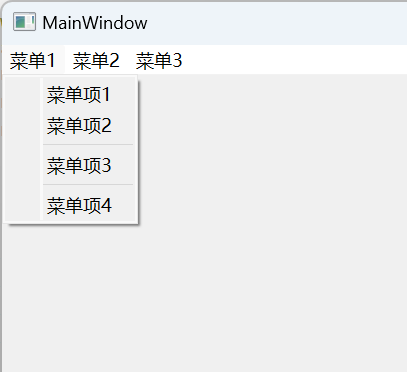
添加分割线
如果菜单项特别多,可以通过`add分割线进行分组,让用户看的更清楚
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("菜单1");
QMenu* menu2 = new QMenu("菜单2");
QMenu* menu3 = new QMenu("菜单3");
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
menuBar->addMenu(menu3);
QAction* action1 = new QAction("菜单项1");
QAction* action2 = new QAction("菜单项2");
QAction* action3 = new QAction("菜单项3");
QAction* action4 = new QAction("菜单项4");
menu1->addAction(action1);
menu1->addAction(action2);
menu1->addSeparator(); //添加分割线
menu1->addAction(action3);
menu1->addSeparator();
menu1->addAction(action4);
}
MainWindow::~MainWindow()
{
delete ui;
}
添加图标
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//QMenuBar* menuBar = new QMenuBar();
QMenuBar* menuBar = this->menuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("菜单1");
QMenu* menu2 = new QMenu("菜单2");
QMenu* menu3 = new QMenu("菜单3");
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
menuBar->addMenu(menu3);
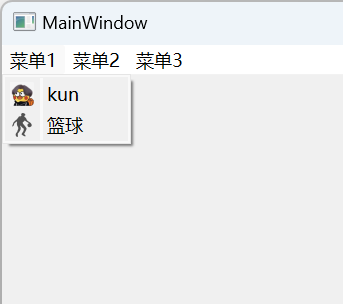
QAction* action1 = new QAction("kun");
action1->setIcon(QIcon(":/ikun.png"));
QAction* action2 = new QAction("篮球");
action2->setIcon(QIcon(":/ikun2.png"));
menu1->addAction(action1);
menu1->addAction(action2);
}
MainWindow::~MainWindow()
{
delete ui;
}通过qrc机制导入图像,然后再进行设置
给
QMenu设置图标:
- 如果是长在
QMenuBar上文字就没有了,直接显示图标- 如果是子菜单,都显示