本专栏内容为:前端专栏 记录学习前端,分为若干个子专栏,html js css vue等
💓博主csdn个人主页:小小unicorn⏩专栏分类:js专栏
🚚代码仓库:小小unicorn的代码仓库🚚
🌹🌹🌹关注我带你学习编程知识
目录
表格标签
上一节我们学习了基本的标签,这节我们进一步学习新的标签。
基本使用

如果我们需要将这个表格大出来,就需要用到我们的表格标签。
表格标签的基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
小方法:
在重复时,我们可以用 shift+alt+ 向下箭头的操作快速生成相同代码
html
<!-- 快捷键 -->
<!-- shift+alt+向下 -->
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td >王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
我们发现:这里没有表格线,这就需要我们设置一下表的参数:
html
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.

不仅如此,表头我们可以单另拿出来:

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<!-- 快捷键 -->
<!-- shift+alt+向下 -->
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td >王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
合并单元格
-
跨行合并: rowspan="n"
-
跨列合并: colspan="n"
步骤:
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
还是以上面为例:

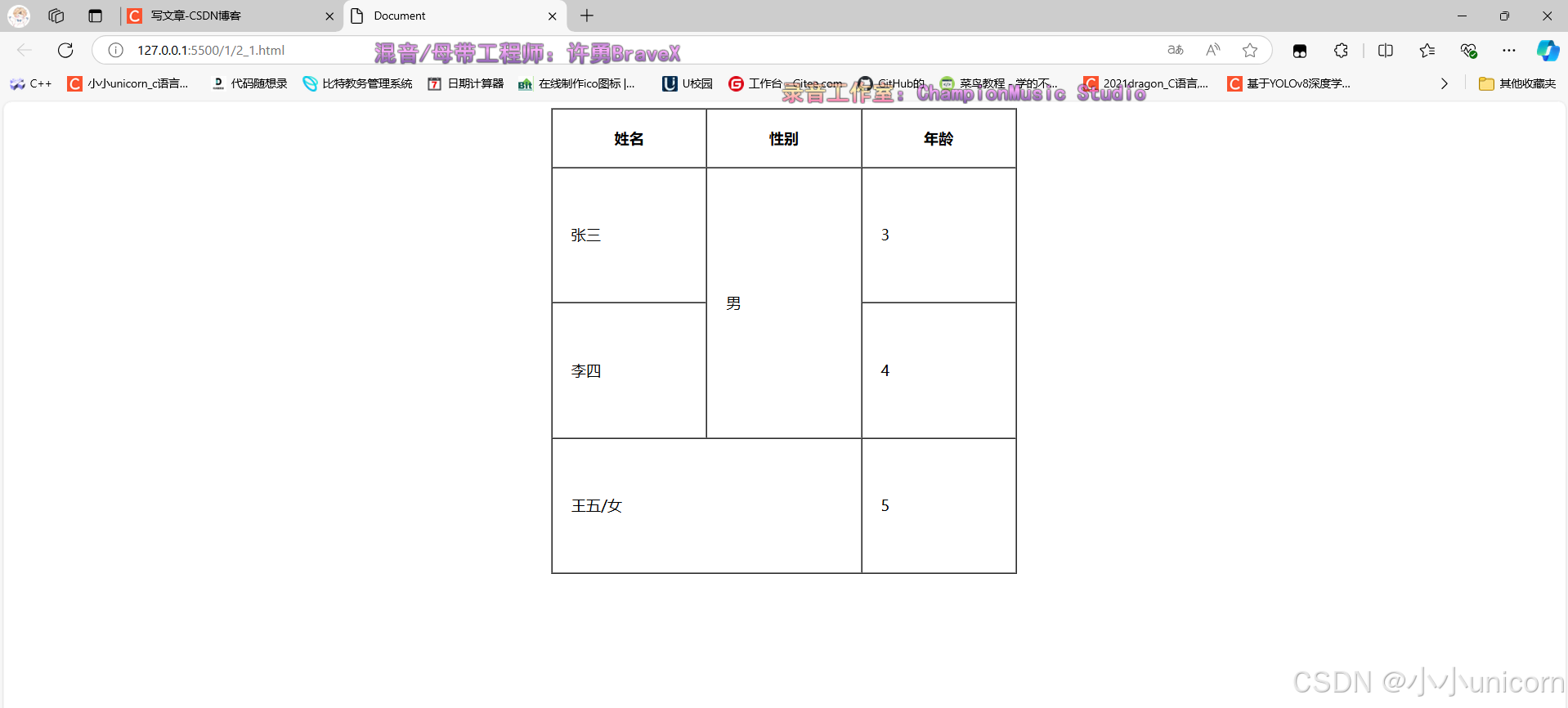
我们将她合并成右边额这个形式。
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<!-- 快捷键 -->
<!-- shift+alt+向下 -->
<tr>
<td >张三</td>
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>4</td>
</tr>
<tr>
<td colspan="2" >王五/女</td>
<!-- <td>女</td> -->
<td>5</td>
</tr>
</table>
</body>
</html>
列表标签
主要使用来布局的. 整齐好看.分三部分:
- 无序列表[重要]
ul li, . - 有序列表[用的不多]
ol li - 自定义列表[重要]
dl(总标签)dt(小标题)dd(围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开


注意:
- 元素之间是并列关系
ul/ol中只能放li不能放其他标签,dl中只能放dt和ddli中可以放其他标签.- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<!-- disc
square
circle -->
<ul type="disc">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<h1>这是有序列表</h1>
<!-- a 表示小写英文字母编号
A 表示大写英文字母编号
i 表示小写罗马数字编号
I 表示大写罗马数字编号
1 表示数字编号(默认) -->
<ol type="a" start="1">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容 <!--自定义列表标题 -->
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
</body>
</html>运行结果:

表单标签
通过表单标签,我们可以完成一次对服务器的一次交互
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是
form标签. - 表单控件: 输入框, 提交按钮等. 重点是
input标签
from标签
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
html
<form action="test.html">
... [form 的内容]
</form>input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value: input 中的默认值.checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度
文本框
html
<input type="text">密码框
html
<input type="password">单选框
html
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
复选框
html
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏普通按钮
html
<input type="button" value="我是个按钮">当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
html
<input type="button" value="我是个按钮" onclick="alert('hello')">提交按钮
html
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
清空按钮
html
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
选择文件
html
<input type="file">点击选择文件, 会弹出对话框, 选择文件
完整代码展示:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://www.baidu.com">
文本框:<br>
<input type="text">
<br>
密码框:<br>
<input type="password">
<br>
单选框:性别<br>
<input type="radio" name="sex">男
<!-- 默认是女 -->
<input type="radio" name="sex" checked="checked">女
<br>
复选框:爱好<br>
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏
<br>
普通按钮:<br>
<input type="button" value="我是个按钮" onclick="alert('hello')">
<br>
提交按钮:<br>
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="重置">
<br>
提交文件<br>
<input type="file">
</form>
</body>
</html>运行结果:

label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
html
<label for="male">男</label> <input id="male" type="radio" name="sex">代码展示:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
</body>
</html>运行:

我们点击文字,就会选相应的。
select 标签
下拉菜单
- option 中定义 selected="selected" 表示默认选中
html
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>注意! 可以给的第一个选项, 作为默认选项
html
<select>
<option >--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>运行结果:

textarea 标签
html
<textarea rows="3" cols="50">
</textarea>文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="" selected="selected">--1990--</option>
<option value="">--1991--</option>
<option value="">--1992--</option>
<option value="">--1993--</option>
<option value="">--1994--</option>
</select>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>运行结果:

无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子
代码示例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>运动</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<div>运动</div>
</div>
</body>
</html>