Figma 中要放大并下载 UI 设计中的图标,通常可以通过以下几步操作来实现:
- 放大图标:
打开 Figma 文件并找到你想要放大的图标。
选中图标,点击界面右上角的 "缩放"工具(放大镜图标),或使用快捷键 `Ctrl` + `+` 来放大图标在屏幕上的显示。
- 导出图标:
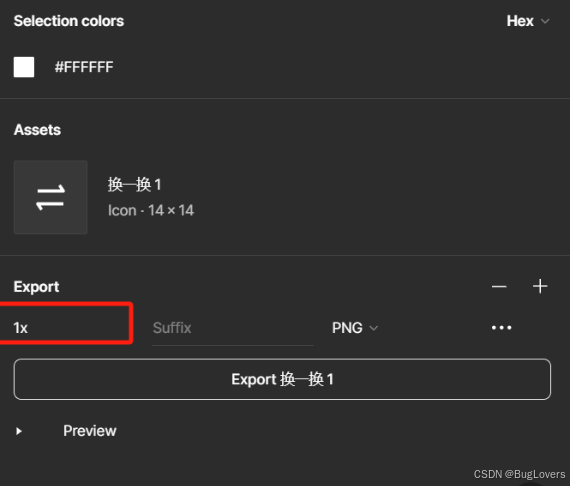
选中图标,进入右侧面板的 "设计" 选项。
在面板下方找到 "导出" 部分,点击 "+ 导出" 按钮。
你可以选择导出为 PNG、JPG、SVG 或 PDF 格式。
如果需要放大版本的图标,可以在导出选项中调整 倍数 (1x, 2x, 3x),例如选择 2x 或 3x 以导出更大尺寸的图标。
点击 "导出" 按钮,选择保存路径即可下载图标。
- 直接放大导出:
如果需要更大的图标,而不是通过导出倍数调节大小,也可以在放大后的设计状态下,通过截图工具来获取图标。