学完Web前端开发,还需要掌握哪些内容?本篇文章再给大家主要讲讲针对WebGIS开发的地图和可视化数据库。
Echarts

ECharts是一个使用 JavaScript 实现的开源可视化库。它可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标。
Echarts主要是用来做地图或者图表数据展示,例如交通公安部门系统里面的道路情况、交通事故数量等信息,可以直接用Echarts非常直观地展示出来。
Leaflet

Leaflet 是一个二维的开源JavaScript 地图数据库。
Leaflet包含大多数开发人员所需要的所有映射功能,而且比较轻便,只有大约39KB。
这些开源地图数据库的存在就是为了让GIS开发更加方便,使用Leaflet可以从JavaScript库构建自己的web地图。
WebGIS开发可以重点学习JS的核心概念,使用Leaflet JavaScript构建基于地图的应用程序,并将学习的内容放到实际应用。
当然,学习JS的前提是先掌握Web前端编程的内容,否则只会越学越乱。
Openlayer

和Leaflet 类似,Openlayer也是一个开源二维地图数据库。OpenLayers的存在也是为了方便进一步利用各种地理信息进行开发。
OpenLayers可以显示从任何源加载的地图分幅、矢量数据和标记,它将动态地图放置到网页中。
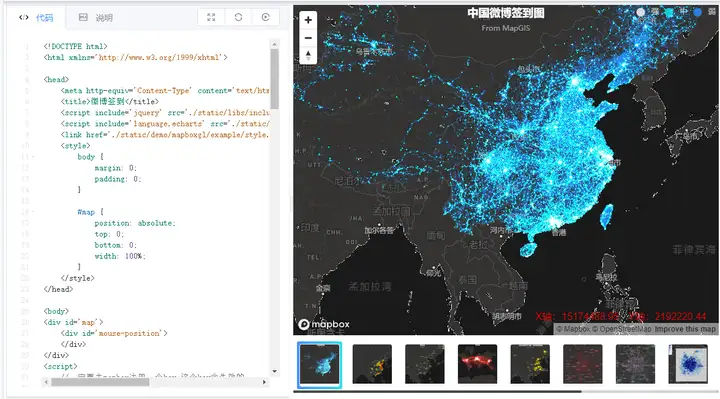
Mapbox

Mapbox也是一款二维的开源地图数据库,和Leaflet 和Openlayer一样,三选一进行学习即可。
Mapbox类似于一个leaflet的加强版,它专注于Mobile与Web应用的地图体验,有自己定义的地图样式、地图业务,该公司也创建开源了很多的开源工具,同时也专注于Web GL方向,比如Mapbox GL在3D GIS渲染上效果很好。
Cesium

Cesium是一个三维可视化地图库。
它支持2D25D3D形式的地图展示;可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示;
还可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile。
此外,Cesium还支持基于时间轴的动态数据展示。