一、浮动概述
在HTML和CSS中,"浮动"(Float)是一种布局技术,它允许元素脱离其正常的文档流,向左或向右移动,直到它的外边缘碰到包含框或另一个浮动元素的边缘。浮动元素仍然保持块级盒模型的特性(如可以设置宽度和高度),但是它们不再占据文档流中的空间,这意呀着文档中的其他元素会围绕浮动元素布局,就像浮动元素不在那里一样。
1.标准文档流
标准文档流:指元素根据块元素或者行内元素的特性按照从上到下,从左到右的方式自然排列,这也是元素默认的排列方式
标准文档流组成
-
块级元素(block)
- 占据一整行
<h1>...<h6>、<p>、列表、div
-
内联元素(行内元素 inline)
- 就占自己那一块
<span>、<a>、<img/>、<strong>....
内联标签可以包含在块级标签中(块级元素包含内联元素),成为它的子元素,而反过来则不成立
2.display
- 块级元素与行元素的转变(block、inline)
- 控制块元素排到一行(inline-block)
- 控制元素的显示与隐藏(none)
| 值 | 说明 |
|---|---|
| block | 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符 |
| inline | 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符的 |
| inline-block | 行内块元素,元素既具有内联元素的特性,也具有块元素的特性 |
| none | 设置元素不会被显示 |
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01display用法</title>
<style>
/* 内联元素的宽高等于内容的宽和高,无法通过width和heigth进行设置 */
div{
width: 100px;
height: 100px;
border: 1px solid red;
/* 块级元素会有一个display的默认值block
display: block;*/
/* 将块级元素变为行内元素 */
display: inline;
}
span{
width: 100px;
height: 100px;
border: 1px solid blue;
/* 将内联元素设置块级元素
display: block; */
/* 行内块元素 */
display: inline-block;
}
p{
border: 1px solid red;
}
p .img{
display: none;
}
p:hover .img{
display: block;
}
</style>
</head>
<body>
<div>我是div块元素</div>
<span>我是span行内元素</span>
<p>你好
<img class="img" src="image/photo-1.jpg" alt="">
</p>
</body>
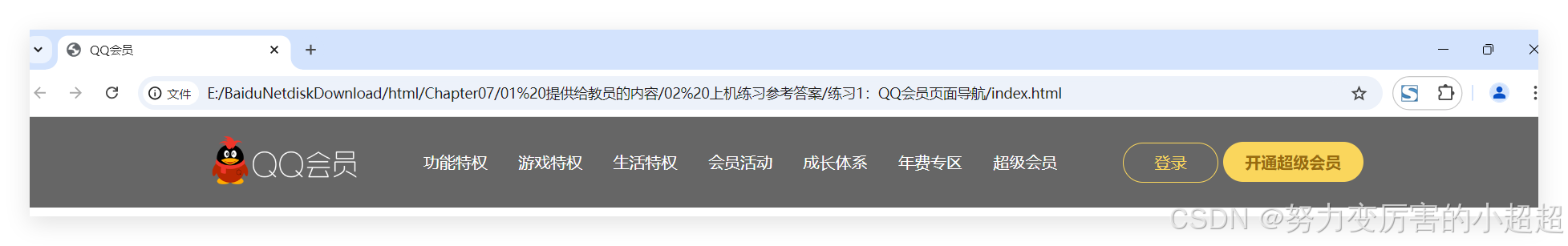
</html>3.练习

需求:
- 导航背景颜色为黑色半透明 rgba(0,0,0,0.5)。div:高度90px,宽度1180px,margin:0px auto
- 鼠标移入"功能特权"等导航信息时文字颜色变为蓝色,无下划线
- "登录"部分信息使用超链接实现,添加圆角边框,鼠标移入字体颜色加深,添加背景颜色为黄色
css
*{
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.nav-header{
height: 90px;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.head-contain {
width: 1180px;
height: 90px;
margin: 0px auto;
text-align: center;
margin-left: 90px;
}
.top-logo {
vertical-align: middle;
}
.top-nav {
margin: 0 48px;
}
.top-nav,.top-nav ul,.top-nav ul li,.head-contain,.top-right{
display: inline-block;
}
.top-nav li {
line-height: 90px;
width: 90px;
}
.top-nav li a{
display: block;
text-align: center;
font-size: 16px;
color: #fff ;
}
.top-nav li a:hover{
color: blue;
}
.top-right a{
display: inline-block;
font-size: 16px;
text-align: center;
margin-top: 25px;
border-radius: 35px;
}
.top-right a:first-of-type{
width: 93px;
height: 38px;
line-height: 38px;
color: #fad65c;
border: 1px #fad65c solid;
}
.top-right a:first-of-type:hover{
color: #986b0d;
background: #fad65c;
}
.top-right a:last-of-type{
width: 140px;
height: 40px;
font-weight: bold;
line-height: 40px;
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type:hover{
background: #fddc6c;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02qq会员</title>
<link rel="stylesheet" href="css/qq.css">
</head>
<body>
<!-- 头部 -->
<header class="nav-header">
<!-- 图片和列表 -->
<div class="head-contain">
<img src="image/logo.png" width="145" height="90" class="top-logo"></img>
<nav class="top-nav">
<ul>
<li><a href="#">功能特权</a></li>
<li><a href="#">游戏特权</a></li>
<li><a href="#">生活特权</a></li>
<li><a href="#">会员活动</a></li>
<li><a href="#">成长体系</a></li>
<li><a href="#">年费专区</a></li>
<li><a href="#">超级会员</a></li>
</ul>
</nav>
<!-- 按钮 -->
<div class="top-right">
<a href="#">登录</a>
<a href="#">开通超级会员</a>
</div>
</div>
</header>
</body>
</html>4.块级元素排在一行的方法
- inline-block
- float
4.1 左浮动
float:left;
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03float-左浮动</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer1{
border: 1px #F00,dashed;
float: left; /*向左边浮动*/
}
.layer2{
border: 1px #00F,dashed;
float: left; /*向左边浮动*/
}
.layer3{
border: 1px #060,dashed;
float: left; /*向左边浮动*/
}
.layer4{
border: 1px #666,dashed;
font-size: 12px;
line-height: 23px;
float: left; /*向左边浮动*/
}
</style>
</head>
<body>
<div id="father">
<div class="layer1"><img src="image2/photo-1.jpg" alt=""></div>
<div class="layer2"><img src="image2/photo-2.jpg" alt=""></div>
<div class="layer3"><img src="image2/photo-3.jpg" alt=""></div>
<div class="layer4">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。本网页中共有三个图片,分别代表日用品图片、图书图片和鞋子图片。这里使用这三个图片和本段文字来演示讲解浮动在网页中的应用,根据需要图片所在的div分别向左浮动、向右浮动,或者不浮动。
</div>
</div>
</body>
</html>4.2 右浮动
float:right
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer1{
border: 1px #F00,dashed;
float: right; /*右浮动*/
}
.layer2{
border: 1px #00F,dashed;
float: right; /*右浮动*/
}
.layer3{
border: 1px #060,dashed;
float: right; /*右浮动*/
}
.layer4{
border: 1px #666,dashed;
font-size: 12px;
line-height: 23px;
float: right; /*右浮动*/
}
</style>
</head>
<body>
<div id="father">
<div class="layer1"><img src="image2/photo-1.jpg" alt=""></div>
<div class="layer2"><img src="image2/photo-2.jpg" alt=""></div>
<div class="layer3"><img src="image2/photo-3.jpg" alt=""></div>
<div class="layer4">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。本网页中共有三个图片,分别代表日用品图片、图书图片和鞋子图片。这里使用这三个图片和本段文字来演示讲解浮动在网页中的应用,根据需要图片所在的div分别向左浮动、向右浮动,或者不浮动。
</div>
</div>
</body>
</html>5.浮动练习
浮动练习一

- 热门活动div宽度700px,再浏览器居中显示
- "更多"使用右浮动让它排列到右边
- "热门活动"字体大小20px,加粗,字体颜色为黑色 "更多"字体大小18px,颜色为#5b666b
- 其它文字大小12px
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06热门活动</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 700px;
margin: 10px auto;
}
ul li{
list-style: none;
}
.box h2{
font-size: 20px;
float: left;
}
.box h1{
font-size: 18px;
color: #5b666b;
float: right;
}
.box ul li {
float: left;
margin: 10px 20px;
}
.box ul li p{
font-size: 12px;
}
.clean {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<h2>
热门活动
</h2>
<h1>
更多
</h1>
<div class="clean"></div>
<ul>
<li>
<img src="image/img1.png" alt="">
<p>推荐活动 | 原创音乐现金榜T榜</p>
</li>
<li>
<img src="image/img2.png" alt="">
<p>推荐节目|《TAImusic》爆笑来袭</p>
</li>
<li>
<img src="image/img3.png" alt="">
<p>推荐歌单 | 继续宠爱张国荣</p>
</li>
<li>
<img src="image/img4.png" alt="">
<p>推荐活动| 330金属音乐巡演 成都小酒馆音乐空间</p>
</li>
</ul>
</div>
</body>
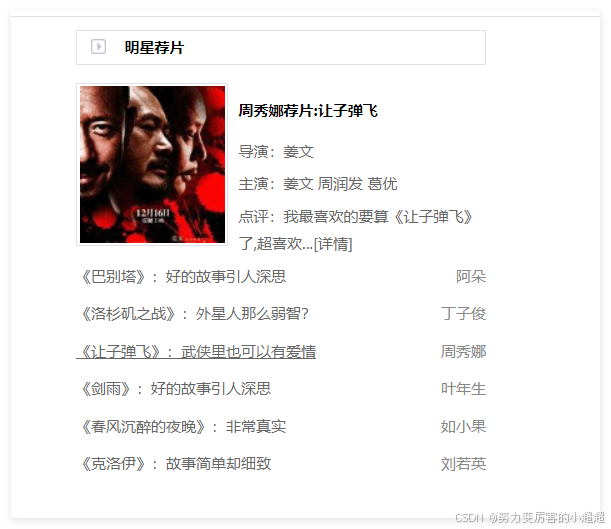
</html>浮动练习二

- 整个div:328px margin:10px auto
- 标题前面的图标使用背景图片,标题字体大小12px,行高27px,距离左边的距离38px
- 中间部分使用浮动让图片和右边的文字描述排在一行
- 下面的列表项中的文字使用左浮动,作者描述使用右浮动
- 所有的超链接都没有下划线,输入移入有下划线
css
*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a{
color: #666;
text-decoration: none;
}
/* 盒子 */
#main{
width: 328px;
margin: 10px auto;
}
/* 标题 */
#title h2{
border: 1px solid #e0e0e8;
font-size: 12px;
height: 27px;
line-height: 27px;
padding-left: 38px;
background: url(../image/1.gif) no-repeat 11px 7px;
}
/* 图片和简介部分 */
#top {
margin: 14px 0px 0 0;
}
#top #text{
float: right;
width: 198px;
}
#top #pic{
float: left;
}
#pic a img{
border: 1px solid #e0e0e8;
padding: 2px;
background: #fff;
}
#text h2{
font-size: 12px;
line-height: 45px;
}
#text h2 a{
color: #000;
}
#text p{
font-size: 12px;
color:#666;
line-height: 22px;
}
#text p span{
font-size: 13px;
}
/* 推荐列表 */
ul li {
font-size: 12px;
line-height: 30px;
}
ul li span {
color: #888;
float: right;
}
ul li a {
float: left;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07电视剧详情介绍页面</title>
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<div id="main">
<!-- 标题 -->
<div id="title">
<h2>明星荐片</h2>
</div>
<!-- 图片和介绍 -->
<div id="top">
<!-- 图片 -->
<div id="pic">
<a href="#">
<img src="image/3.gif" alt="">
</a>
</div>
<!-- 文字 -->
<div id="text">
<h2><a href="#">周秀娜荐片:让子弹飞</a></h2>
<p><span>导演:</span>姜文</p>
<p><span>主演:</span>姜文 周润发 葛优</p>
<p><span>点评:</span>我最喜欢的要算《让子弹飞》了,超喜欢...[详情]</p>
</div>
</div>
<!-- 推荐 -->
<ul>
<li><a href="#">《巴别塔》:好的故事引人深思"</a><span>阿朵</span></li>
<li><a href="#">《洛杉矶之战》:外星人那么弱智?</a><span>丁子俊</span></li>
<li><a href="#">《让子弹飞》:武侠里也可以有爱情</a><span>周秀娜</span></li>
<li><a href="#">《剑雨》:好的故事引人深思</a><span>叶年生</span></li>
<li><a href="#">《春风沉醉的夜晚》:非常真实</a><span>如小果</span></li>
<li><a href="#">《克洛伊》:故事简单却细致</a><span>刘若英</span></li>
</ul>
</div>
</body>
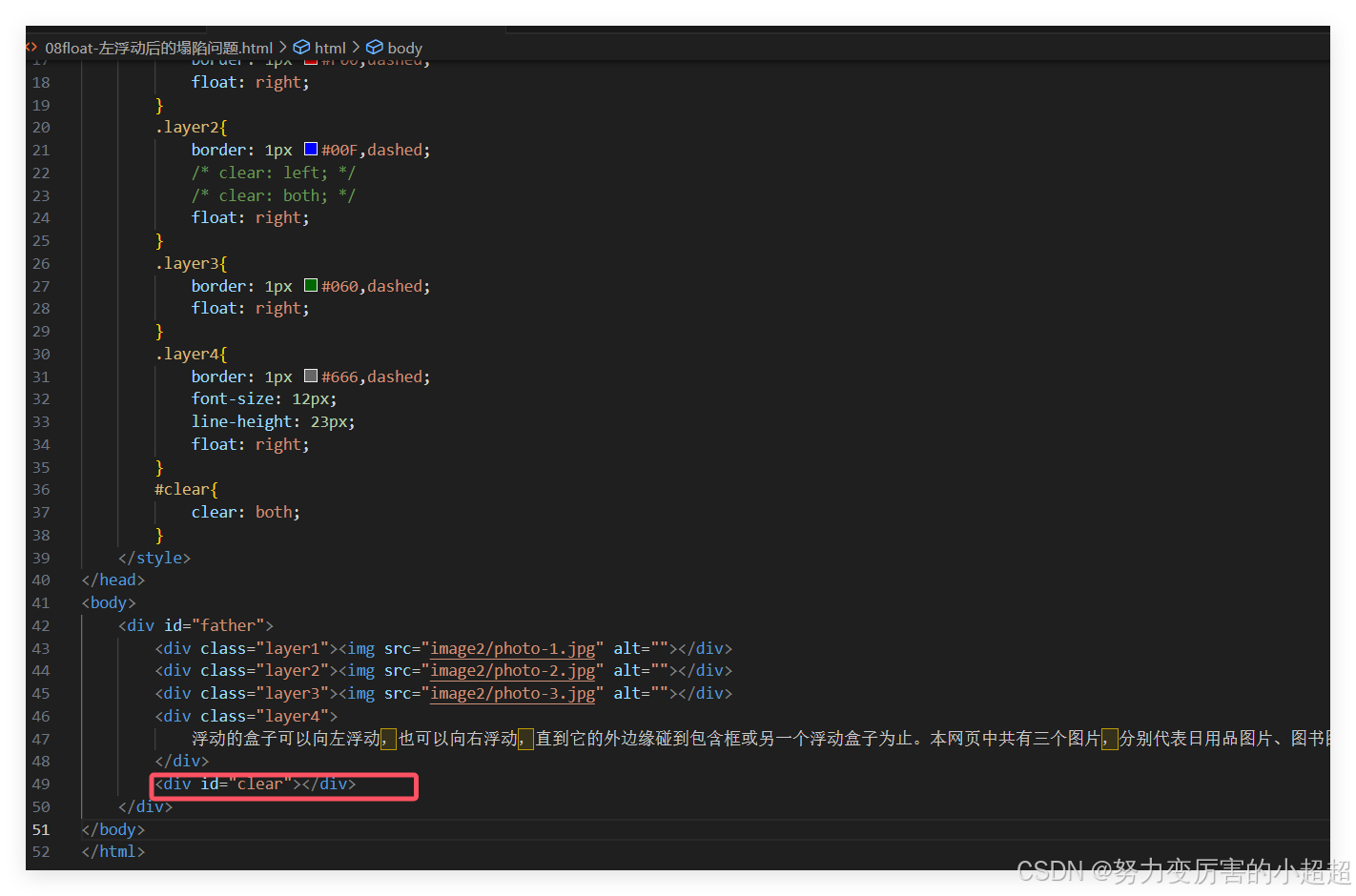
</html>6.边框塌陷
6.1 清除浮动
clean
| 值 | 说明 |
|---|---|
| none | 默认值,允许浮动出现在两侧 |
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧不允许浮动元素 |
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08float-左浮动后的塌陷问题</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
margin: 50px 0 0 0 ;
}
.layer1{
border: 1px #F00,dashed;
float: right;
}
.layer2{
border: 1px #00F,dashed;
/* clear: left; */
/* clear: both; */
}
.layer3{
border: 1px #060,dashed;
}
.layer4{
border: 1px #666,dashed;
font-size: 12px;
line-height: 23px;
}
#clear{
clear: both;
}
</style>
</head>
<body>
<div id="father">
<div class="layer1"><img src="image2/photo-1.jpg" alt=""></div>
<div id="clear"></div>
<div class="layer2"><img src="image2/photo-2.jpg" alt=""></div>
<div class="layer3"><img src="image2/photo-3.jpg" alt=""></div>
<div class="layer4">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。本网页中共有三个图片,分别代表日用品图片、图书图片和鞋子图片。这里使用这三个图片和本段文字来演示讲解浮动在网页中的应用,根据需要图片所在的div分别向左浮动、向右浮动,或者不浮动。
</div>
</div>
</body>
</html>6.2 塌陷解决方案
方案一
通过clear

方案二
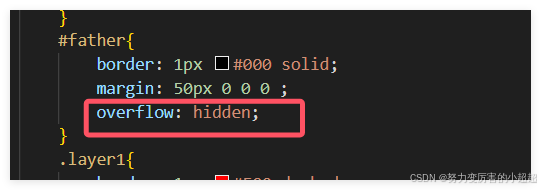
overflow属性

| 属性值 | 说明 |
|---|---|
| visible | 默认值,内容不会被修改,会呈现在盒子之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容 |
| atuo | 如果内容被修剪,则浏览器会显示滚动条以便查看,如果内容没被修剪,则无滚动条 |
方案三
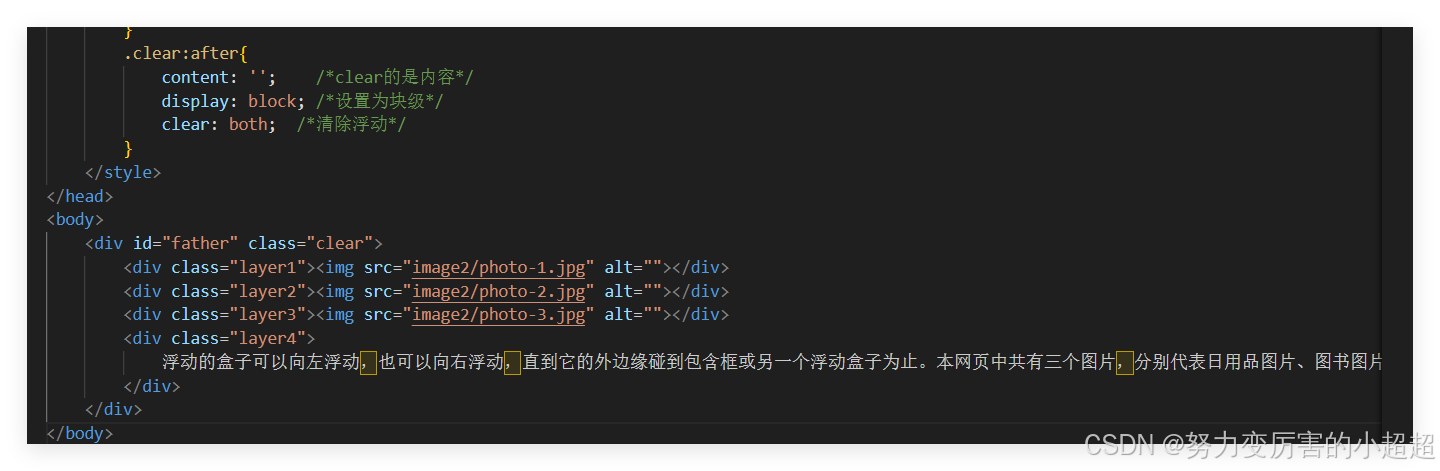
父级标签添加伪类after

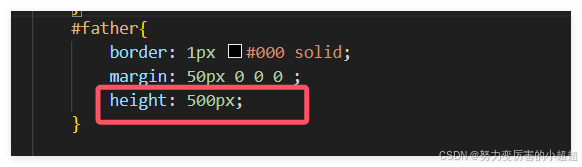
方案四
没见人用过,就是通过设置高来实现

小结
清除浮动,防止父级边框塌陷的四种方法
- 浮动元素后面加空的div (在div中设置clear=both)
- 简单,空的div会造成html代码冗余
- 父级元素添加overflow属性
- 简单,下拉列表框的场景不能用
- 父类添加伪类after
- 写法上复杂,但没有副作用,推荐使用
- 设置父元素的高度
- 简单,元素固定高度后降低扩展性
二、inline-block 和float的区别
- inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- 老版本的IE浏览器(6以下的版本)不支持
- float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float以后元素脱离了标准文档流,会对周围的元素产生影响,必须在它的父级上添加浮动清除样式
三、总结