基本数据类型
JS中的数据类型由原始值和对象共同组成,原始值一共有七种原始值:
- 数值(Number)
- 大整数(BigInt)
- 字符串(String)
- 布尔值(Boolean)
- 空值(Null)
- 未定义(Undefined)
- 符号(Symbol)
数值和大整数
数值(Number):在js中所有的整数和浮点数都是number类型
js
let a = 3
let b = 3.1415926在js中的数值不是无限大的,当数值超过一定范围后会显示近似值,如果再大一点,会显示科学计数法,如果数值再大超过可显示范围,会显示为Infinity,Infinity是一个特殊数值表示无穷
js
// js小数计算一定的精度限制,在大多数情况下,精度是足够的,对于某些特定的小数运算,可能会出现不精确的结果
a = 0.1 + 0.3 // 0.30000000000000004
js
a = 1 - "2" // NaN (Not a Number) ,NaN也是一个特殊的数值,表示非法的数值,数值和字符串做运算大整数(BigInt):大整数用来表示一些比较大的整数,使用n结尾,可以表示的范围是无限大,取决于内存大小,小数无法使用大整数
js
// 数字后以n结尾,大整数不能和整数直接进行运算
a = 9999999999999999999n字符串string
使用单引号或者双引号表示字符串
js
let a = "hello"
let b = 'world'转义
字符串转义使用\反斜杠
js
a = "这是一个\"字符串\""字符串不能直换行,如果换行需要+一个\
js
a = "这是一串\
字符串"模版字符串
模板字符串使用反单引号表示``,模板字符串可以直接换行,字符串的换行、空格等效果会保留
js
a = `这是一串
字符
串`模板字符串可以嵌入变量,使用${变量名}语法
js
let a = "xiaoli"
let str = `name is ${a}` // name is xiaoli布尔值boolean
js
let a = true
let b = false空值Null
空值只有一个值null,用来表示空对象,typeof类型是object
js
let a = null未定义
作用和空值类似,同样只有一个值undefine
js
let a // 变量a未赋值,就是undefined符号symbol
symbol用于创建一个符号,表示一个唯一标识
js
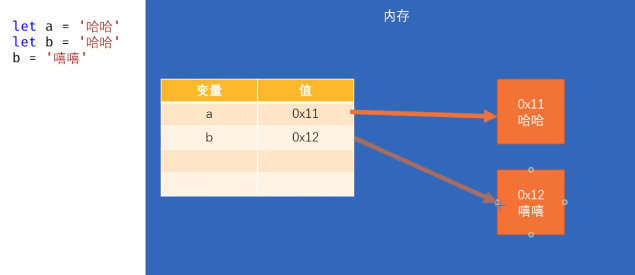
let a = Symbol()原始值不可修改
原始值都是不可变的类型,值一旦创建就无法修改
js
let a = 100
a = 200 // 检查内存如果没有200的值,会创建一个200的值,然后a指向200的内存地址,并不会修改原先的100
类型检查
js使用typeof检查的类型
typeof 检查的是变量存储的值的类型,变量是没有类型的
js
let a = 100
console.log(typeof a) // number类型转换
转换为字符串
toString()
js
let a = 100
a.toString() // 作用是新创建一个100的字符串,并不是数值100变为字符串100
console.log(typeof a) // number
a = a.toString() // 创建一个字符串 赋值给a a变为string
console.log(typeof a) // stringnull、undefined没有toString方法,无法转换字符串,会报错,其他可以通过该方法转换字符串
String()
js
let a = 100
string(a) // a 是 number
a = String(a) // a是string,与toString原理一样使用String(parm) 方法,null、undefined会转换成字符串null、undefined
转换为数值
Number()
js
let n = "100"
Number(n) // string
n = Number(n) // number如果转换源是一个合法的数字,会正常转换,如果不合法,则转换成NaN
如果是空字符串或者只包含空格的字符串,则会转换成0
parseInt() / parseFloat
js
// 只支持字符串类型,不支持其他类型,Number支持其他类型
a = parseInt(a) // 将字符串转换为整数
js
let a = "123pppp"
a = parseInt(a) // a = 123,解析时会从左往右解析,获取合法数字,遇到非数字时终止,如果字符串是字母开头数字在后,则无法解析到数字parserInt与Number的区别:Number只能解析合法的数据以及字符串以外的类型,parse只能解析字符串,但是可以解析不合法的数据
如果传入的参数不是字符串,则会先将参数转换为字符串,再进行解析,无法解析小数位之后的数字,如果123.456,会解析成数字123
js
a = parseFloat(a) // 原理逻辑与parseInt一致转换为布尔
数字
js
let a = 1
a = Boolean(a) // true
let b = 0
b = Boolean(b) // false在数字中,除了0和NaA是false,其余都是true
js
a = true // 1
a = false // 0
a = Infinity //true
a = -1 // true
a = 100 //true
a = 0 // flase
a = NaN // false字符串
空字符串是false,其余都是true
js
let a = "" // false
let b = " " //true其余null和undefined都会转换为false
对象通常都会转换为true
转换为null和undefined
js
a = null
a = undefined