小程序打包
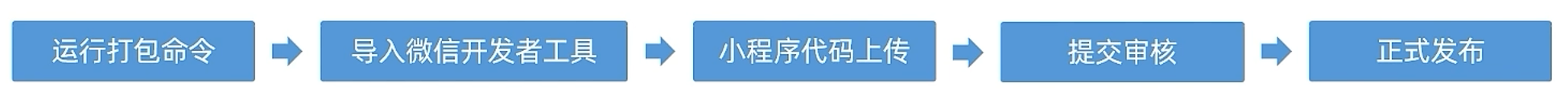
打包上线流程

- 打包命令: pnpm build:mp-weixin
- 效果预览: 把打包后的文件导入微信开发者工具 (dist\build\mp-weixin)
- 代码上传: 点击微信开发者工具的上传按钮, 上传代码,
- 审核发布: 登录微信公众平台, 提交审核, 审核后发布
- 辅助工具: 有些团队会使用开发辅助工具 miniprogran-ci 上传代码
H5打包
条件编译: 让代码按条件编译到不同平台, 保证代码只在可以兼容的平台生效
// #ifdef MP-WEIXIN
// 获取code
let code = ''
onLoad(async () => {
const res = await wx.login()
code = res.code
})
// 微信登录
const onGetPhoneNumber: UniHelper.ButtonOnGetphonenumber = async (ev) => {
const encryptedData = ev.detail!.encryptedData!
const iv = ev.detail!.iv!
const res = await postLoginWxMin({
encryptedData,
iv,
code,
})
}
// #endif
</script>
<template>
<view class="viewport">
<view class="login">
<!-- 网页端表单登录 -->
<!-- #ifdef H5 -->
<input class="input" type="text" placeholder="请输入用户名/手机号码" />
<input class="input" type="text" password placeholder="请输入密码" />
<button class="button phone">登录</button>
<!-- #endif -->
<!-- 小程序端授权登录 -->
<!-- #ifdef MP-WEIXIN -->
<button class="button phone" open-type="getPhoneNumber" @getphonenumber="onGetPhoneNumber">
<text class="icon icon-phone"></text>
手机号快捷登录
</button>
<!-- #endif -->
</view>
</view>
</template>- 语法: 通过特殊注释, 以 #ifdef 或 #ifndef 加 平台名称 开头,以 #endif 结尾。
- 支持vue, js, ts, css, scss,packag.json等文件
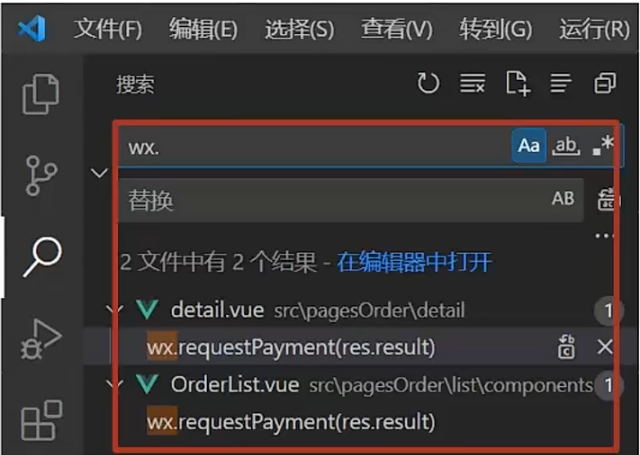
- 开发中可能有多处代码要进行平台兼容性处理, 可用通过wx. 和 open-type关键词快速搜索

- 实现效果: 小程序端使用微信授权登录, h5端使用账号密码登录


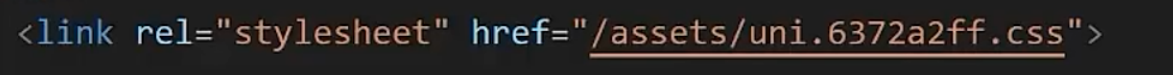
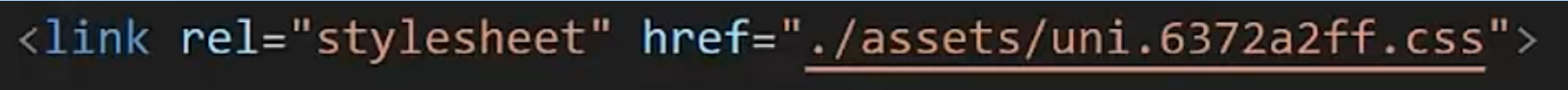
配置相对路径: 默认情况下, 打包h5使用的是绝对路径, 很多时候网站并不是部署在服务器的根路径下, 所以一般配置成相对路径, 更加灵活
{
/* 网页端特有配置 */
"h5": {
"router": {
// 基础路径:./ 为相对路径
"base": "./"
}
}
}- 预览h5: 使用Live Server插件打开/dist/build/h5 目录下的 index.html 文件
- 效果: 默认使用绝对路径加载资源, 配置之后使用相对路径加载资源


安卓打包
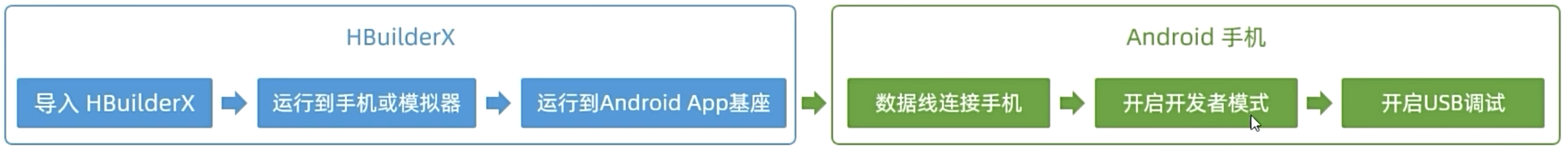
真机调试: 本地代码运行到真机预览调试

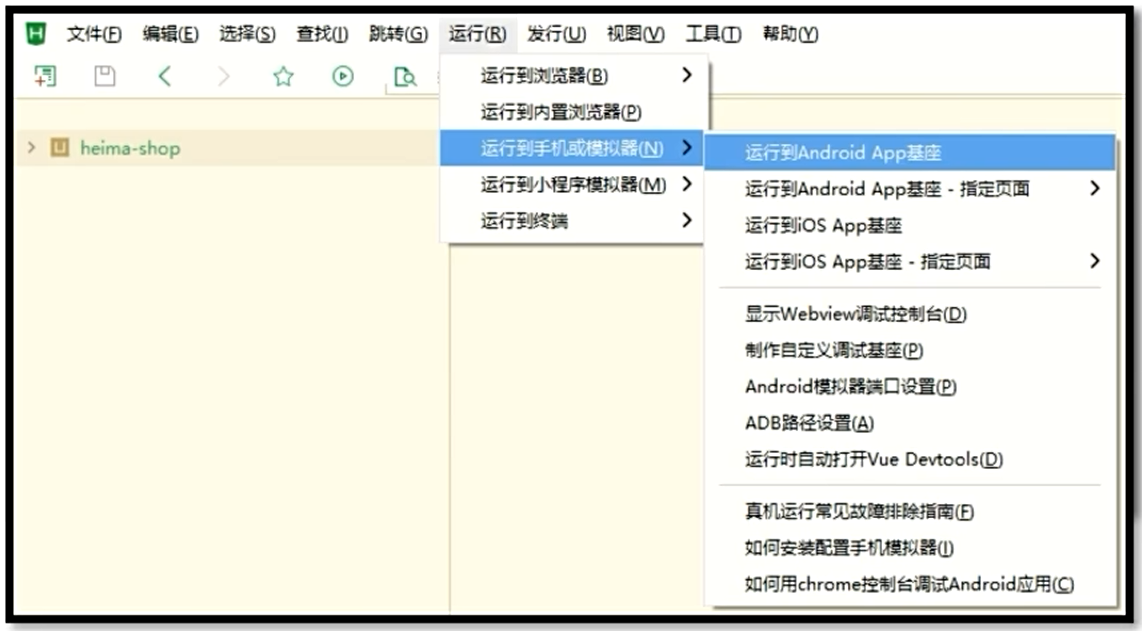
- 导入到HBuilderX, 运行到手机或模拟器, 运行到安卓App基座

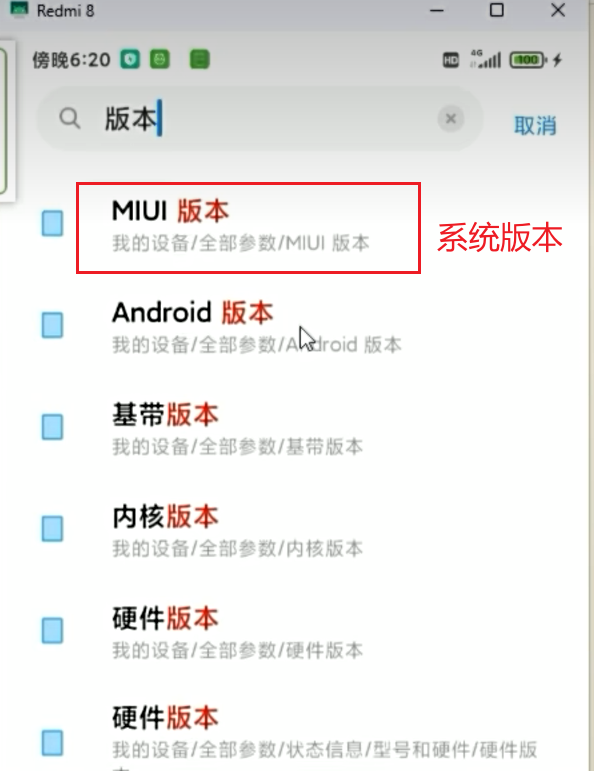
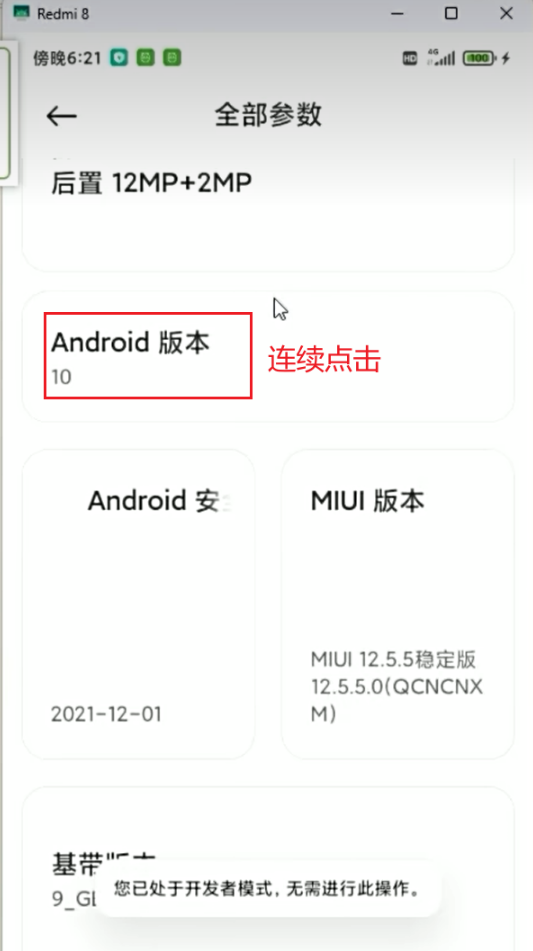
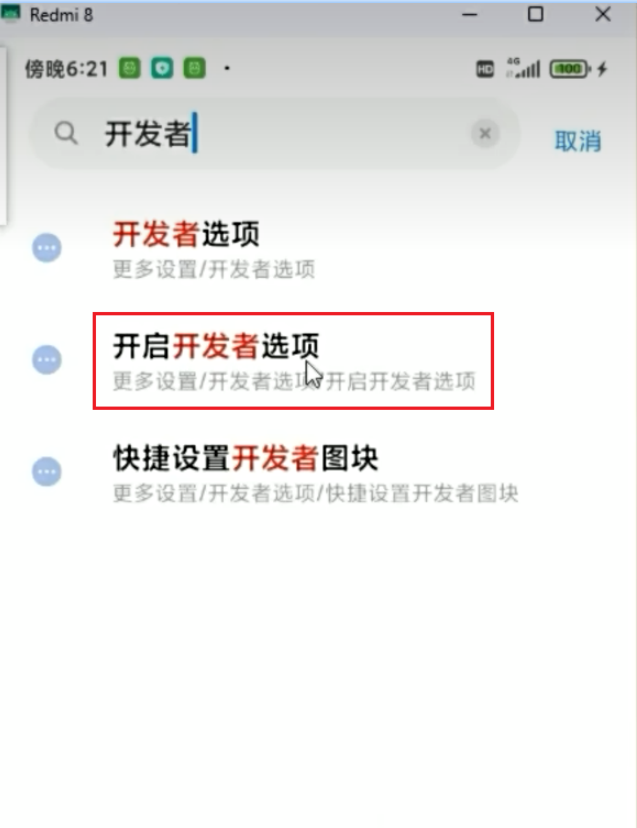
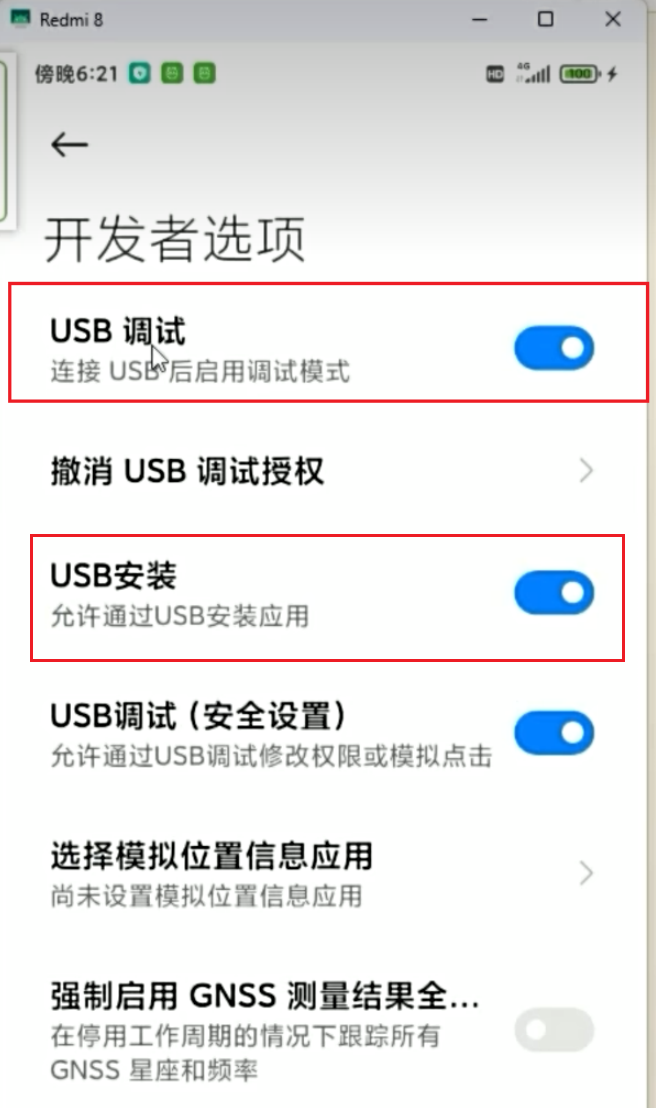
- 数据线连接手机, 开启开发者模式




- 运行测试


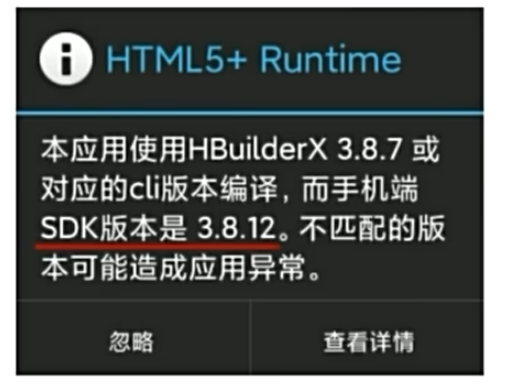
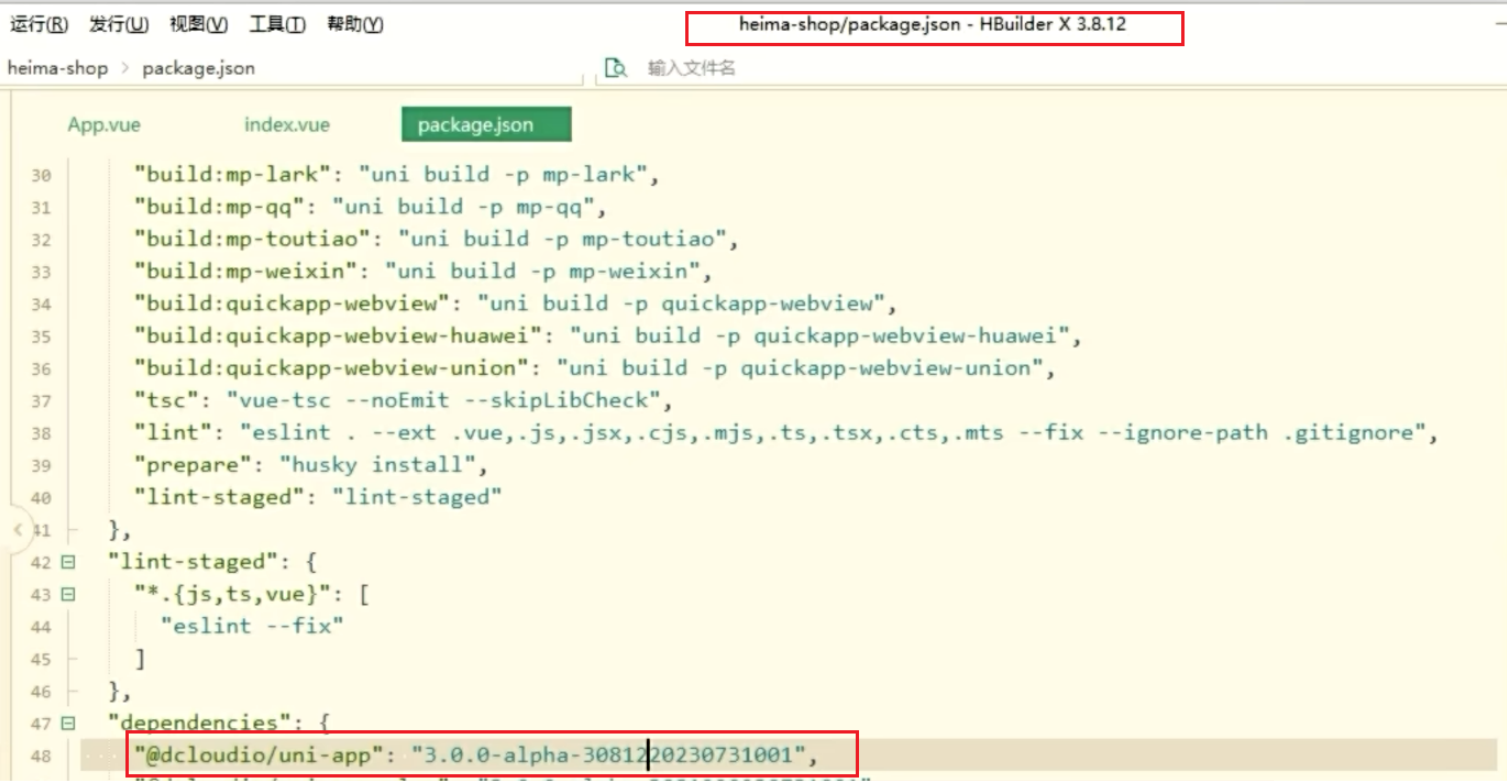
- 如果出现警告,说明编译器版本和SDK版本不一致



- 常见故障排除指南

- 数据线(不是充电线)连接手机,部分手机需要安装驱动程序
- 开启开发者模式, 不同手机步骤可能不同
云打包: 打包成可以安装使用的软件包

- 登录DCloud账号


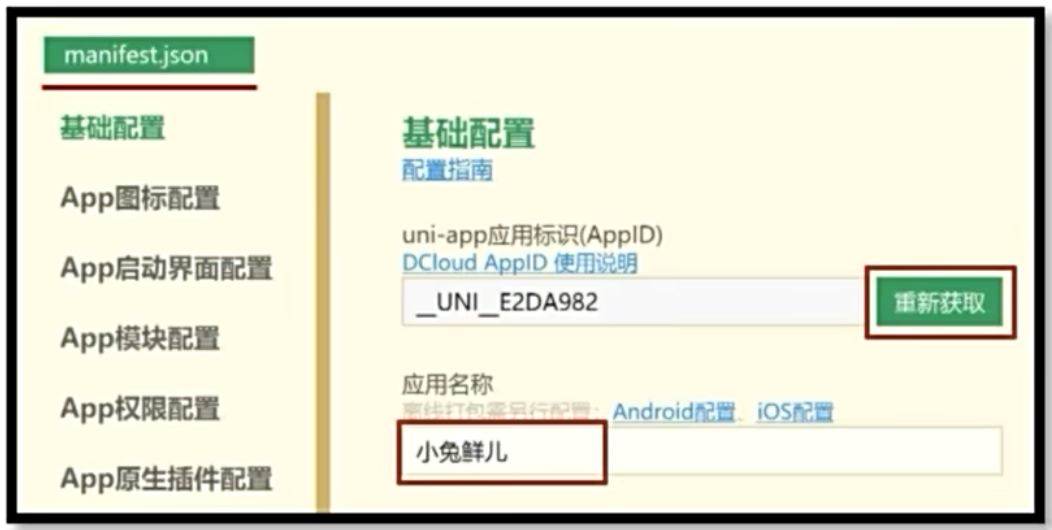
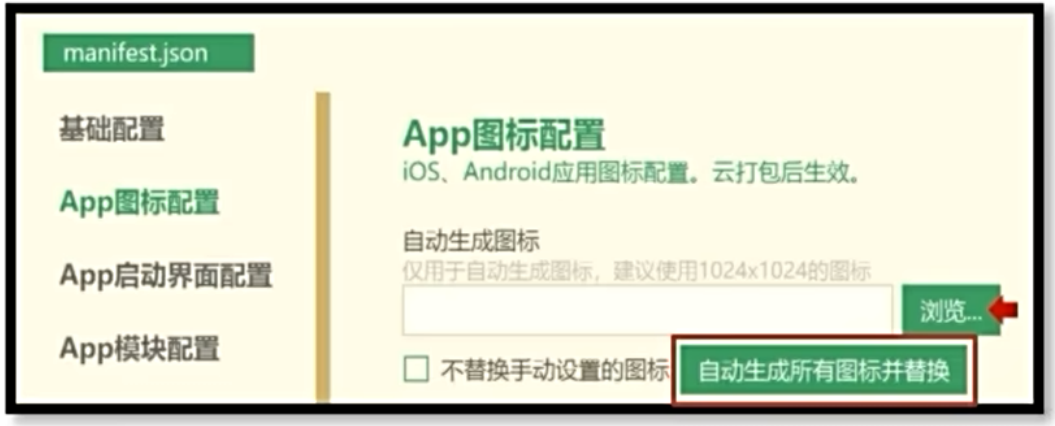
- 获取DCloud AppID, 设置应用名称, 设置App图标


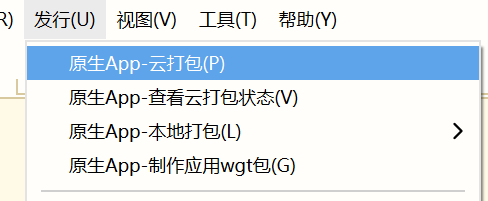
- 发行->云打包 -> 打开所在目录 -> 右键->安装到手机


- Android包名-> uni.net.itheima.orabbit (uni.域名倒写)
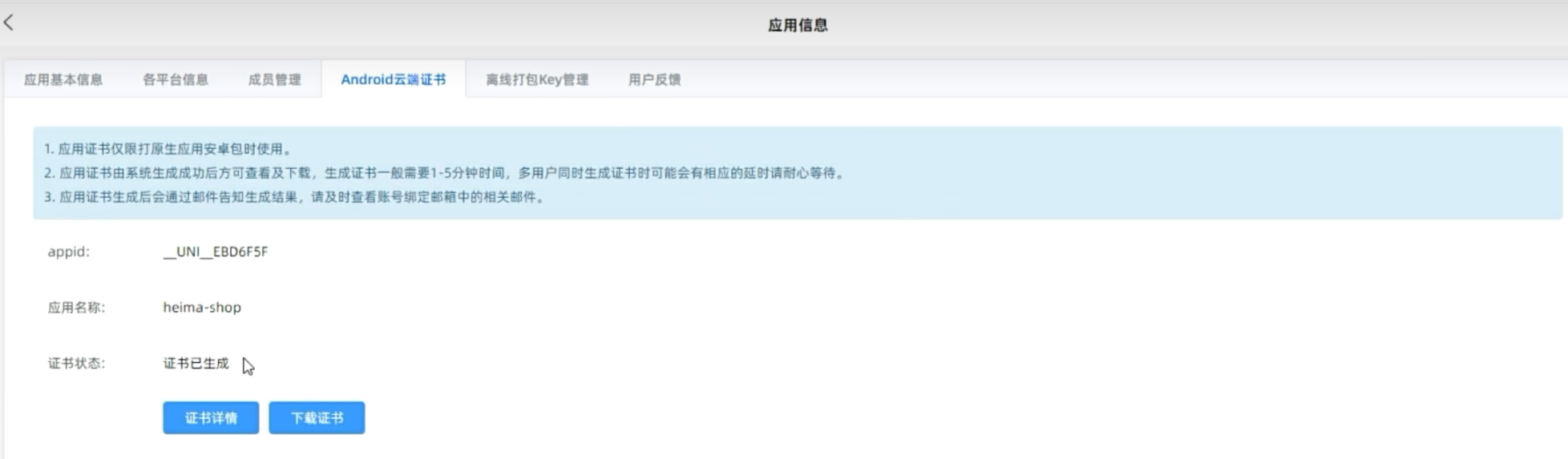
- 云端证书: 详情->DCloud开发者中心->应用管理->我的应用->应用名称->Android云端证书->创建证书
- 打正式包, 快速安心打包

- 如果需要上架应用市场, 需要查看各市场上架流程和规则
ios打包
真机预览: ios端的真机预览和打包需要使用mac电脑

- 导入到HBuilderX
- 运行到IOS App基座
- 运行到真机需要证书支持
- ios IDP/IEP证书
- iOS证书(.p12)和描述文件(.mobileprovision)申请 - DCloud问答
- 打包ios应用所需的证书和证书profile文件的创建方法 - DCloud问答
- ios证书必须有苹果开发者账号, 一年收费几百块
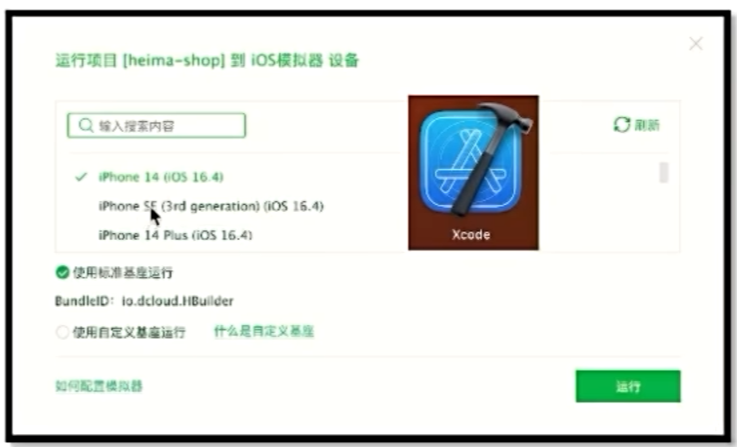
- 运行到IOS模拟器 App基座
- 下载Xcode模拟器

ios打包
- ios打包和安卓打包流程上一样
- 只是证书的申请上有区别

跨端兼容
每个端都有自己的特征, uniapp尽可能的磨平这些差异,但是不可能完全磨平, 需要我们自己处理
- 更多兼容性问题参考官
- uniapp跨端注意
- uniappCss支持
- uniapp条件编译
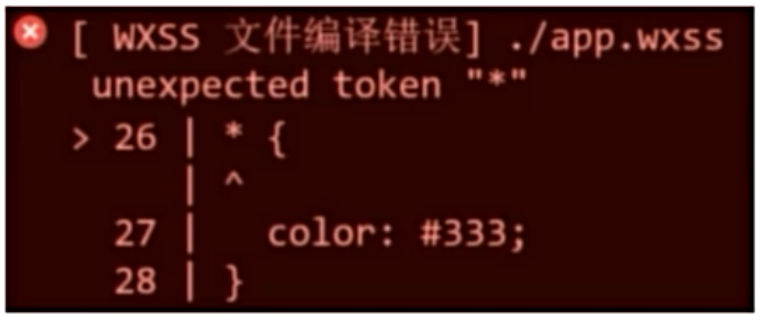
选择器兼容: 小程序端和APP端不支持 * 选择器, 运行时会报错
- 跨端项目中不使用 * 选择器 , 使用并集选择器选择标签

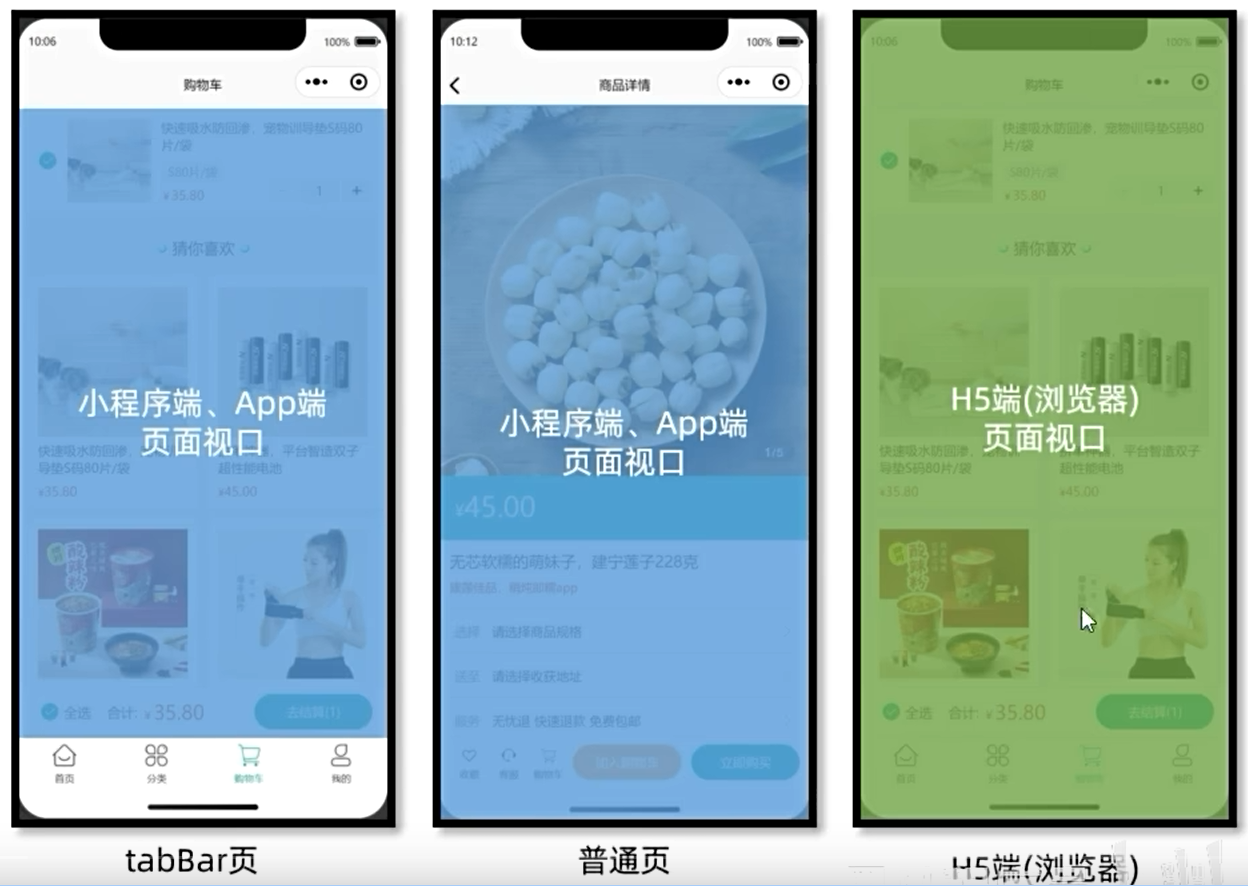
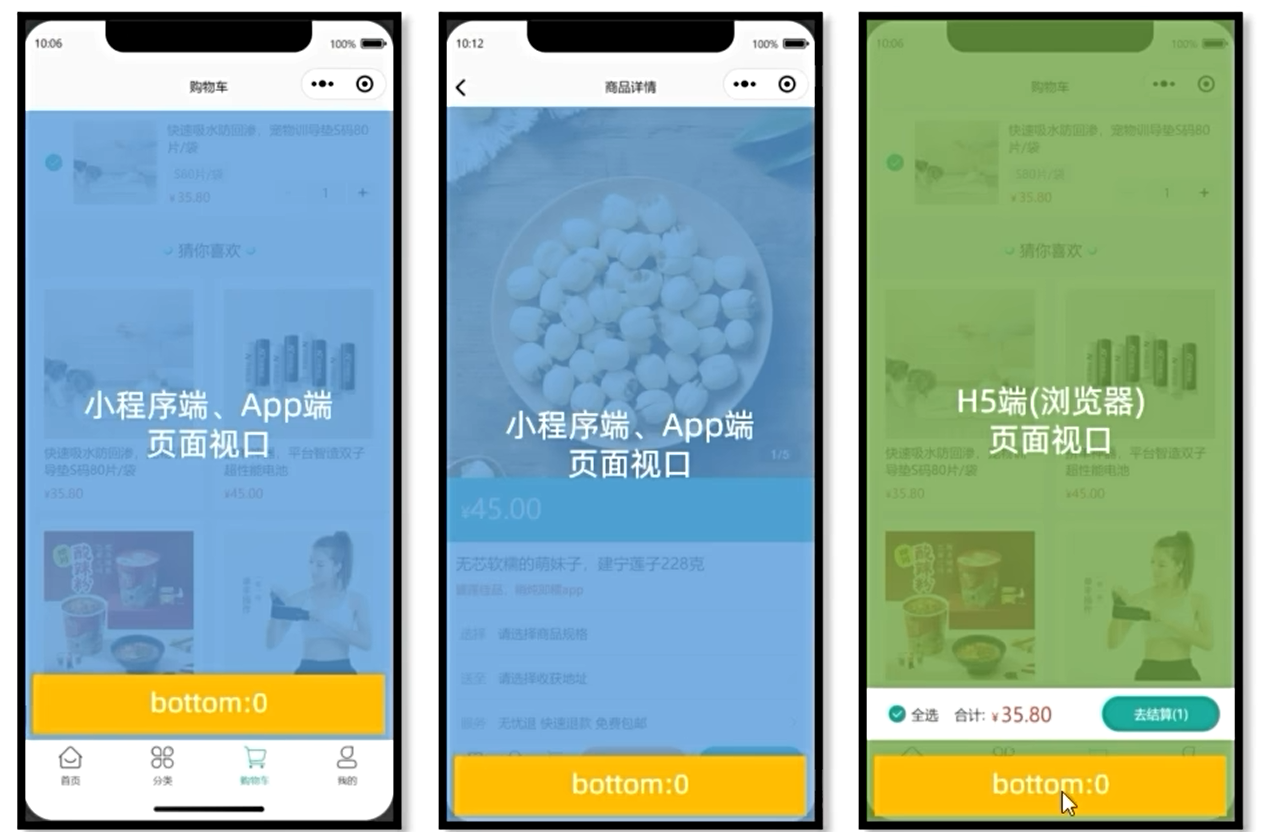
页面适口差异: 适口就是可视区域, 专业称为webview, 不同端对适口的计算规则不一样

- 小程序端和app端的适口计算是一致的:
- tabbar页面的适口不包含上下导航部分
- 普通页面的适口不包含顶部导航部分
- h5端的适口就是全部可视区域, 上下导航部分包含在适口内
- 不同的适口计算规则, 会导致代码跨端编译后, 各端的表现出现差异
问题1: 购物车的猜你喜欢在H5端不能正确的下拉触底加载更多数据
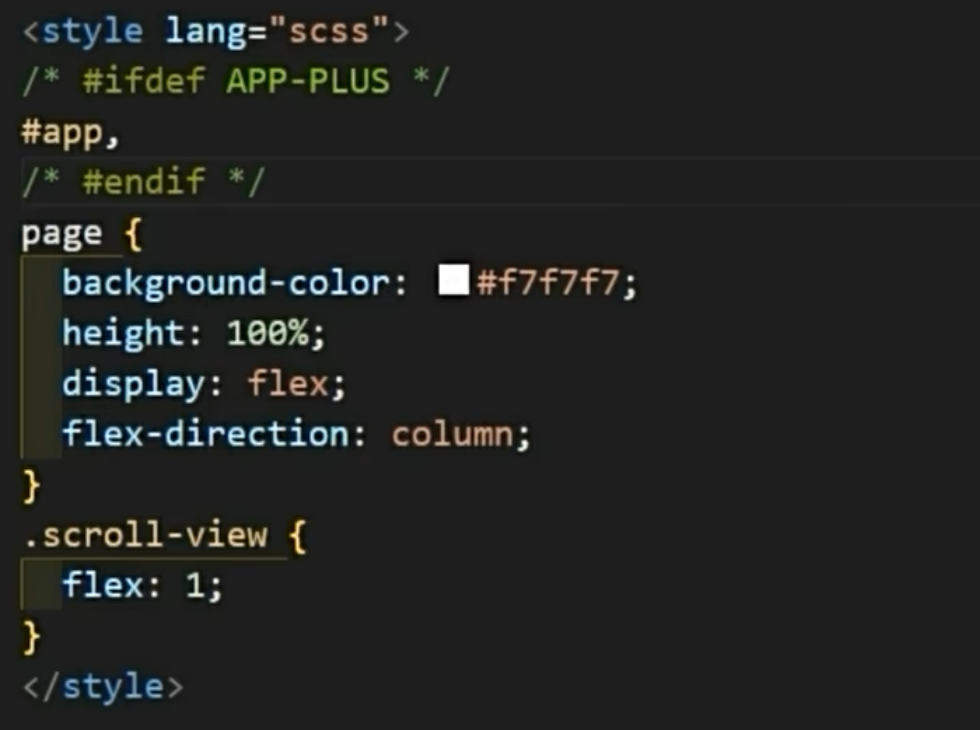
问题原因: 没有给page页面设置高度, page的高度就等于整个页面的高度, 即便内容滑动触底也无法触发加载更多
解决方案: 让page页面继承父容器的高度, 父容器的高度uniapp已经处理好了, 减去了上下导航的高度
page{
hright:100%
}问题2: 定位错位的问题

- 问题原因: 适口计算规则不同, 导致h5页面的定位原点靠下, 内容会被tabber遮挡住
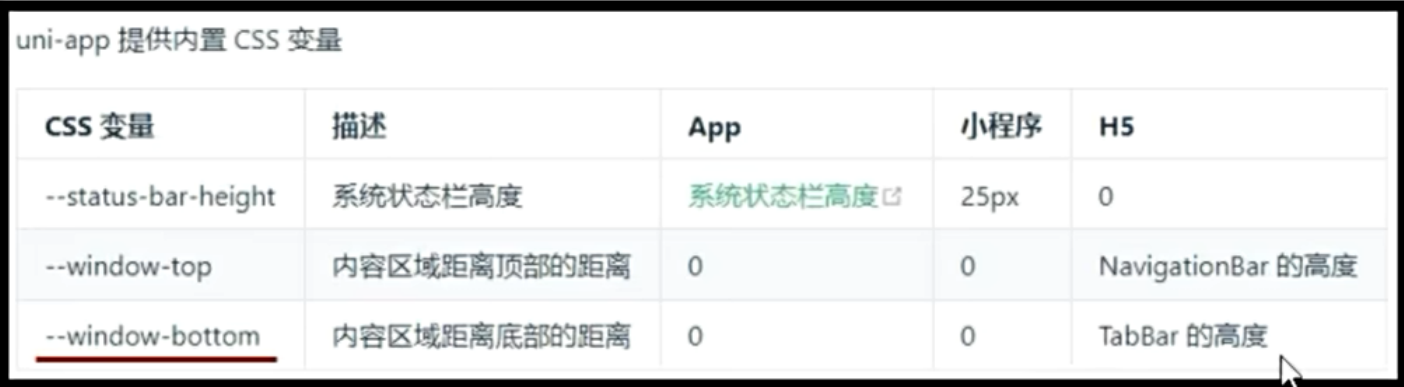
- 解决方案: 使用uni提供的css变量, uniapp官网->教程->css语法->css变量

.toolbar {
position: fixed;
left: 0;
right: 0;
bottom: var(--window-bottom);
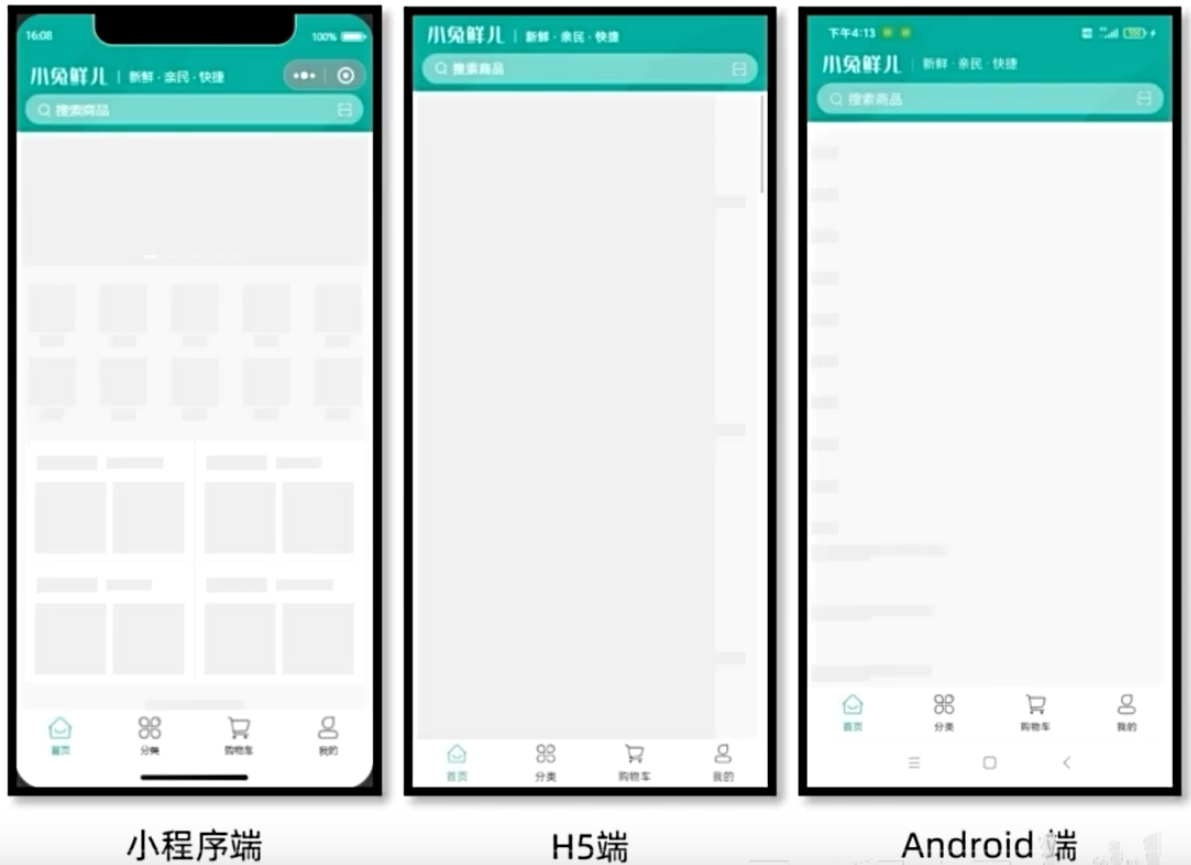
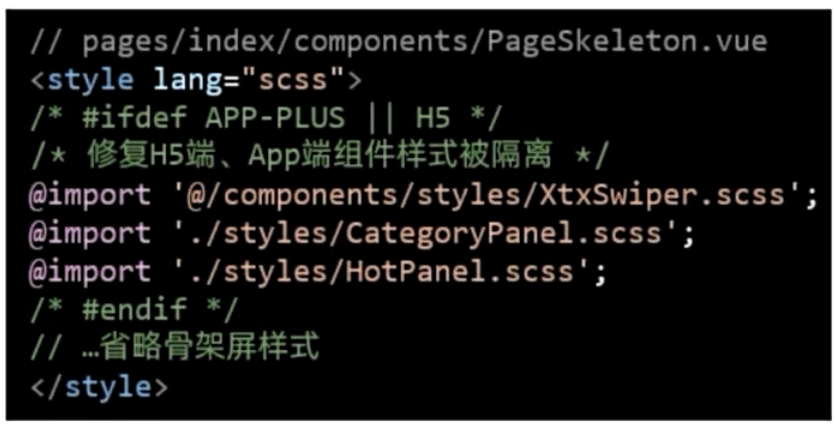
}h5端是单页面应用, 默认开启 scoped 样式隔离, App端由webview渲染, 组件样式也会默认隔离
- 问题: 骨架屏样式在小程序端正常, H5和App变形了

- 原因: 小程序端不存在样式隔离, 骨架屏组件可以继承一些全局的样式, 所以是正常的, 但是在h5和app中, 由于样式隔离,继承不到全局样式, 造成变形
- 解决: 把骨架屏需要的其他样式,全部抽离出来, 按条件编译, 引入到骨架屏组件

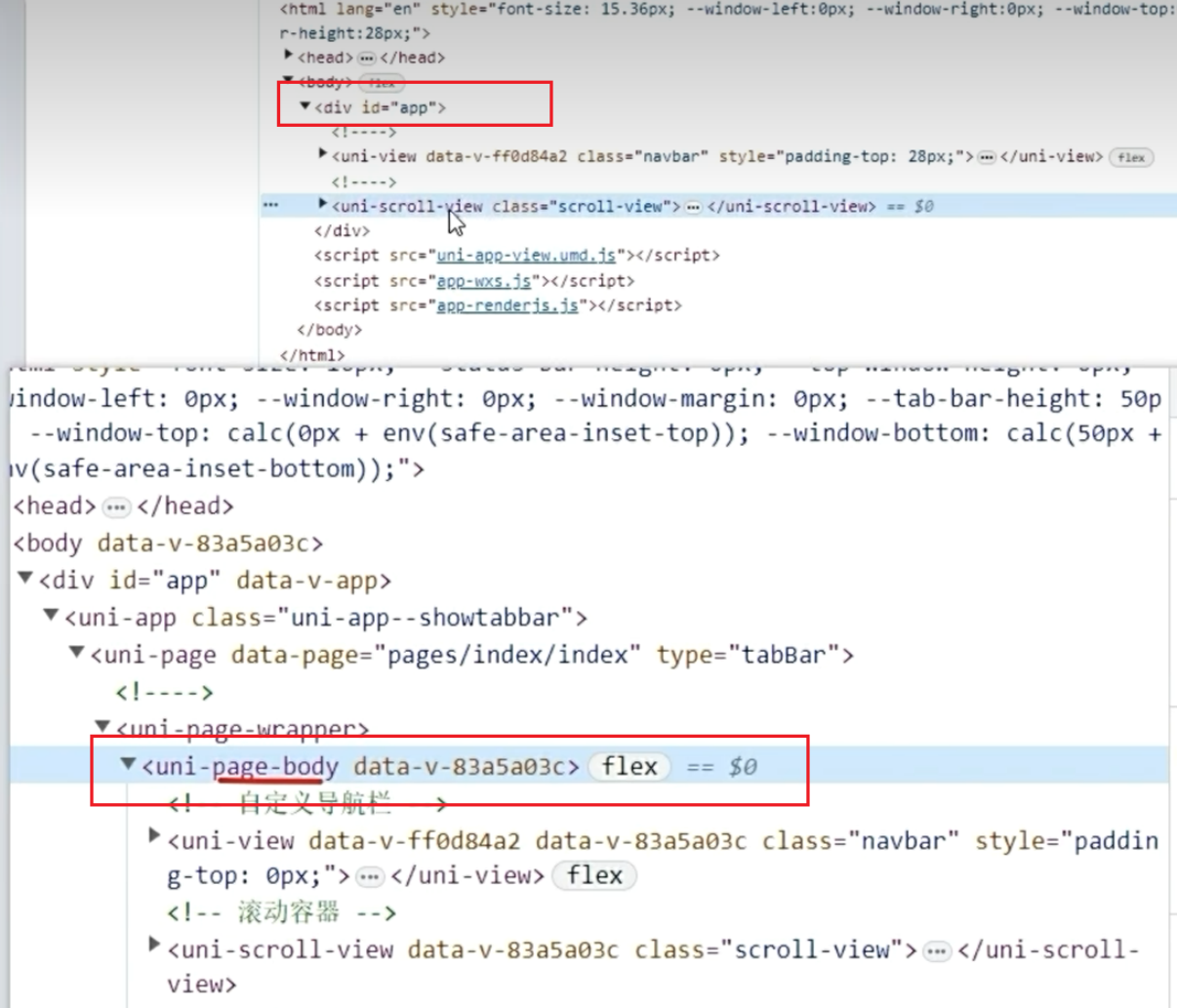
结构差异: app端渲染结构和小程序端渲染结果存在差异的, 我们给page设置的属性在app端不会生效, 因为app端不会渲染page这一层, 所以要做一些兼容性处理


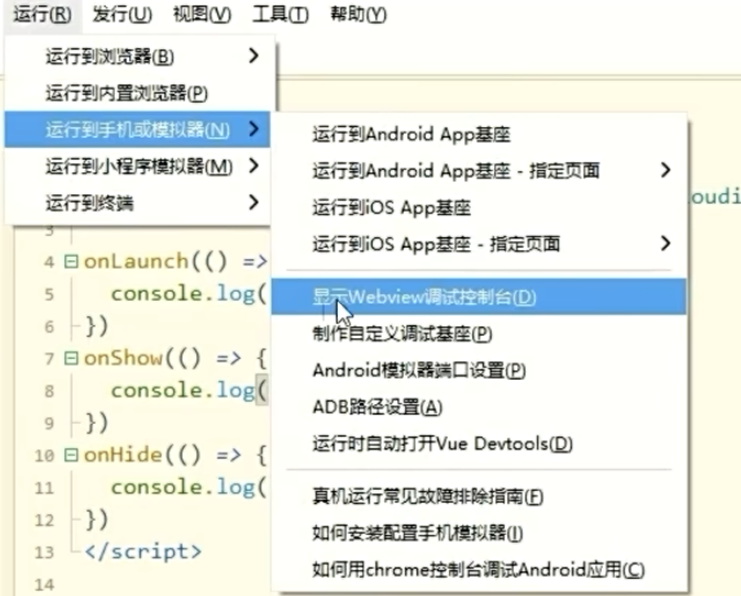
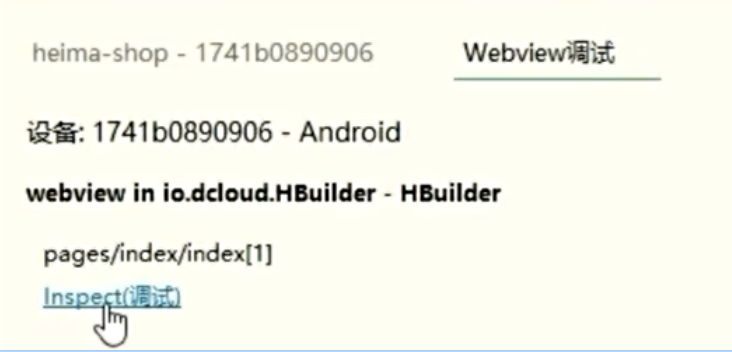
- app端调试: 运行到手机或模拟器->显示Webview调试控制台


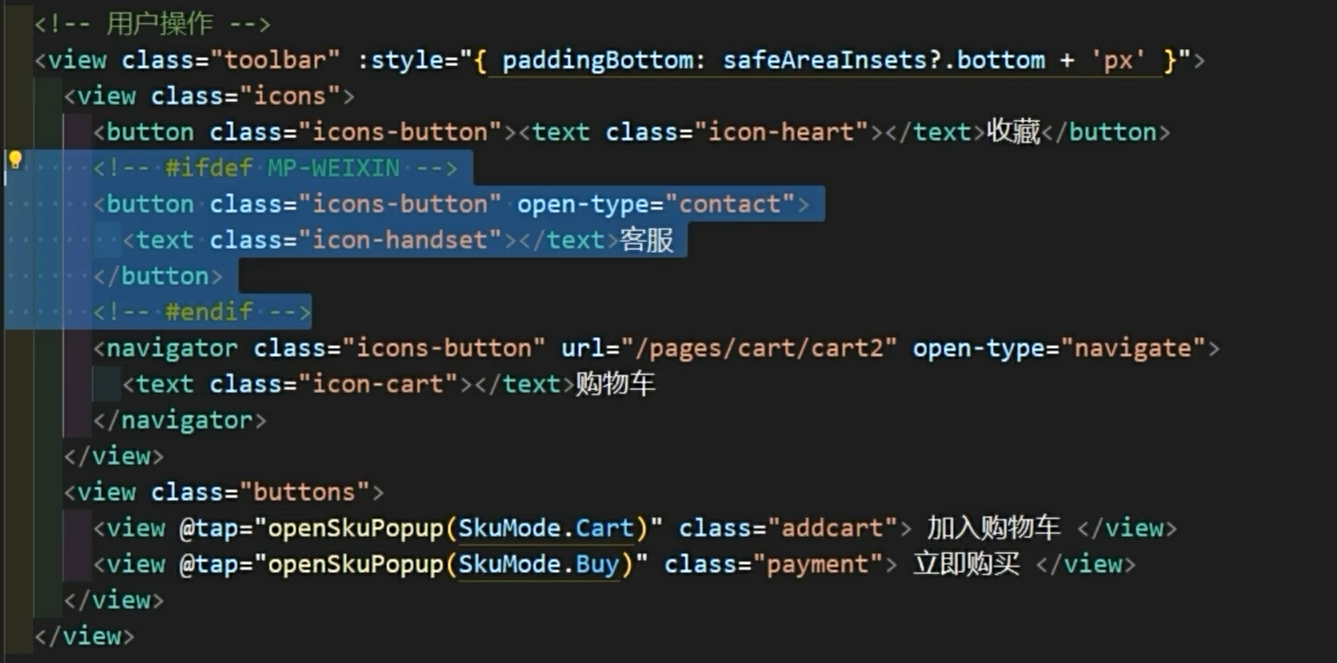
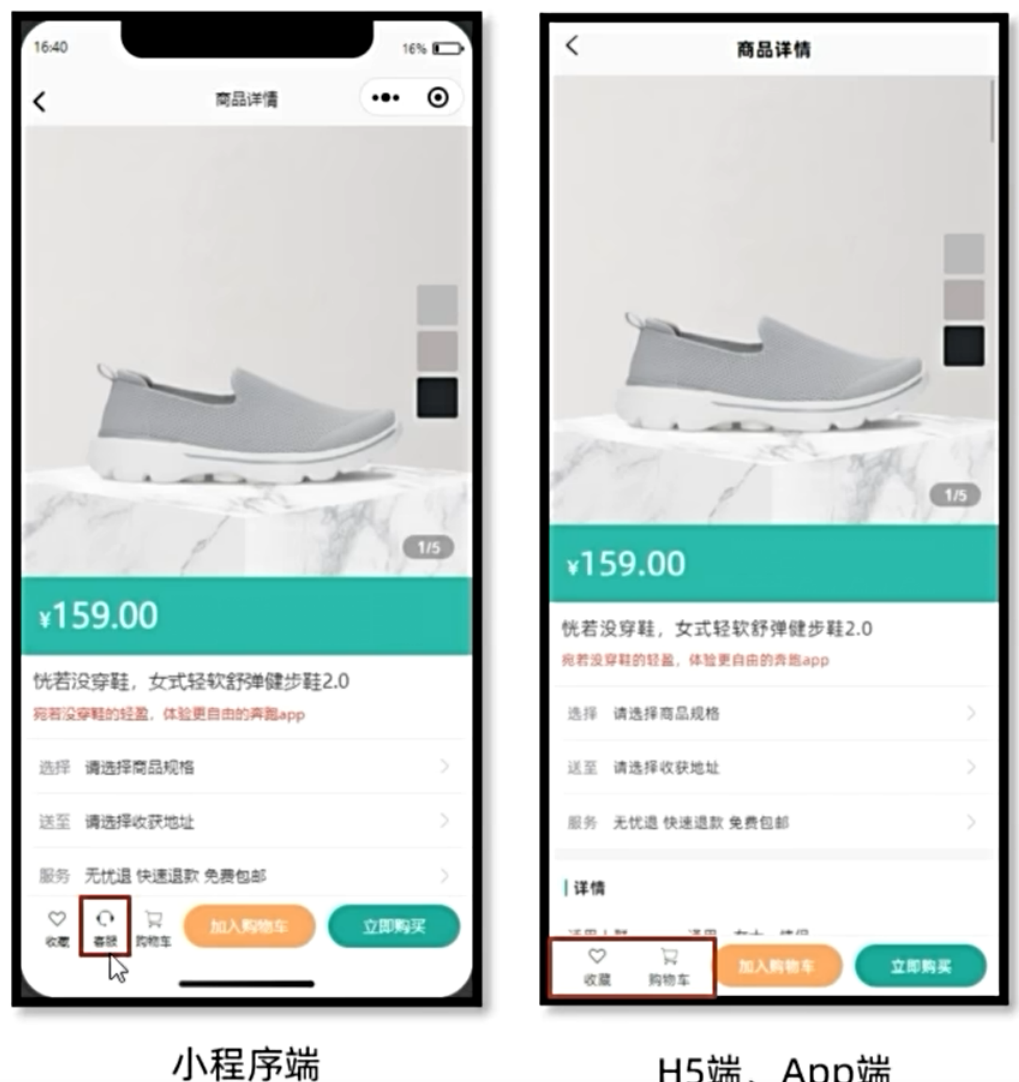
组件兼容: uniapp内置的组件借鉴的是小程序组件, 不同平台具有差异性, 所以要按需处理


- 客服功能只能在小程序环境支持, h5端和app端不支持, 所以要通过条件编译语法进行处理

JS API兼容: 非h5端, 不支持window, document等JS API, uni-app扩展了uni对象, 封装了大量支持跨端的JS API, 如果使用了各端专有的API, 如微信支付等, 需要添加条件编译


// #ifdef H5 || APP-PLUS
uni.chooseImage({
count: 1,
success: (res) => {
// 文件路径
const tempFilePaths = res.tempFilePaths
// 上传
uploadFile(tempFilePaths[0])
},
})
// #endif
// #ifdef MP-WEIXIN
uni.chooseMedia({
// 文件个数
count: 1,
// 文件类型
mediaType: ['image'],
success: (res) => {
// 本地路径
const { tempFilePath } = res.tempFiles[0]
// 上传
uploadFile(tempFilePath)
},
})
// #endif- uni.chooseMedia()方法不支持App和H5环境,
- 所以在H5和App环境中, 使用uni.chooseImage() 方法进行文件上传