目录
[csv data setconfig](#csv data setconfig)
一、关联
常用的关联有三种
1.边界提取器
2.JSON提取器
3.正则表达式提取器
接下来就详细讲述一下这三种的用法
这里提供两个接口方便练习
登录接口
接口名称:登录
接口提交方式:POST
接口的url地址:https://admin-api.macrozheng.com/admin/login
接口入参:
name 类型 是否必填 参数描述
username string 是 用户名
password stirng 是 密码
headers:Content-Type string application/json
响应的参数:
{"code":200,"message":"操作成功","data":{"tokenHead":"Bearer ","token":"eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJhZG1pbiIsImNyZWF0ZWQiOjE3MjY3Mjc3NjM5NTgsImV4cCI6MTcyNzMzMjU2M30.-jcV7TaKsVFfFumm1SkiH6fCtDGWpxkquJ-_LHbpY-XDvmN7o1w7V7HE20p7AjFBCAgeOYMSxUmk84hYL9mpcA"}}
查找接口
接口名称:用户搜索
接口的提交方式:GET
接口的url地址:https://admin-api.macrozheng.com/admin/list?pageNum=1\&pageSize=10\&keyword=mac
接口入参:
name 类型 是否必填 参数描述
pageNum int 否 页数
pageSize int 否 每页显示的条数
keyword string 是 关键词
headers: Authorization string Bearer eyJhbGciOiJIUzUxM
·响应数据:
{"code":200,"message":"操作成功","data":{"pageNum":1,"pageSize":10,"totalPage":1,"total":1,"list":[{"id":4,"username":"macro","password":"2a10$Bx4jZPR7GhEpIQfefDQtVeS58GfT5n6mxs/b4nLLK65eMFa16topa","icon":"https://macro-oss.oss-cn-shenzhen.aliyuncs.com/mall/icon/github_icon_01.png","email":"macro@qq.com","nickName":"macro","note":"macro专用","createTime":"2019-10-06T07:53:51.000+00:00","loginTime":"2020-02-03T06:55:55.000+00:00","status":1}]}}
边界提取器
先对登录进行操作,因为后面的用户搜索我们先对登录进行操作
新建一个线程组
然后添加HTTP请求改名为登录,我们看上面接口信息发现它是有响应头的
headers:Content-Type string application/json
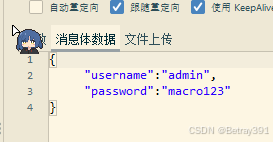
然后发现它是JSON类型的,JSON类型的我们就需要在消息体数据中写入我们提交的数据

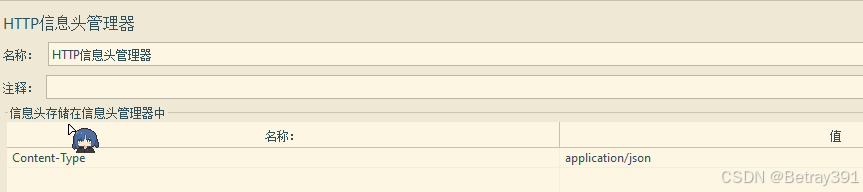
接下来添加HTTP信息头管理器,我们我的头添加到里面

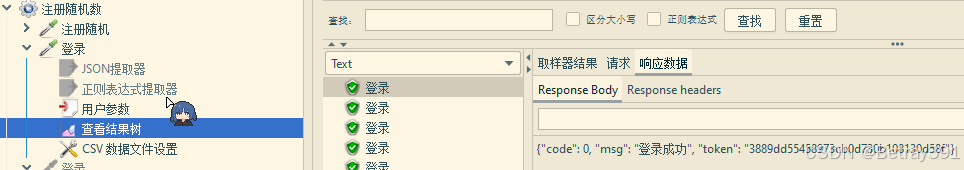
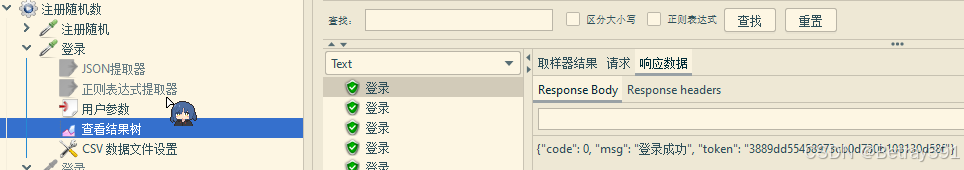
这时候我们可以添加一个查看结果树,来看看能否登录成功
我们能看到登录成功了里面也有我们要的token值(token值是我们下面执行查找接口的时候要用,因为他要先登录才能使用这个接口,不然返回信息中就会有"请先登录")

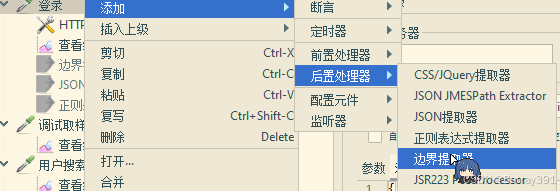
然后在登录里面添加一个边界提取器

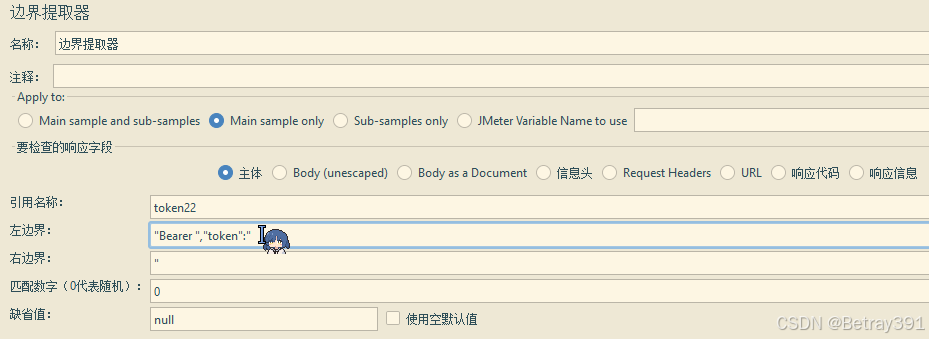
我们来解释一下这里面的内容(80%的情况下我们都用默认即可)
名称引用:根据自己需要命名即可
Apply to:是对那些起作用,一般都默认对父级起作用
主体:返回的所有内容
Body(unescaped):响应体,不带响应头
Body a Document:响应体单独放在一个外部.TXT文件中
信息头:响应头
Request Headers:请求头
URL:返回的URL地址
响应代码:状态码
响应信息:状态码后面的 "OK"
引用名称:我们随意命名即可,这里命名为token22左边界:指的是我们要取值的左边的内容
右边界:指的是我们要取值的右边的内容
匹配数字:-1是指所有匹配到的值
0是所有匹配到的值中随机选择一个
1是第一个值
2是第二个指
...........
(注意:如果只有一个值建议用1或者1,-1的话它是把所有值都放到了一个列表中,所以到时候即使你只有一个值,他也会显示两个,一个是token22=NONE,一个是token22_01=我们要的token值,想要用就得再提取一次)
缺省值:如果没有找到值就用一个默认值来替代,这里写null即可

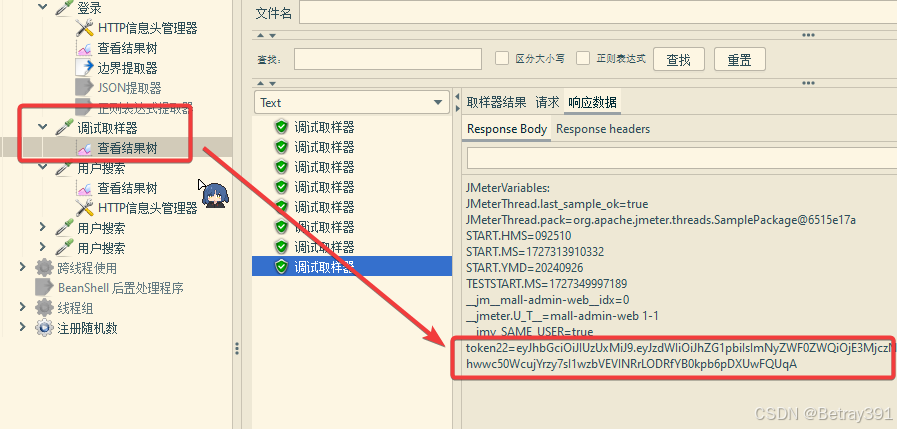
然后我们添加一个调试器,看看结果有没有提取出来,可以看到我们的token22的值提取出来了

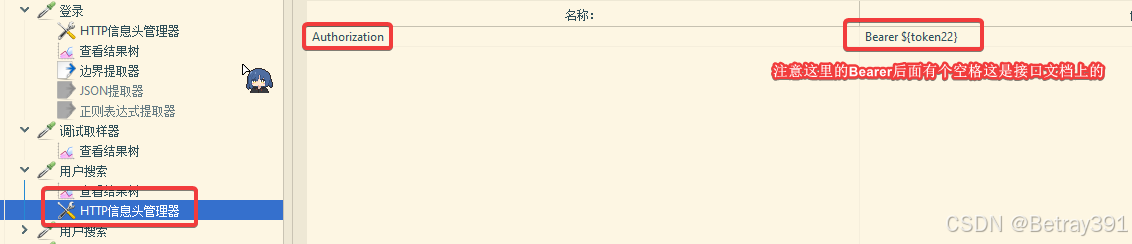
接下来创建用户搜索HTTP请求,看到接口信息上依旧是有头信息,我们就添加上一个HTTP头信息管理器
Bearer后面跟的是我们的token值,我们需要把提取的token放他的后面,提取后的使用方法就是
{} 里面写我们定义的名字 {token22}

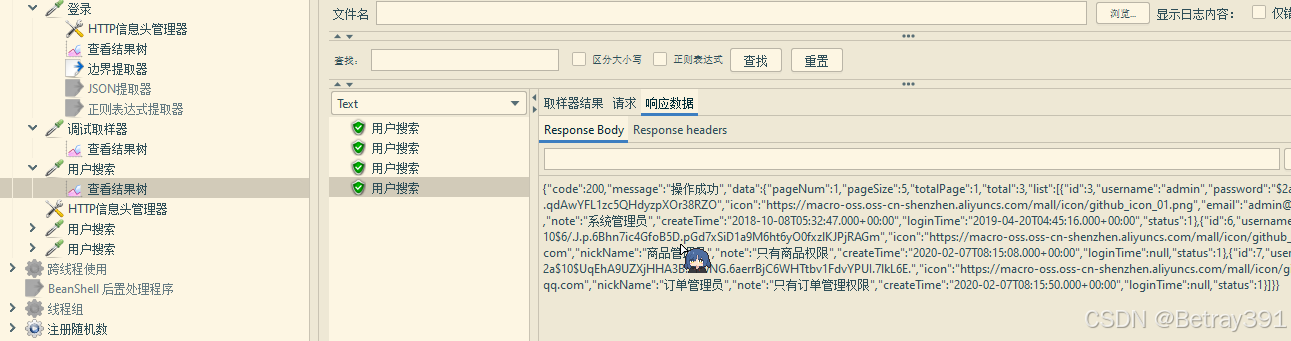
接下来就可以运行了,我们添加查看结果树,查看结果,可以看到我们成功关联了并且成功返回信息
(我没有演示用户搜索里面的值,上面的接口文档写了是提交keyword,这里不演示了)

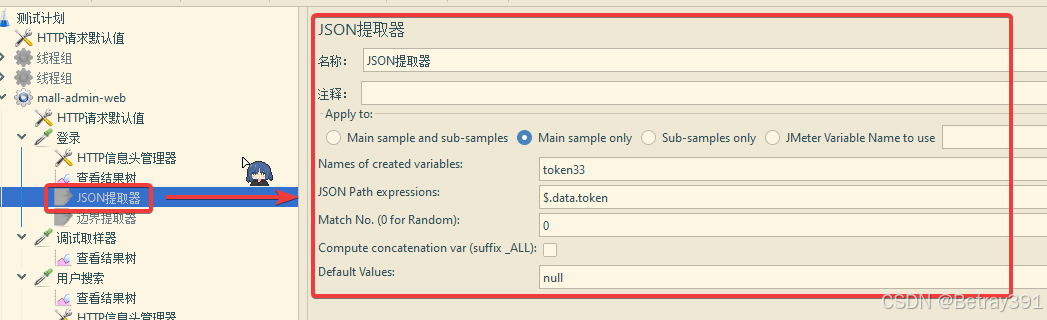
JSON提取器
跟边界提取器一样,不过这次新建的的是JSON提取器

其他值都跟边界提取器一样,这里只介绍JSON Path experssions
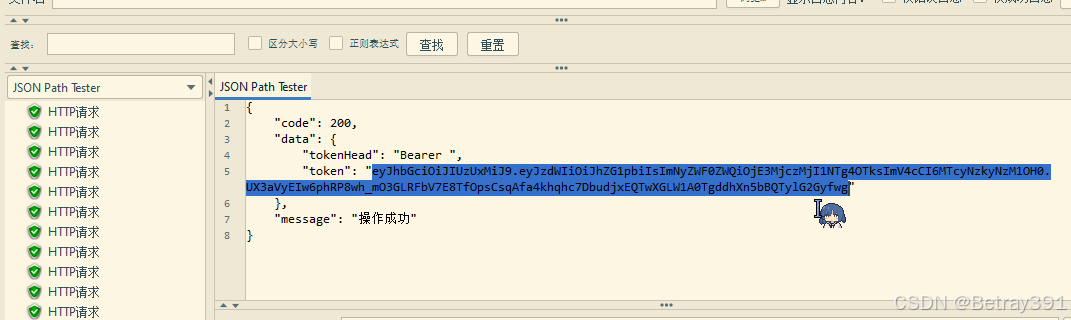
我们可以看到这里token是在data里面的,所以提取JSON数据时我们要一层一层的提取
所以就写data.token,或者写..token也可以
使用方法跟边界提取器一样,不再过多赘述
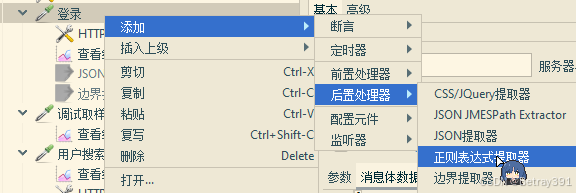
正则表达式提取器
接下来是正则表达式提取器
添加一个正则表达式提取器

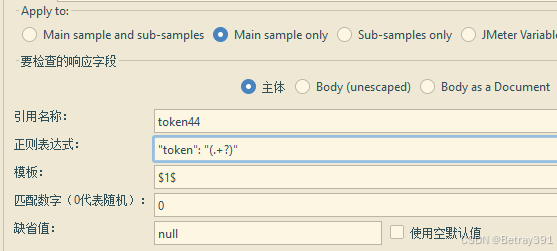
看这里面的东西,其他东西跟上面两个都一样
正则表达式:token里面的值是我们要的,我们就把需要的值用括号代替
. 代表匹配一个任意字符
- 表示一次或多次
?表示不要太贪婪,在找到第一个匹配项后停止
* 表示贪婪,找到多个匹配项
一般 (.+?)和(.+*)能够满足我们80%的使用场景
模板:如果有多个表达式,输入几就是代表用第几个表达式这里要第一个就是1

使用方法与前两个一样,在头部添加名字即可

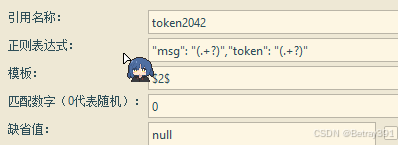
我们也可以添加多个正则表达式,用$$选取就行了

三种关联方式差不多就讲完了,不过还有一种夸线程关联
跨线程关联
这里面涉及的东西就优点多了,一点一点说
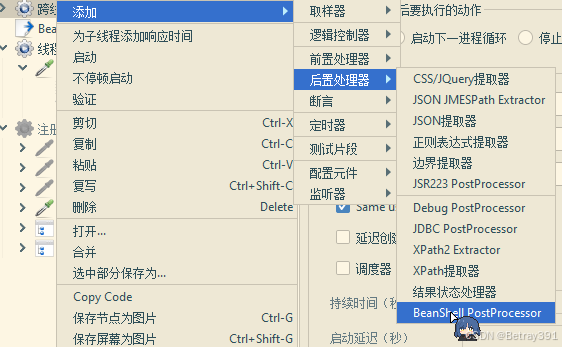
先添加一个BeanShell后置处理程序

这里面可以写代码,这里写的都是java代码,原因是Jmeter是Java开发的,不会写也没关系,Jmeter也知道我们不悔写,所以提供的有工具 "函数助手"

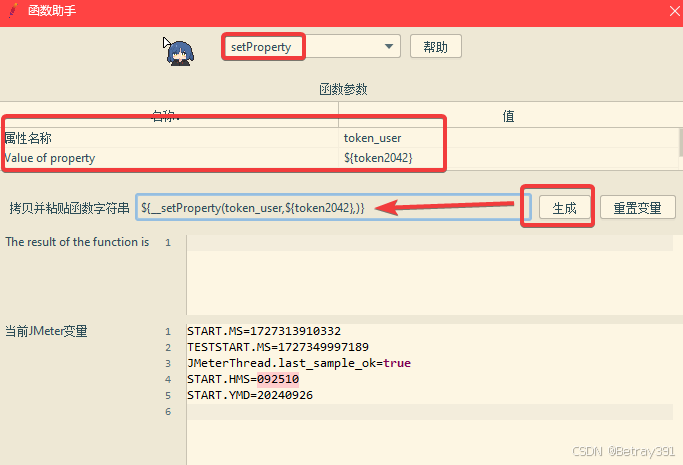
我们找到setProperty,写入我们的值
这里的Valur of property填的是我们提取的token值,我命名叫token2042,生成后会有这个函数字符串,我们复制过来直接放进BeanShell后置处理程序中

然后再需要使用关联值的地方使用
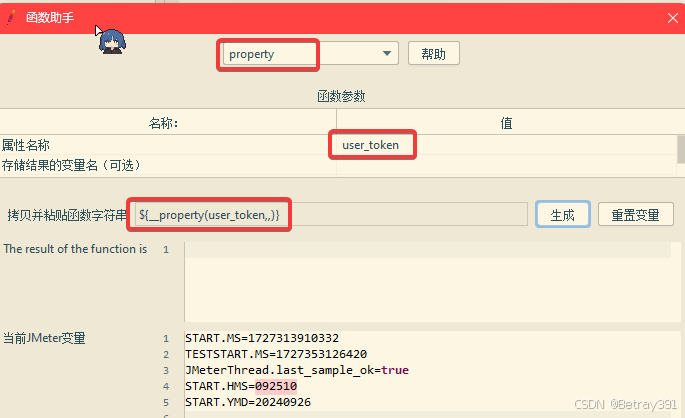
依旧打开函数助手,找到property,填入我们在BeanShell中命名的 user_token,生成后复制出来放到HTTP信息头中

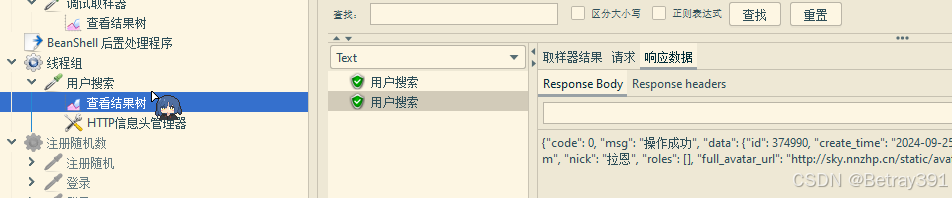
最后运行,看到我们成功跨线程关联了

二、断言
有时候我们需要断言来判断是否正确,是我们想要返回的信息,我们就添加断言,
这里说三种常用的断言方式
响应断言
JSON断言
断言持续时间
响应断言
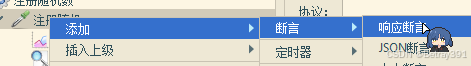
右键添加响应断言

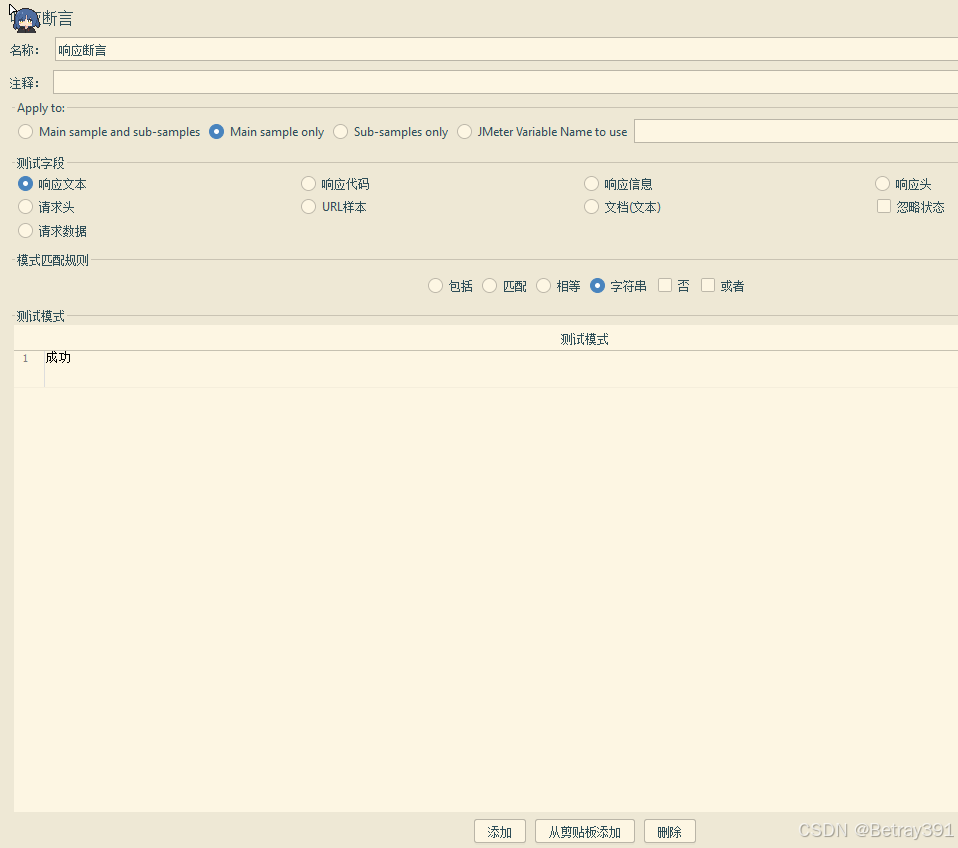
我们看到里面的内容测试字段我们依旧默认即可,添加一个文本
意思是如果返回的信息中有 "成功" 两个字就说明我们得到想要的信息了或者测试通过了

我先随便改成两个字,运行展示一下断言失败什么样子的
可以看到断言信息中说没有 "待测二" 这个信息,所以断言没通过

JSON断言
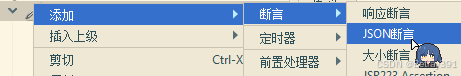
添加一个JSON断言

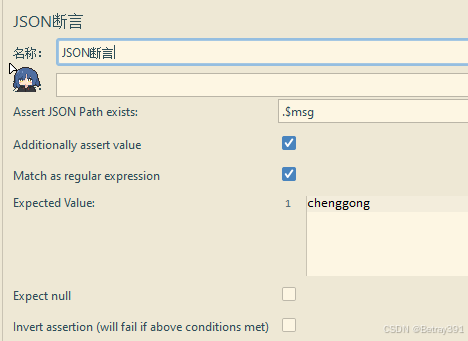
Assert JSON Path exists这里面写的是我们要断言的信息,比如这里我们要断言JSON返回信息中msg后面的内容,写上 ".$msg" 注意前面有个 "." 少写这个会报错
Expected Value中写我们断言的信息,这里直接模拟断言不通过的情况

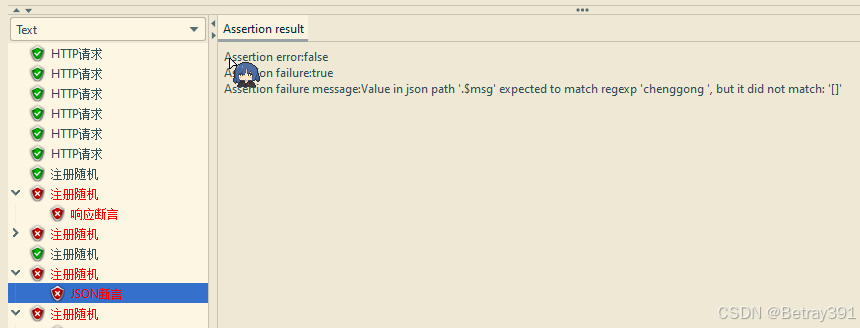
执行
他说在msg中没有找到"chenggong",所以断言失败

断言持续时间
我们可以给一个时间,只要在这个时间内返回了信息说明断言成功,这是来测试接口的性能,就是返回信息的速度,一般行业标准不超过1.5S就可以了
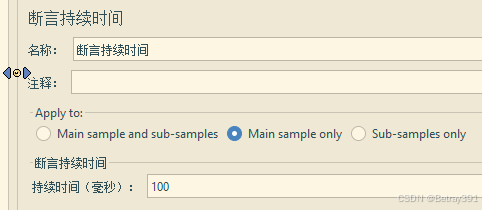
依旧是右键添加,里面填入时间即可,单位是毫秒,这里我写小一点来看失败是什么结果

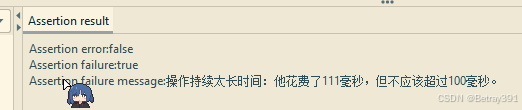
执行
可以看到直接就说反应时间太长,不应该超过100毫秒

三种常用的断言就这些,一般JSON断言用的最多
三、参数化
当我们有一批数据需要进行测试的时候就用参数化的方法,jmeter也有几种参数化的方法
前置处理器中的用户参数
使用配置元件中csv data setconfig
使用csvread函数实现
用户参数
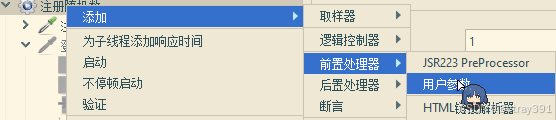
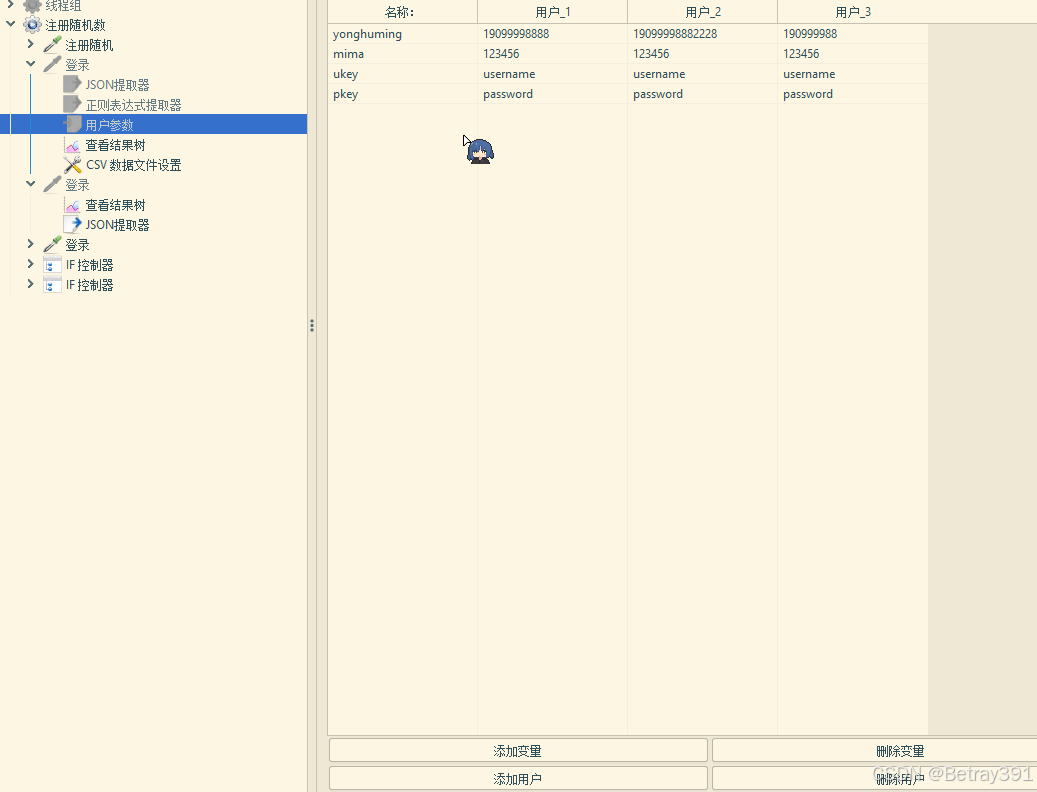
我们添加一个用户参数

我们首先参数化我们的Value值
在名称中输入我们的Key值(这个可以自己定义一个)在用户里写要定义的值(第一个是登录里面的用户名,第二个是密码)
同样可以参数化我们的Key值,如下

由于我们上面添加了三个用户,我们就来带线程组中设置三个人操作,也就是线程数调成3

最后执行即可


csv data setconfig
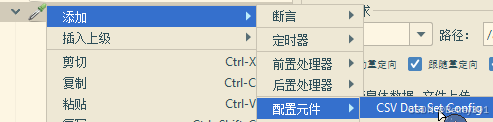
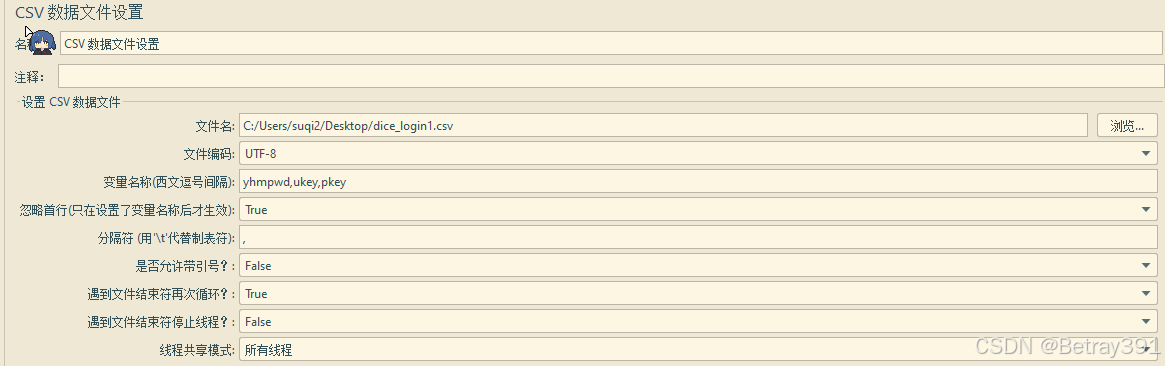
添加一个csv data setconfig元件

里面第一个先上传我们的外部数据,可以是.txt和.csv
变量名根据自己需要更改
忽略首行:这个是看你外部数据,如果外部数据里面你写了yhmpwd,ukey,pkey这些值,选True忽略第一行就行,如果你没写就选择False
分隔符写 ","
剩下的默认即可

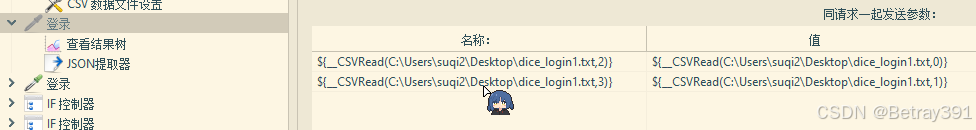
跟上面一样替换掉提交的Key值和Value值执行
csvread函数
还有一种函数可以实现参数化,不过不推荐用,上面两种已经够用了
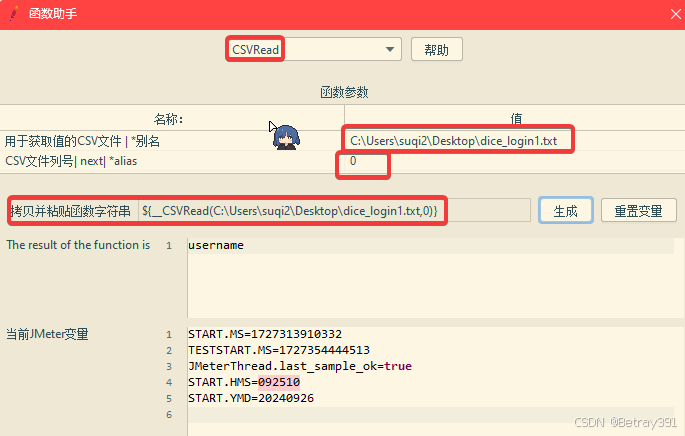
我们打开函数助手
csv文件列号说的是你这个文件中的哪一列的数据,0就是第一列,我们看到第一列是username,第四列就是3

按照这种方法添加我们去执行就可以了

下一篇讲一下Jmeter常用的一些函数

