背景
7 月 12 日的时候我手机突然收到一条短信:显示我在 LeanCloud 平台的账户欠费了。虽然只是欠费 0.01 元,但还是有些疑惑,怎么免费的存储服务突然扣费了?
然而这只是个开始。起初我并没有很在意这扣费的 0.01 元(毕竟就这 1 分钱),因为我在赶着开发博客且服务也没有受到实质影响,所以直接忽视了它。但是在我接连使用几天后开始发现图片无法访问了,此时我才又回想起那条扣费短信。

LeanCloud 是我开发个人博客期间使用的一个 Serverless 云平台,提供数据存储、云引擎、即时通讯、推送、短信等服务。然而除了使用 LeanCloud 提供的文件存储服务,我就没用其他的,况且我记得是有免费 10 GB 的存储空间和每日一定额度数据流量的。

难道是我的图片被刷流量了?我赶紧去查账单,上去一看:竟然全是文件存储 HTTPS 流量扣费!并且可以看到费用产生时间是从 "2024-07-09" 开始,直到服务停止,总计扣费 0.1 元。此时我还真应该庆幸我没有预充值,要不还不知道扣费了!

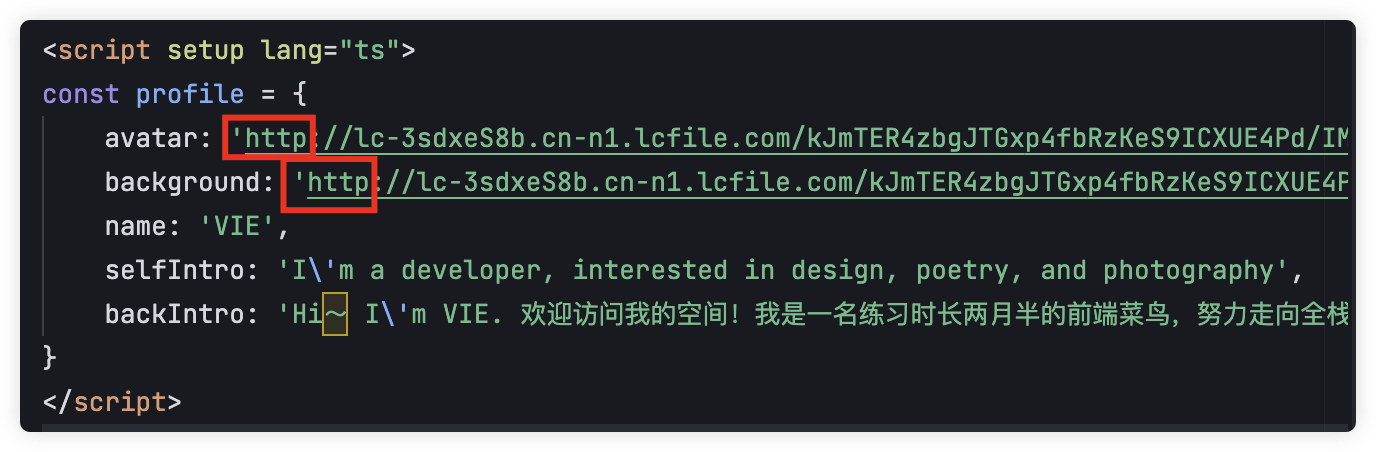
但是还是要深入分析一下,从数据流量上看并没有被攻击的迹象,但是是哪里来的 https 访问?我的图片全是用 http 访问的,并且特地用的 http,就是避免产生 https 流量。

此时我忽然回想起之前忽略掉的那些黄色警告,赶紧打开开发者工具查看控制台,一连串的黄色警告⚠️,仔细检阅后发现问题正是出在这里。
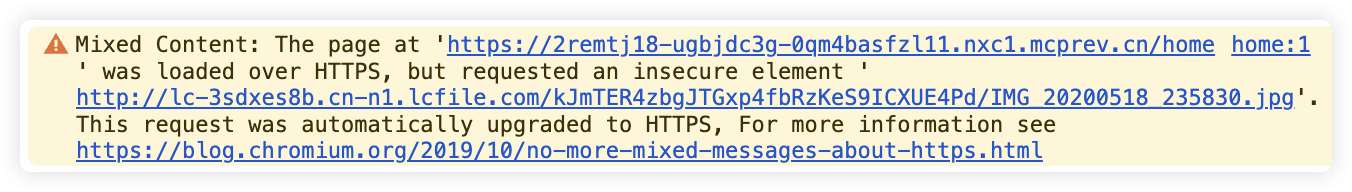
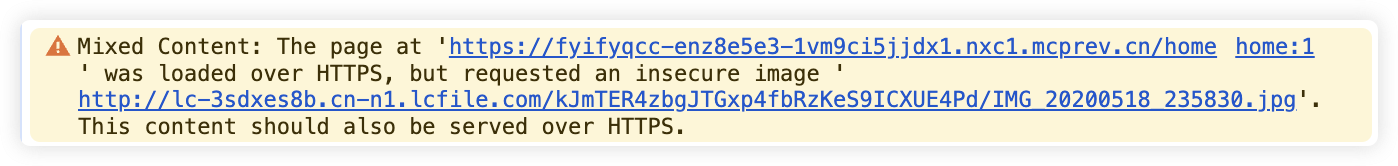
Mixed Content: The page at 'https://2remtj18-ugbjdc3g-0qm4basfzl11.nxc1.mcprev.cn/home' was loaded over HTTPS, but requested an insecure element 'http://lc-3sdxes8b.cn-n1.lcfile.com/kJmTER4zbgJTGxp4fbRzKeS9ICXUE4Pd/IMG_20200518_235830.jpg'. This request was automatically upgraded to HTTPS, For more information see https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html

就是说产生了混合内容:网页是通过 HTTPS 加载的,但是请求了一个不安全的元素,也就是 HTTP 图片请求,因此这个请求自动升级成了 HTTPS。
看来这就是根源了,此时我想起了在程序员之间流传的一个梗:我们只关心 Error,从来不关心什么叫 Warning...谁说不用关心 Warning 的?这就是 "不关心⚠️Warning" 的代价:http 自动升级 https 导致免费的存储服务扣费!
一、Mixed Content(混合内容)
1.1 什么是混合内容?
混合内容的定义是:通过安全方式加载的网页使用通过 HTTP 或其他不安全协议获取的资源。简言之就是:在 HTTPS 页面中加载了 HTTP 子资源。
混合内容分为两类:upgradable content(可升级内容)和blockable content(可阻止内容)。
1.1.1 Upgradable content
Note:此前也称为 "被动混合内容",指那些不能修改网页中其他内容的,例如图像、视频和音频资源。
"可升级内容" 就是会自动将不安全的 http 请求将自动升级为 https 安全请求的资源。远程服务器要么返回资源,要么返回一个 "not found" 状态码。
以下是 "可升级内容"(除了 URL host 被指定为 IP):
<img>,通过src属性设置资源。- CSS 图片样式如:
background-image,border-image等等。 <audio>,通过src属性设置资源。<video>,通过src属性设置资源。
1.1.2 Blockable content
Note:此前也被称为 "主动混合内容",指那些可以修改网页其他部分的内容,例如脚本。
"可阻止内容" 被定义为 "所有不可升级的混合内容",就是这类资源不会通过自动将请求升级为 https,而是直接阻止资源请求。
以下是 "可阻止内容":
<script>,通过src属性设置资源。<link>,通过href属性设置资源。<iframe>,通过src属性设置资源。fetch()请求。XMLHttpRequest请求。- CSS 样式中使用
url()。 <img>,通过srcset属性设置资源。- "可升级内容" 请求的 URL host 是 IP 而不是域名。
1.2 混合内容的风险
混合内容的风险本质上是明文传输带来的风险:
- 隐私泄露:不安全的连接可能导致用户的敏感信息被攻击者窃取。例如攻击者可能在混合资源加载中注入跟踪 cookie
- 数据篡改:攻击者可以修改通过不安全协议传输的资源,从而提供错误或误导性的信息。例如攻击者可能篡改股票图表的混合图像以误导投资者。
二、Chrome 对混合内容的措施
2.1 Chrome 79 之前
在 Chrome 79 之前,浏览器默认会阻止许多类型的混合内容,如script(脚本)和 iframe,但仍然允许加载image(图像)、audio(音频)和video(视频)。
2.2 Chrome 79
从 Chrome 79 开始,逐步将混合内容资源自动升级到 https。因此,如果网站的子资源可以通过 https 正常访问,那么网站将继续正常工作。对于用户则将能够启用一个设置,选择在特定网站上不阻止混合内容。
例如用户可以在地址栏的左侧设置按钮中,点击 "网络设置" 跳转到设置页面,然后对 "不安全内容" 设置为 "允许"。


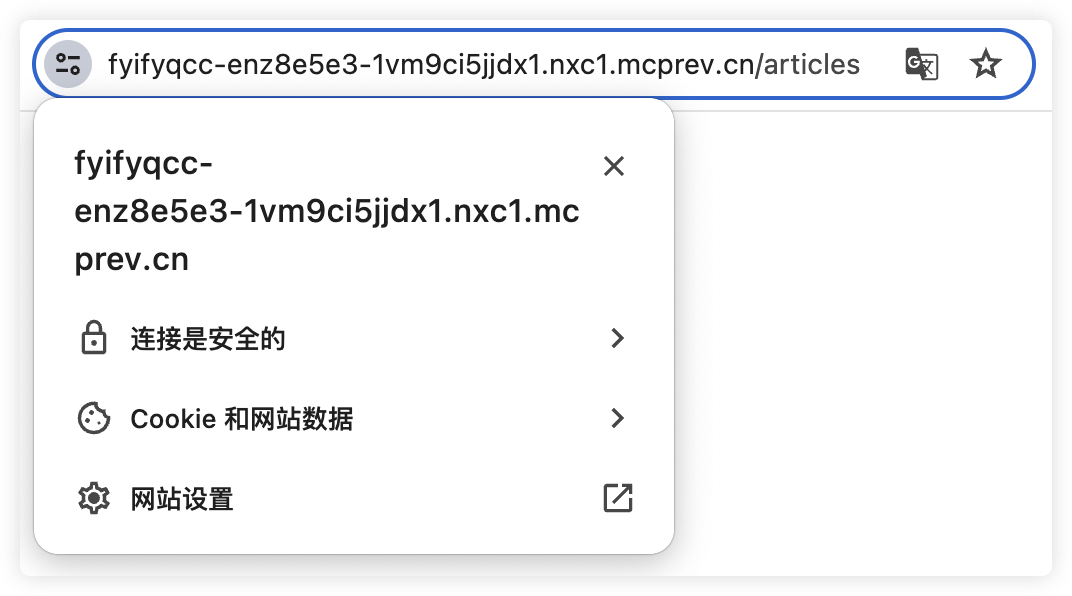
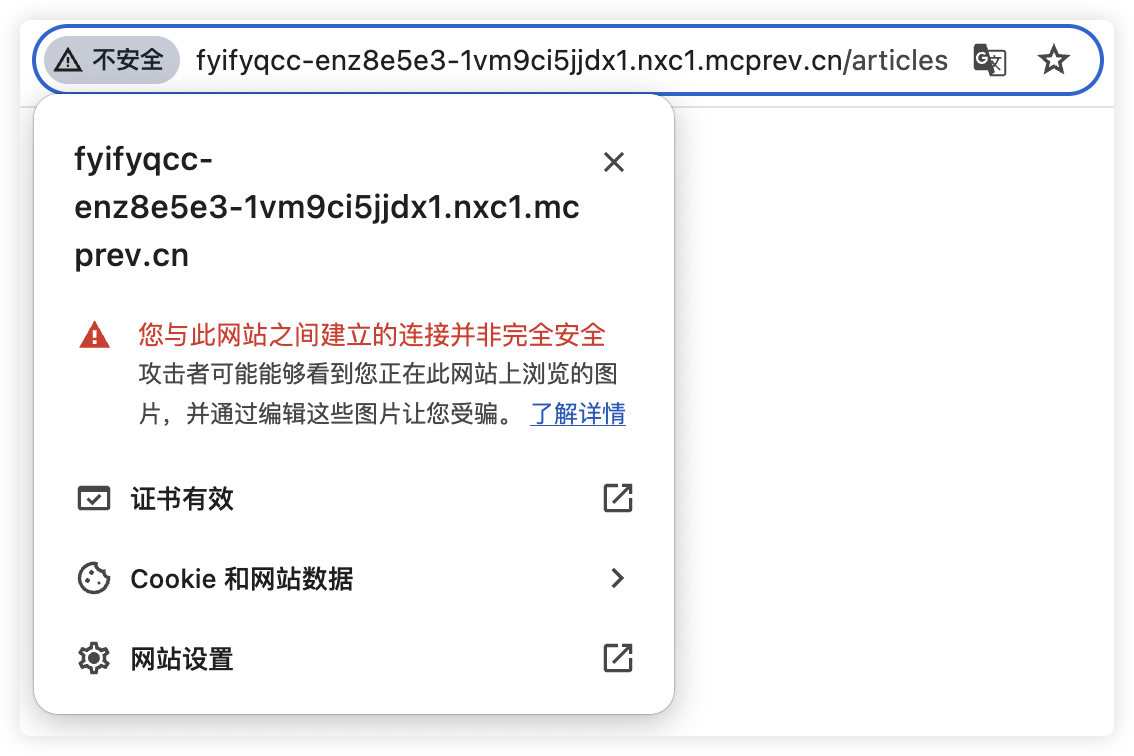
当设置好之后,需要注意地址栏左侧会明显地提示 "不安全" 以警示用户。用户可以点击 "不安全" 查看相关的信息。

且当打开开发者工具查看控制台时,可以看到不安全资源的黄色警告信息:页面通过 HTTPS 加载,但是请求了一个不安全的 HTTP 图片资源,此资源内容也应当通过 HTTPS 访问。

2.3 Chrome 80
在 Chrome 80 中,混合的audio(音频)和vedio(视频)资源将自动升级到 https,如果它们无法通过 https 加载,Chrome 将默认阻止它们;混合image(图像)仍将被允许加载,但它们会导致 Chrome 在地址栏中显示 "不安全" 标识。

2.4 Chrome 81
在 Chrome 81 中,混合image(图像)将自动升级到 https,如果它们无法通过 https 加载,Chrome 将默认阻止这些资源。
三、HTTPS 升级指南
3.1 CSP: upgrade-insecure-requests
HTTP 内容安全策略(CSP)upgrade-insecure-requests用于指示浏览器将网站的所有不安全 HTTP URL 视作为安全的 HTTPS URL。该指令主要用于具有大量需要重写的不安全遗留 HTTP URL 的网站。
3.1.1 HTTP header
通过在 HTTP header 设置 CSP upgrade-insecure-requests,不安全的 HTTP 资源请求会自动升级为 HTTPS。
http
Content-Security-Policy: upgrade-insecure-requests;3.1.2 HTML meta
在 HTML <meta>中设置 CSP upgrade-insecure-requests,同样可以将不安全的 HTTP 资源请求自动升级为 HTTPS。这些 HTTP URL 在请求发出之前就会被重写,这意味着不会有不安全的请求到达网络。注意,如果所请求的资源实际上无法通过 HTTPS 获得,请求将失败,并且不会回退到 HTTP。
html
<meta
http-equiv="Content-Security-Policy"
content="upgrade-insecure-requests" />3.1.3 导航性资源
CSP upgrade-insecure-requests的设置对于指向第三方的 HTTP 导航性资源不会自动升级为 HTTPS,因为导航性资源如果是第三方资源那么可能会带来错误的结果。导航性资源就是例如<a>中在href属性设置的资源。
html
<a href="https://my-website.com/">Home</a>
<a href="http://third-party-website.com/">Home</a>3.2 Nginx 配置 SSL 证书
除了在客户端设置 CSP upgrade-insecure-requests将 HTTP 升级为 HTTPS 请求,服务器也需要升级为 HTTPS 服务,避免出现请求错误。
如果服务器使用 Nginx 作为网关,可以按如下示例配置。
ssl_certificate:SSL 证书文件在服务器中的绝对路径。ssl_certificate_key:SSL 密钥文件在服务器中的绝对路径。
nginx
server {
listen 443 ssl;
server_name my-website.com;
ssl_certificate "/data/ssl/xxx.crt";
ssl_certificate_key "/data/ssl/xxx.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8080;
break;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}- 301 重定向,将 HTTP 请求永久重定向到 HTTPS 请求
nginx
server {
listen 80;
server_name my-website.cn;
return 301 https://$host$request_uri;
}四、个人解决
回归到最初的问题,由于我是用的第三方的文件服务,不可避免地最终都会产生 HTTPS 流量,因此个人主要解决的是第三方服务费用问题。经过一番调研,最后我选择了 Vercel Blob 作为最终解决方案。
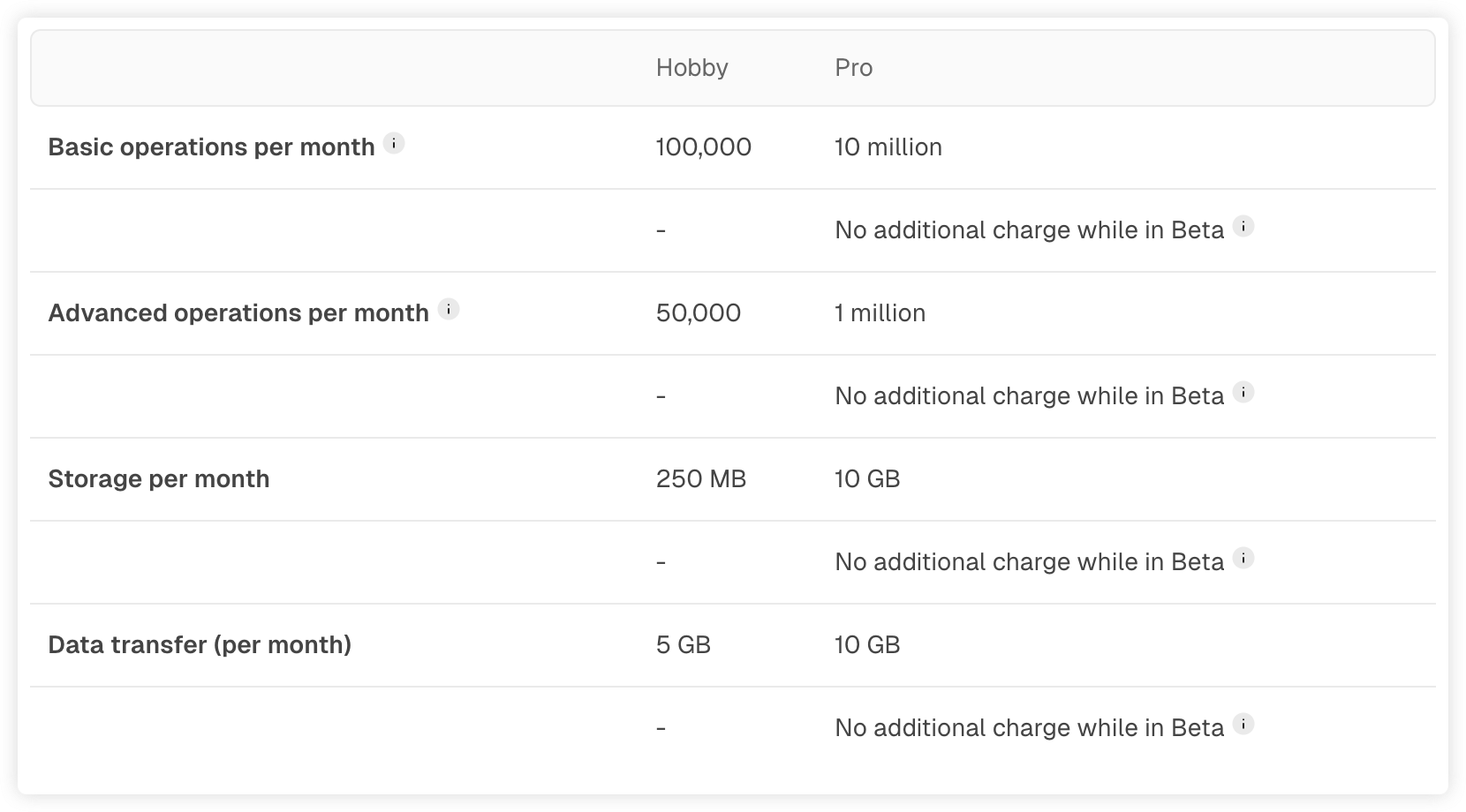
Vercel Blob 是一个对象存储服务,用于存储静态资源如图片、视频、音频等文件。它提供了基础版的免费额度,有 250MB 的存储空间和每月 5GB 的数据流量。

在安全性上,Vercel Blob 设置了一些安全的 HTTP header 来防止未经授权的下载,阻止嵌入外部内容以及防范恶意的文件类型操作,如下:
content-security-policy: default-src "none"x-frame-options: DENYx-content-type-options: nosniffcontent-disposition: attachment/inline; filename="filename.extension"
参考
1\] [Mixed content](https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content) \[2\] [No More Mixed Messages About HTTPS](https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html) \[3\] [Vercel Blob - Security](https://vercel.com/docs/storage/vercel-blob#security)