创建场景及布置
创建新场景Main,在Main场景中创建一个plane物体,命名为WaterWavePla,具体数值及层级面板排布如下:


编写脚本
创建一个文件夹,用于存放脚本,命名Scripts,创建一个子文件夹Effect,存放特效相关脚本,创建脚本,命名Ef_WaterWave。

脚本代码如下:
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Ef_WaterWave : MonoBehaviour {
public Texture[] textures;
private Material material;
private int index = 0;
void Start () {
material = GetComponent<MeshRenderer>().material;
InvokeRepeating("ChangeTexture", 0, 0.1f);
}
void ChangeTexture () {
material.mainTexture = textures[index];
index = (index + 1) % textures.Length;
}
}将脚本挂载到WaterWavePla物体上,拖拽水波纹的图片组到Texture[]数组中,如下图所示:

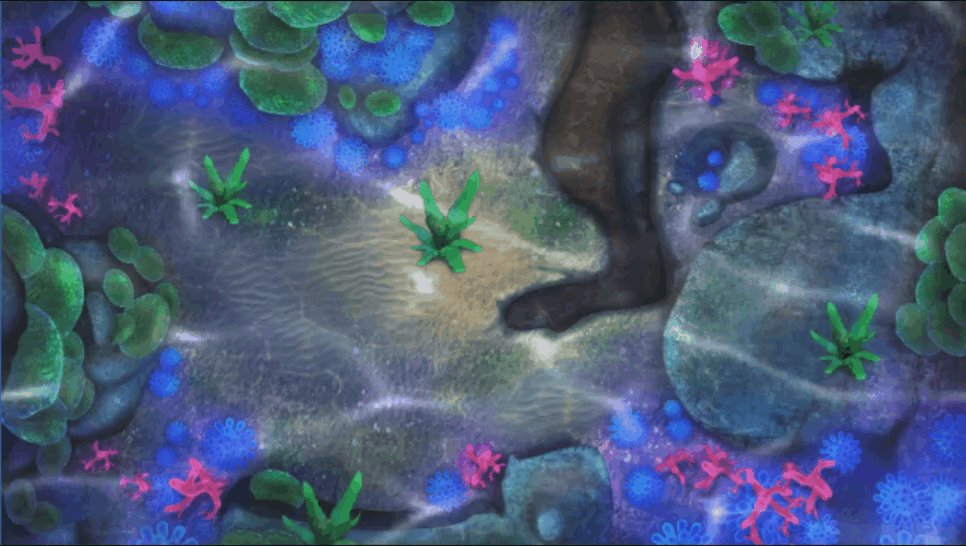
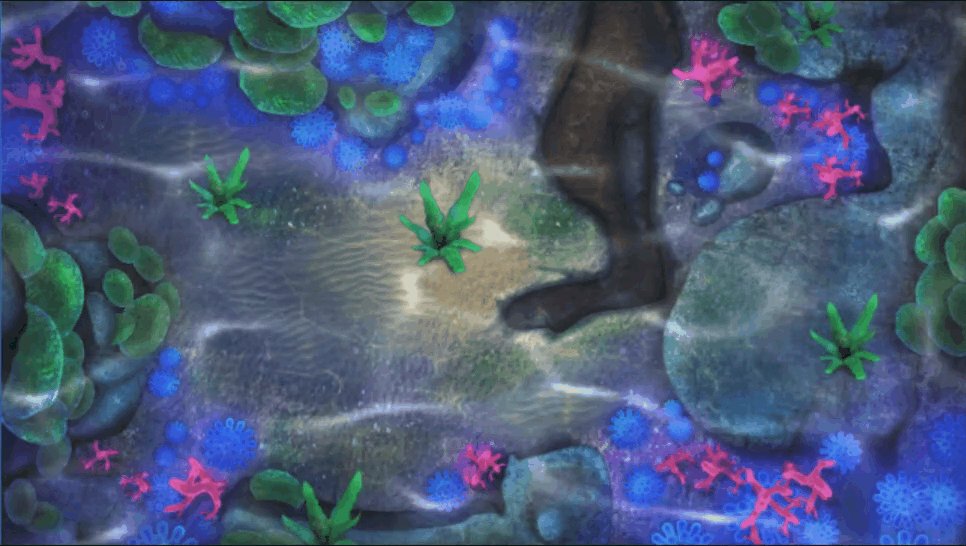
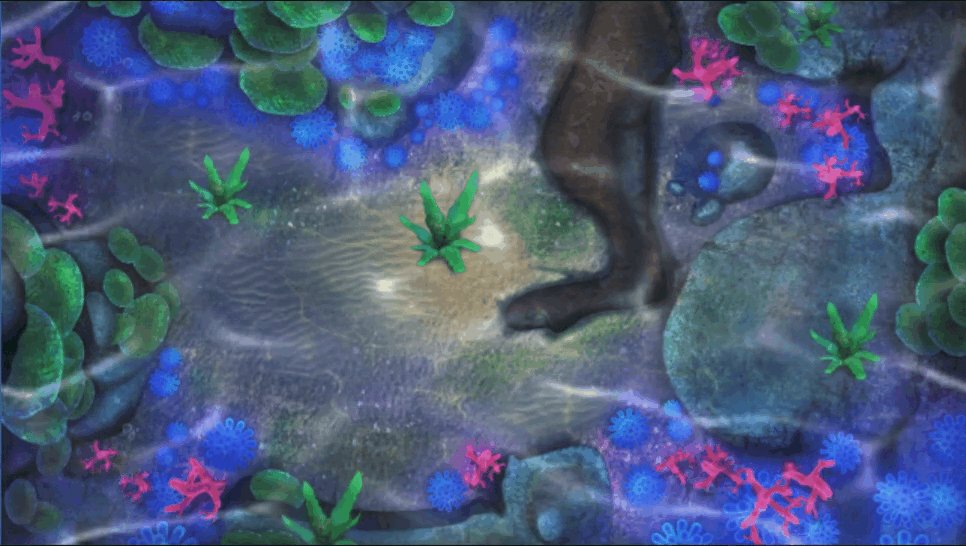
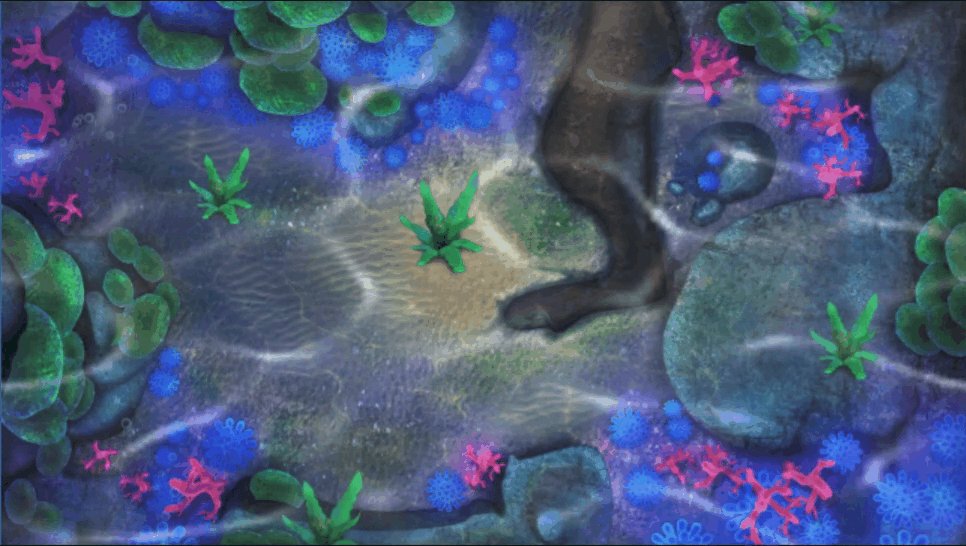
运行游戏,实现效果如下:

渲染顺序
新建一个Canvas物体,命名Order90Canvas,将其Canvas组件中的Order in Layer数值改为90。
UI绘制
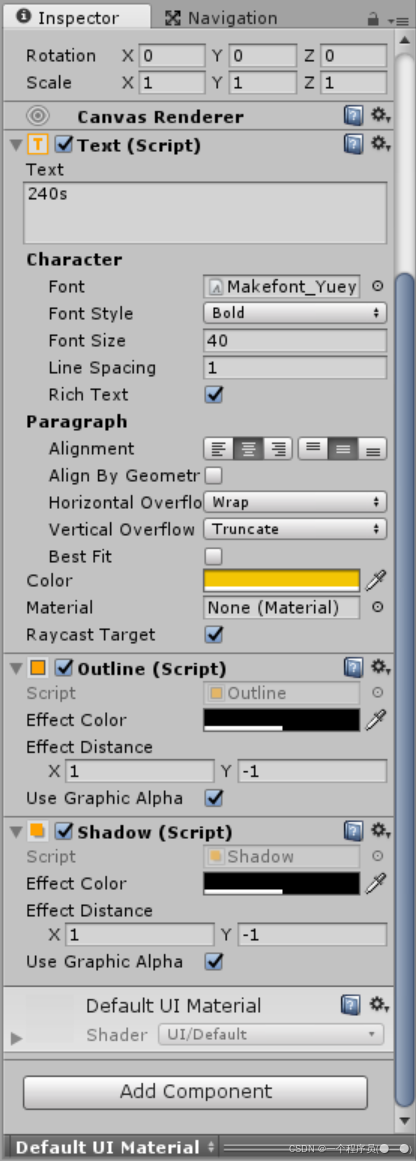
创建空物体ButtonPanel(在UGUI中,空物体作为其他UI组件的父物体时,其锚点锁定应与其父物体大小一致),添加两个子物体(UI->Image),添加Button组件,设置默认图及点击时更换的图片,在Order90Canvas下创建子物体,命名CountdownPanelImg,创建Text子物体,命名Timer,相关数据如下:

复制Timer,重命名RewardButton,文本内容"奖金",添加Button组件,默认取消勾选。
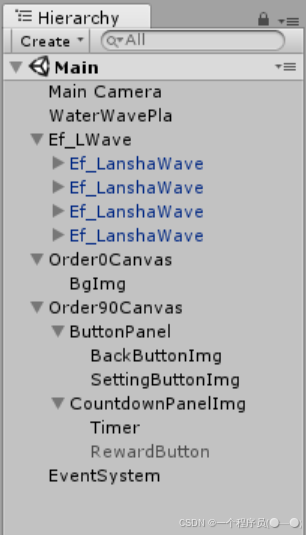
层级面板排布如下,运行游戏,测试几个按钮的可用性:

本栏目为网络课程学习笔记,仅供学习参考使用。