3.1 表格概述
3.1.1 表格的结构
表格是由行和列组成的二维表,而每行又由一个或多个单元格组成,用于放置数据或其他内容。表格中的单元格是行与列的交叉部分,是组成表格的最基本单元。单元格的内容是数据,也称数据单元格。数据单元格可以包含文本、图片、列表、段落、表单、水平线或表格等元素。表格中的内容按照相应的行或列进行分类和显示。
3.1.2 表格的基本语法
在 HTML 中,常用表格主要通过5个标记来构成:<table>,<caption>,<th>,<tr>和<td>。
(1)table标记是成对标记,<table>表示表格开始,</table>表示表格结束。
(2)caption 标记是成对标记,<caption>表示标题开始,</caption>表示标题结束。使用
caption标记可以给表格添加标题,该标题应位于table 标记与t标记之间的位置。
(3)tr (Table Row)标记是成对标记,<tr>表示行开始,</tr>表示行结束。
(4)th (Table Heading 表头)标记是成对标记,<th>表示表头开始,</th>表示表头结束,设计表格时,表头常常作为表格的第1行或者第1列,用来对表格单元的内行说明。表头文字内容一般居中、加粗显示。
(5)td (Table Data)标记是成对标记,定义单元格或列。以<td>开始,以</td>结束表头可以用 th标记定义,也可以用td 标记定义,但<td></td>两标记之间的内容不自动居中、不加粗。
在一个表格中,可以插人多个tr标记,表示多行,一组<tr></tr>标记表示插入一行一行中可以有多个列,列中的内容可以是文字、数据、图像、超链接、表单元素等。
3.2 表格属性的设置
属性 取值 说明 align left | center | right 规定表格相对周围元素的对齐方式 bgcolor #rrggbb colorname b(r%,g%,b%) rgb(rr,gg,bb) 规定表格的背景颜色 border pixels 规定表格边框宽度 cellpadding pixels | *% 规定单元边沿与其内容之间的空白 cellspacing pixels | *% 规定单元格之间的空白 frame above | below | hsides | vsides | lhs | rhs | border | void 规定外边框的那部分是可见的 rules none | all | rows | colslgroups 规定内测边框的那部分是可见的 height *% | pixels 规定表格高度 width *% | pixels 规定表格宽度
3.2.1 表格边框属性
边框属性 说明 边框属性 说明 borde 表示表格边框粗细 bordercolorlight 表示表格亮边框颜色 bordercolor 表示表格边框颜色 bordercolordark 表示表格暗边形颜色
3.2.2 表格的宽度和高度属性
属性 说明 width 定义表格的宽度 height 定义表格的长度
3.2.3 表格背景颜色与表格图像属性
属性 说明 bgcolor 设置背景颜色 background 设置背景的图像
3.2.4 表格边框样式属性
frame属性值 说明 frame属性值 说明 above 显示上边框 all 显示所有内部边框 below 显示下边框 none 不显示内部边框 hsides 显示上下边框 rows 仅显示行边框 vsides 显示左右边框 cols 仅显示列边框 lhs 显示左边框 groups 显示介于行列间边框 rhs 显示右边框 border 显示上下左右边框 void 不显示边框
3.2.5 表格单元格间距、单元格边距属性
属性 说明 cellspacing 设置单元格之间的间距,单位可以是百分比或者像素,默认值为2px cellpadding 设置单元格边距
3.2.6 表格水平对齐属性
对齐方式也是三种:居中(center)、左对齐(left)、右对齐(right)
用法:
html<table align="left">...</table>
3.2.7 设置表格的(tr)标记行的属性
属性值 说明 属性 说明 align 行内容水平对齐 bordercolor 行的边框颜色 valign 行内容垂直对齐 bordercolorlight 行的亮边框颜色 bgcolor 行的背景颜色 bordercolordark 行的暗边框颜色 语法:
html<table align="center"> <tr align="left" valign="top"> <td>...</td> </tr> ....
3.2.8 设置单元格的属性
属性值 说明 属性值 说明 height 单元格高度 width 单元格宽度 bordercolor 单元格的边框颜色 colspan 单元格跨列 background 单元格的背景图像 rowspan 单元格跨行 bgcolor 单元格的背景颜色 bordercolordark 单元格的暗边框颜色 valign 单元格内容垂直对齐 bordercolorlight 单元格的亮边框颜色 align 单元格内容水平对齐
3.2.9 表格单元格跨行、跨列属性
示例:
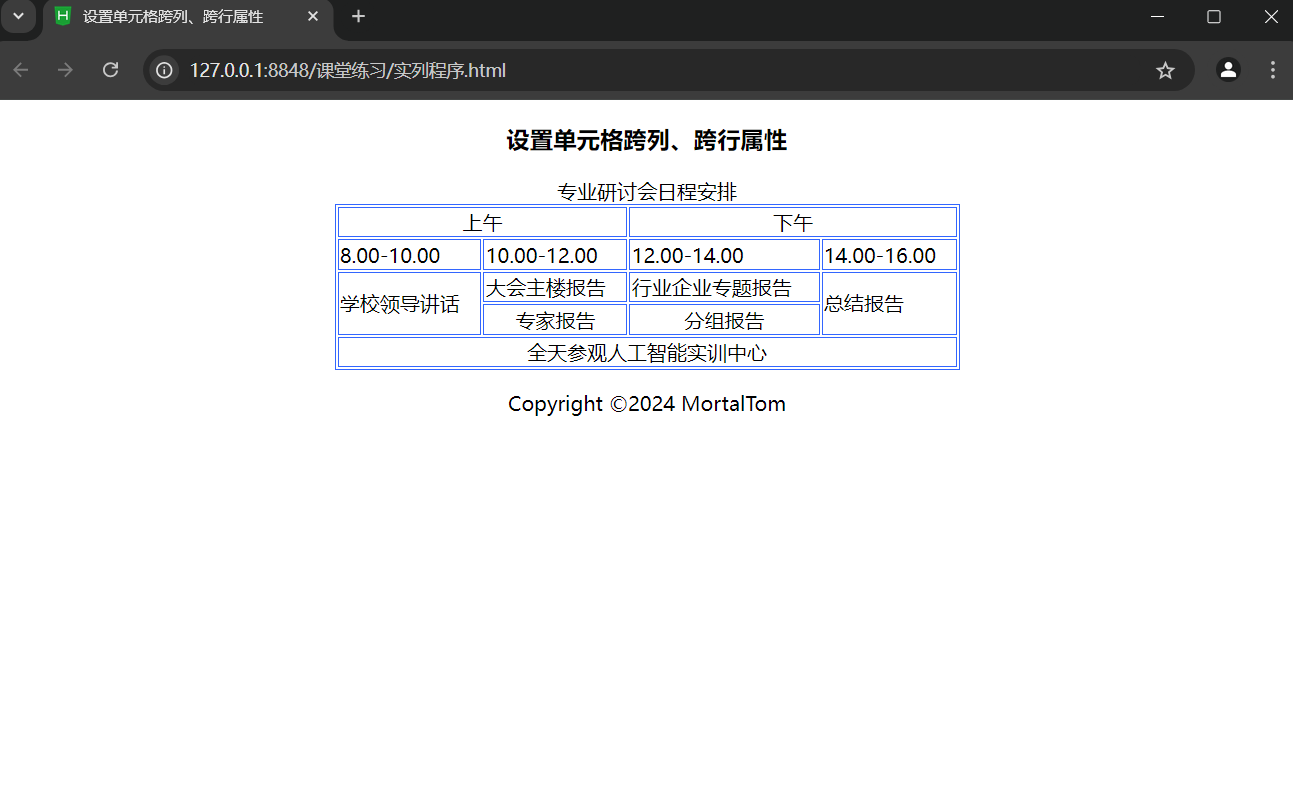
html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>设置单元格跨列、跨行属性</title> </head> <body> <h3 align="center">设置单元格跨列、跨行属性</h3> <table border="1" width="500px" align="center" bordercolor="#3366ff"> <caption>专业研讨会日程安排</caption> <tr align="center"> <td colspan="2">上午</td> <td colspan="2">下午</td> </tr> <tr> <td>8.00-10.00</td> <td>10.00-12.00</td> <td>12.00-14.00</td> <td>14.00-16.00</td> </tr> <tr> <td rowspan="2">学校领导讲话</td> <td>大会主楼报告</td> <td>行业企业专题报告</td> <td rowspan="2">总结报告</td> </tr> <tr align="center"> <td>专家报告</td> <td>分组报告</td> </tr> <tr align="center"> <td colspan="4">全天参观人工智能实训中心</td> </tr> </table> <p align="center">Copyright ©2024 MortalTom</p> </body> </html>效果图:
3.3 表格嵌套
代码:
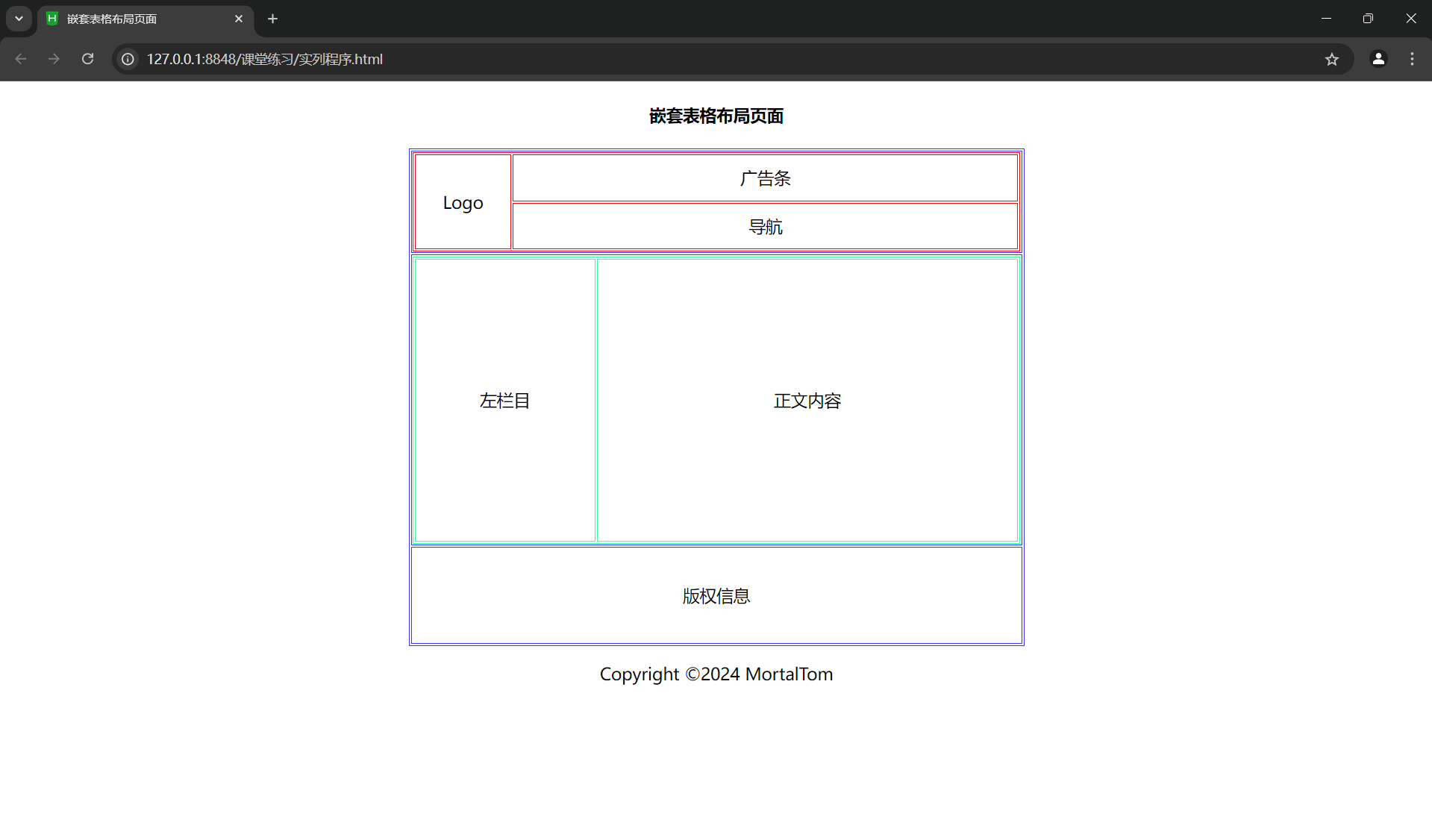
html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>嵌套表格布局页面</title> <style> body { font-size: 18px; /* 横线下是3号字 */ } </style> </head> <body> <h4 align="center">嵌套表格布局页面</h4> <table width="660px" border="1" align="center" bordercolor="#3333ff"> <tr> <td height="100"> <table width="100%" border="1" bordercolor="red"> <tr height="50" align="center"> <td rowspan="2" width="100">Logo</td> <td>广告条</td> </tr> <tr height="50" align="center"> <td>导航</td> </tr> </table> </td> </tr> <tr> <td height="300"> <table width="100%" border="1" bordercolor="#33ff99"> <tr align="center"> <td height="300" width="30%">左栏目</td> <td height="300" width="70%">正文内容</td> </tr> </table> </td> </tr> <tr align="center"> <td height="100">版权信息</td> </tr> </table> <p align="center">Copyright ©2024 MortalTom</p> </body> </html>效果图:
3.4.1 表单标记
表单form标记成对标记,以<form>开始f和<form>结束。
语法:
html<form name=" " action="your-action-url" method="post"> <!-- 表单元素在这里 --> </form>action: 表单提交的目标 URL。
method: 提交数据的方法,通常使用 GET 或 POST。
3.4.2 定义域和域标题
在 HTML 中,<fieldset> 和 <legend> 标签用于定义表单中的域(区域)和域标题。这些标签有助于组织和分组相关的表单元素,使表单更加清晰易读。
- <fieldset> 标签
作用: 用于将一组相关的表单控件(如输入框、单选按钮等)进行分组。
特点: 被浏览器通常会渲染为一个边框,将包裹的内容分开。
- <legend> 标签
作用: 用于为 <fieldset> 提供一个标题或描述。
特点: 通常显示在 <fieldset> 的顶部,作为该组控件的说明。
3.4.3 表单信息输入
3.4.3.1 单行文本输入框
设置 input 标记的 type 属性值为 text,可以实现向表单中插入一个单行文本框。在单行文本框中可以输人任意类型的数据,但是输入的数据只能单行显示,不能换行。
语法:
html<input name= " " type= " text" maxlength=" " size=" " value=" " readonly/>说明:单行文本输人框的主要属性有name,maxlength,size,value和readonly,其属性如表所示:
属性 取值 说明 name name 定义 input 元素的名称 maxlenght number 定义输入字符中的字符的最大长度 size number_of_char 定义输入字段的宽度,其值小于或等于最大值 value value 规定input元素的默认值 readonly readonly 规定文本框中内容只读,不能修改和编辑
3.4.3.2 密码输入框
设置 input 标记的type 属性值为password,可以实现向表单中插入一个密码输入框。密码输人框中可以输人任意类型的数据,与单行文本输人框有所不同,这些数据不是实时地显示在页面上,而是被显示字符"·"所取代,这样设计可以保障用户输入的密码不被泄露。
语法:
html<input name= " " type=" password" maxlength= " " size = " "/>说明:密码输人框的主要属性有name,maxlenth和size,取值及说明与单行文本输入框相同。
3.4.3.3 复选框
设置input标记的type属性值为checkbox,可以实现向表单中插入一个复选框,用户利用复选框在网页上设置多项选择。
语法:
html<inoput name="" type="checkbox" value="" checked/>由于复选择框可以支持多选,每一个复选框都是不同的,一组复选框的所有name属性应该不同,value 属性值也应该不同。
3.4.3.4 单选按钮
设置input 标记的 type 属性值为radio,可以实现向表单中插入一个单选按钮,用户可利用单选按钮在网页上为某一选择设置多个单选项。
语法:
html<input name=" " type = " radio" value=" " checked/>说明:单选按钮的属性有name,vale和checked等,其属性、取值及说明与复选框相同。由于单选按钮必须是唯一的,在一组单选按钮中,只能选择一个单选按钮,所以一组单选按钮的所有name属性值必须相同,value 属性取值应该不同
3.4.3.5 图像按钮
设置input标记的属性值为image,可以实现向表单中插入一个图像按钮,用户可以利用图像按钮在网页上插入一张图像,通过src属性加载图像。
语法:
html<input name="" type="image" src="" width="" height=""/>
3.4.3.6 提交按钮
设置input标记的属性值为submit,可以实现向表单中插入一个提交按钮,提交按钮用于将表单的信息提交至服务器进行处理。
语法:
html<input name="" type="submit" value="提交"/>
3.4.3.7 重置按钮
设置input标记的属性值为reset,可以实现向表单中插入一个重置按钮,重置按钮用于将表单中所有的输入信息清空,然后让用户重写
语法:
html<input name="" type="reset" value=""/>
3.4.3.8 普通按钮
设置input标记的属性值为button,可以实现向表单中插入一个普通按钮,普通按钮在网页设计中非常有用,如果不能通过表单按钮来处理事件,则可以给普通按钮绑定事件代码来实现所需的功能。
语法:
html<input name="" type="button" value="" οnclick=""/>
3.4.3.9 文件选择框
设置 imput 标记的type属性值为fle,可以实现向表单中插人一个文件选择框
语法:
html<input name=" " type=" file" value=" "/>说明:
name,定义input标记的名称。页面上会自动添加一个文本输入框和一个"浏览...按钮。单击"浏览..."按钮可以从"选择要加载的文件"对话框选择某一个文件,然后自动将文件名称回填到文本输人框中。
3.4.3.10 隐藏框
设置 input 标记的type 属性值为 hidden,可以实现向表单中插入一个隐藏框,用户提交表单时,隐藏框的信息也会一起提交到服务器,但隐藏框在网页中是不可见的。
语法:
html<input name = " " type = " hidden" value= " "/>
3.4.4 多行文本输入框
textarea 标记可以向表单中插人多行文本输人框。多行文本输入框可以用来输人较多的文字信息,而且可以换行,并将这些信息提交到服务器。
语法:
html<textarea name="" rows="" cols="" wrap=""/>初始内容信息</textarea>
3.4.5 下拉列表框
下拉列表可以在表单中接收用户的输人。下拉列表通常需要同时使用select和option 标记来在表单中插入下拉菜单和列表项。
语法:
html<select name=" " size=" " multiple> <option value="" selected>文字信息1</ option> <option value="">文字信息2</option> .... </select>说明:select标记是成对标记,option标记是单个标记,但应该把它补成成对标记,结构更为清晰。select 标记有name,size 和 multiple 等属性。option 标记有 value 和 selected 等属性。select标记与 option 标记必须配合使用。每一选项必须指定一个显示的文本和一个 value值,显示文本通常附在 option 标记后面。它们的属性、取值及说明如表所示。
标记名称 属性 属性值 说明 select name name 定义select标记的名称 select size number 规定下拉列表框中可见选项的数目 select multiple multiple 规定可选择多个选项 option value value 规定列表项的值 option selected selected 设置预选列表项 示例:
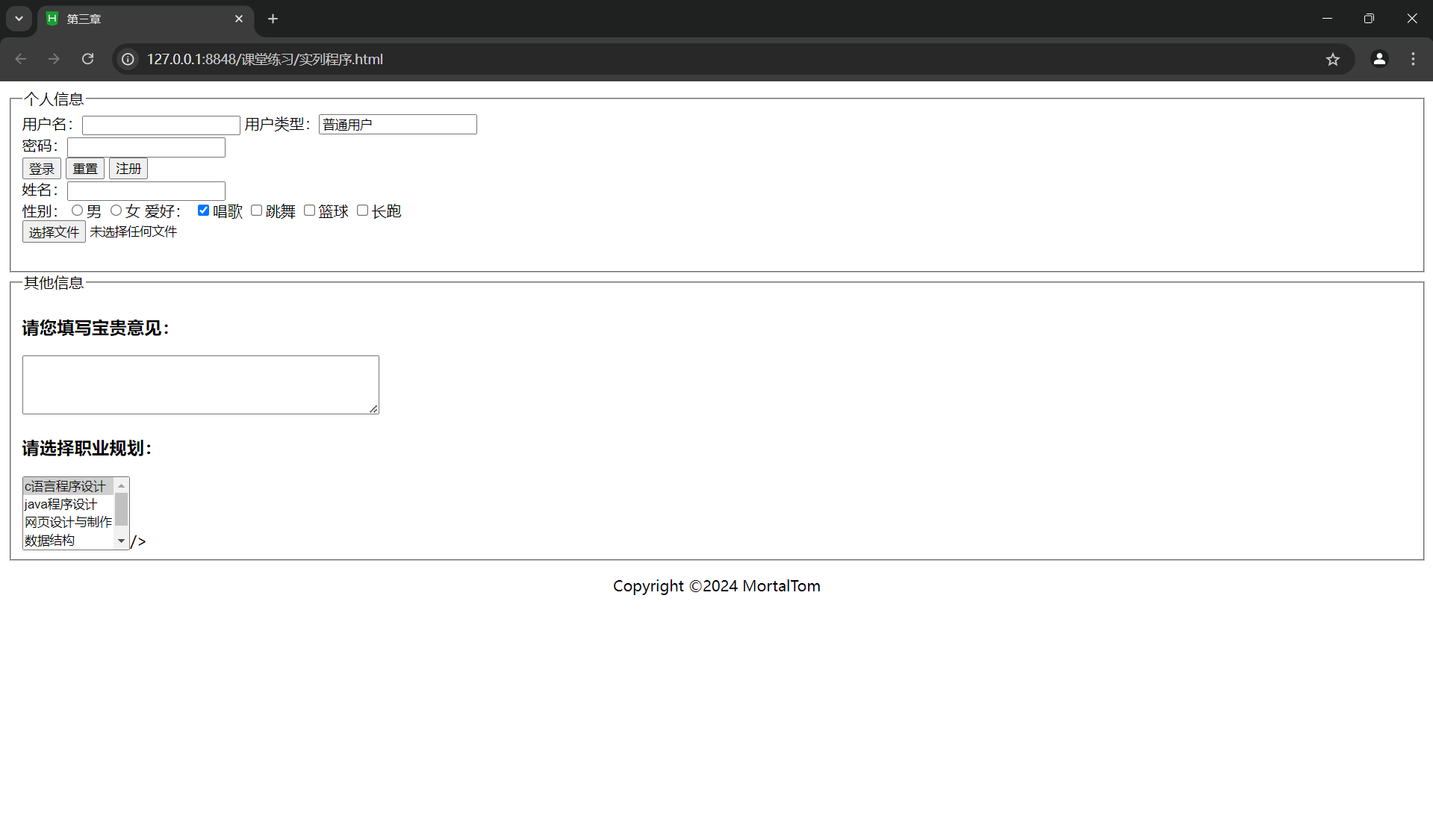
html<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>第三章</title> </head> <body> <fieldset> <legend>个人信息</legend> <form name="from1" action="" method="post" enctype="text/plain"> 用户名:<input type="text" name="user"/> 用户类型:<input type="text" name="usertype" value="普通用户" readonly/><br /> 密码:<input type="password" name="user1"/><br /> <input type="submit" name="sub" value="登录"/><!--提交按钮--> <input type="reset" name="resset"/><!--重置按钮--> <input type="button" name="button" value="注册" onclick="javascript:alert('注册新用户')"/><!--普通按钮--> </form> <!--复选框--> <form name="form2" method="post" action="form_action.jsp" enctype="text/plain"> 姓名:<input name="name" type="text"/><br /> 性别:<input type="radio" name="sex" value="man"/>男 <input type="radio" name="sex" value="female"/>女 爱好: <input type="checkbox" name="n1" value="sing" checked/>唱歌 <input type="checkbox" name="n2" value="dance" />跳舞 <input type="checkbox" name="n3" value="basketball" />篮球 <input type="checkbox" name="n4" value="run" />长跑<br /> <input type="file" name="file"/><!--文件选择框--><br /> <input type="hidden" name="abc" value="123"/><!--隐藏框--><br /> </fieldset> <fieldset> <legend>其他信息</legend> <h3>请您填写宝贵意见:</h3> <textarea name="info" rows="4" cols="50" wrap="virtual"></textarea><!--多行文本输入框--> <h3>请选择职业规划:</h3> <select name="course" size="4" multiple> <option value="c1" selected>c语言程序设计</option> <option value="c2" >java程序设计</option> <option value="c3" >网页设计与制作</option> <option value="c4" >数据结构</option> <option value="c1" >计算数学</option> </select>/> </form> </fieldset> <p align="center">Copyright ©2024 MortalTom</p> </body> </html>实列图:
3.5 综合案例------表格与表单
案例1------达维工作室" 联系我们 "子页
代码:
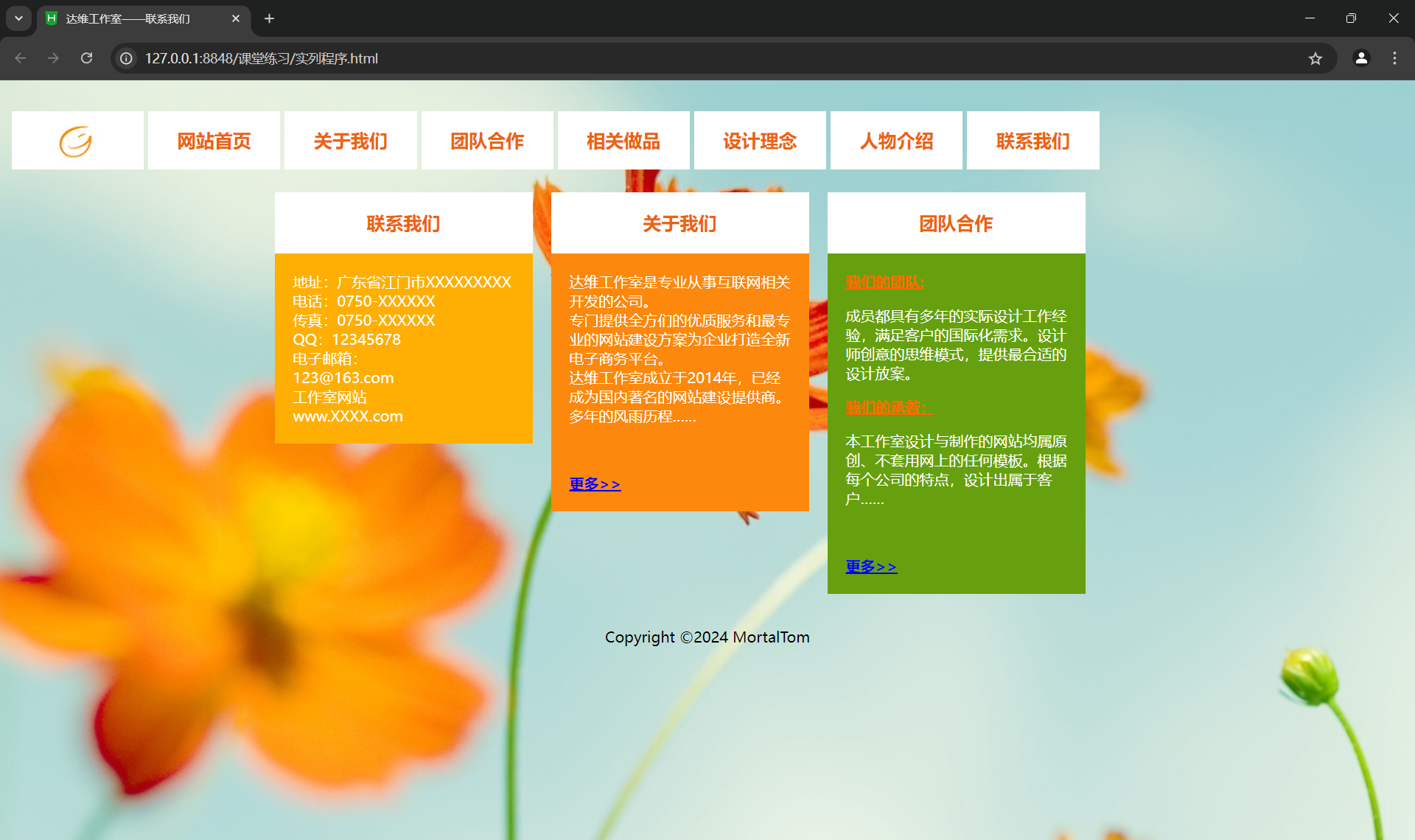
html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>达维工作室------联系我们</title> <style type="text/css"> .chu { font-weight:bold; } .zi1 { font-family: "微软雅黑"; font-size: 20px; font-weight: bold; color:#ED630A; } .zi2 { font-family: "微软雅黑"; font-weight: bold; color: #f60; text-decoration: underline; } .zibai { font-family: "微软雅黑"; color: #FFF; } body { background-image: url(img/bj.jpg); } </style> <head> <body> <table width="1190" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <table width="1190" border="0" align="center" cellpadding="0" cellspacing="5"> <tr> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"> <img src="img/logo.jpg" alt="" width="100" height="63"/> </td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">网站首页</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">关于我们</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">团队合作</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">相关做品</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">设计理念</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">人物介绍</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">联系我们</td> </tr> </table> </td> </tr> <tr> <td> <table width="100%" border="0" cellspacing="20" cellpadding="0"> <tr> <td height="318"> </td> <td width="280" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="20"> <tr> <td height="30" align="center" bgcolor="#FFFFFF" class="zi1">联系我们</td> </tr> <tr> <td height="196" bgcolor="#FFAF03"> <p class="zibai">地址:广东省江门市XXXXXXXXX<br/> 电话:0750-XXXXXX<br/> 传真:0750-XXXXXX<br/> QQ:12345678<br/> 电子邮箱:<br/> 123@163.com<br/> 工作室网站<br/> www.XXXX.com</p> </td> </tr> </table> </td> <td width="280" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="20"> <tr> <td height="30" align="center" bgcolor="#FFFFFF" class="zi1">关于我们</td> </tr> <tr> <td height="278" valign="top" bgcolor="#FC880D"><p class="zibai">达维工作室是专业从事互联网相关开发的公司。<br/> 专门提供全方们的优质服务和最专业的网站建设方案为企业打造全新电子商务平台。<br/> 达维工作室成立于2014年,已经成为国内著名的网站建设提供商。多年的风雨历程......</p> <p class="zibai"> </p> <p class="zibai chu"><a href="#">更多>></a></p> </td> </tr> </table> </td> <td width="280" > <table width="100%" border="0" cellspacing="0" cellpadding="20"> <tr> <td height="30" align="center" bgcolor="#FFFFFF" class="zi1">团队合作</td> </tr> <tr> <td height="332" valign="top" bgcolor="#66A00E"><p class="zi2">我们的团队:</p> <p class="zibai">成员都具有多年的实际设计工作经验,满足客户的国际化需求。设计师创意的思维模式,提供最合适的设计放案。</p> <p class="zi2">我们的承若:</p> <p class="zibai">本工作室设计与制作的网站均属原创、不套用网上的任何模板。根据每个公司的特点,设计出属于客户......</p> <p class="zibai"> </p> <p class="zibai chu"><a href="#">更多>></a></p> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table> <p align="center">Copyright ©2024 MortalTom</p> </body> </html>运行图:
案例2------用户注册信息
代码:
html<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>用户注册信息</title> <style type="text/css"> fieldset{ width: 700px; } </style> </head> <body> <form action="" method="post" enctype="multipart/form-data" name="form" id="form"> <fieldset> <legend>用户信息</legend> <table width="600" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="200" align="right">用户名:</td> <td><input type="text" name="textfield" id="textfield" /></td> </tr> <tr> <td width="200" align="right">性别:</td> <td> <input type="radio" name="radio" id="radio1" value="radio" checked="checked" /> 男<img src="img/Male.gif" width="22" height="21" align="absmiddle"/> <input type="radio" name="radio" id="radio2" value="radio" /> 女<img src="img/Female.gif" width="23" height="21" align="absmiddle"/> </td> </tr> <tr> <td width="200" align="right">密码:</td> <td><input type="password" name="textfield2" id="textfield2" /></td> </tr> <tr> <td width="200" align="right">出生年月:</td> <td><input name="textfield4" type="text" id="textfield4" size="12" />年 <select name="select" id="select"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> </select> 月</td> </tr> <tr> <td width="200" align="right">业余爱好:</td> <td> <input type="checkbox" name="checkbox" id="checkbox" /> <label for="checkbox">看书</label> <input type="checkbox" name="checkbox2" id="checkbox2" /> <label for="checkbox2">上网</label> <input type="checkbox" name="checkbox3" id="checkbox3" /> <label for="checkbox3">打球</label> </td> </tr> <tr> <td width="200" align="right">相片:</td> <td><input type="file" name="filefield" id="filefield" /></td> </tr> <tr> <td width="200" align="right">意见或建议:</td> <td><textarea name="textarea" id="textarea" cols="45" rows="5"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" name="button" id="button" value="提交" /> <input type="reset" name="button2" id="button2" value="重置" /> </td> </tr> </table> </fieldset> </form> <p>Copyright ©2024 MortalTom</p> </body> </html>运行图: