在 Web 页面设计和开发中,facet 是一个十分重要的概念,尤其在电子商务、数据搜索和筛选功能中非常常见。Facet 通常指的是一种分类或过滤的方式,用于让用户能够通过多维度的条件来细化和调整数据结果,从而找到更符合需求的内容。Facet 过滤系统通过多种属性组合的方式,帮助用户逐步缩小搜索范围,提高用户体验。

什么是 Web 中的 Facet?
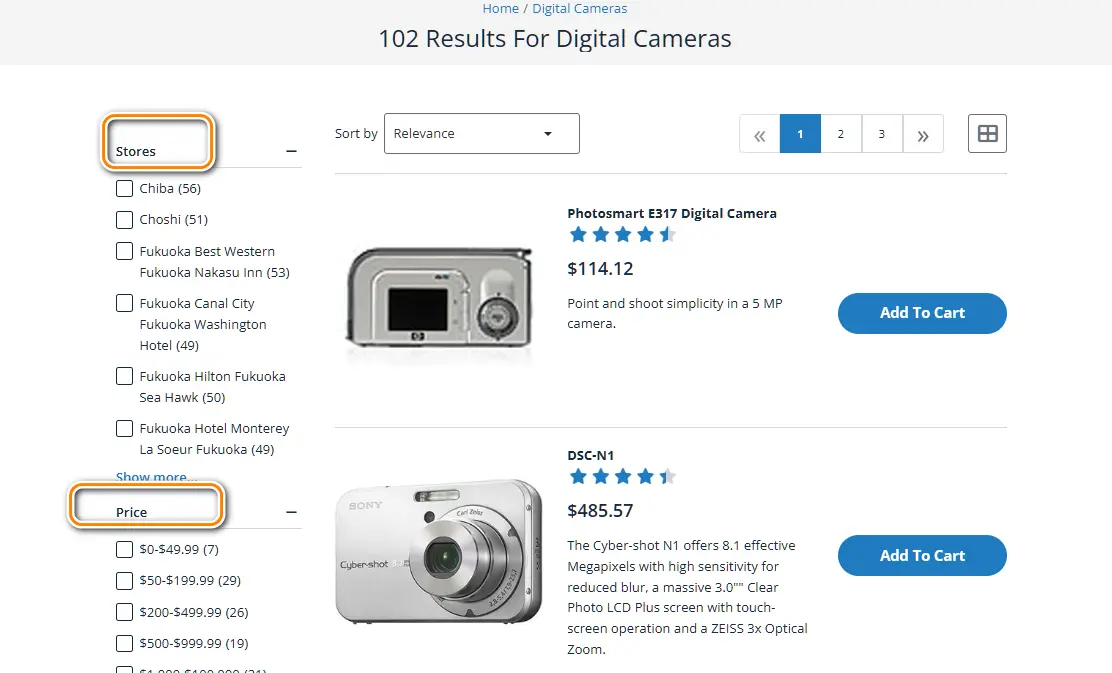
Facet 源自数据库和信息检索的概念,在 Web 前端领域中,可以被理解为一种动态的筛选系统。通常,facet 以一组可选条件的形式呈现在用户面前,这些条件是基于特定数据集的属性或维度。用户通过选中或取消这些条件,逐步减少可选的数据范围。一个常见的例子是电子商务网站中的产品筛选功能,比如通过颜色、价格范围、品牌等进行商品的筛选。
在实际应用中,facet 系统通常包括以下几个主要特征:
- 多维度筛选 :
Facet可以允许用户根据不同的维度(如价格、品牌、类别等)进行多重选择。每个维度被称为一个facet,而每个facet可以包含多个选项(如颜色的不同值:红色、蓝色等)。 - 动态更新结果 :用户在选定一个或多个
facet后,页面内容会根据用户选择的条件动态更新,不需要刷新整个页面。这通常通过 AJAX 或者其他前端技术(如 React、Vue.js)实现。 - 可组合筛选 :多个
facet可以组合使用,比如用户可以同时选择产品的颜色和价格范围。
使用场合
Facet 在以下几种常见的使用场景中发挥着重要作用:
-
电子商务平台 :这是
facet最典型的应用场合之一。在电子商务网站中,商品的属性往往非常多样化,用户需要根据各种属性(如品牌、价格、颜色、尺寸等)快速定位他们需要的商品。Facet让用户可以通过组合筛选条件,缩小搜索范围,找到更加精准的结果。例如,某人可能希望购买一双 Nike 的跑鞋,预算在 500 元至 1000 元之间,颜色是蓝色。通过facet筛选,用户可以迅速定位到符合这些条件的产品。 -
信息检索系统 :在文档管理系统或内容平台中,
facet常被用来对文档或文章进行分类筛选。一个用户可能想根据时间、作者、主题等多个维度来筛选某个特定类型的内容。比如在一个新闻网站,用户可能希望根据日期、类别(如国际新闻、本地新闻)、来源等条件查找文章。 -
旅游预订网站 :旅游网站也是
facet使用的另一个典型场合。用户在寻找旅游产品时,往往会根据多个因素如目的地、出发日期、价格、酒店星级等来做出筛选。比如在搜索酒店时,用户可以根据地理位置、价格区间、设施(如游泳池、免费早餐等)来逐步缩小搜索结果。 -
复杂数据集的分析和展示 :在一些数据分析平台或仪表盘系统中,用户需要根据不同的数据维度对信息进行筛选。例如,用户可能需要查看特定时间段的销售数据,并根据区域、产品类别等维度进行细化筛选。
Facet可以帮助用户轻松管理大数据集,通过多个条件进行切片分析。
Facet 的优势
Facet 的主要优势在于它能够提高用户的搜索效率和体验,尤其是在面对海量数据或产品时。这种灵活的筛选机制,允许用户通过组合不同的条件进行筛选,快速找到符合特定需求的结果。其主要优势可以归纳如下:
-
用户体验增强 :相比传统的单一搜索框,
facet系统提供了更直观的选择和过滤方式。用户可以清晰地看到自己能够使用的过滤条件,并能够通过组合筛选条件快速定位所需信息。 -
提高搜索效率 :
Facet能够减少用户在海量数据中查找所需信息的时间。由于facet是多维度的,用户可以快速缩小搜索范围,而不必逐个浏览所有结果。 -
动态响应 :通过 AJAX 或者其他前端技术的结合,
facet系统通常是动态更新的。这意味着用户在选择某个筛选条件后,页面无需整体刷新,筛选后的结果可以立即展示,这大大提高了用户的操作流畅度和响应速度。 -
灵活性强 :
Facet系统可以根据不同的数据集进行高度定制。例如,在电子商务网站中,facet可以根据不同类别的商品展示不同的筛选维度,比如衣物可以有颜色、尺码等筛选条件,而电子产品可以有品牌、规格等筛选维度。这种灵活性让facet具备了非常广泛的适用性。
Facet 的技术实现
要在 Web 页面上实现一个高效的facet 系统,需要多个技术栈的结合:
-
前端框架 :现代的
facet系统通常基于 JavaScript 框架如 React、Vue.js 或者 Angular 实现。这些框架能够通过组件化的方式将facet条件和数据结果绑定,实现动态更新。 -
AJAX / Fetch API :为了实现无刷新地更新页面内容,
facet系统通常会通过 AJAX 或 Fetch API 与后端进行通信。在用户选择某个筛选条件时,前端会向服务器发送请求,服务器返回符合筛选条件的结果,并在页面上进行动态展示。 -
后端处理 :
facet系统的后端通常需要根据用户选择的条件进行查询优化,以提高响应速度。在数据库设计中,数据往往需要根据不同的维度进行索引,以便快速检索到符合条件的记录。例如,电子商务网站中的商品可能会根据颜色、价格等多个字段进行索引,方便facet系统的快速查询。 -
缓存和优化 :由于
facet系统的查询量可能非常大,因此在实现中通常会加入缓存机制,避免每次筛选都从数据库重新获取数据。例如,可以在内存中缓存某些常用的查询结果,或者使用缓存代理如 Redis 来加快响应速度。
案例分析
以下是几个关于facet 系统在实际项目中的应用案例,展示了它如何为不同领域的用户提供方便的搜索体验:
案例 1:电子商务网站
一个大型的电子商务平台如京东或淘宝,通常会提供数百万种商品,用户要在如此庞大的商品库中找到自己需要的商品,离不开facet 系统。在这类平台中,商品会按不同的类别进行分类,而每个类别又会有不同的属性(如价格、品牌、颜色、尺寸等)。通过这些属性,facet 系统让用户能够选择特定的筛选条件,并在短时间内获取符合条件的商品结果。
例如,用户在搜索一款智能手机时,可能会根据品牌、价格区间、屏幕尺寸、存储容量等维度进行筛选。Facet 系统会根据用户的每一次筛选,动态调整展示的商品列表,让用户能够逐步缩小搜索范围,最终找到最适合的商品。
案例 2:新闻网站
在一个新闻网站上,新闻内容往往会按时间、地区、类别等多个维度分类。用户在浏览新闻时,可以通过facet 筛选系统,根据时间、来源、类别等条件进行筛选,从而快速找到他们感兴趣的新闻。
一个实际的例子是 BBC 新闻网站,用户可以选择不同的facet,如新闻的分类(政治、科技、娱乐等),或者按国家/地区来筛选新闻报道。这样,用户能够高效地从大量新闻中找到与自己相关的内容,而不必浪费时间逐条阅读。
案例 3:旅游预订平台
在旅游网站上,用户寻找合适的酒店、航班、租车等服务时,通常会有多种筛选条件。例如,在选择酒店时,用户可能会考虑地理位置、价格、酒店星级、设施等。Facet 系统能够帮助用户通过这些条件进行组合筛选,从而缩小选择范围,快速找到符合自己需求的旅游产品。
例如,在一个旅游预订平台上,用户可以先选择目的地,然后再根据价格、酒店评级、设施(如是否提供免费早餐、是否有游泳池等)进行筛选。通过这些facet 组合,用户能够非常方便地找到最符合自己需求的住宿。
案例 4:企业数据管理平台
在企业的数据管理平台中,facet 常被用于对海量数据进行快速检索和分析。比如,一个企业可能有大量的销售数据,这些数据可以按时间、产品
类别、地区、销售人员等多个维度进行筛选。Facet 系统让管理人员能够通过简单的筛选操作,快速找到他们关心的业务数据。
一个实际的例子是企业的客户管理系统(CRM),销售人员可以根据客户的地理位置、行业类型、交易时间等条件进行组合筛选,找到需要重点跟进的客户信息。
结论
Facet 是现代 Web 应用中的一个强大工具,尤其适用于处理大量、多维度数据的场景。无论是电子商务、新闻平台,还是企业数据分析,facet 系统都为用户提供了更为高效、精准的搜索和筛选方式。通过结合前端技术(如 React、AJAX)和后端查询优化,开发人员可以实现一个高效、响应迅速的facet 筛选系统。