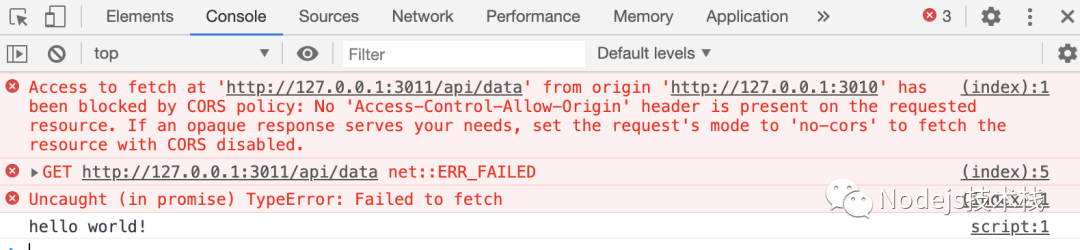
当前端向后端发送请求的时候,报这个错误 CORS,就是跨域问题

跨域问题是开发中经常会遇到的,对于一个URL,只要协议、域名、端口有一个不一样的时候就称为跨域。英文浏览器具有同源策略,访问的资源等必须相同,不允许xmlHtppRequest发送跨域的请求。
plain
当访问的资源URL与当前URL的 协议、域名、端口 三者有任何一个不一样时,称为跨域
浏览器的同源策略:要求所访问资源的协议名、域名、端口必须完全相同,不允许XMLHttpRequest发
送跨域请求
解决跨越的两种方式:
后端
方式1:使用@CrossOrigin
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许所有路径
.allowedOrigins("http://localhost:3000") // 允许特定来源
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的请求方法
.allowCredentials(true); // 允许携带凭证
}
}
方式2:定义一个配置类,实现WebMvcConfigurer接口,重写addCorsMappings方法
前端
在开发服务器中配置代理,在vue.config.js 或 vite.config.js
'/dev-api' 请求的前缀
proxy: {
// https://cn.vitejs.dev/config/#server-proxy
'/dev-api': {
target: 'http://localhost:8080',
// target: 'https://api.wzs.pub/mock/13',
changeOrigin: true,
rewrite: (p) => p.replace(/^\/dev-api/, '')
}
}
项目上线
在nginx中配置代理,在nginx.config中配置proxy_pass
location /api/ {
rewrite ^/api/(.*)$ /$1 break; //将api去掉
proxy_pass http://localhost:8888; //转发的代理服务器
}