文章目录
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
1、安装依赖
shell
npm install --save-dev cross-env2、配置环境变量
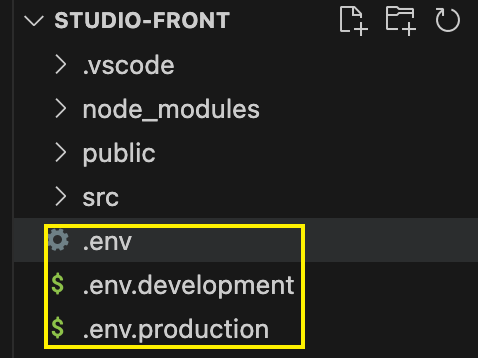
在项目根目录下创建 .env 文件,分别为不同环境创建不同的环境变量配置。例如:
.env:默认环境.env.development:开发环境.env.production:生产环境
shell
# .env
VITE_API_URL=http://localhost:3000
# .env.development
VITE_API_URL=http://localhost:3000
# .env.production
VITE_API_URL=https://api.prod.example.com注意:对于网络服务的变量名VITE_API_URL必须VITE_开头,否则获取不到,无效。

3、应用环境变量
在项目中,你可以通过 import.meta.env 访问这些环境变量。
js
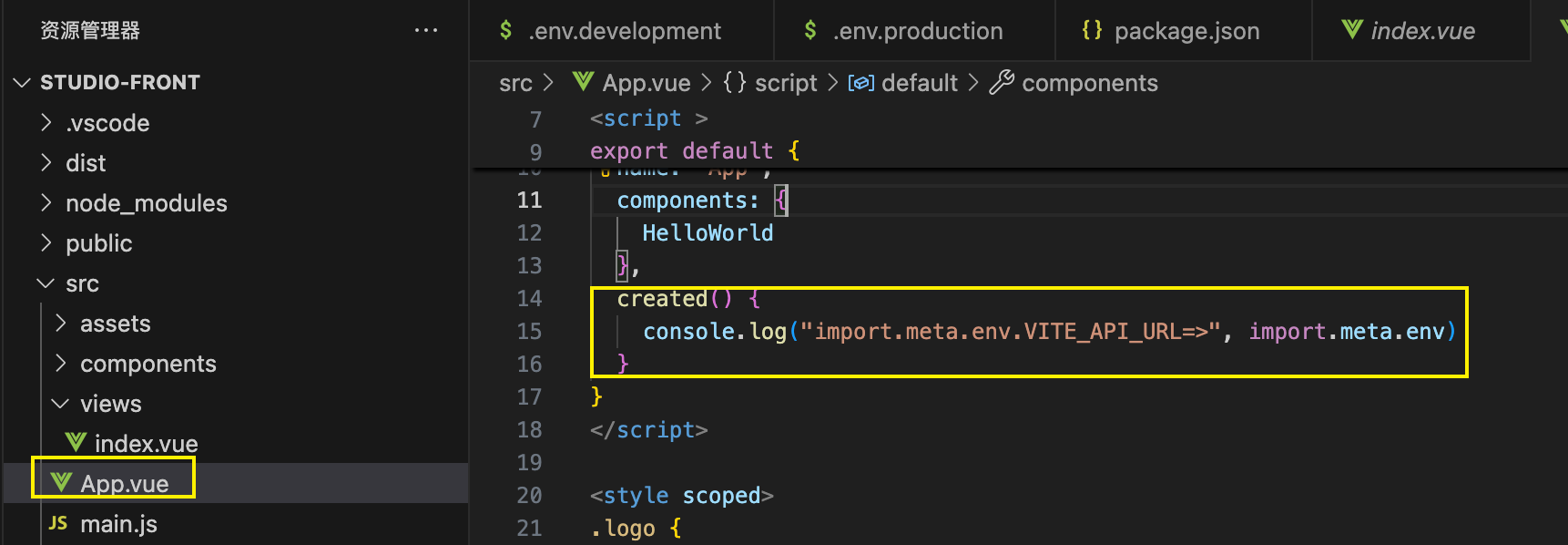
// 在 Vue 组件或任何 JS 文件中
console.log("import.meta.env=>", import.meta.env)
console.log("import.meta.env.VITE_API_URL=>", import.meta.env.VITE_API_URL)实操下:

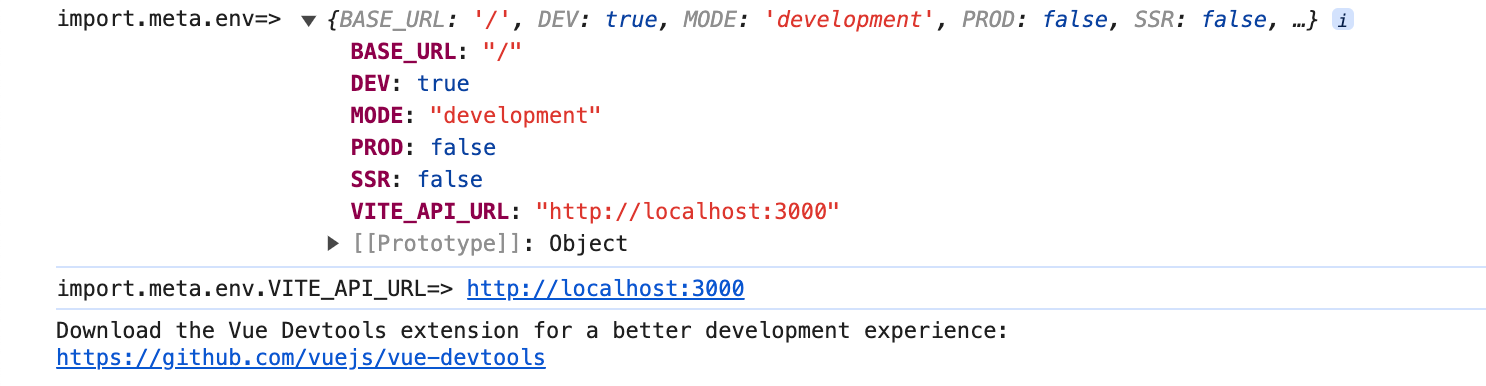
效果:

4、运行和构建项目
使用不同的环境变量运行和构建项目。在命令行中,你可以通过 --mode 选项指定环境。
shell
# 开发环境
vite --mode development
# 生产环境
vite build --mode production可以在 package.json 的脚本中定义不同的命令,以便更方便地运行和构建:
json
// package.json
{
"scripts": {
"dev": "vite --mode development",
"pro": "vite --mode production",
"build:dev": "vite build --mode development",
"build:prod": "vite build --mode production",
"preview": "vite preview"
},
}此时我们运行与构建项目命令为:
shell
npm run dev
npm run build:dev
npm run build:pro资料获取
大家点赞、收藏、关注、评论啦~
精彩专栏推荐订阅:在下方专栏👇🏻
- 长路-文章目录汇总(算法、后端Java、前端、运维技术导航):博主所有博客导航索引汇总
- 开源项目Studio-Vue---校园工作室管理系统(含前后台,SpringBoot+Vue):博主个人独立项目,包含详细部署上线视频,已开源
- 学习与生活-专栏:可以了解博主的学习历程
- 算法专栏:算法收录
更多博客与资料可查看👇🏻获取联系方式👇🏻,🍅文末获取开发资源及更多资源博客获取🍅