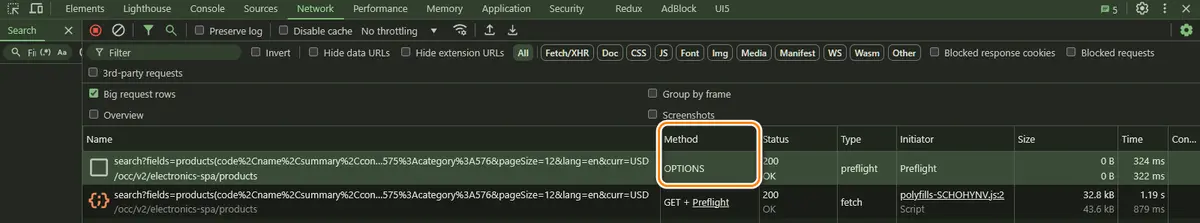
在 Chrome 开发者工具中的 Network 面板看到的 HTTP 方法 OPTIONS,其实是 HTTP 协议的一部分,用于客户端和服务器之间进行"预检"或"协商"。OPTIONS 请求的作用是让客户端能够获取关于服务器支持的 HTTP 方法和其他跨域资源共享 (CORS) 相关的信息,尤其是在跨域请求中,浏览器会自动发出 OPTIONS 请求,确认服务器是否允许该请求的实际执行。

OPTIONS 请求经常用于以下几种场合:
1. 跨域资源共享 (CORS) 的预检请求
当客户端尝试对一个与当前源不同的服务器发起跨域 HTTP 请求时,如果该请求包含复杂的 HTTP 方法(比如 PUT、DELETE)或使用了一些特殊的请求头(如 Authorization),浏览器会自动先发出 OPTIONS 请求,检查服务器是否允许该请求。这个过程称为预检请求 (Preflight Request)。通过预检,浏览器可以在发送实际的 HTTP 请求之前,确保服务器接受该请求,避免不必要的数据传输。
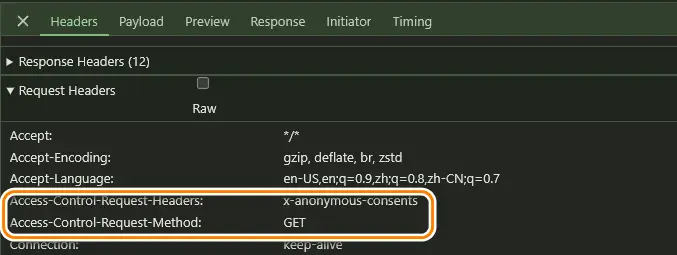
以 CORS 预检为例,假设你的前端应用托管在 https://www.example.com,但你需要从后端 https://api.example.com 获取数据,前端会自动发出一个 OPTIONS 请求,以确保后端允许跨域请求。这个 OPTIONS 请求通常包括两个重要的请求头:
Access-Control-Request-Method:指定实际请求使用的 HTTP 方法,例如POST、PUT。Access-Control-Request-Headers:列出实际请求中包含的自定义头部信息,比如Authorization。
下面是一个例子:

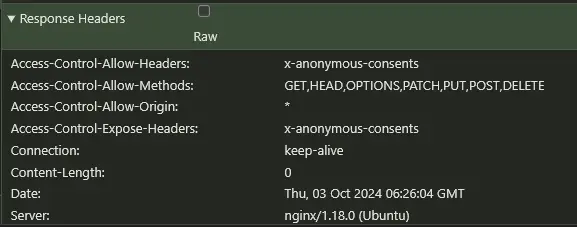
服务器响应 OPTIONS 请求时,需要返回以下头部信息:
Access-Control-Allow-Origin:指定允许的源。Access-Control-Allow-Methods:列出允许使用的 HTTP 方法。Access-Control-Allow-Headers:列出允许的自定义头部。
下面是一个例子:

2. 请求服务器支持的 HTTP 方法
OPTIONS 请求也可以被用来询问服务器支持哪些 HTTP 方法。一个典型的场景是,当客户端需要与服务器进行交互时,不确定服务器支持哪些操作(如 GET、POST、PUT 等),此时可以发起 OPTIONS 请求,获取服务器支持的 HTTP 方法列表。
这在 API 开发过程中非常有用。假设你正在开发一个前端应用,连接到不同的 RESTful API,你可以通过 OPTIONS 请求确认服务器允许使用的 HTTP 动作。服务器的响应中可能包含 Allow 头部信息,告诉客户端支持的 HTTP 方法,例如:
Allow: GET, POST, PUT, DELETE这意味着服务器允许客户端通过这几种方法与其进行交互。
3. OPTIONS 请求的真实场景举例
以一个常见的跨域请求为例,假设我们有以下前端和后端环境:
- 前端:
https://www.frontend.com - 后端:
https://www.backend.com
前端需要发起一个 PUT 请求更新某个资源,但由于跨域限制,浏览器会先发出 OPTIONS 请求以确保服务器允许跨域。
客户端发出的 OPTIONS 请求:
OPTIONS /resource/123 HTTP/1.1
Host: www.backend.com
Origin: https://www.frontend.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: Content-Type, Authorization这个请求包含了 Origin,表明请求的来源,以及 Access-Control-Request-Method,告知服务器实际请求的方法是 PUT。还包含了 Access-Control-Request-Headers,告诉服务器实际请求中会包含 Content-Type 和 Authorization 这两个自定义请求头。
服务器的响应:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://www.frontend.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: Content-Type, Authorization
Access-Control-Max-Age: 86400这个响应告诉浏览器,服务器允许来自 https://www.frontend.com 的跨域请求,并且支持 GET、POST 和 PUT 三种方法,还允许使用 Content-Type 和 Authorization 头部。Access-Control-Max-Age 指定了预检请求的缓存时间,在此时间内,浏览器可以直接发送实际的请求,而无需再次发出 OPTIONS 请求。
实际的 PUT 请求:
预检成功后,浏览器将发送实际的 PUT 请求:
PUT /resource/123 HTTP/1.1
Host: www.backend.com
Origin: https://www.frontend.com
Content-Type: application/json
Authorization: Bearer some-token
{
"name": "Updated Resource"
}这个请求更新了服务器上的资源 /resource/123,并且包含了 Authorization 头部来携带身份验证令牌。
4. OPTIONS 请求在浏览器内部的处理机制
浏览器对 OPTIONS 请求的处理是完全自动化的,尤其是在处理 CORS 场景时,浏览器会自行决定是否发出 OPTIONS 请求,并处理服务器的响应。浏览器的渲染引擎与网络模块会紧密配合,确保跨域请求的安全性,避免跨域攻击。
假设你在 Chrome 中使用开发者工具查看网络请求,你可以通过点击某个 OPTIONS 请求,查看详细的请求和响应头信息。这有助于调试跨域问题,了解服务器是否正确配置了 CORS 头部。如果没有正确处理,浏览器会阻止实际请求的发送,并在控制台抛出跨域错误。
5. OPTIONS 请求对前端开发的影响
在现代前端开发中,尤其是单页面应用 (SPA) 和前后端分离的架构中,跨域请求非常常见。为了确保这些请求顺利进行,开发者需要了解并正确配置服务器的 CORS 头部信息。浏览器会根据服务器返回的 Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers 等信息来决定是否允许实际请求。
例如,如果你在前端使用了 fetch API 或 axios 发送请求,并遇到了跨域问题,可以检查 OPTIONS 请求的响应,确认服务器是否正确配置了跨域策略。常见的错误场景包括:
- 服务器没有返回
Access-Control-Allow-Origin头部,导致浏览器阻止请求。 - 实际请求使用了自定义头部,但服务器没有在
Access-Control-Allow-Headers中允许这些头部。
这些问题都可以通过分析 OPTIONS 请求的响应来解决。你可以在开发环境中通过 Chrome 的开发者工具来调试,确保请求和响应都符合预期。
6. OPTIONS 请求的性能影响
虽然 OPTIONS 请求在 CORS 场景中扮演了重要角色,但它也会增加一次网络往返请求,可能会影响应用的性能。尤其是在高频请求的场景下,每次请求都触发 OPTIONS 请求会带来显著的延迟。
为了解决这个问题,可以通过设置 Access-Control-Max-Age 头部,告知浏览器在一定时间内缓存预检请求的结果。这样,浏览器在缓存时间内可以直接发送实际的请求,而不需要再次发出 OPTIONS 请求。例如,以下头部指示浏览器缓存预检请求的结果 86400 秒(24 小时):
Access-Control-Max-Age: 86400这对于频繁与同一服务器交互的前端应用非常有用,可以有效减少 OPTIONS 请求的频率,提升应用性能。
7. 在开发过程中使用 OPTIONS 请求
开发者在调试 API 请求时,可能会忽略 OPTIONS 请求的存在。然而,在跨域和 RESTful API 开发中,理解 OPTIONS 请求的机制至关重要。无论你是在前端调试 API 请求,还是在服务器端配置 CORS 规则,都需要特别留意 OPTIONS 请求的响应,确保其头部信息正确无误。
总结
OPTIONS 请求作为 HTTP 方法中的一种,扮演着极为重要的角色,尤其是在跨域请求和 API 开发中。它为客户端提供了与服务器进行沟通和协商的手段,使得前后端的交互更加安全和灵活。开发者需要对 OPTIONS 请求的工作原理有清晰的理解,特别是在 CORS 场景下,通过正确配置服务器的 CORS 头部,可以确保前端应用的稳定运行。