注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
[1. 沉浸式导航](#1. 沉浸式导航)
[1.1 基本介绍](#1.1 基本介绍)
[1.2 如何设置沉浸式效果](#1.2 如何设置沉浸式效果)
[1.2.1 使用windowStage来设置](#1.2.1 使用windowStage来设置)
[1.2.2 安全区域expandSafeArea](#1.2.2 安全区域expandSafeArea)
[2. 键盘避让模式](#2. 键盘避让模式)
[2.1 基本介绍](#2.1 基本介绍)
[2.2 代码示例](#2.2 代码示例)
[2.3 用法](#2.3 用法)
[3. 学习地址](#3. 学习地址)
1. 沉浸式导航
1.1 基本介绍
典型应用全屏窗口UI元素包括状态栏、应用界面和底部导航条,其中状态栏和导航条,通常在沉浸式布局下称为避让区;避让区之外的区域称为安全区。开发应用沉浸式效果主要指通过调整状态栏、应用界面和导航条的显示效果来减少状态栏导航条等系统界面的突兀感,从而使用户获得最佳的UI体验
开发应用沉浸式效果主要要考虑如下几个设计要素:
- UI元素避让处理:导航条底部区域可以响应点击事件,除此之外的可交互UI元素和应用关键信息不建议放到导航条区域。状态栏显示系统信息,如果与界面元素有冲突,需要考虑避让状态栏。
- 沉浸式效果处理:将状态栏和导航条颜色与界面元素颜色相匹配,不出现明显的突兀感。

注意:正常情况下手机屏幕上方和下方会保留一个定的避让区域,其余区域都是安全区域
1.2 如何设置沉浸式效果
- 使用windowStage的设置全屏的方式
- 使用组件的安全区域扩展的方式
1.2.1 使用windowStage来设置
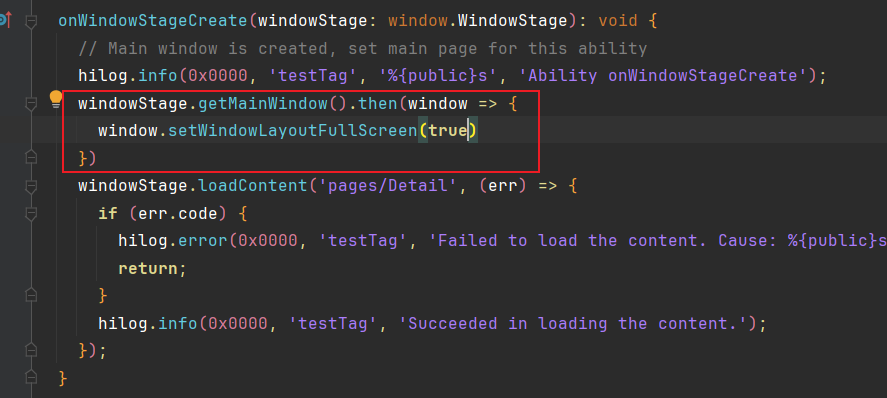
在ability中通过getMainWindow可以获取主窗体,然后通过得到的window对象设置全屏即可实现
windowStage.getMainWindow().then(window => {
window.setWindowLayoutFullScreen(true)
})
通过这种方式最简单,但是相当于给所有的页面都设置了沉浸式,如果某些页面不需要设置沉浸式,还需要在页面中通过获取window来关闭
aboutToAppear(): void {
window.getLastWindow(getContext())
.then(win => {
win.setWindowLayoutFullScreen(false)
})
}1.2.2 安全区域expandSafeArea
相对于上述通过window设置所有页面进行全局的设置,expandSafeArea是个按需的方式,哪个页面需要使用
沉浸式,直接自己设置即可。
-
作用控制组件扩展其非安全区域。
Image($r("app.media.dog1")) .width(100) .height(50) .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
2. 键盘避让模式
2.1 基本介绍
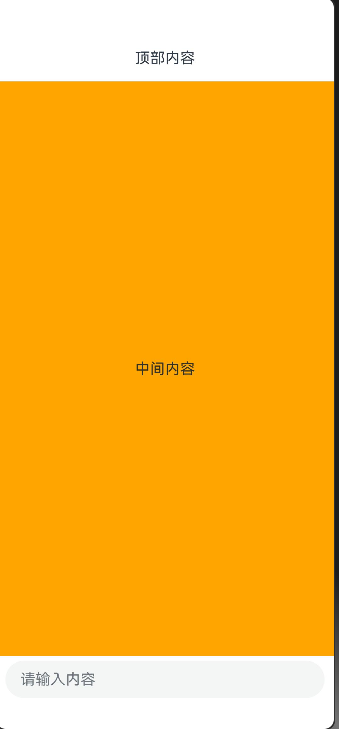
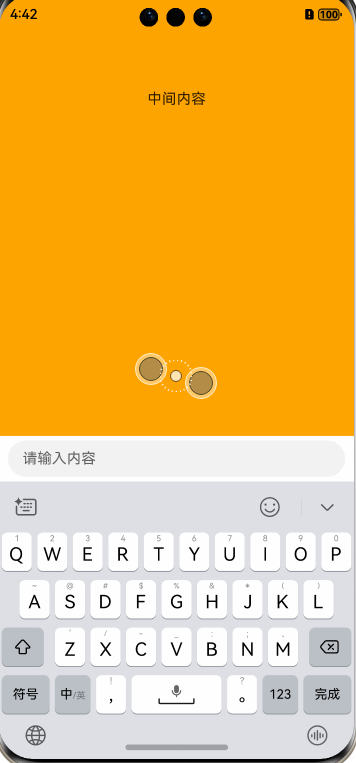
当我们存在输入框的页面,如果点击输入框,此时就会弹出键盘,此时键盘的弹出会出问题,如下图

2.2 代码示例
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Text("顶部内容")
}
.justifyContent(FlexAlign.Center)
.height(50)
.width('100%')
Column() {
Text("中间内容")
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Orange)
.width('100%')
.layoutWeight(1)
Row() {
TextInput({ placeholder: '请输入内容' })
.width('100%')
}
.padding({
left: 10,
right: 10
})
.justifyContent(FlexAlign.Center)
.height(50)
.width('100%')
}
.width('100%')
.height('100%')
}
}
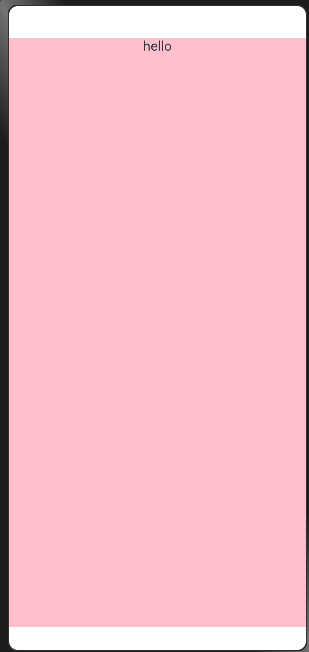
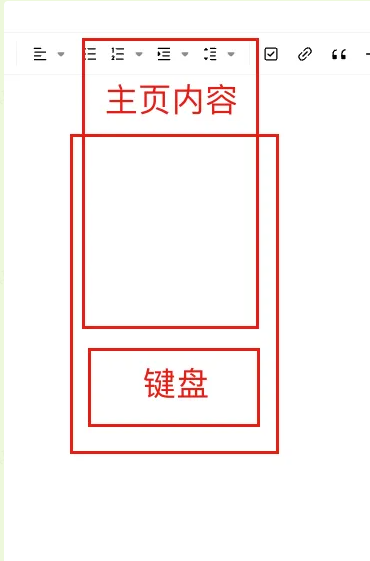
我们可以设置键盘的避让模式,让窗口被键盘压缩,默认情况下,窗口和键盘的情况是这样的

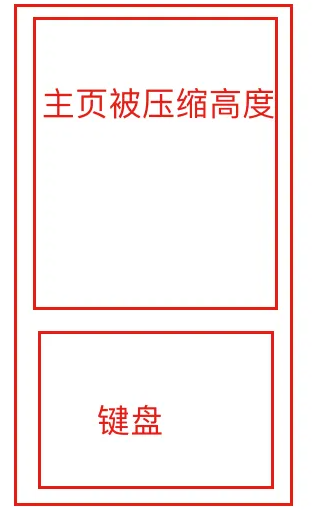
设置为压缩就变成

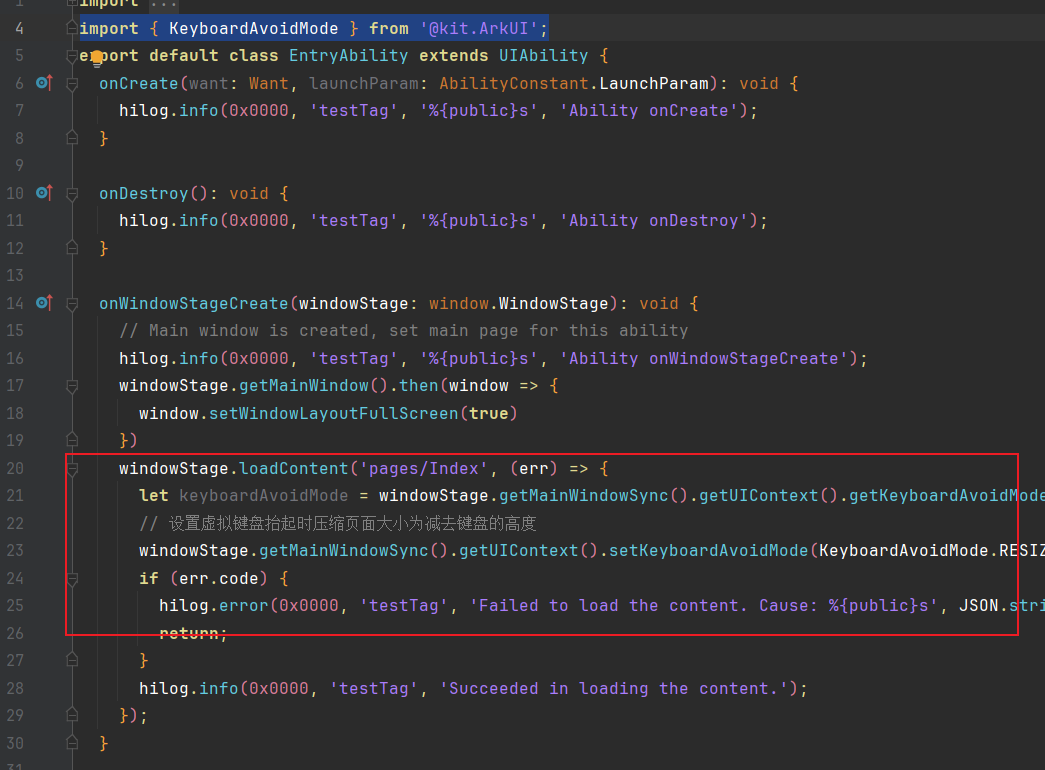
2.3 用法
import { KeyboardAvoidMode } from '@kit.ArkUI';
let keyboardAvoidMode = windowStage.getMainWindowSync().getUIContext().getKeyboardAvoidMode();
// 设置虚拟键盘抬起时压缩页面大小为减去键盘的高度
windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode(KeyboardAvoidMode.RESIZE);