前言
作为独立开发者,如果我们错过了传统移动 App,和后起小程序的红利,那万物互联 + AI 的应用开发就得抓住了。
虽然个人上架应用平台难易都差不多,但是鸿蒙生态当前正需要广大开发者参与,一旦上架,相比其他平台,流量扶持力度更大,变现能力也更容易。
所以,我们可以先开发一些应用占个位置,后面再逐渐迭代完善;那么,第一步就先从搭建开发环境开始吧。

鸿蒙 Next 简介
鸿蒙 Next,英文 HarmoneyOS Next,又叫纯血版鸿蒙,2023 年 8 月 4 日开发者预览版,2024 年 6 月正式对外公布。鸿蒙 NEXT 采用了全鸿蒙内核,完成了对 Linux 内核的全面替换,并去掉了安卓开放源代码项目(AOSP)等代码,实现了真正的自主可控,他能支持华为及合作厂商的多种智能终端设备,包括手机、平板、智慧屏等等。

运行环境要求
针对开发 HarmonyOS 应用及元服务,华为基于 IntelliJ IDEA Community 开源版本打造了一个集成开发环境(IDE)------DevEco Studio,能将开发的应用和服务同时运行在 HarmonyOS 和 OpenHarmony 系统上,为保证 DevEco Studio 正常运行,建议您的电脑配置满足如下要求:
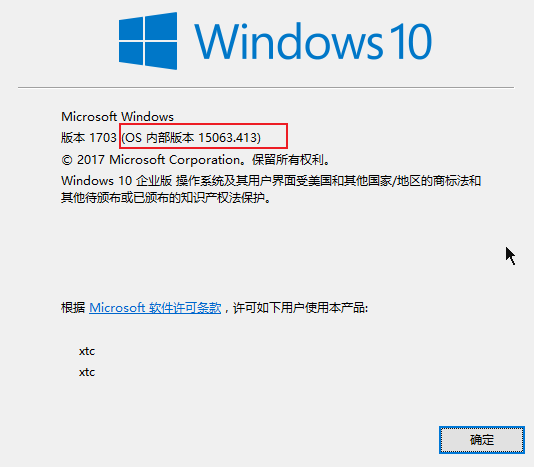
- 操作系统:Windows10 64 位,内部版号大于 18363
- 内存:8GB 及以上
- 硬盘:100GB 及以上
- 分辨率:1280*800 像素及以上
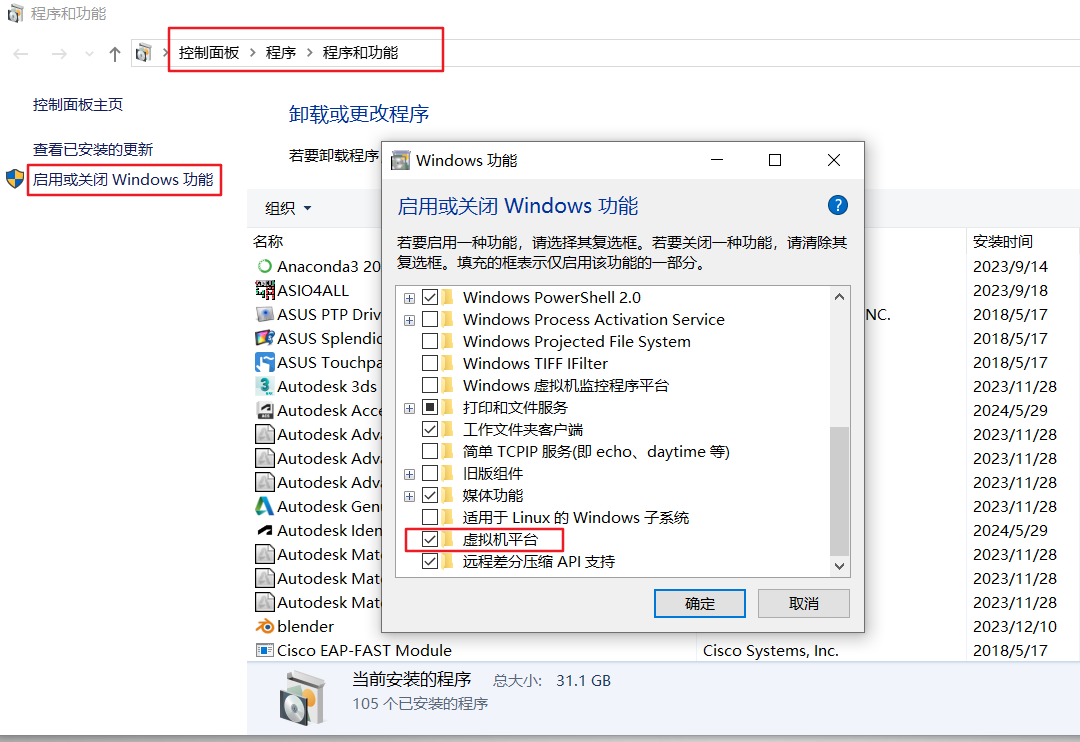
- 其他: 开启了 Hyper-V 虚拟化

DevEco Studio
下载
进入 huawei 开发者平台下载,最好找 5.0 以上又不是最新版本就行。还有 DevEco Studio 支持 Windows 和 macOS 系统,但我本人用的是 Windows,所以就以 win 系统演示。

安装
下载完成后,双击下载的 "deveco-studio-xxxx.exe",进入 DevEco Studio 安装向导。因为 DevEco Studio 提供开箱即用的开发体验,将 HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,几乎无需额外下载配置就能马上跑项目,但是要运行模拟器需要一点配置,比如 Windows 版本要大于 18363。

模拟器设置
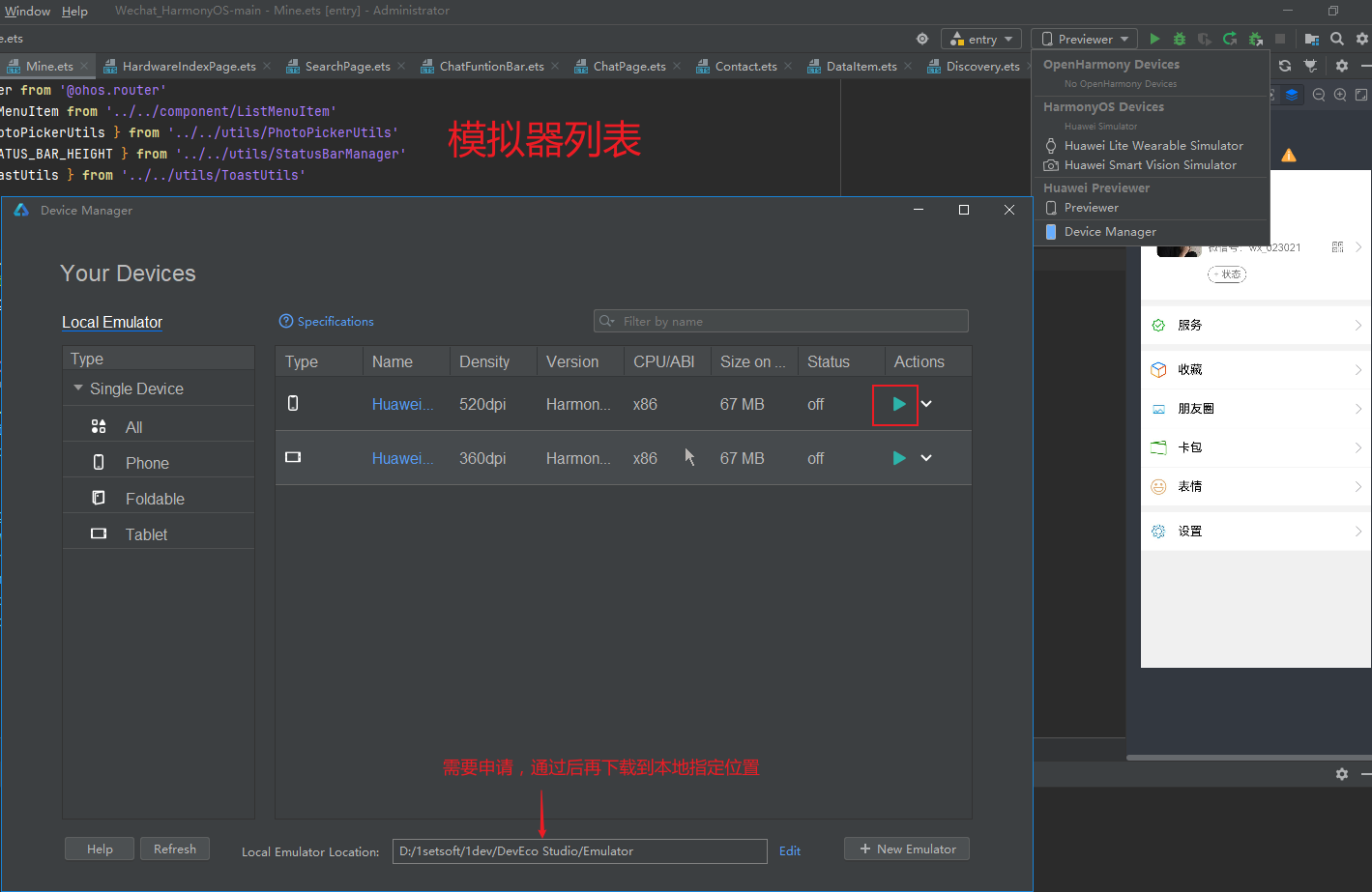
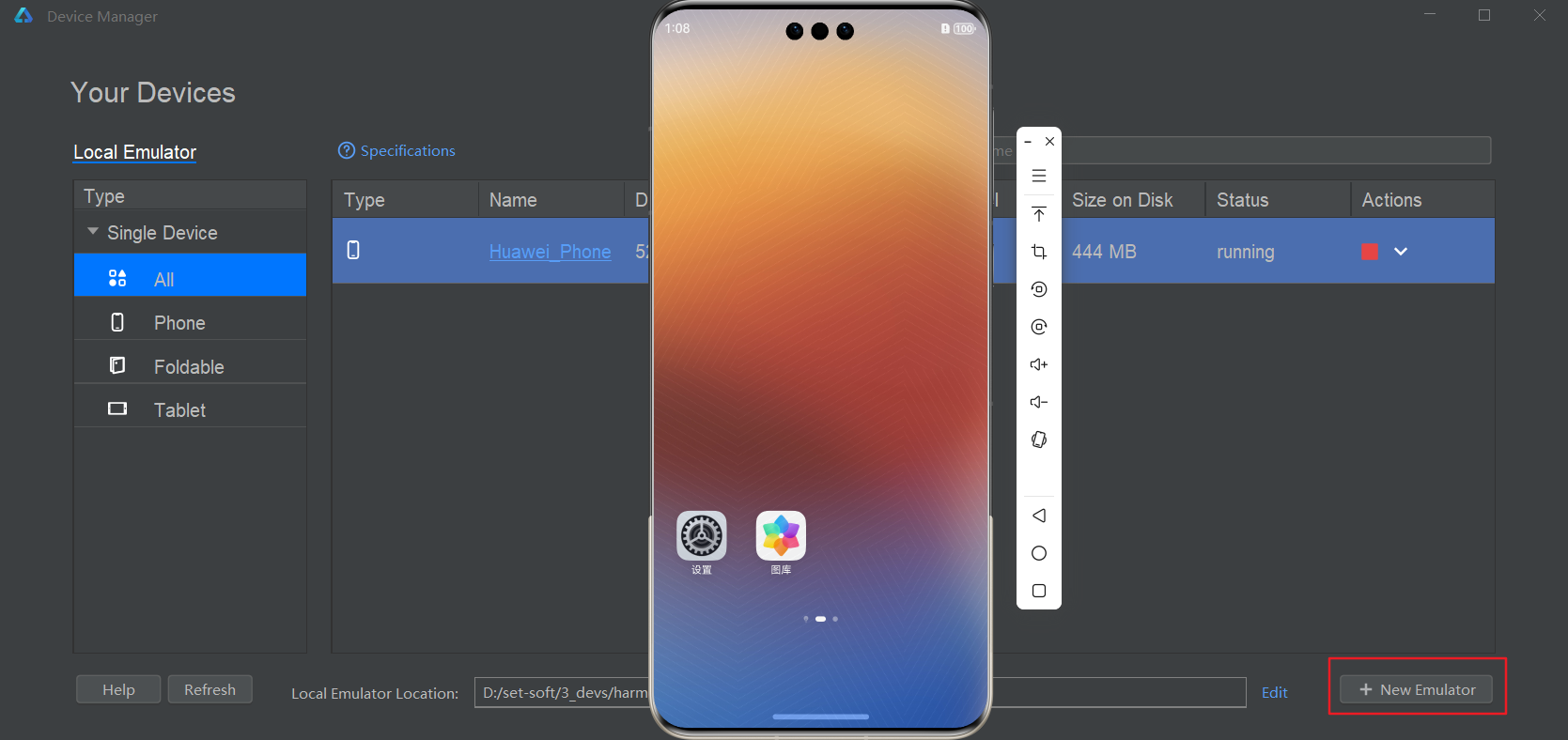
DevEco Studio 提供预览、模拟器、真机三种方式查看项目的运行效果,但是给予的测试权限不一。最高的真机,目前需要搭载了鸿蒙 Next 的手机才行,且鸿蒙无法自己升级到 Next,所以折中的方法就是用模拟器。官方现在要求使用模拟器需申请,而且本地电脑开始了虚拟化技术 Hyper-V。



项目运行
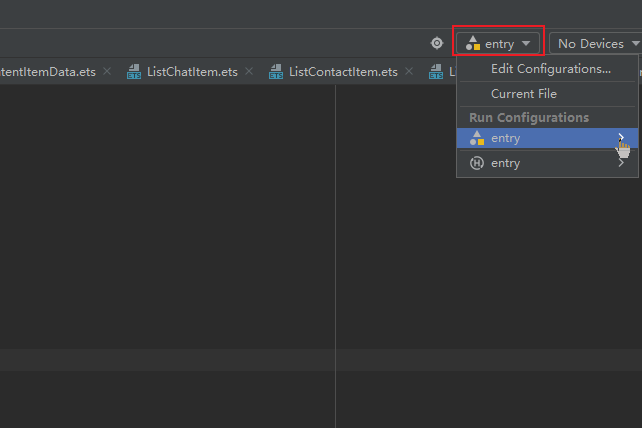
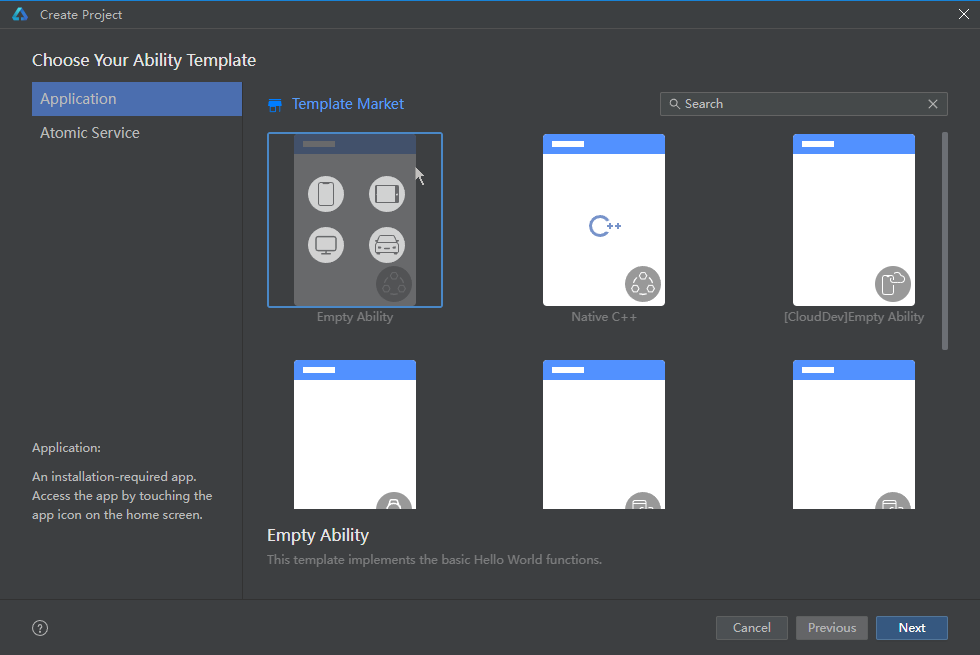
DevEco Studio 安装完成后,可以通过运行 Hello World 工程来验证环境设置是否正确。接下来以创建一个支持 Phone 设备的工程为例进行介绍。

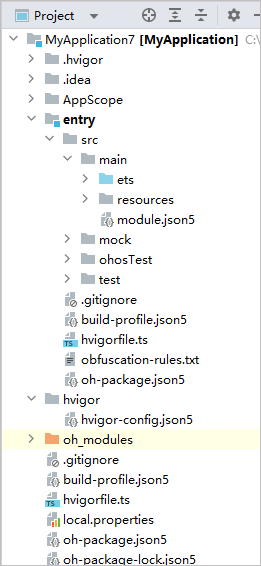
项目结构
可能当时为了适应主流开发语言,加上自己新出的 ArkTS 有三种工程类型可供选择,而我就是为 ArkTS 而来,所以以下和后面要做的应用也都是 ArkTS。
- ArkTS 工程目录结构(Stage 模型)
- C++ 工程目录结构(Stage 模型)
- JS 工程目录结构(FA 模型)

项目创建后,结构就是上图,而关于每个目录或文件的用法,就要去官方文档查看 "工程目录结构",这里就略过进入到简单例子的演示。

第一个 Hello World
创建页面
在 "Project" 窗口,点击 "entry > src > main > ets > pages",打开 "Index.ets" 文件,进行页面的编写。
// Index.ets
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
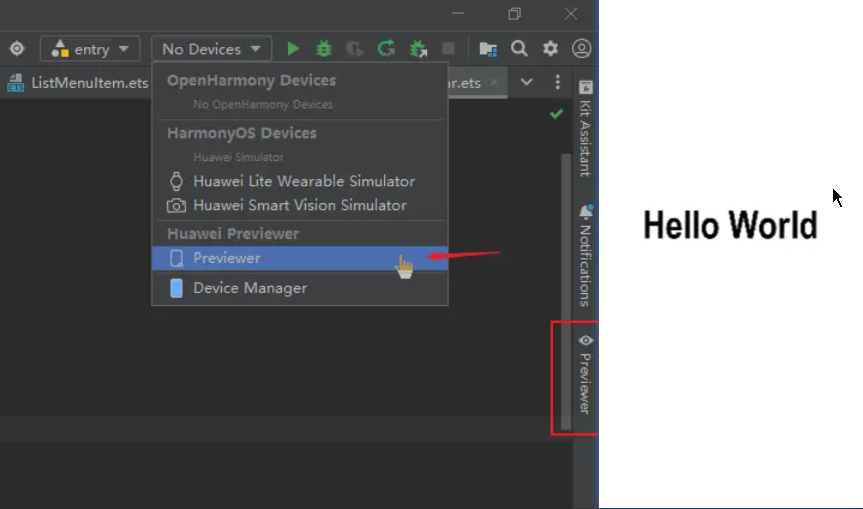
}预览效果
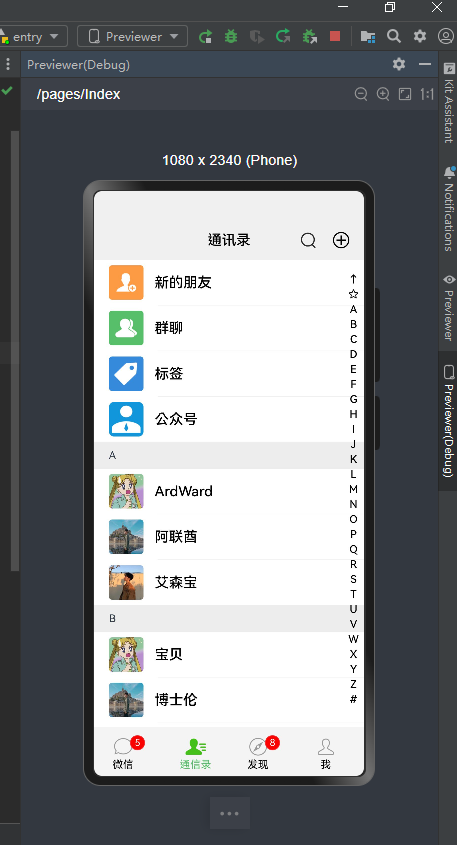
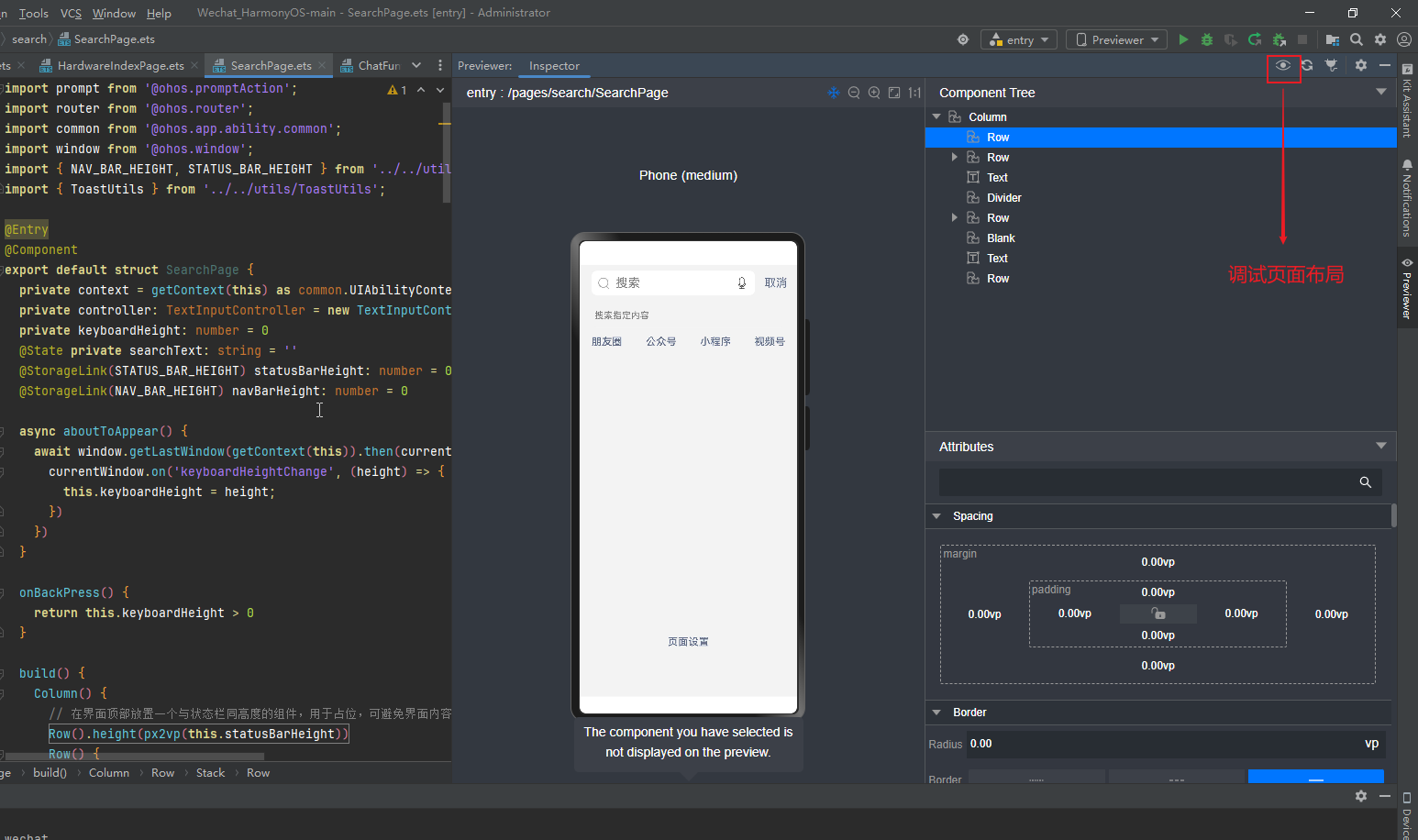
在编辑窗口右上角的侧边工具栏,点击 Previewer,打开预览器。

写在后面
如果你有应用端相关的开发经验,上手鸿蒙应用还是比较容易的。而如果你像我一样是做后端的,或很少接触前端,那也可以跟着我一起代码实战,简单实现一个鸿蒙 Next 的电子木鱼和电子烟花秀,文章待更新~