主要分为两步走,第一步是软件安装,后者是Git代码操作
1. 软件安装
前期需要安装Vscode和Git软件,然后需要你有Github账号。
Vscode 下载安装:https://code.visualstudio.com/Download

Git 下载安装:https://git-scm.com/downloads

大家根据自己的系统版本进行安装!
大家一定要有Github账号,创建地址:https://github.com/

2. Git操作
2.1 全局配置邮箱和用户名
在开始Git操作之前,需要配置邮箱和用户名方便与github账号连接(建议此处配置的邮箱与github绑定邮箱一致)
- 第一种方法是采用git 自带的bash打开,选择一个文件夹,鼠标右键(如果没有点击显示更多选项)选择
Open Git Bash here

bash
// 全局配置用户名为2345VOR
git config --global user.name "2345VOR"
// 全局配置用户邮箱为3126178171@qq.com
git config --global user.email "3126178171@qq.com"
// 查看Git的全局配置
git config --list配置完成后如下

- 第二种方法是采用Vscode终端链接的bash打开
打开Vscode,在文件菜单下点击将文件夹添加到工作区

按ctrl+`打开终端,在加号位置选择Git Bash

此时添加本计算机的ssh秘钥,配置一次就好,在 ssh-agent 上注册你的 SSH 密钥
为了使用这些密钥,我们必须在我们机器上的 ssh-agent 上注册它们。我们需要在 git bash 输入以下命令。
bash
# 创建SSH通道
ssh-keygen -t rsa -C "3126171871@qq.com"
# 运行 ssh-agent
eval "$(ssh-agent -s)"
# 注册 SSH 密钥
ssh-add ~/.ssh/id_rsa
# 查看本机密钥
ssh-add -l其中 3126171871@qq.com 换成最初设置的全局邮箱。
输入后按三次回车就在生成ssh秘钥,注意在c/Users/DMU/.ssh/id_rsa这个位置

2.2 使用git clone克隆githu远程仓库
-
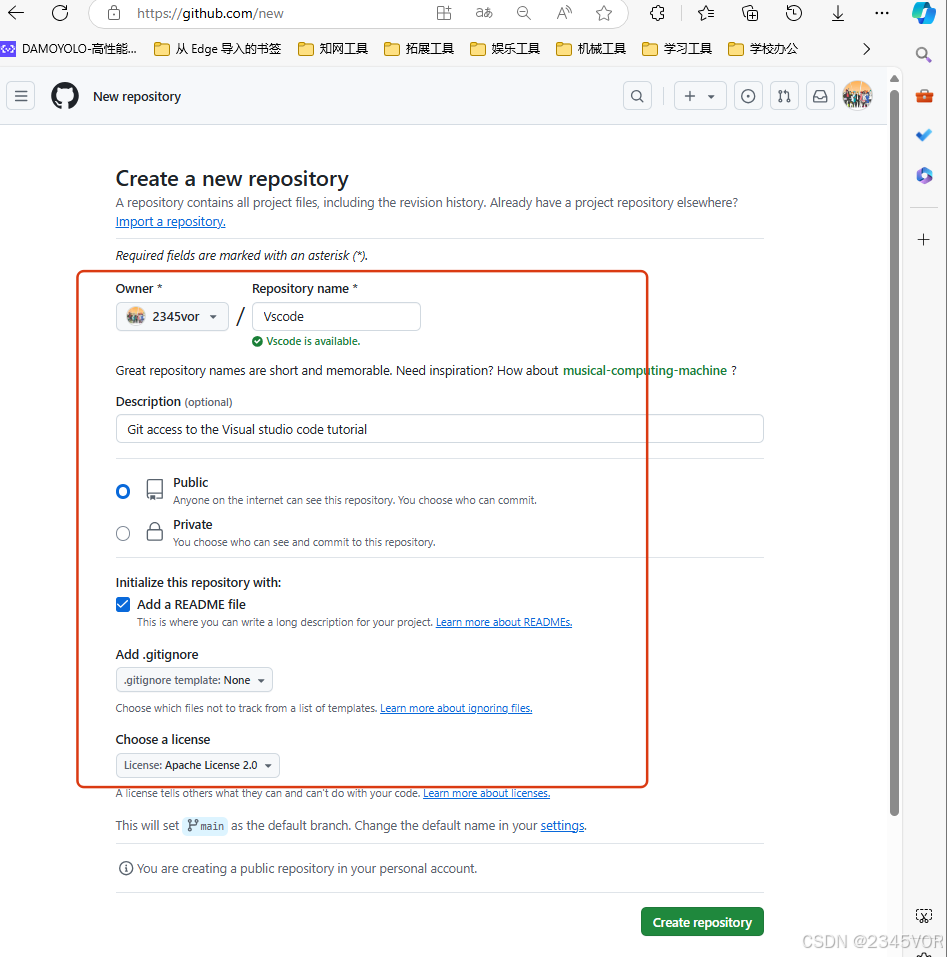
在github中新建仓库

-
配置好仓库基础信息,点击
create repository

-
回到仓库主页点击添加公共秘钥与之绑定

用记事本打开
c/Users/DMU/.ssh/id_rsa.pub,复制秘钥,粘贴到key,然后添加保存

-
采用HTTPS远程地址接入刚刚新建的
Vscode仓库,复制https://github.com/2345vor/Vscode.git

开始克隆远程仓库,采用右键点击paste粘贴地址
bash
git clone "https://github.com/2345vor/Vscode.git"注意!!!😒😒😒
解决推送网络问题,如果推送时出现以下报错,则说明是网络问题。
bash
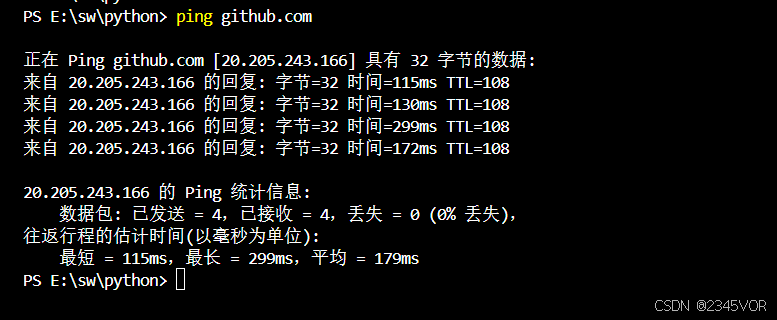
Git: fatal: unable to access ' https://github. com/xxx. git/: OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github. com:443先不科学上网,在终端cmd中输入以下命令,尝试是否可以 ping 通 github。
bash
ping github.com
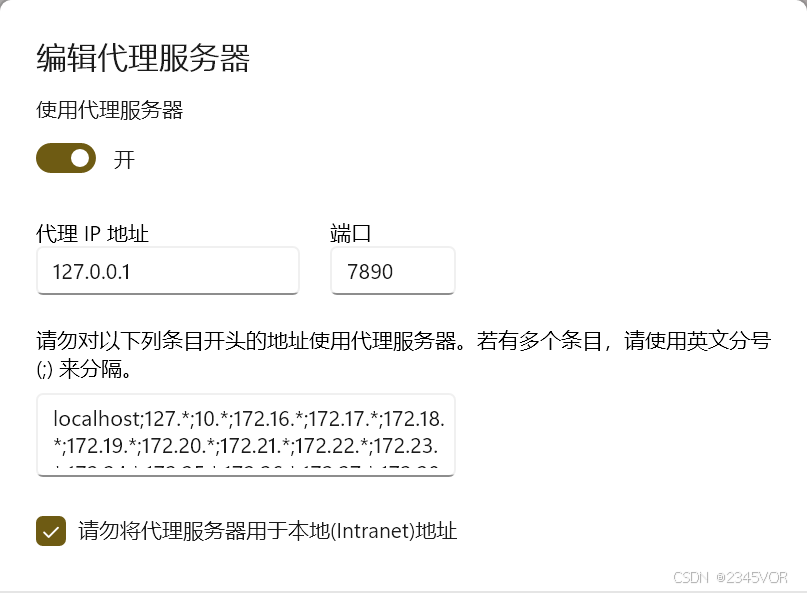
如果无法 ping 通,则需要科学上网。若开启 vpn 后,可以登陆 github,那要在 网络设置 中查看代理设置,记录代理的IP地址和端口号。

在 git bash 中输入以下命令,设置 git 网络代理。
bash
# 注意修改成自己的IP和端口号
git config --global http.proxy http://127.0.0.1:7890
git config --global https.proxy http://127.0.0.1:7890若 ping 的通github,远端权限也正常,但是无法推送文件到github,则应输入以下命令取消代理。
bash
# 取消配置代理
git config --global --unset http.proxy
git config --global --unset https.proxy下面就是成功克隆仓库,然后重新打开文件夹添加到工作空间,通过修改README.md文件,准备接下来提交到远程仓库的内容。

2.3 修改本地代码提交远程仓库
点击新建Hello World.py程序,运行成功如下

点击git的提交按钮,输入更改内容

点击始终提交本地仓库

点击同步远程仓库

提交成功后,查看github代码是一直的,完美
😍😍😍

VScode文件右侧字母含义:
A:A是Added的缩写。表示这个文件是新增的,它在本地仓库中不存在,但是已经被添加到暂存区,等待提交。
U:U是Untracked的缩写。表示这个文件是未跟踪的,它在本地仓库中不存在,也没有被添加到暂存区,需要你手动添加或忽略。
M:M是Modified的缩写。表示这个文件是被修改的,它在本地仓库中存在,但是已经被修改。
D:D是Deleted的缩写。表示这个文件是被删除的,它在本地仓库中存在,但是已经被删除。
1,M:表示这个文件有一个错误,后面的字母代表该文件的状态。
2.4 拉取远程仓库到本地代码
在github中新建文件test,这里还可以上传文件

给文件命名,默认是txt文本格式,然后随便输入Test 123,然后创建

提交更改

在Vscode中拉取远程仓库代码

然后点击同步更改

此时查看两者内容一致,说明拉取成功

3. 总结
🥳🥳🥳现在,我们在本教程中,您学习了Vscode+Git教程教程。🛹🛹🛹从而实现对外部世界进行感知,充分认识这个有机与无机的环境🥳🥳🥳科学地合理地进行创作和发挥效益,然后为人类社会发展贡献一点微薄之力。🤣🤣🤣
如果你有任何问题,可以通过下面的二维码加入鹏鹏小分队,期待与你思维的碰撞😘😘😘
