文章目录
- Study:day11-数据可视化之Matplotlib模块
-
- [1.1 Matplotlib概述](#1.1 Matplotlib概述)
-
- [1.1.1 绘图初始](#1.1.1 绘图初始)
- [1.2 绘图主题的使用](#1.2 绘图主题的使用)
Study:day11-数据可视化之Matplotlib模块
- 学术图表:学术图表绘制
- Matplotlib模块(核心)
- Seaborn模块(核心)
- plotly模块/ggplot/basemap
- Bokeh模块
- 商业图标:商业图表绘制
- pyecharts模块(核心)
- floium地理图表可视化
1.1 Matplotlib概述
python里面的一个可视化模块,用于创建各种类型的静态或者动态图表,也可以创建各种的图表,折线图,散点图,柱形图,饼图,箱线图,热力图,它可以和Numpy、Pandas等模块配合使用,也可以单独使用。
- 图表主题的使用
- 字体的处理
- 学习图表的绘制
需要安装的软件:Tex Live /MikTex(可以尝试安装):可以让我们输出的图片的质量更高,更规范
1.1.1 绘图初始
python
import pandas as pd
import numpy as np
import matplotlib
import matplotlib.pyplot as plt
import sys
print('Python version:', sys.version)
print('Pandas version:', pd.__version__)
print('Numpy version:', np.__version__)
print('Matplotlib version:', matplotlib.__version__)Python version: 3.12.3 | packaged by conda-forge | (main, Apr 15 2024, 18:20:11) [MSC v.1938 64 bit (AMD64)]
Pandas version: 2.2.2
Numpy version: 1.26.4
Matplotlib version: 3.9.2
python
x = np.arange(0.0, 2.0, 0.01)
y = np.sin(2 * np.pi * x + 1)
z = np.cos(2 * np.pi * x + 1)
plt.rcParams['font.sans-serif'] = ['SimHei'] # 由于第四步:中文字体支持不友好,因此设置全局字体为黑体
plt.rcParams['axes.unicode_minus'] = False # 由于坐标轴的负数符号不正常显示,因此对其进行调整
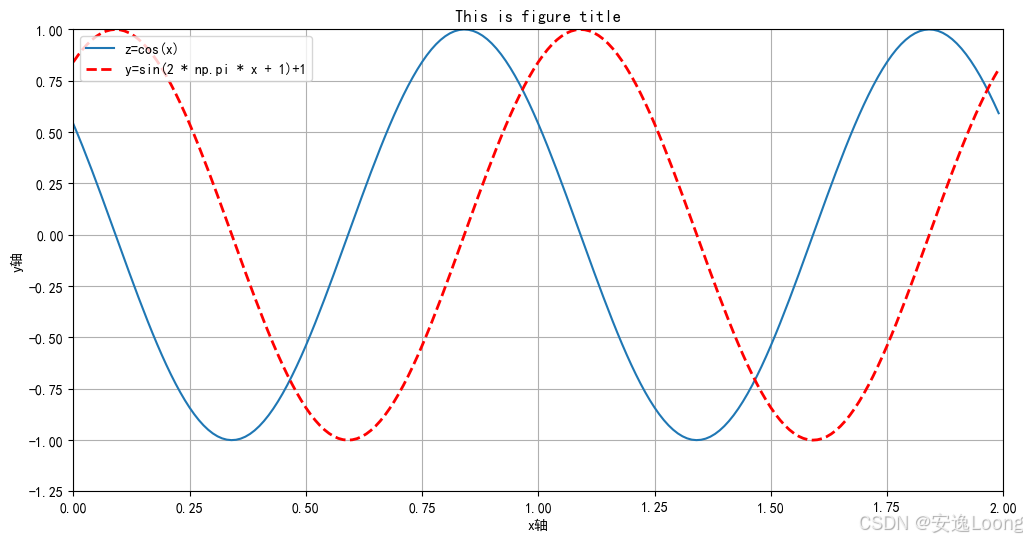
python
plt.figure(figsize=(12, 6), dpi=100) # 第一步创建画布
plt.plot(x, z, label='z=cos(x)')
plt.plot(x, y,
color='red', # 设置线条的颜色
linewidth=2.0, # 设置线条的粗细
linestyle='--', # 设置线条的样式
label='y=sin(2 * np.pi * x + 1)+1', # 给图标起名称
) # 第二步绘制基本图形
plt.xlabel('x轴') # 第四步:开始图表的修饰,设置标签的名称
plt.ylabel('y轴') # 设定y轴的名称
plt.title('This is figure title') # 设定图标的标题
plt.grid() # 设置网格线
plt.xlim(0, 2) # 设置x轴的范围
plt.ylim(-1.25, 1) # 设置y轴的范围
plt.legend(loc=2) # 设置图例,由于没有名字,需要回到第二步,给图表设置一个名称
plt.savefig('./figure/day11/1.png', dpi=200)
plt.show() # 第三步展示
- 背景不好看/背景不是透明的/图片存在白边
- 字体都是一样的
- 字体的大小都是一样的
- 颜色都是默认的
- 数学公式渲染的不是很好
- 如果包含多条线如何绘制.
- 图例的位置
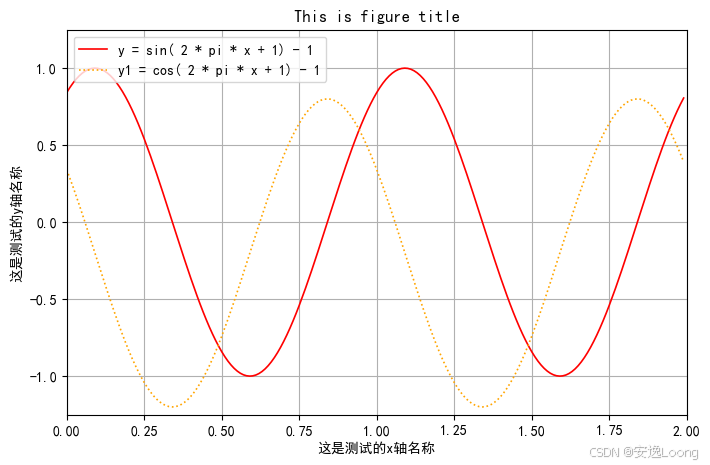
python
y1 = np.cos(2 * np.pi * x + 1 ) - .2
plt.figure(figsize=(8,5),dpi=100) # 1. 第一步创建画布
plt.plot(x,y, # 2. 第二步: 绘制基本都图形
color='red', # 4.8 折线图线条的颜色, 也可以使用c代替如: c = 'cyan'
linewidth = 1.2, # 4.9 调整线条灯粗细
label = 'y = sin( 2 * pi * x + 1) - 1', # 4.7- : 给图表起一个名称,
)
plt.plot(x,y1, # 2-new. 第二步-new: 绘制第二条折线基本都图形
color='orange', # 4.8 折线图线条的颜色, 也可以使用c代替如: c = 'cyan'
linewidth = 1.2, # 4.9 调整线条灯粗细
linestyle = 'dotted',
label = 'y1 = cos( 2 * pi * x + 1) - 1', # 4.7- : 给图表起一个名称,
)
plt.xlabel('这是测试的x轴名称') # 4.1 第四步: 开始图表的修饰,设置标签的名称.
plt.ylabel('这是测试的y轴名称') # 4.2 添加y轴坐标轴名称
plt.title('This is figure title') # 4.3 添加图标的标题
plt.grid() # 4.4 添加网格线
plt.xlim(0,2) # 4.5 调整x轴刻度的范围
plt.ylim(-1.25, 1.25) # 4.6 调整y轴的刻度范围
plt.legend(loc=2,) # 4.7 添加图表的图例,由于图表没有名称,因此需要回到第二步,添加图表的名称
plt.savefig('./figure/day11/2.png',dpi=200) # 最后一步,才是图表的保存.必须放到图形展示的前面
plt.show() # 3. 第三步: 展示图形
- 创建画布
- 绘制基本都图形
- 展示图表
- 添加图表元素:x轴名称/y轴名称/网格线/标题/图例
- 修饰图表/美化图表: 设计图形本身的一些样式,比如颜色,线条灯粗细,线条灯类型,标题字体大小等等
- 图形的保存,图形的保存必须要在图形显示的前面,否则保存的图像是一个空白

1.2 绘图主题的使用
- 内置主题
- 第三方主题(商业): matplotx : pip install matplotx
- 第三方主题(学术): scienceplot: pip install scienceplots
python
print(plt.style.available)['Solarize_Light2', '_classic_test_patch', '_mpl-gallery', '_mpl-gallery-nogrid', 'bmh', 'classic', 'dark_background', 'fast', 'fivethirtyeight', 'ggplot', 'grayscale', 'seaborn-v0_8', 'seaborn-v0_8-bright', 'seaborn-v0_8-colorblind', 'seaborn-v0_8-dark', 'seaborn-v0_8-dark-palette', 'seaborn-v0_8-darkgrid', 'seaborn-v0_8-deep', 'seaborn-v0_8-muted', 'seaborn-v0_8-notebook', 'seaborn-v0_8-paper', 'seaborn-v0_8-pastel', 'seaborn-v0_8-poster', 'seaborn-v0_8-talk', 'seaborn-v0_8-ticks', 'seaborn-v0_8-white', 'seaborn-v0_8-whitegrid', 'tableau-colorblind10']
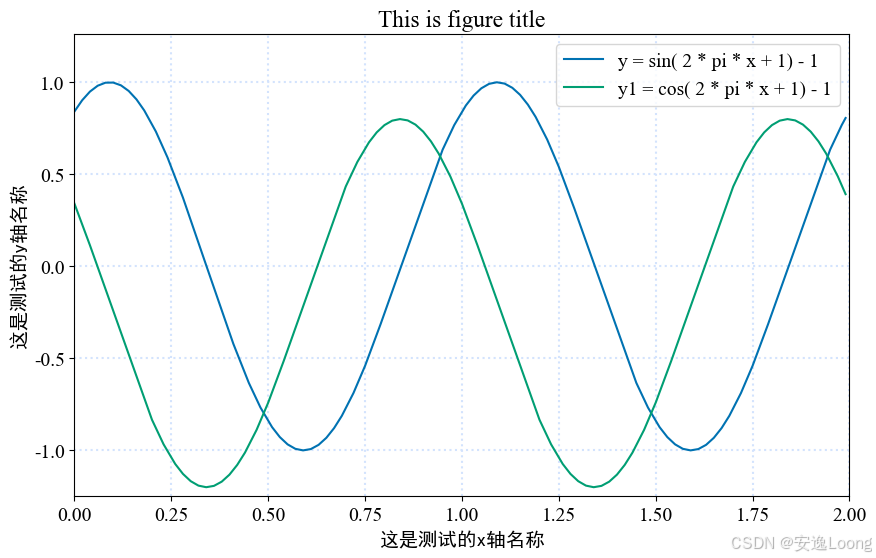
python
plt.rcParams['font.sans-serif'] = 'Times New Roman'
plt.rcParams['font.size'] = 14
# 使用内置的主题进行图表的绘制,注意这里可以同时传入多个主题,
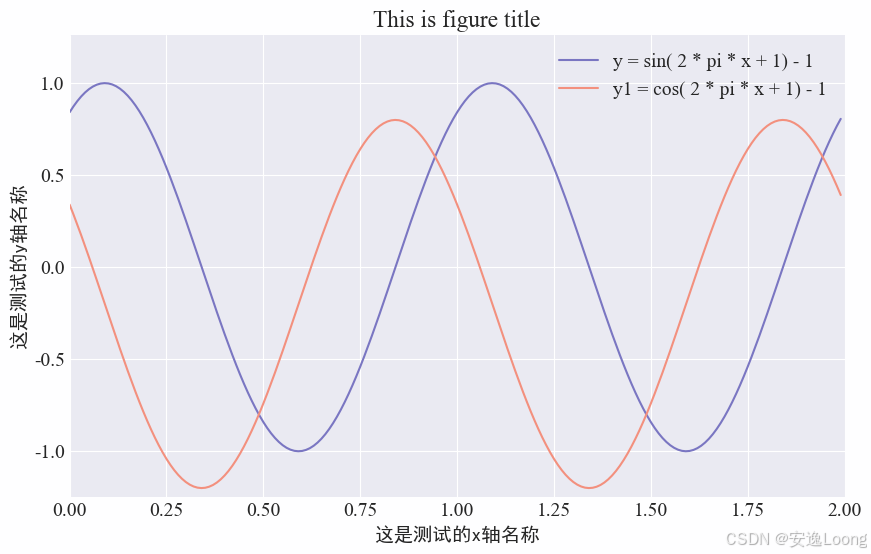
with plt.style.context(['fast','seaborn-v0_8-colorblind']):
plt.figure(figsize=(10,6),dpi=100) # 1. 第一步创建画布
plt.plot(x,y,label='y = sin( 2 * pi * x + 1) - 1')
plt.plot(x,y1, label='y1 = cos( 2 * pi * x + 1) - 1')
plt.xlabel('这是测试的x轴名称',fontdict={'family':'simhei'}) # 4.1 第四步: 开始图表的修饰,设置标签的名称.
plt.ylabel('这是测试的y轴名称',fontdict={'family':'simhei'}) # 4.2 添加y轴坐标轴名称
plt.title('This is figure title')
plt.ylim(-1.25,1.26)
plt.xlim(0,2)
plt.grid(ls='dotted',lw=1.5,color='#d3e3fd')
plt.legend(loc=1)
plt.savefig('./figure/day11/first-with-style.png',dpi=200)
plt.show() # 3. 第三步: 展示图形
python
import matplotx
python
with plt.style.context(matplotx.styles.pitaya_smoothie['light']):
plt.figure(figsize=(10,6),dpi=100) # 1. 第一步创建画布
plt.plot(x,y,label='y = sin( 2 * pi * x + 1) - 1')
plt.plot(x,y1, label='y1 = cos( 2 * pi * x + 1) - 1')
plt.xlabel('这是测试的x轴名称',fontdict={'family':'simhei'}) # 4.1 第四步: 开始图表的修饰,设置标签的名称.
plt.ylabel('这是测试的y轴名称',fontdict={'family':'simhei'}) # 4.2 添加y轴坐标轴名称
plt.title('This is figure title')
plt.ylim(-1.25,1.26)
plt.xlim(0,2)
plt.legend(loc=1)
plt.savefig('./figure/day11/2-with-style.png',dpi=200)
plt.show() # 3. 第三步: 展示图形
python
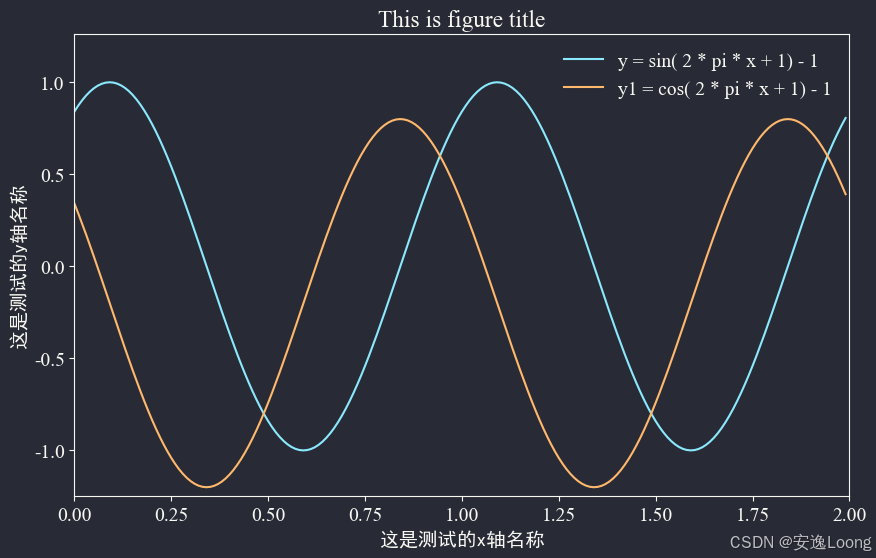
with plt.style.context(matplotx.styles.dracula):
plt.figure(figsize=(10,6),dpi=100) # 1. 第一步创建画布
plt.plot(x,y,label='y = sin( 2 * pi * x + 1) - 1')
plt.plot(x,y1, label='y1 = cos( 2 * pi * x + 1) - 1')
plt.xlabel('这是测试的x轴名称',fontdict={'family':'simhei'}) # 4.1 第四步: 开始图表的修饰,设置标签的名称.
plt.ylabel('这是测试的y轴名称',fontdict={'family':'simhei'}) # 4.2 添加y轴坐标轴名称
plt.title('This is figure title')
plt.ylim(-1.25,1.26)
plt.xlim(0,2)
plt.legend(loc=1)
plt.savefig('./figure/day11/3-with-style.png',dpi=200)
plt.show() # 3. 第三步: 展示图形
python
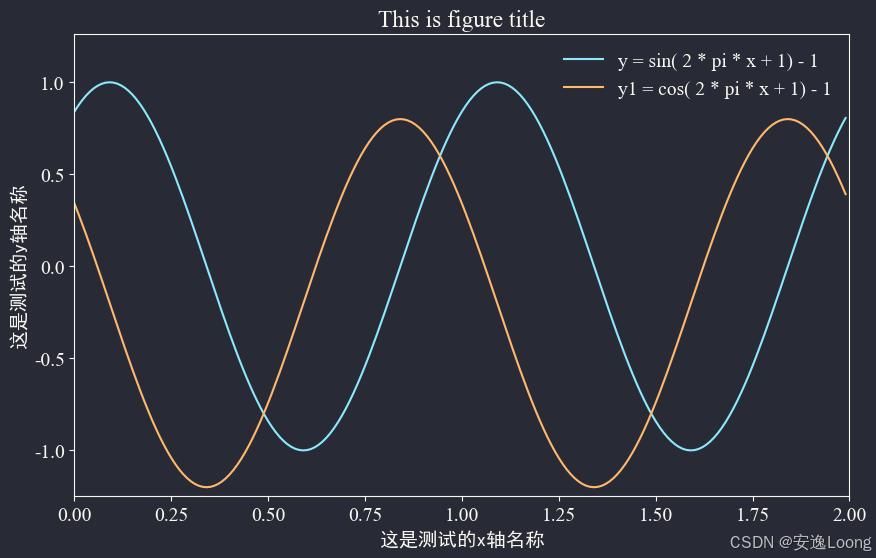
plt.style.use(matplotx.styles.dracula) # 全局主题的使用
python
plt.figure(figsize=(10,6),dpi=100) # 1. 第一步创建画布
plt.plot(x,y,label='y = sin( 2 * pi * x + 1) - 1')
plt.plot(x,y1, label='y1 = cos( 2 * pi * x + 1) - 1')
plt.xlabel('这是测试的x轴名称',fontdict={'family':'simhei'}) # 4.1 第四步: 开始图表的修饰,设置标签的名称.
plt.ylabel('这是测试的y轴名称',fontdict={'family':'simhei'}) # 4.2 添加y轴坐标轴名称
plt.title('This is figure title')
plt.ylim(-1.25,1.26)
plt.xlim(0,2)
plt.legend(loc=1)
plt.savefig('./figure/day11/4-with-style.png',dpi=200)
plt.show() # 3. 第三步: 展示图形
主题的使用
- 局部使用: with plt.style.context(matplotx.styles.dracula):
- 全局使用: plt.style.use(matplotx.styles.dracula) # 全局主题的使用
全局使用,意味着接下来所有的图表都是用的全局设定的主题,所有图表都一样
局部使用,意味着,你使用的主题,只针对当前的图表生效.