卸载nodejs
- win + R 输入 appwiz.cpl 删除 node.js
- 查看node.js安装路径是否有残留,有就删除文件夹
删除下列路径文件,一定要检查,没删干净,nvm安装会失败
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users{User}\AppData\Roaming\npm
- C:\Users{User}\AppData\Roaming\npm-cache
- 删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
- 环境变量中npm、node的所有相关统统删掉
下载nvm
直接官网下载exe文件就行(用新不用旧)
安装nvm
- 双击exe文件
- 安装路径不要出现中文、空格等
- 选择nvm安装位置
- 设置nodejs位置
- 一直到安装完成
配置下载镜像
- 打开上一步nvm的安装路径
- 打开到 setting.txt 文件
- 新增两行数据
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

第一行:nvm安装路径
第二行:nodejs路径
第三行:node下载镜像路径
第四行:nvm下载镜像路径
检查nvm是否安装成功
win + R ===> cmd ===> nvm
显示版本信息为安装成功

【nvm -v】命令,查看nvm版本
使用nvm安装node
- 【nvm list available】 命令,查询版本(LTS 为稳定版本,建议安装)
- 【nvm install 版本】命令,安装指定版本node,版本名需带"v",例:nvm install v16.20.2
- 【nvm use 版本】命令,切换node
- 【node -v】命令,查看node版本
查看已安装的node版本
【nvm ls】或【nvm list】,可查看已安装的node版本,前面有【*】号的为当前使用版本
【nvm uninstall 版本】,可删除指定版本node
修改npm默认镜像
修改为淘宝镜像,减少错误和超时
npm config set registry https://registry.npmmirror.com
查看镜像地址,修改成功会返回上面设置的地址
npm config get registry
报错处理
// 1. 清空缓存
npm cache clean --force
// 2. 切换新源
npm config set registry 镜像地址
新建node文件夹
- 打开安装nvm时设置的nodejs路径
- 新建两个文件夹【node_global】【node_cache】
- cmd配置 2 中的路径
npm config set prefix "D:\Software\1_java\nodejs\node_global"
npm config set cache "D:\Software\1_java\nodejs\node_cache"
执行后无响应为成功
配置环境变量
- 打开档案管理
- 右键【本机】点击 【内容】
- 点击 【进阶系统设定】
- 点击环境变量
- 用户变量 ===> 编辑 ===> 新增上述两个文件夹路径
- 系统变量新增【NODE_PATH】值为【D:\Software\1_java\nodejs\node_global\node_modules】
- nvm安装后会默认配置【
NVM_HOME】【NVM_SYMLINK】两个变量,与nvm中setting.txt文件中的 root 和 path 相吻合



nrm管理npm源
- 【npm install -g nrm】命令,安装nrm
- 【nrm ls】命令,查询可用源的名称和url
- 【nrm use 源名称或url】命令,切换源
- 【nrm add 源名称 源url】命令,添加一个新的源
- 【nrm del 源名称或url】命令,删除一个指定源
- 【nrm test 源名称或url】命令,测试源响应速度并显示测试结果
- 【nrm current】命令,显示当前源名称及url
卸载nvm
- 删除nvm及node文件夹
- 删除用户变量和系统变量中名称为,【NVM_HOME】【NVM_SYMLINK】两个
- 删除用户变量和系统变量path中,【%NVM_HOME%】【%NVM_SYMLINK% 】两个
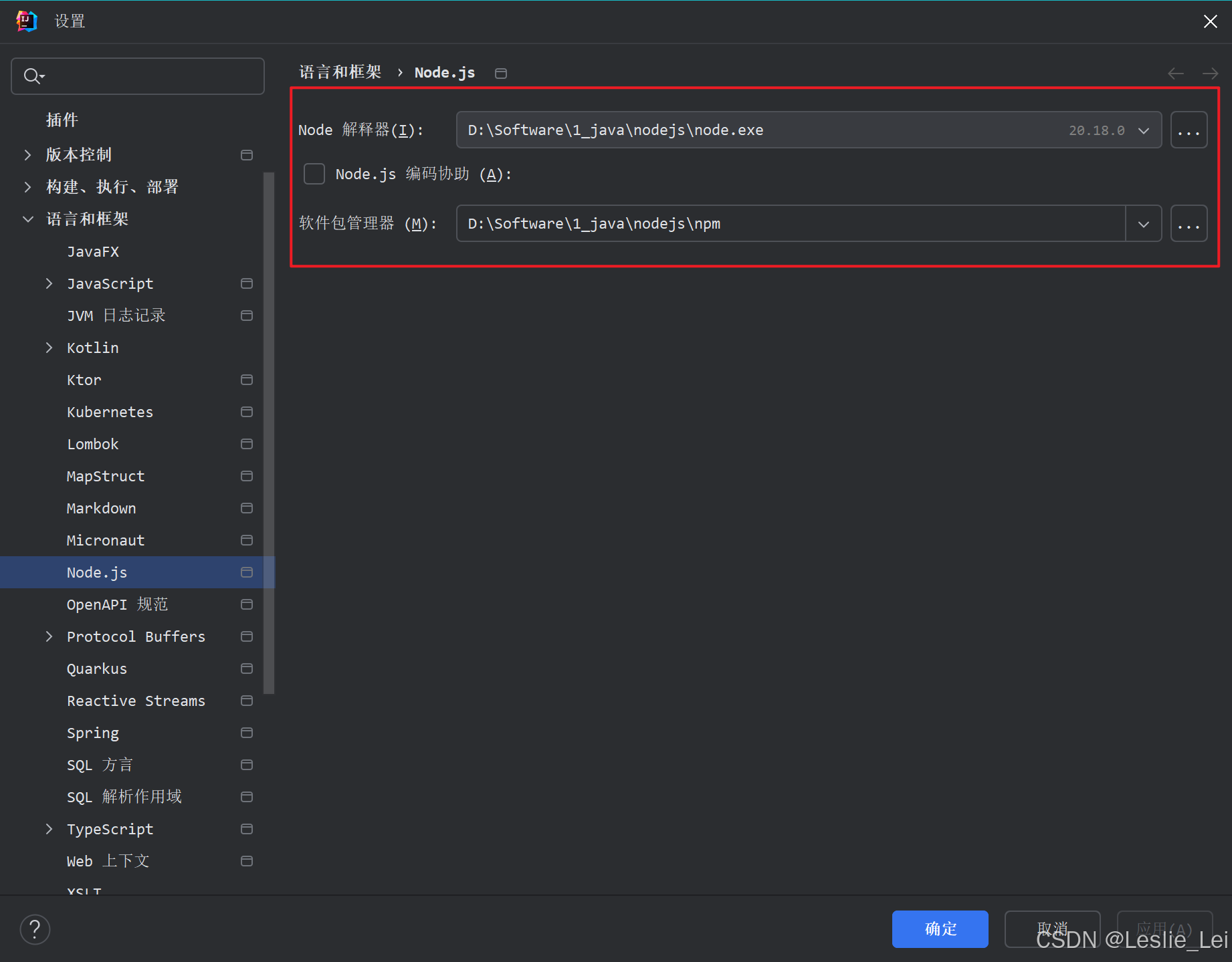
Idea配置node.js
- 打开设置
- 选择 Node.js
- 配置 nodejs 解释器安装路径
- 配置 软件包管理器路径

前端项目启动
- 【npm install】命令,安装
- 【npm run dev】命令,启动
报错解决
前端启动时报错【error:0308010C:digital envelope routines::unsupported】
原因:
nodejs为高版本,新增了一些恶心校验,项目不符合
解决方法:推荐方法1
1、idea 终端输入:
$env:NODE_OPTIONS="--openssl-legacy-provider"
2、windows cmd输入
set NODE_OPTIONS=--openssl-legacy-provider
3、linux、mac 输入
export NODE_OPTIONS=--openssl-legacy-provider
4、安装Node.js 17 - 版本
Leslie Lee 随笔