文章目录
一、使用QtDesigner创建.ui文件
1、创建.ui文件
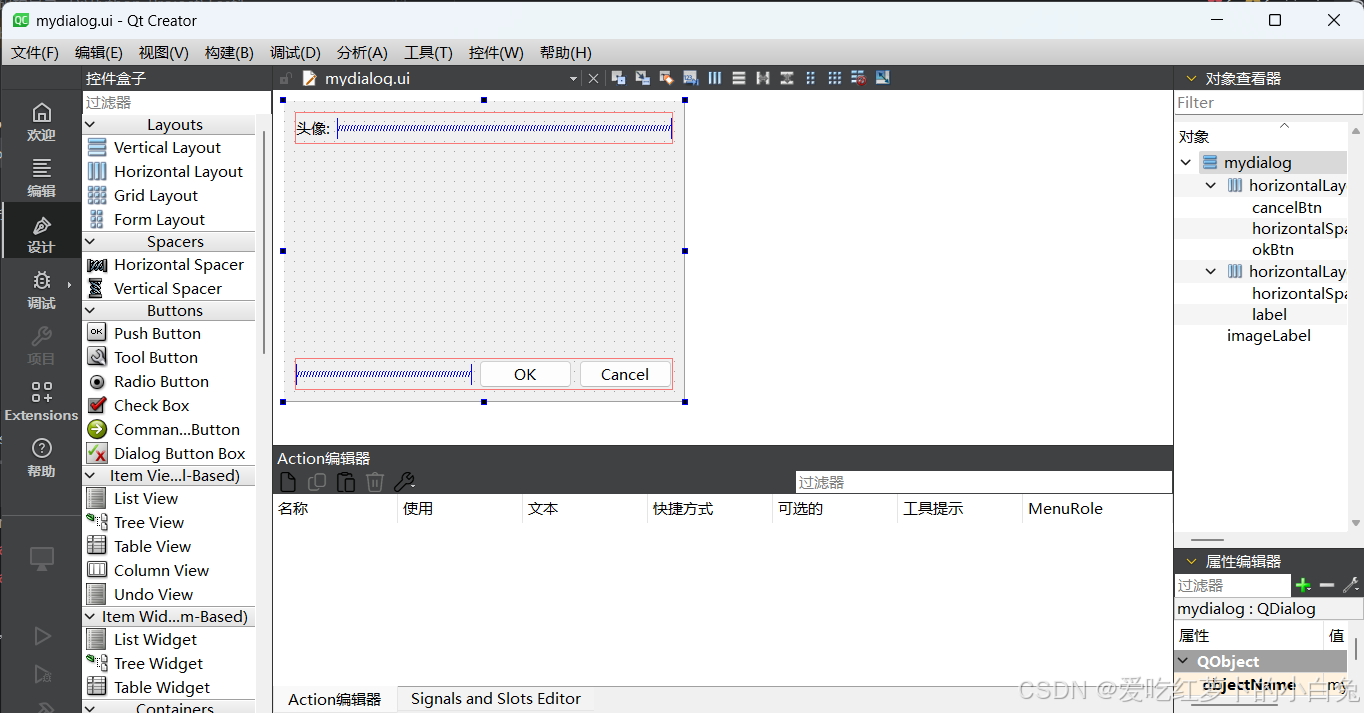
打开PyCharm,使用自定义外部工具QtDesigner创建
mydialog.ui文件,如下:

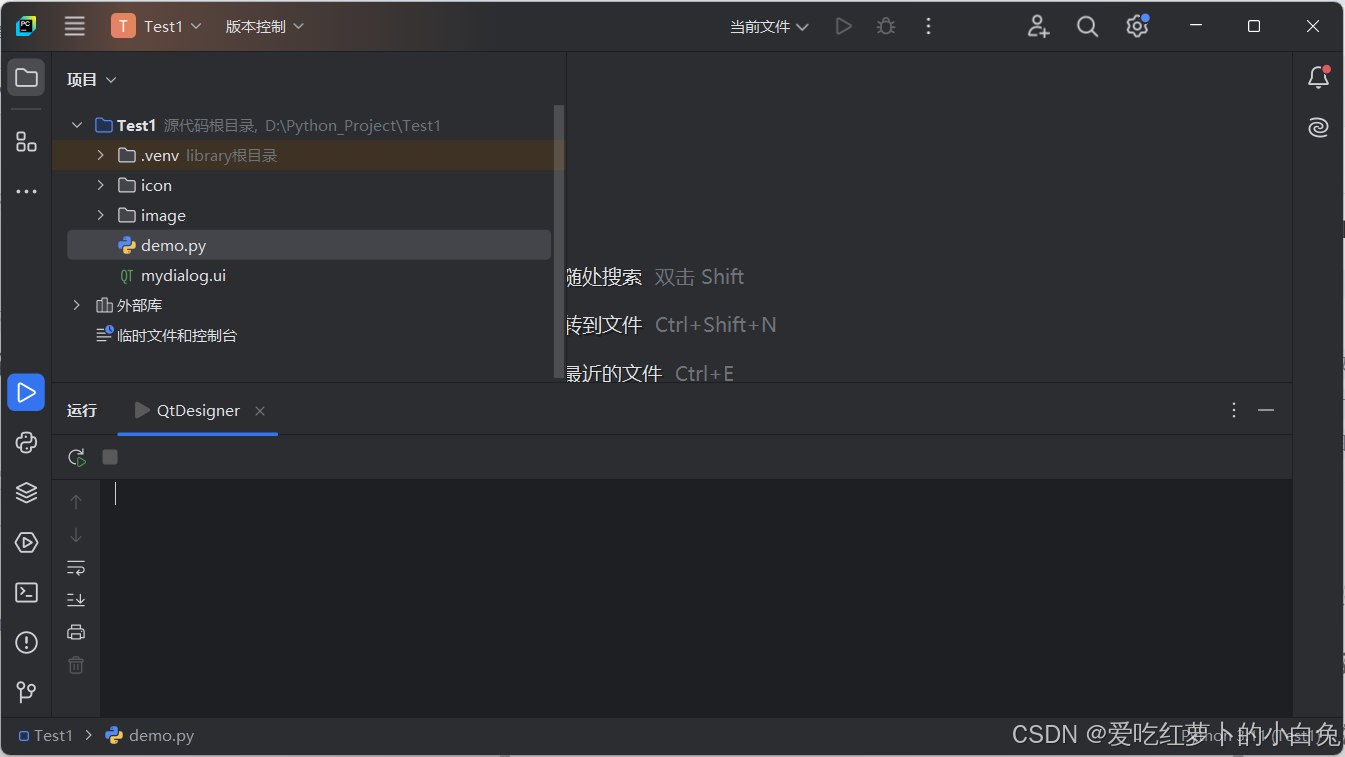
将新创建的
mydialog.ui文件保存到工程目录下,如下:

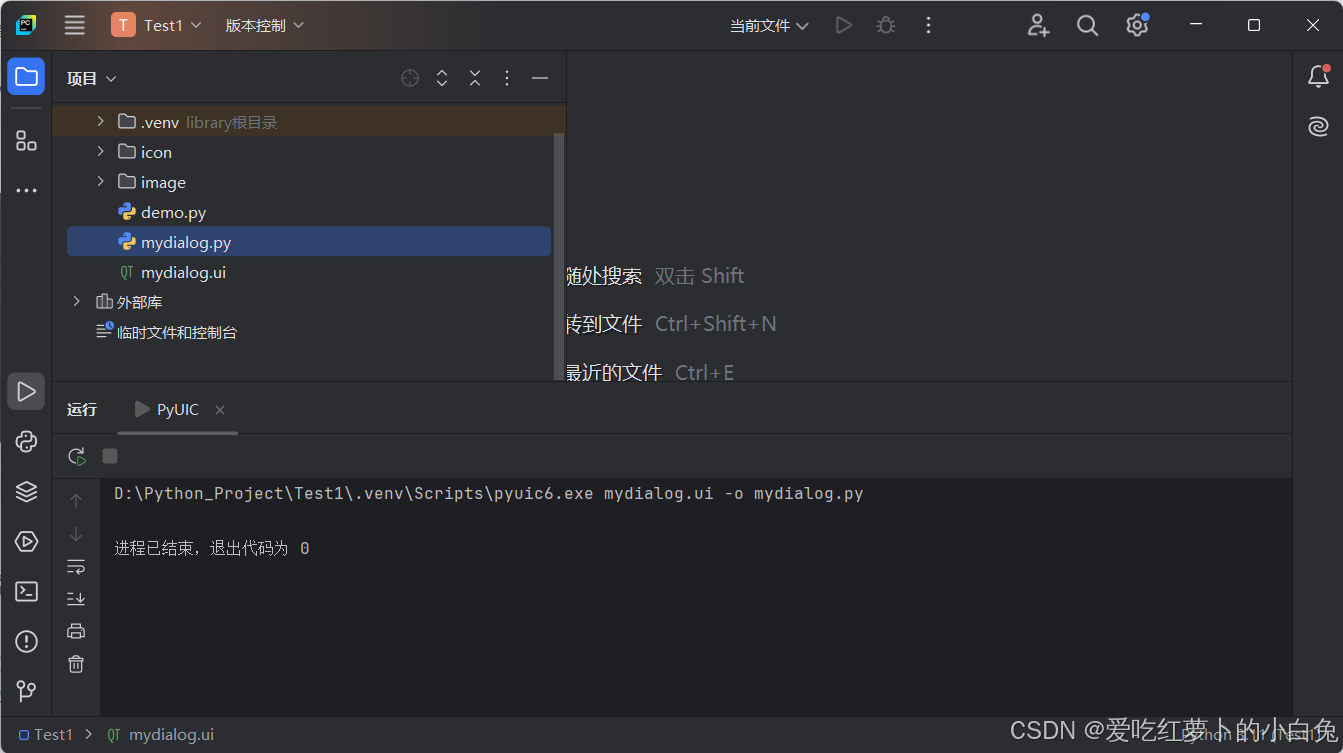
2、生成.py文件
选择
mydialog.ui文件,并点击"右键",选择外部工具->Pyuic,生成mydialog.py文件,如下:

3、使用新生成的.py文件
使用
mydialog.py文件的方式有多种,下面一种比较常用的方式
- 创建
mydlg.py文件,并定义MyDlg类,继承自QDialog - 在
MyDlg类的初始化函数中加载mydialog.py文件中的类
核心代码如下:
python
# mydlg.py
from PyQt6.QtWidgets import QDialog
import mydialog
class MyDlg(QDialog):
def __init__(self):
super().__init__()
self.ui = mydialog.Ui_mydialog()
self.init_ui()
def init_ui(self):
self.ui.setupUi(self)
# demo.py
import sys
import mydlg
from PyQt6.QtWidgets import QApplication, QWidget, QMainWindow
app = QApplication(sys.argv)
dlg = mydlg.MyDlg()
mainWindow = QMainWindow()
mainWindow.setWindowTitle("Hello world!")
mainWindow.resize(300, 200)
mainWindow.move(100, 100)
mainWindow.setCentralWidget(dlg)
mainWindow.show()
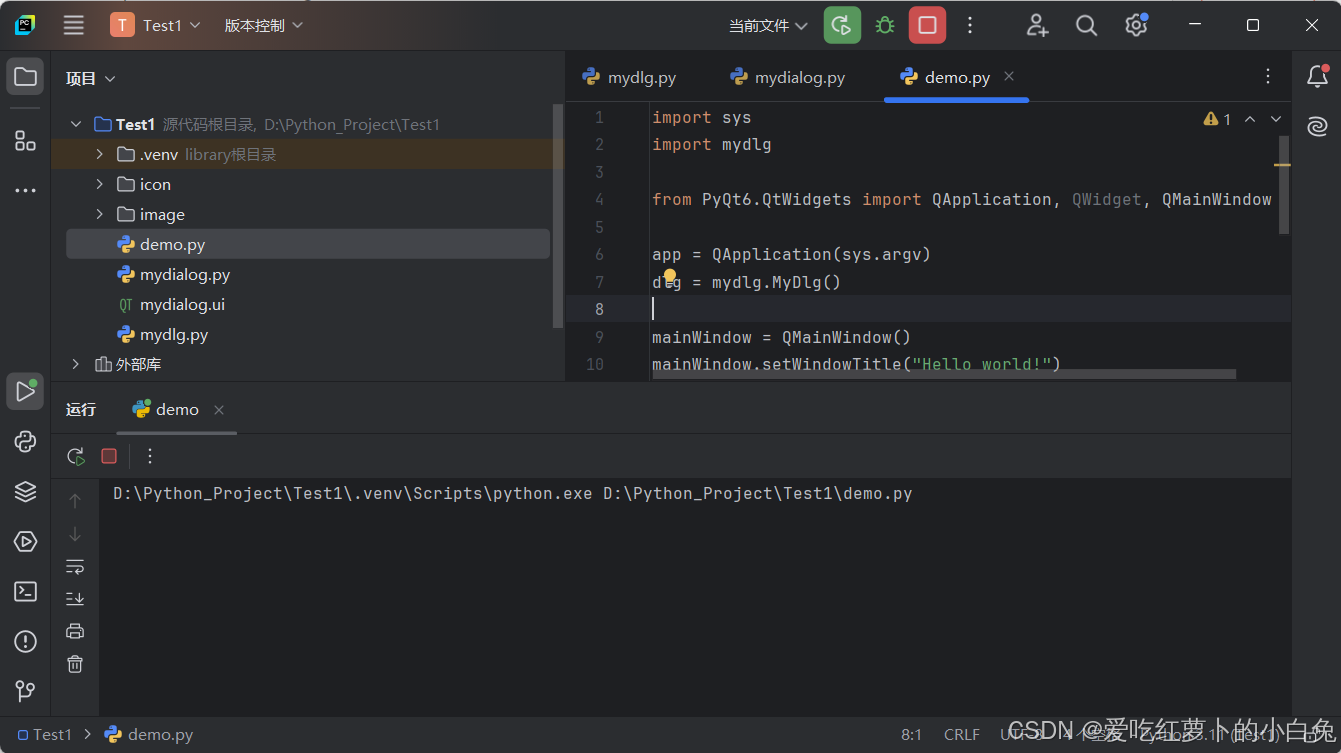
app.exec()工程目录结构

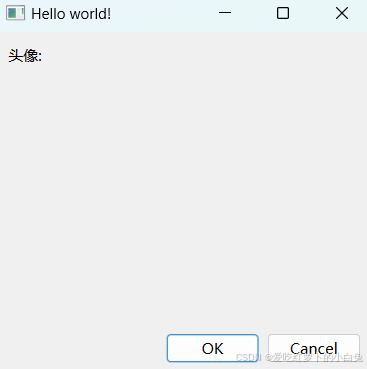
运行界面

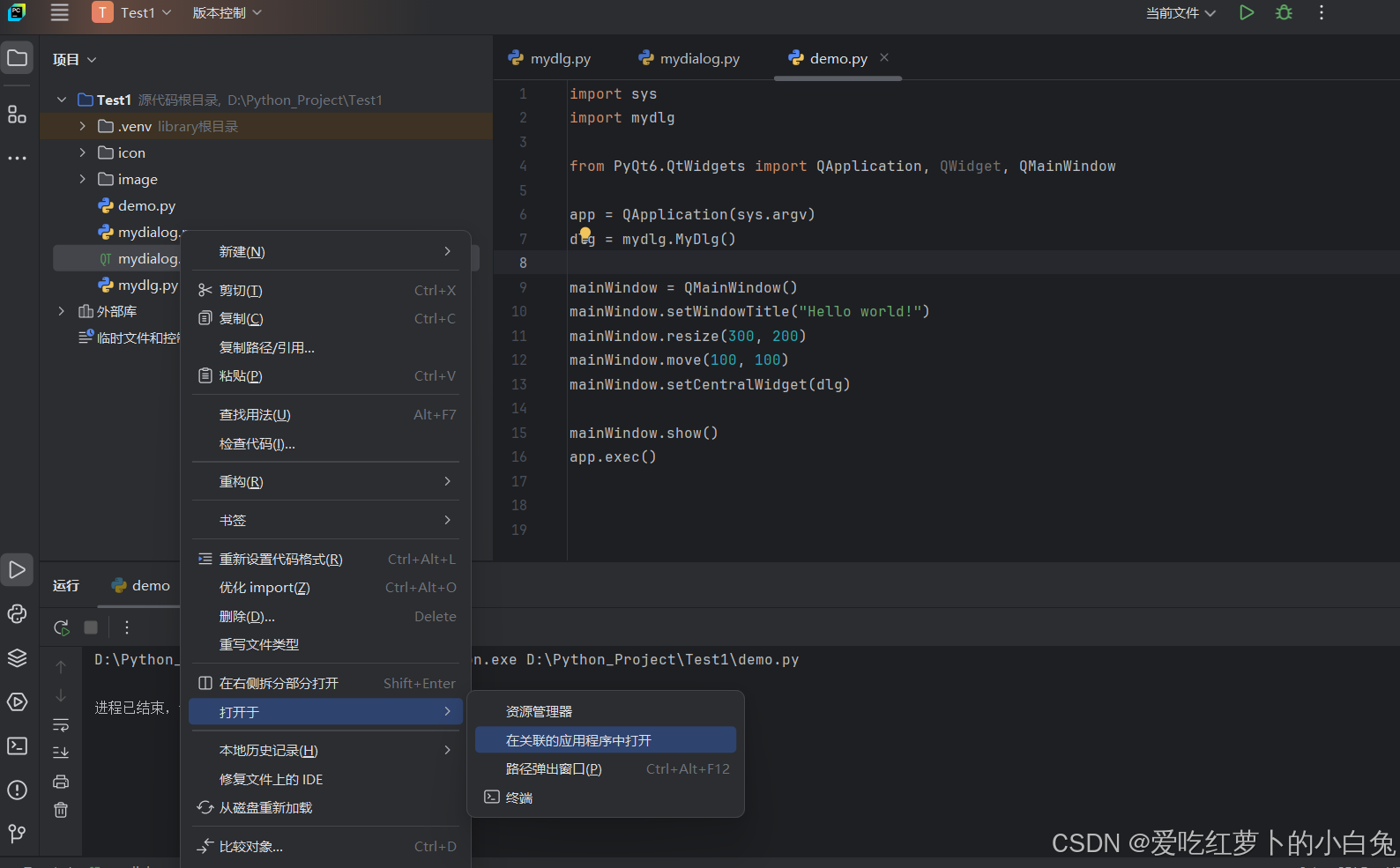
4、编辑新生成的.py文件
选中
mydialog.py文件,点击"右键",选择打开于->在关联的应用程序中打开,如下: