豆包MarsCode是字节跳动旗下的一款AI工具,最近在刷帖子时看到已经可以在vscode中通过插件安装MarsCode工具,接下来我们来看下操作流程以及使用效果。
第一步:首先需要注册下豆包账号
豆包 MarsCode--智能编码,一触即发!
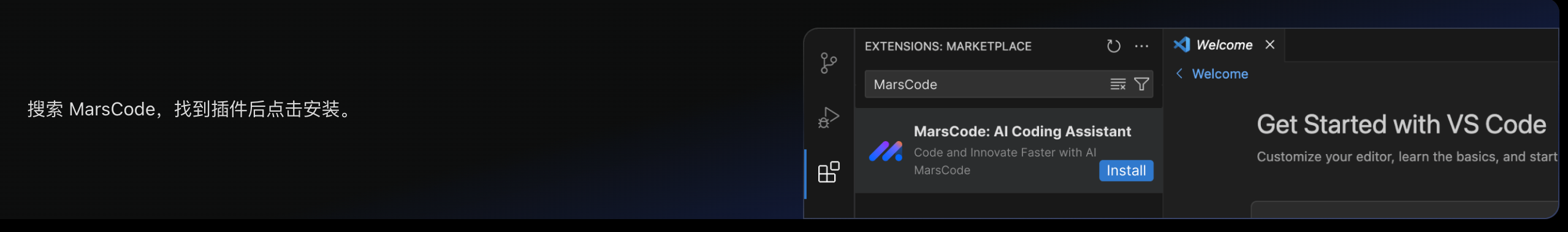
第二步:打开vscode 后,左侧导航栏上点击扩展,搜索 MarsCode,找到插件后点击安装。

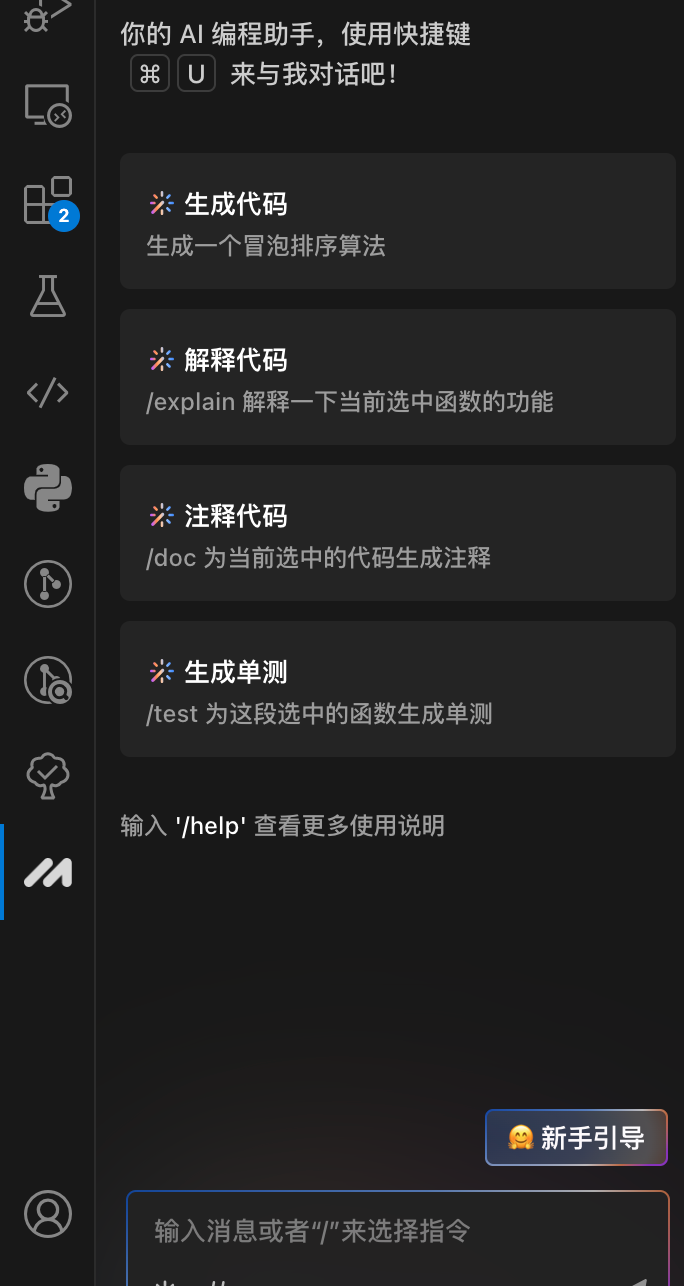
第三步:在vscode中使用MarsCode AI工具,安装完成后会在右侧栏看到图标

点击打开AI对话栏,我们简单输入问题,看下回答效果

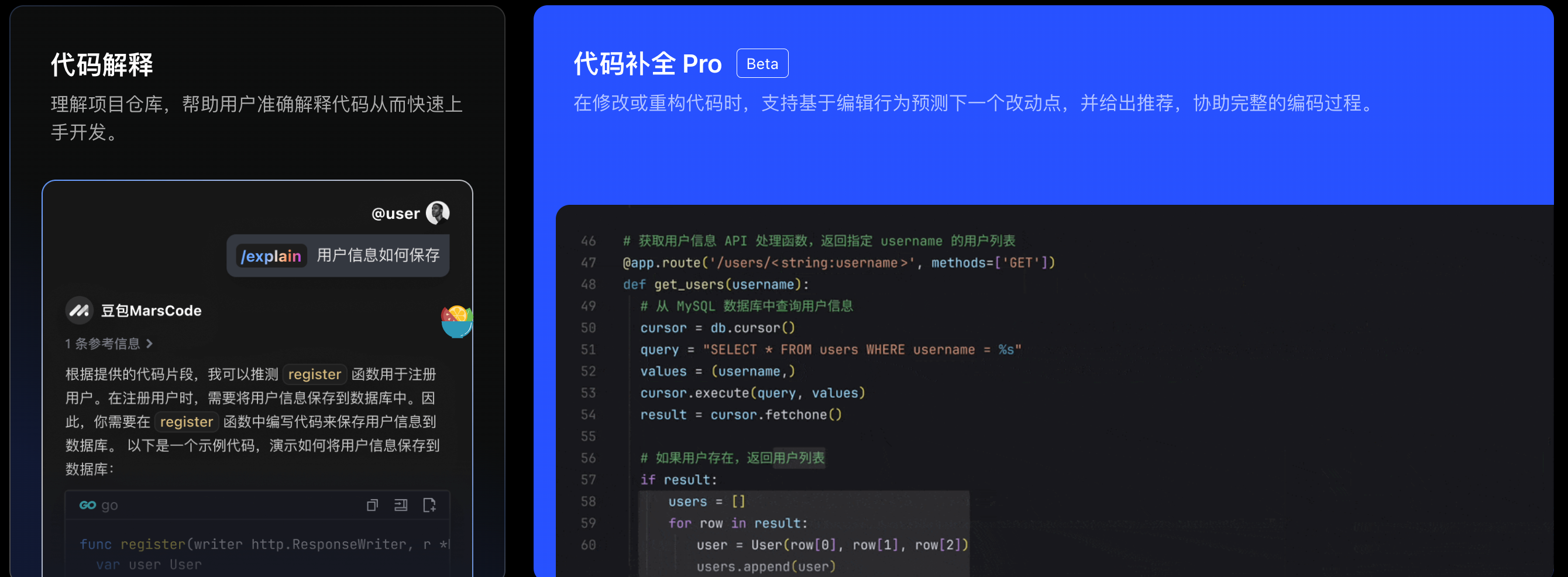
在代码中右键,还有更丰富的功能,例如生成代码解释和测试用例
有兴趣的同学可以尝试下