1 列表标签-ol/ul
-
示例

-
有序列表(ordered list)
-
默认使用阿拉伯数字标识每条数据
-
<ol></ol>中只能嵌套<li></li>
-
<li> 与 </li>之间相当于一个容器,可以容纳所有元素。
html<ol> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ol>
-
-
无序列表(unordered list) 【常用】
-
默认使用实心圆点标识列表项
-
<ul> </ul> 中只能嵌套 <li></li>
-
<li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
html<ul> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ul>
-
-
自定义列表(description list)
-
<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
-
<dl></dl> 里面只能包含 <dt> 和 <dd>。
-
<dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
html<body> <dl> <dt>HTML</dt> <dd>HyperText Markup Language,一种用于创建网页的标准标记语言。</dd> <dt>CSS</dt> <dd>Cascading Style Sheets,一种用来为结构化文档(如HTML或XML)添加样式(字体、间距和颜色等)的计算机语言。</dd> <dt>JavaScript</dt> <dd>一种高级的、解释执行的编程语言,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。</dd> </dl> </body>
-
2 表格标签-table
-
应用

-
介绍
- 表格由行和单元格组成,常用于直接的数据展示或辅助排版(显示规整、可读性好)
-
基本结构:
html<!-- 创建表格标签 --> <table> <!-- 创建行标签 --> <tr> <!-- 行中创建单元格以显示数据 --> <td>姓名</td> <td>年龄</td> <td>班级</td> </tr> <tr> <td>迪丽热巴</td> <td>20</td> <td>002</td> </tr> </table>- 说明
- <table> </table> 是用于定义表格的标签。
- <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
- <td> </td> 用于定义表格中的单元格,必须嵌套在标签中。
- 说明
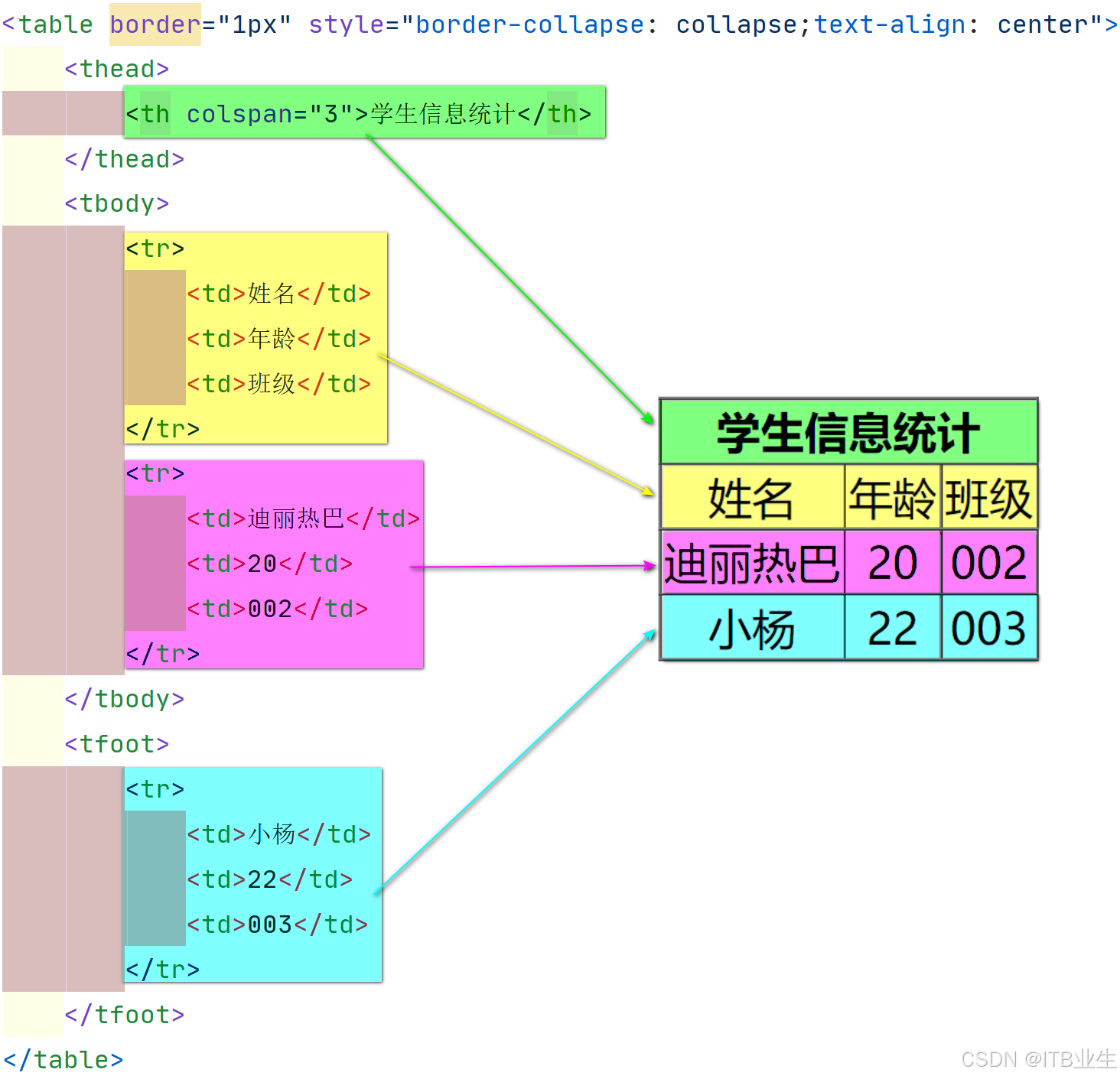
1 表格样式
-
<caption> 设置表格的标题,并在表格的顶部显示。
-
<thead> 可以将表格中的若干行划分为一组,表示表头
-
<tbody> 默认在表格中创建的所有行都会被自动加入中(包含表格的主要数据行)
-
<tfoot> 定义表格的脚部,通常包含总结行或备注信息。
html<table border="1px" width="300px" height="300px"> <thead></thead> <tbody></tbody> <tfoot></tfoot> </table> -
示例
html<body> <table border="1" cellspacing="0" style="text-align: center;"> <caption>员工信息表</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>30</td> <td>软件工程师</td> </tr> <tr> <td>李四</td> <td>25</td> <td>设计师</td> </tr> <!-- 可以继续添加更多行 --> </tbody> <tfoot> <tr> <td colspan="3">表格底部信息,如总计或备注。</td> </tr> </tfoot> </table> </body>
2 表格设置
-
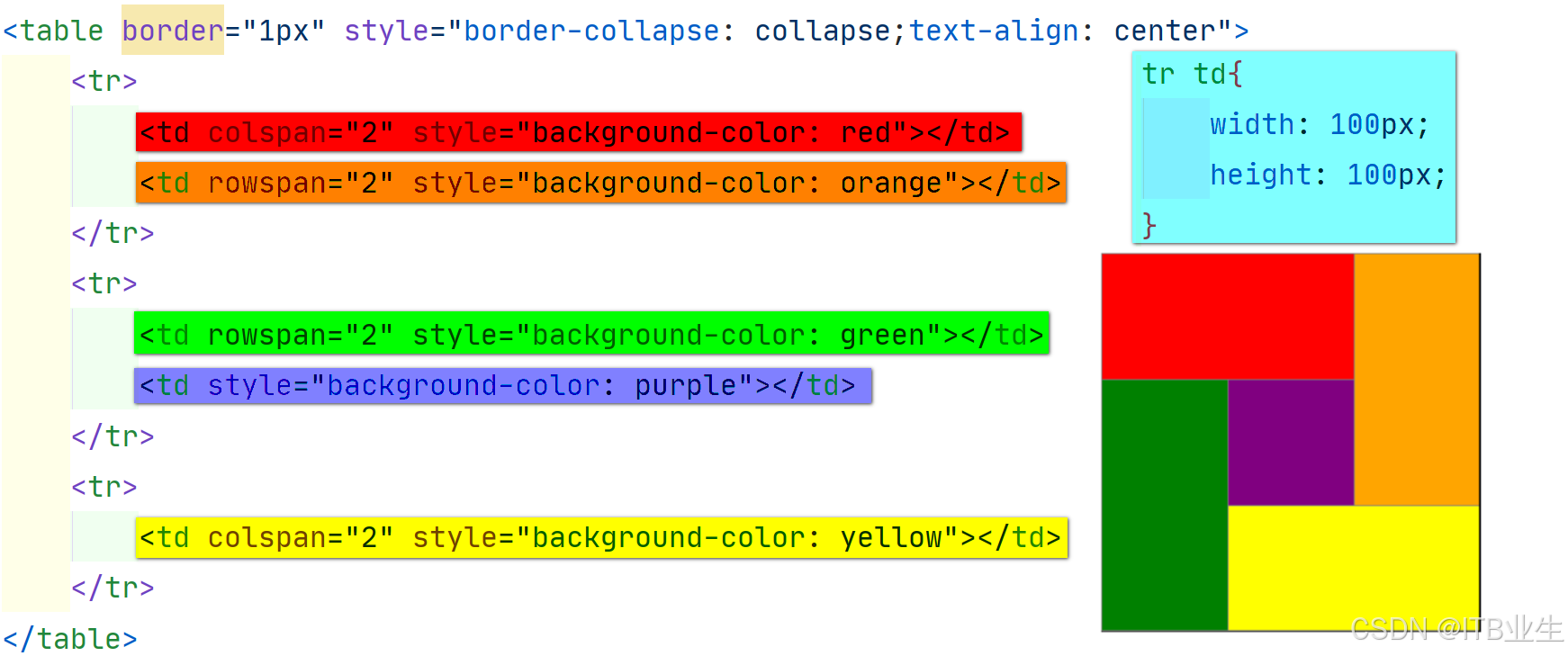
单元格合并:用于调整表格结构,分为跨行合并和跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整
单元格属性 作用 取值 colspan 跨列合并单元格 无单位数值 rowspan 跨行合并单元格 无单位数值 - 合并单元格3部曲
- 先确定跨行还是跨列
- 找到目标单元格,写上合并方式 = 合并的单元格数量
- 删除多余的单元格
- 合并单元格3部曲
-
表格属性
属性名 描述 width、height 设置表格宽度和高度 bgcolor 为整个表格或仅为一个单元格设置背景颜色 background 为整个表设置背景图像或仅为一个单元设置背景图像 bordercolor 设置边框颜色 cellspacing 设置表格单元格之间的距离 cellpadding 设置单元格边框与单元格内容之间的距离


-
练习
 html
html<body> <table border="1px" cellspacing="0" style="text-align: center;"> <caption style="font-size: 30px; font-weight: 600;">小说排行榜</caption> <thead> <tr align="center"> <th style="width: 50px;">排名</th> <th style="width: 100px;">关键词</th> <th style="width: 50px;">趋势</th> <th style="width: 100px;">今日搜索</th> <th style="width: 100px;">最近7日</th> <th style="width: 160px;">相关链接</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>鬼吹灯</td> <td> <img src="./image/下降.png" alt="" width="20px" height="15px"> </td> <td>345</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> <tr> <td>2</td> <td>盗墓笔记</td> <td> <img src="./image/上升.png" alt="" width="20px" height="15px"> </td> <td>345</td> <td>123</td> <td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td> </tr> </tbody> </table> </body>
3 表单标签-form
-
表单应用

-
介绍
-
表单用于
采集用户的信息并提交给服务器,表单控件负责收集数据。 -
组成
-
HTML 中一个完整的表单通常由表单域 、表单控件 (也称为表单元素)和 提示信息 3个部分构成。
-
表单使用标签来定义 表单域,以实现用户信息的收集和传递,会把它范围内的表单元素信息提交给服务器. 。

-
-
语法
html<form action="" method="" enctype=""> <!--此处为表单控件--> </form> -
常用属性
属性名 取值 action 设置数据的提交地址 method 设置数据的提交方式,默认为get方式,可以设置为post enctype 设置数据的编码类型,涉及二进制数据提交(例如图片,文件,音视频等),必须设置数据的提交方式为post,编码类型为"multipart/form-data" -
表单控件使用
-
表单控件用于采集用户信息,常用控件如下:
html<input type="text"> 文本框:输入文本,默认宽度为20个字符 <input type="password"> 密码框:字符被掩码 <input type="hidden" name="userId" value="12345"> 隐藏的资源,但也会随表单提交 <input type="radio"> 单选按钮(多选一) <input type="checkbox"> 复选框(多选多) <input type="file"> 文件上传:浏览按钮,供文件上传 <input type="image"> 以图像形式提交 <input type="button"> 普通按钮:通过JavaScript启动脚本 <input type="submit"> 提交按钮:将表单中的数据提交到服务器 <input type="reset"> 重置按钮:清除表单中的所有数据 <select></select> 下拉菜单 <option></option> 下拉菜单选项 <textarea></textarea> 文本域 -
说明
- <select> 中至少包含一对 ,在 中定义 selected =" selected " 时,当前项即为默认选中项。
- 在表单元素中, 标签是用于定义多行文本输入的控件,常用于留言板,评论。
-
表单控件用于采集用户信息,可设置以下标签属性
属性名 取值 type 设置控件类型 name 设置控件名称,最终与值一并发送给服务器(供后端开发人员使用) 单选框与复选框要有相同的 name 值 value 设置控件的值 maxlength 设置字符的最大长度 placeholder 设置输入框中的提示文本 checked 设置单选按钮或复选按钮的默认选中 selected 设置下拉菜单的默认选中 -
常用属性
type类型 属性名 说明 text placeholder 占位符,提示用户输入的内容文本(显示输入单行文本 text 的表单控件) redio/checkbox/select name 分组,有相同name的属性值的单选框 redio 分为一组,一组中只能选中一个 redio/checkbox checked 默认选中 file multiple 多文件选择 submit/reset/button/option value 设置按钮的显示文本 select selected 下拉菜单的默认选中 
-
4 标注标签
-
介绍
- input 元素定义标注(标签)。
- 用于绑定一个表单元素, 当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
-
语法
html<label for="sex"> 男 </label> <input type="radio" name="sex" id="sex">- 核心: 标签的 for 属性应当与相关元素的 id 属性相同。
-
使用方法
- 方式1
- 使用 label 标签把内容(如:文本)包裹起来
- 在表单标签上添加 id 属性
- 在 label 标签的 for 属性上设置对应的 id 属性值
- 方式2
- 使用 label 标签把内容(如:文本)和表单标签一起包裹起来
- 需把 label 标签的 for 属性删除即可
- 方式1
- 练习

5 布局标签
-
场景
- 在HTML5 中,退出一些优语义标签的布局标签提供给开发者(主要用于手机端布局)
-
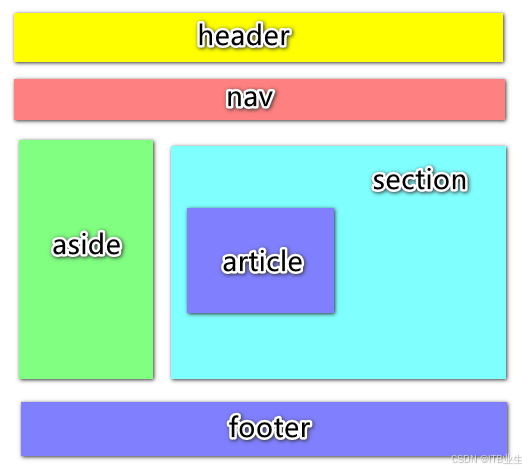
标签
标签名 语义 header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章

-
注意
- 上述标签显示特点与 div 一致,但比 div 多了不同的语义。
6 目标页面
-
介绍
- <iframe> 标签:规定一个内联框架。
-
使用
- 一个内联框架被用来在当前 HTML 文档中嵌入另一个文档,在同一个浏览器窗口中显示不止一个页面。
-
语法
html<iframe src="URL"></iframe> -
属性
属性名 描述 src 指向不同的网页,将窗口内容显示为URL地址指向页面。 width/height 定义iframe标签的高度与宽度(单位:像素)。 frameborder 定义iframe是否显示边框 rows/cols 设置行/列的占页面的百分比 scrolling 用于设置滚动条是否显示【取值:yes/auto】。 noresize 不允许用户更改其尺寸。 -
示例
html<iframe width="300px" height="100px" frameborder="2" rows="10" cols="50" onresize scrolling=""> <div style="width: 30px;height: 10px;background-color: yellow"></div> </iframe>
7 视频
-
介绍
-
HTML5中视频是如何工作的、主流浏览器支持的视频格式以及如何对网页中的视频进行控制。大多数视频是通过插件(比如 Flash)来显示。
-
HTML5 规定了一种通过 video 元素 来包含视频的标准方法。
-
<video> 元素支持三种视频格式: MP4、WebM 和 Ogg。
-
<video> 元素提供了播放、暂停和音量控件来控制视频。
-
<video> 元素也提供了 width 和 height 属性控制视频的尺寸;如果设置的高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
-
-
语法
html<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> </video> -
常见属性
属性名 功能 src 视频频的路径 controls 显示视频播放控件 autoplay 自动播放(谷歌浏览器中需配合 muted 实现静音播放) loop 循环播放 -
示例
html<body> <video src="./爱而不得.mp4" width="600" height="400" controls autoplay muted loop></video> </body>
8 音频
-
介绍
- HTML5 提供了播放音频文件的标准。
- 通过使用HTML5中的audio功能,你可以实现与flash相同的功能,即回放、跳转、缓冲等。
- control 属性供添加播放、暂停和音量控件。
- <audio> 元素允许使用多个 元素. 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。
-
语法
html<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> </audio> -
常见属性
属性名 功能 src 音频的路径 controls 显示视频播放控件 autoplay 自动播放(部分浏览器不支持) loop 循环播放 -
说明
- 音频目前仅支持3种格式:mp3、wav、ogg
-
示例
html<body> <audio src="虹之间.mp3" controls autoplay loop>虹之间</audio> </body>