
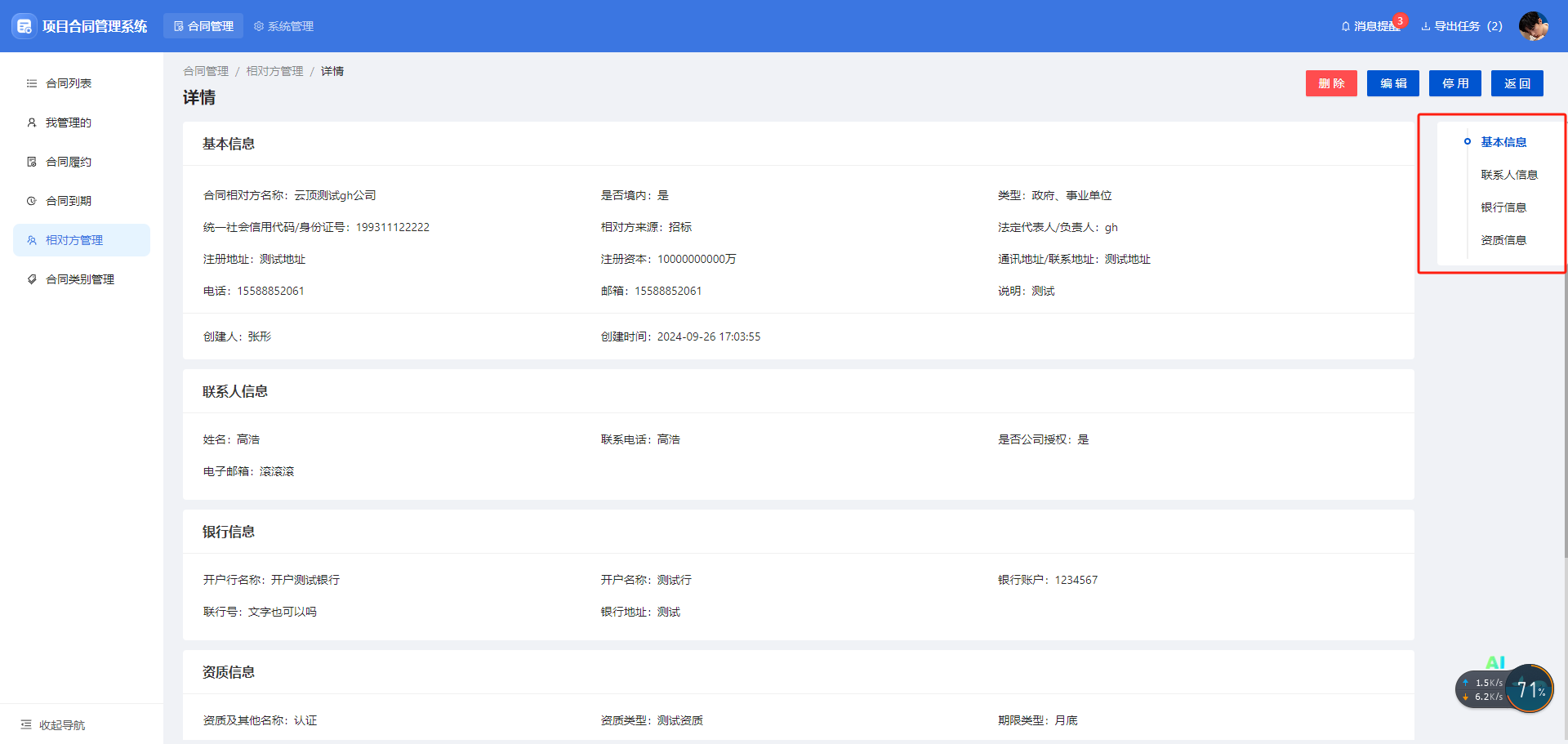
web端ant-design-vue-Anchor锚点组件使用小节。项目开发中如果要实现前端页面平滑滚动到指定的位置,Anchor组件是一个好的选择,灵活且平滑,能满足常见的项目需求。最近开发中幸运的用到这个组件,从此对她爱不释手。下面就把开发中遇到的一些问题及源码整理出来,供以后查看和有缘人使用。
问题一:点击右侧锚点左侧页面不能跟着联动,原因大概率是锚点组件没有设置key或者是key没有关联对;
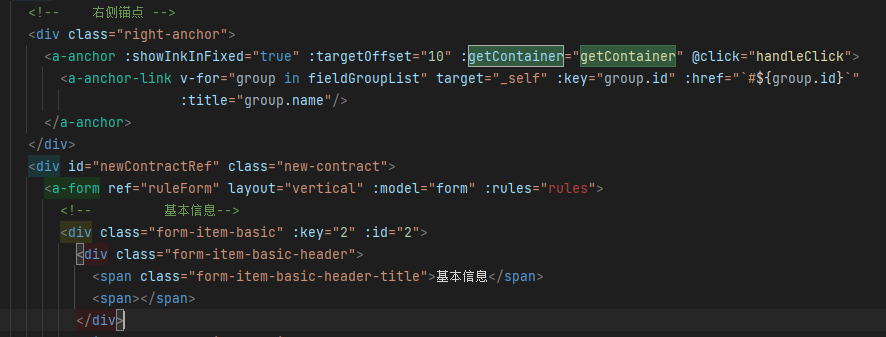
问题二:点击右侧锚点左侧页面能正常滚动跳转,滑动左侧页面,右侧锚点没联动,原因大致有两种情况1、未配置:getContainer="getContainer"属性,2、配置完上面的属性还是没效果,大概率是锚点锚定的id未设置好自动滚动属性,需要注意关联的是父级还是平级的div;
经过反复的研究测试-Anchor锚点组件能够正常使用,核心代码如下:

// 锚点
const getContainer = () => {
return document.querySelector('.contract-content');
};//锚点跳转方法实现
const handleClick: AnchorProps['onClick'] = (e, link) => {
e.preventDefault();
console.log(link, 'link');
console.log(getContainer, 'getContainer');
if (link.href) {
// 找到锚点对应得的节点
let element = document.getElementById(link.href.replace('#', ''))
console.log('element', element)
// 如果对应id的锚点存在,就跳滚动到锚点顶部
if (element) {
element.scrollIntoView({
behavior: 'smooth'
});
}
}
};