前言
- bbs,中文全称是电子公告板系统,提供了一块公共的电子公告板,让用户可以在上面发布信息、交流、讨论。本系列博客,带大家使用若依来编写一个bbs,包含帖子、长文、视频、投票发布,用户生成内容发布后百度云智能审核与违规词库等......逐步逐句地深入浅出,是新手学习的不二之选
第一章:项目初始化配置
前端部分
技术选型
- 前端:uniapp+vue3+pinia+ts
- 后端:若依+MyBatisPlus
拉取项目初始化代码 并进行基础的项目配置
1、拉取初始化代码
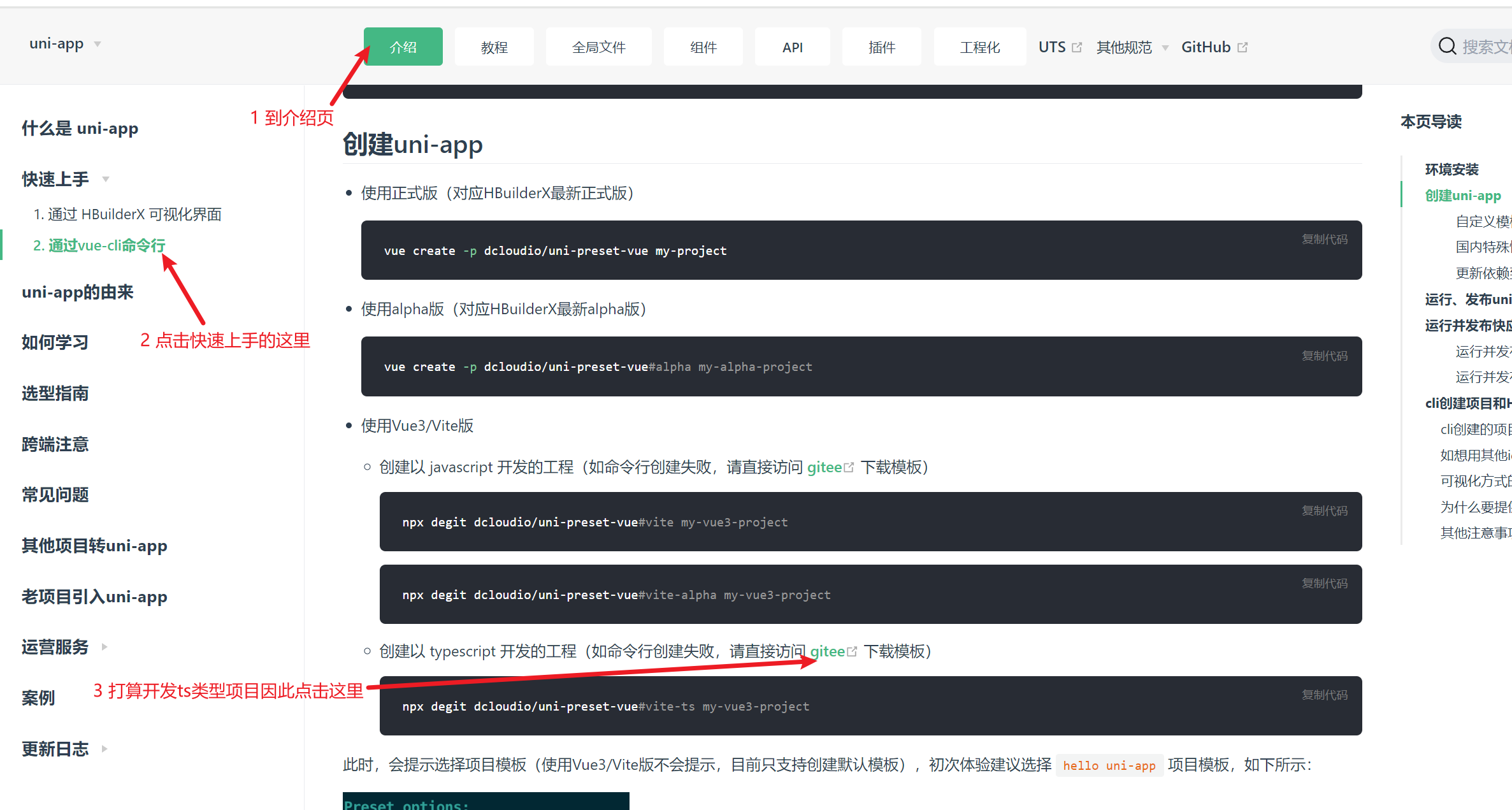
- 访问Uniapp官网 Uniapp


- 通过机器认证后,直接开始查看

-
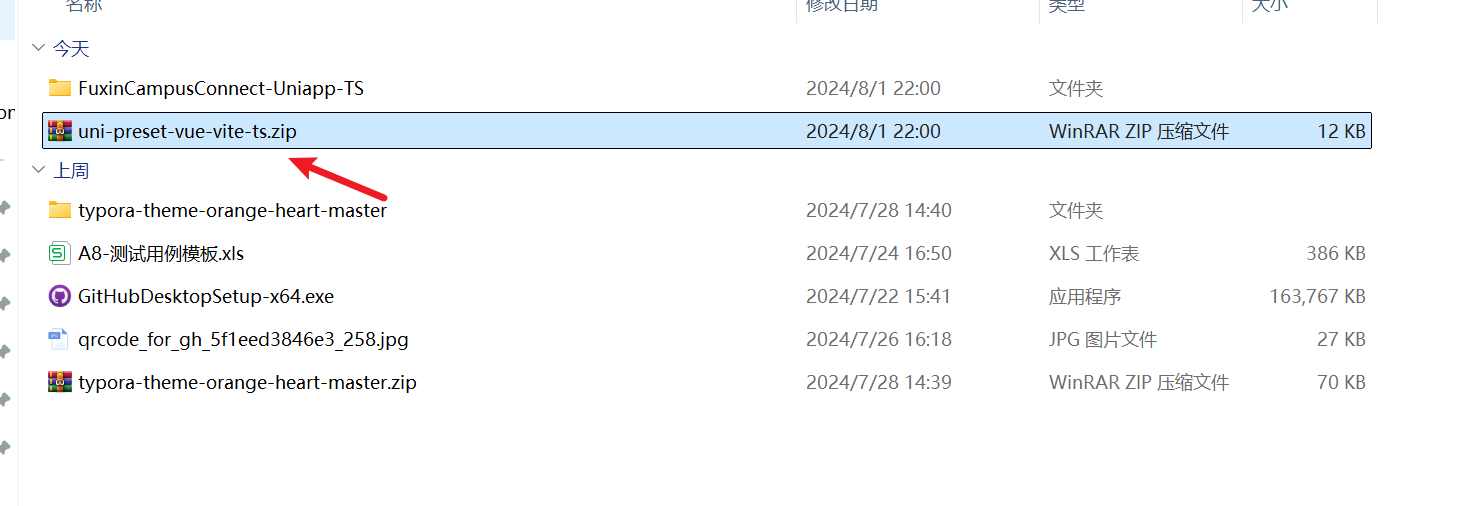
解压项目,然后将文件名改成你想要的
-
也可也使用git操作,找到空白文件夹后,进入命令行输入以下代码
git clone https://gitee.com/dcloud/uni-preset-vue
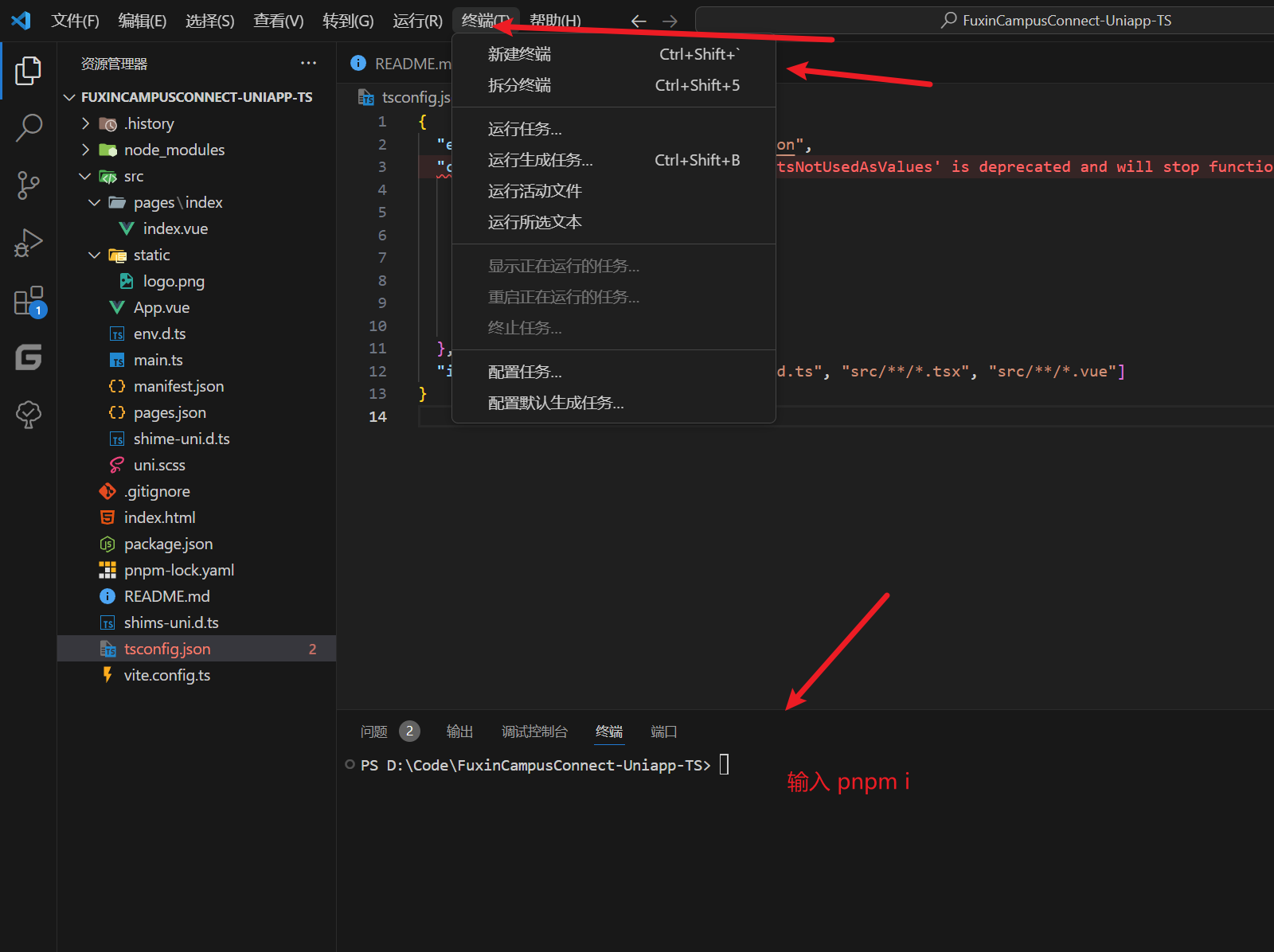
2、打开项目

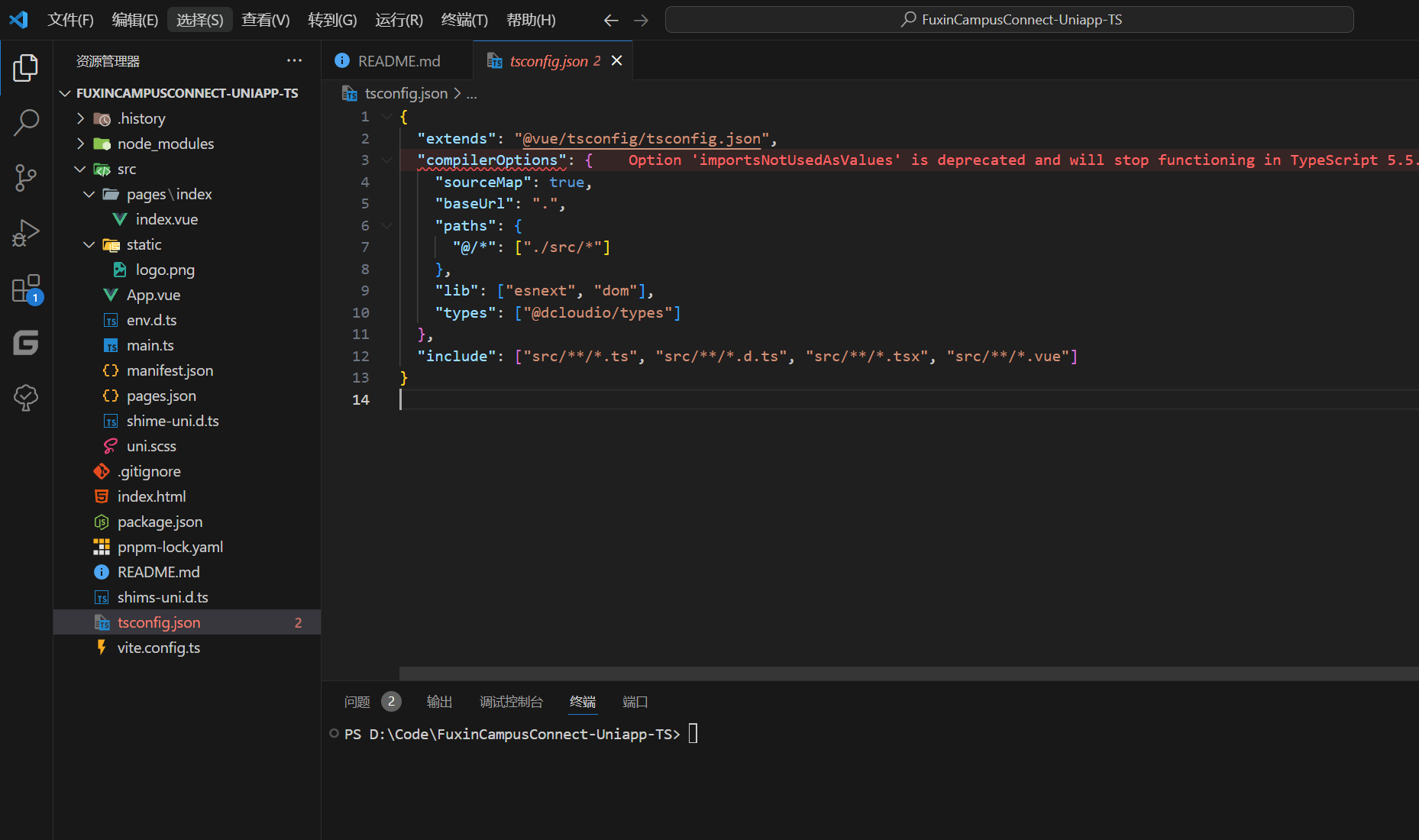
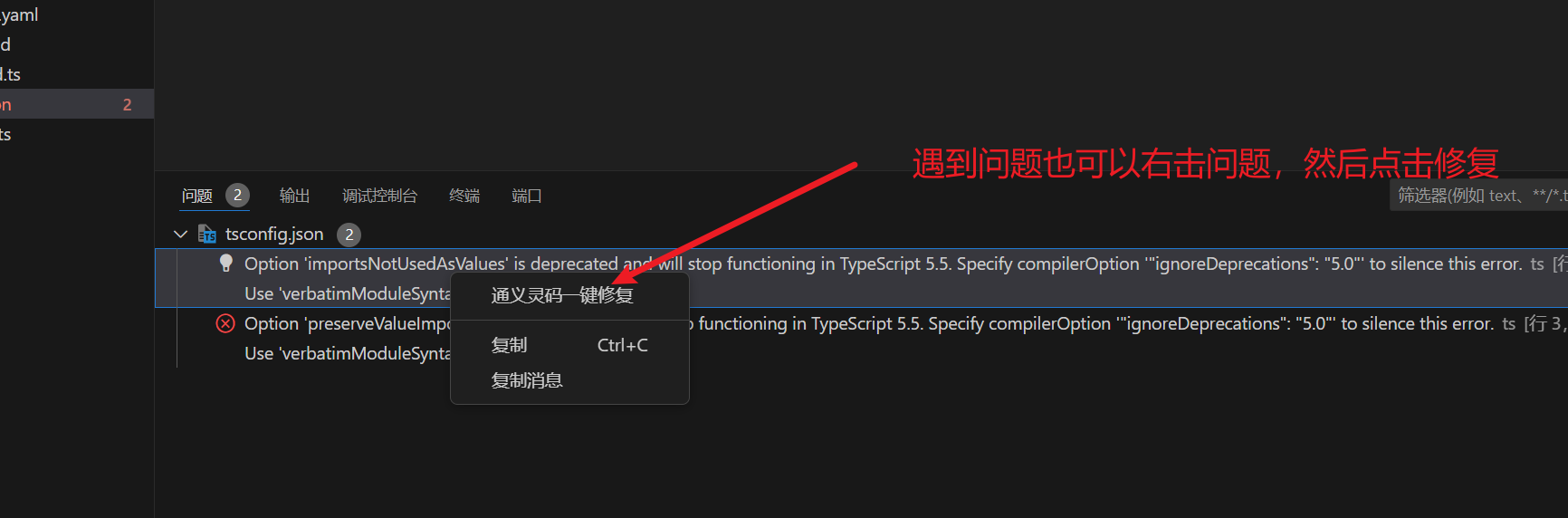
- 可以看到项目有报错,我们不要管,直接按照下图操作

pnpm i- 然后关闭VSCode,再次打开。因为VSCode索引编制比较差,所以需要你手动关闭,然后再重启
pnpm i报错,或项目初始代码无法跑通
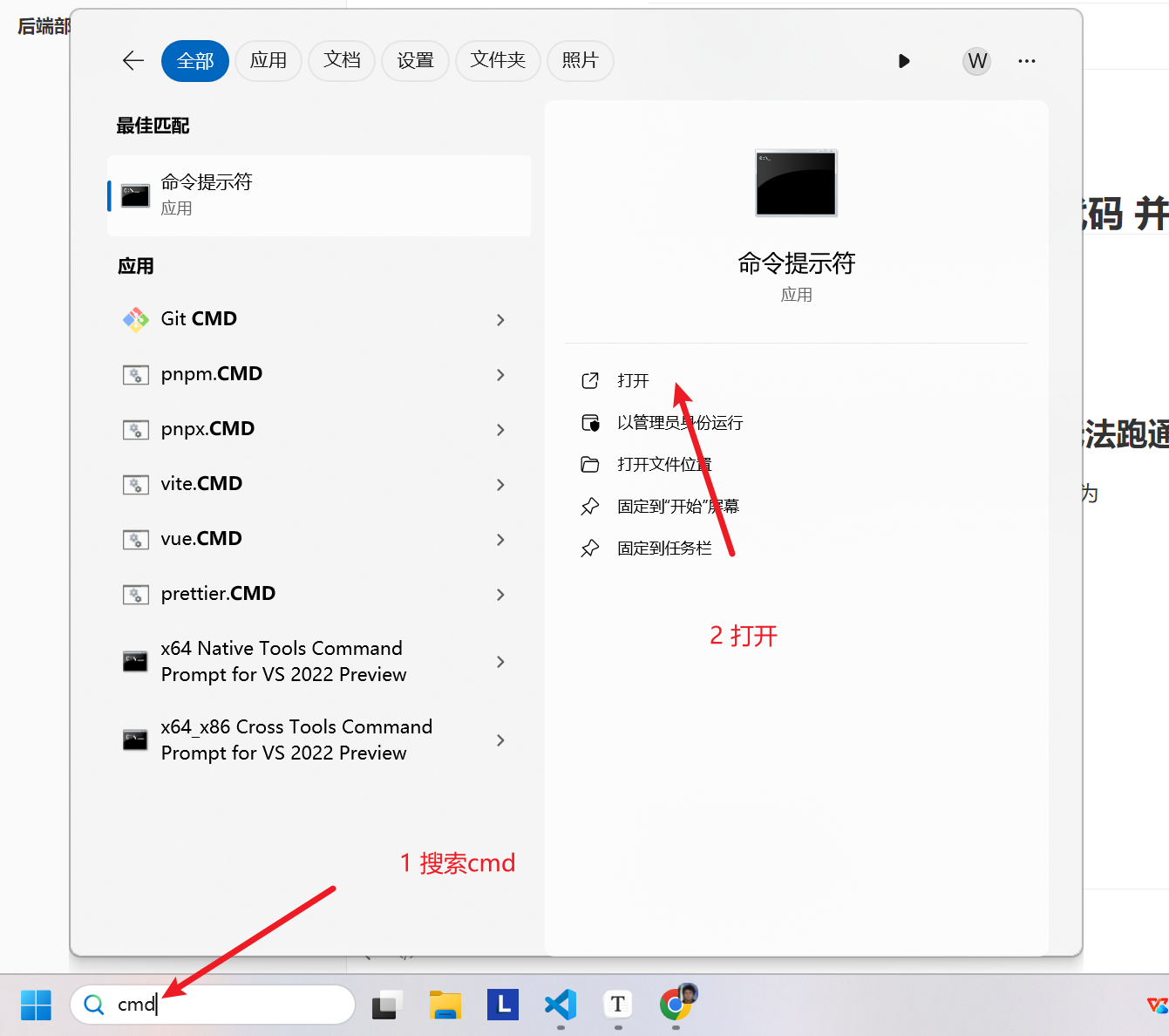
- 这个是你node.js 环境问题,具体解决办法为

-
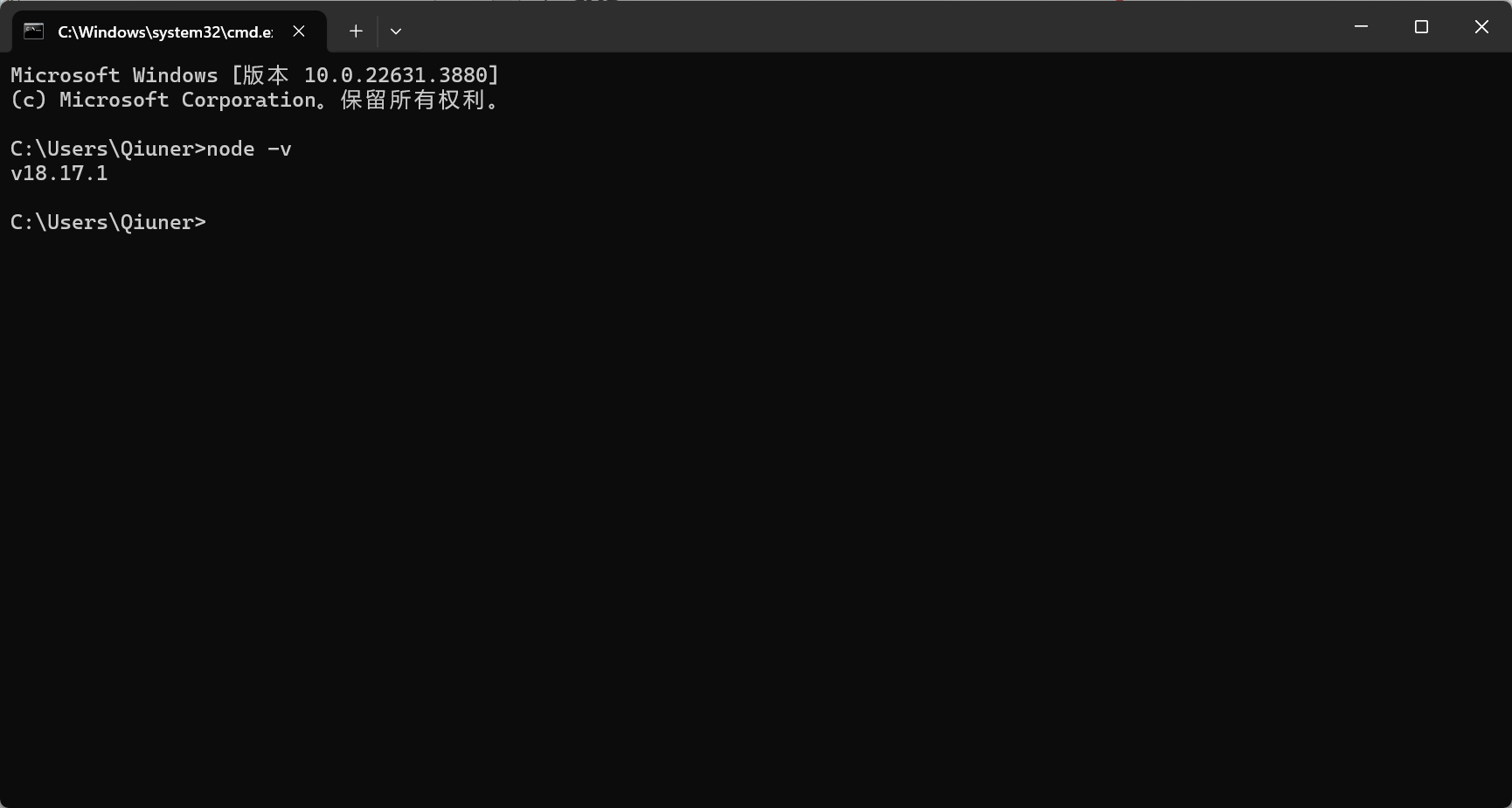
输入以下查看 node.js版本
node -v

- 版本要18左右比较合适,Node.js 是现代前端开发工具链的重要组成部分 。如果你发现同样的代码,在别人手上不会有问题,但在你电脑运行不起来,那就基本是你电脑代码运行环境配置有问题。
如果你的node.js 环境在20左右,那就得换了。以下是具体的更换流程
- 博客链接(待写)
3、解决项目报错与下载微信开发者工具
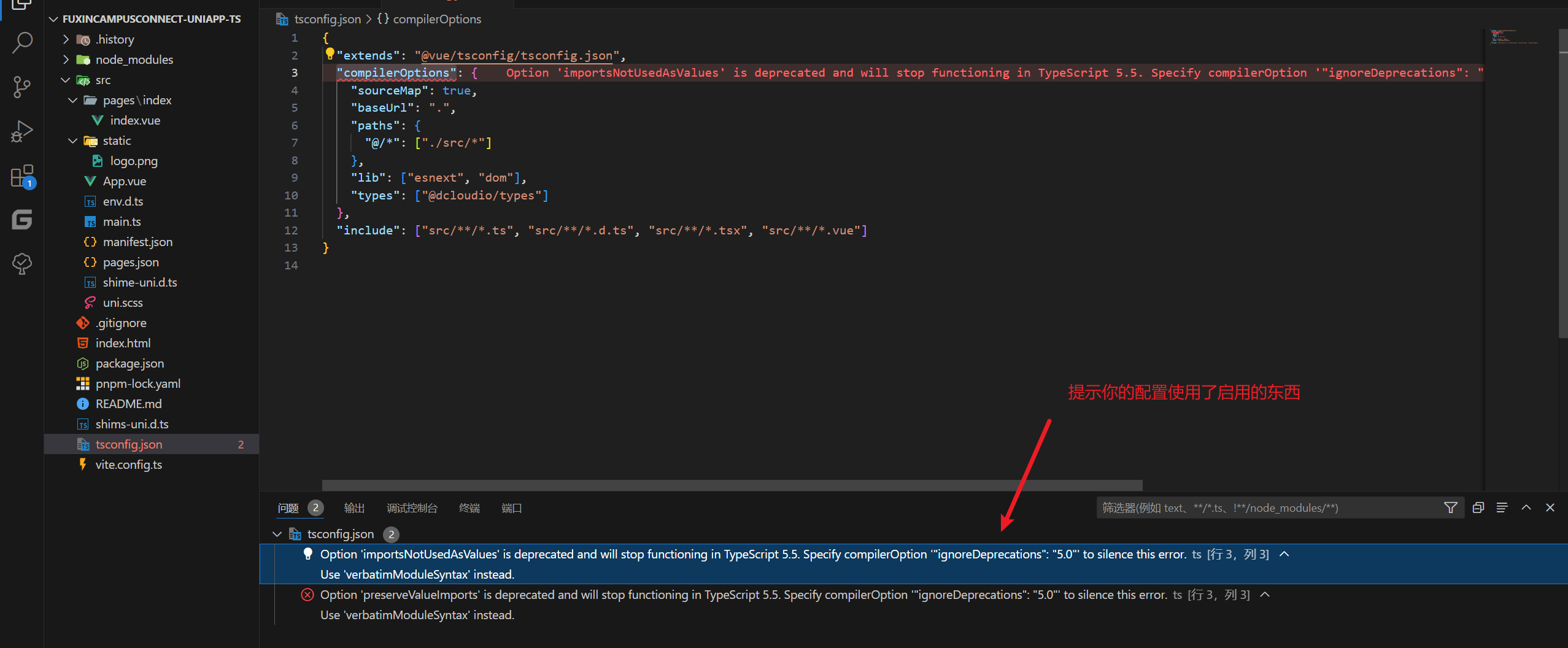
解决报错

json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types"]
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}重点代码为以下
json
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
}, - 加上后再重启vscode,即可发现项目不再报错,在这里,我们直接一次性将需要的东西写出来、、
json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"lib": ["esnext", "dom"],
"baseUrl": ".",
"moduleResolution": "node",
"paths": {
"@/*": ["./src/*"]
},
"types": ["@dcloudio/types", "miniprogram-api-typings", "@uni-helper/uni-app-types"],
"allowJs": true,
"sourceMap": true,
"skipLibCheck": true
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}具体解释
| 配置项 | 值 | 说明 |
|---|---|---|
extends |
@vue/tsconfig/tsconfig.json |
继承 Vue 官方的 TypeScript 配置文件 |
compilerOptions.lib |
["esnext", "dom"] |
指定编译所需的库 |
"esnext" |
使用 ECMAScript 最新版本的功能 | |
"dom" |
包含 DOM API | |
compilerOptions.baseUrl |
"." |
基础路径,通常用于解析非相对模块的导入 |
compilerOptions.moduleResolution |
"node" |
指定模块解析策略,使用 Node.js 的模块解析逻辑 |
compilerOptions.paths |
{"@/*": ["./src/*"]} |
模块路径别名,将 @/ 映射到 ./src/ 目录下的文件 |
compilerOptions.types |
["@dcloudio/types", "miniprogram-api-typings", "@uni-helper/uni-app-types"] |
指定要包含的类型声明文件 |
"@dcloudio/types" |
包含 DCloud 平台的类型定义 | |
"miniprogram-api-typings" |
包含小程序 API 的类型定义 | |
"@uni-helper/uni-app-types" |
包含 Uni-App 的类型定义 | |
compilerOptions.allowJs |
true |
允许编译 JavaScript 文件 |
compilerOptions.sourceMap |
true |
生成源映射文件 |
compilerOptions.skipLibCheck |
true |
跳过库文件的类型检查 |
vueCompilerOptions.nativeTags |
["block", "component", "template", "slot"] |
指定 Vue 模板中的原生标签 |
include |
["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"] |
包含在编译中的文件或目录 |
"src/**/*.ts" |
包含 src 目录下所有的 .ts 文件 |
|
"src/**/*.d.ts" |
包含 src 目录下所有的 .d.ts 文件 |
|
"src/**/*.tsx" |
包含 src 目录下所有的 .tsx 文件 |
|
"src/**/*.vue" |
包含 src 目录下所有的 .vue 文件 |
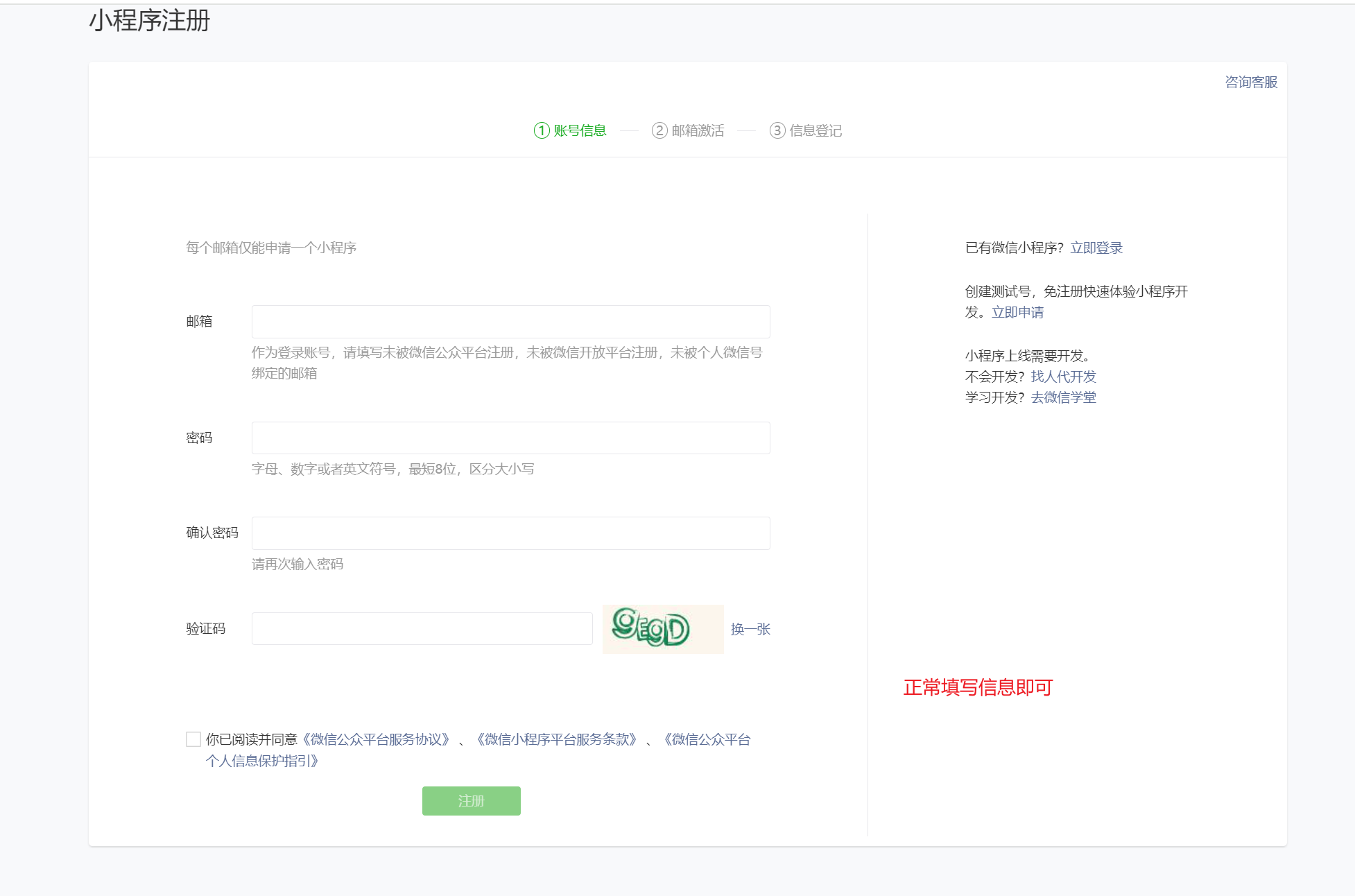
下载微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
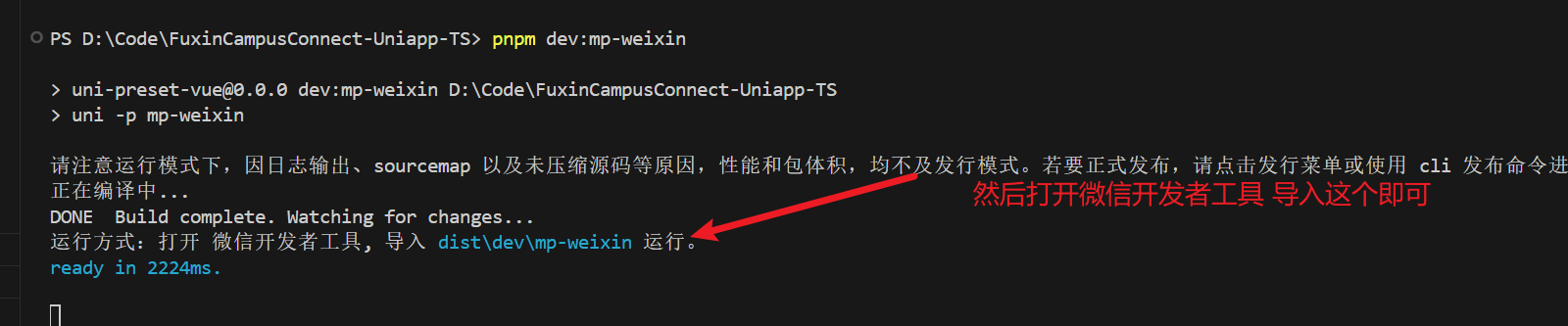
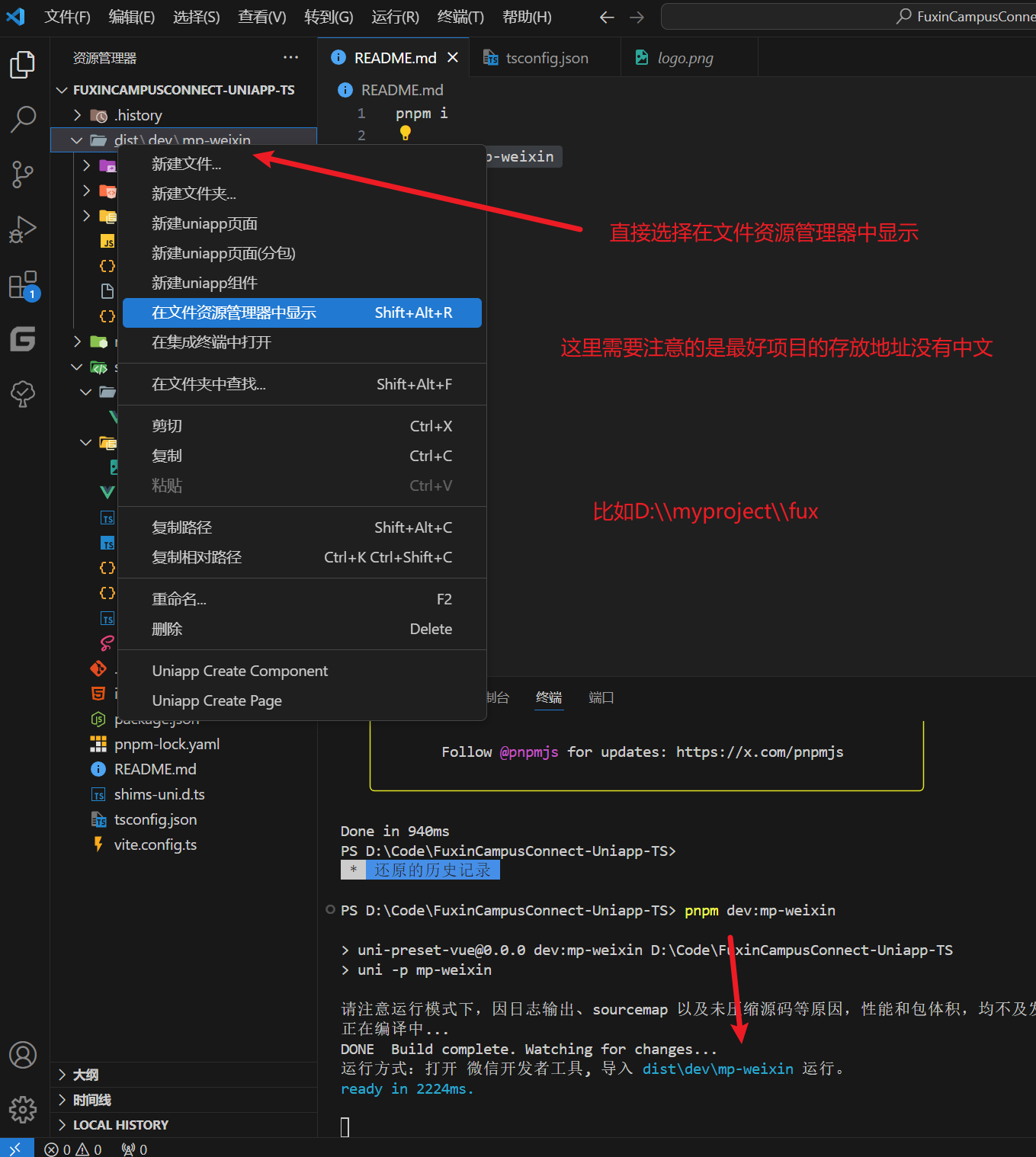
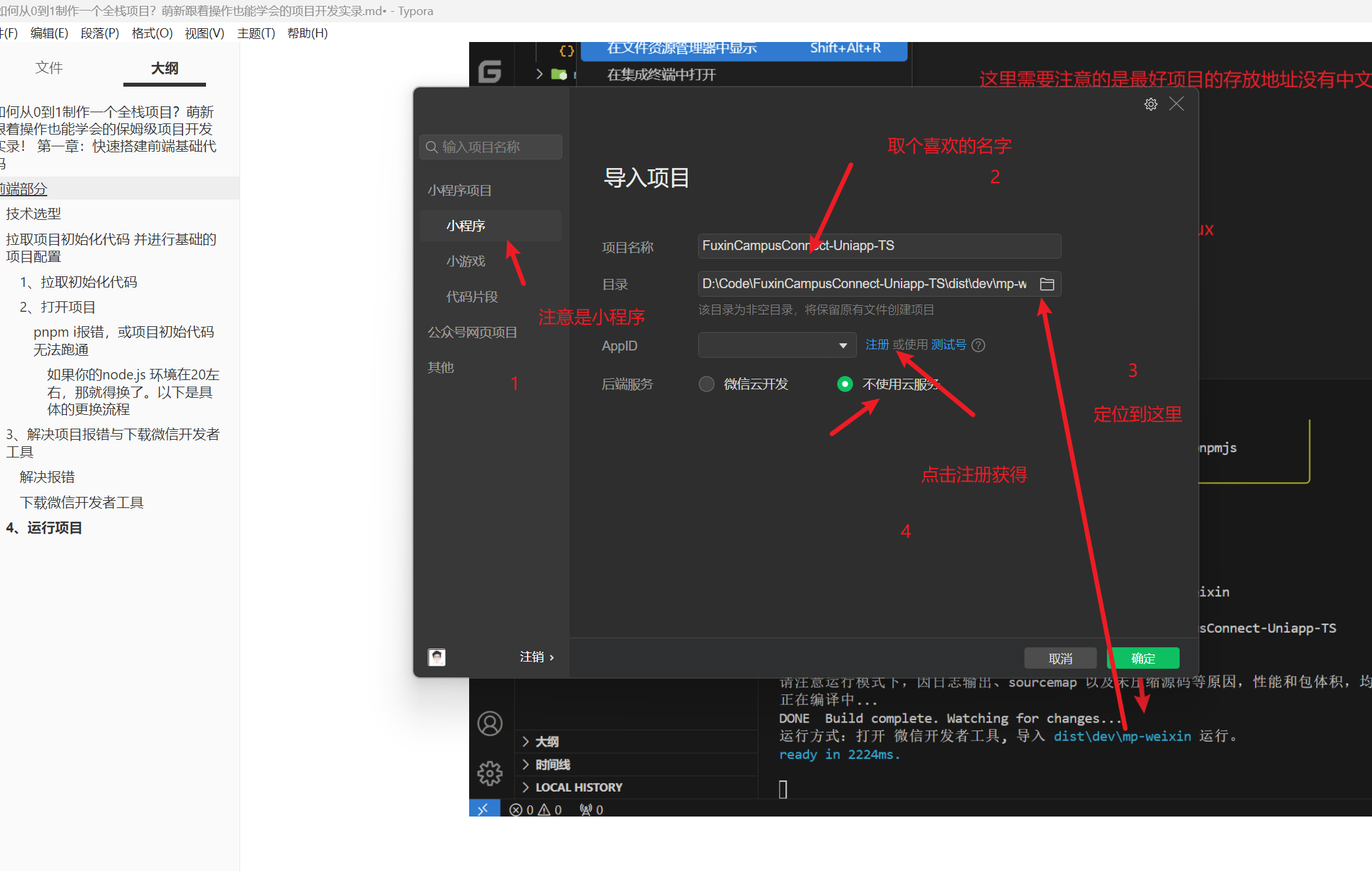
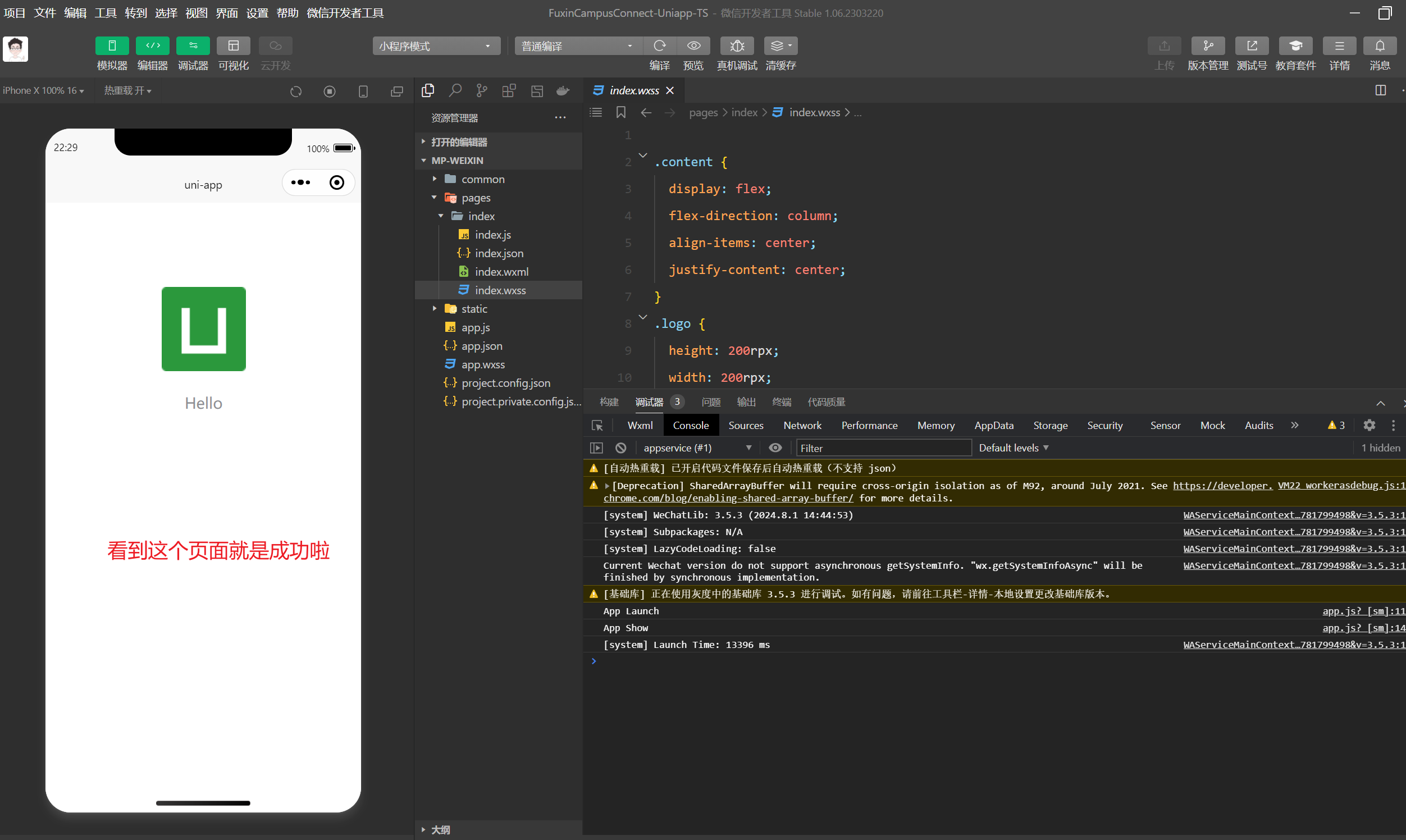
4、运行项目
pnpm dev:mp-weixin




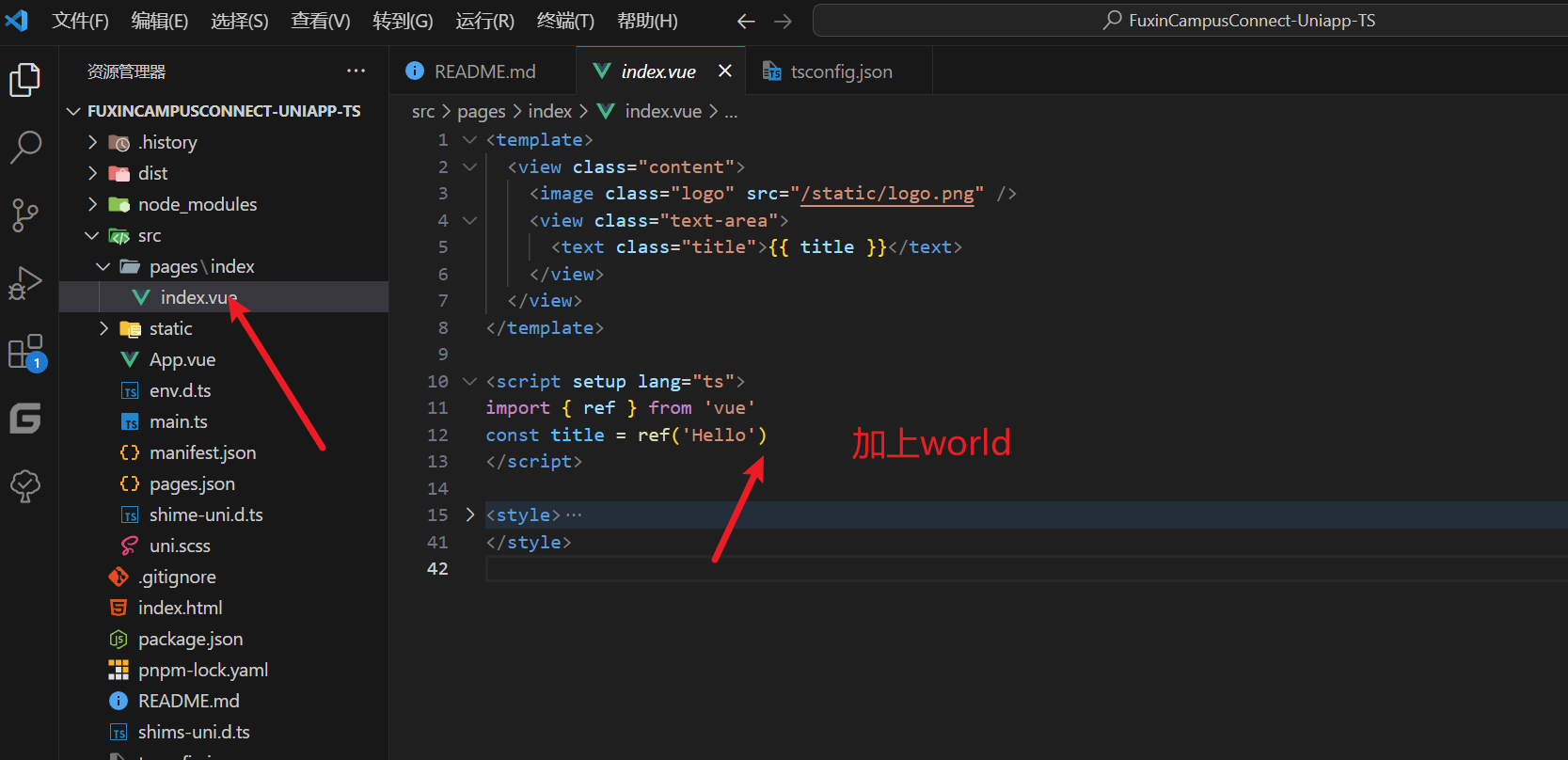
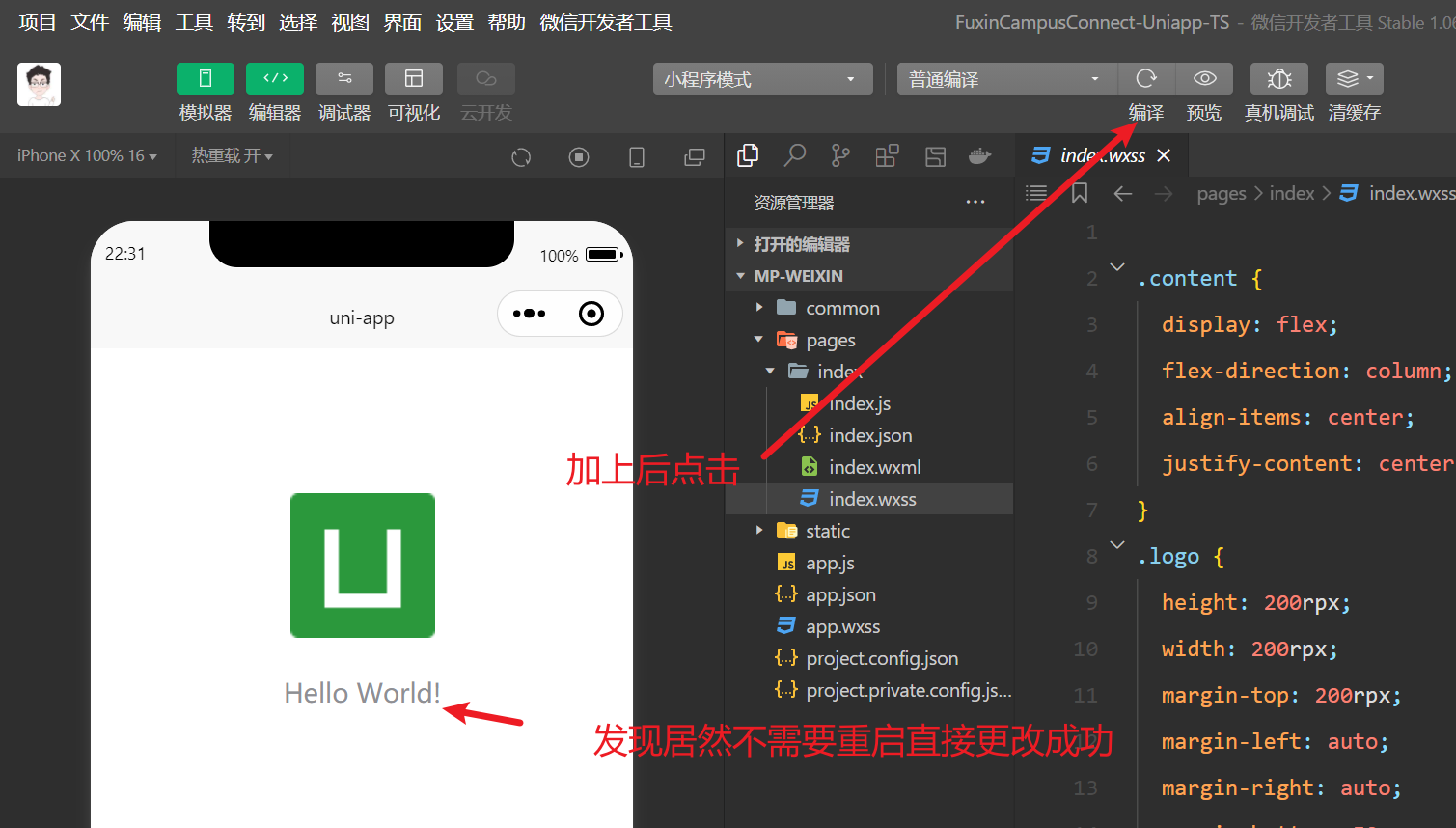
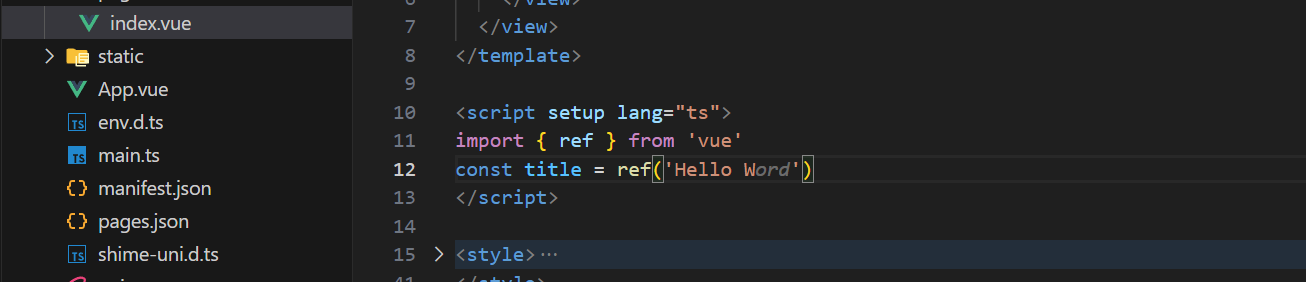
尝试修改项目,体验快捷变化


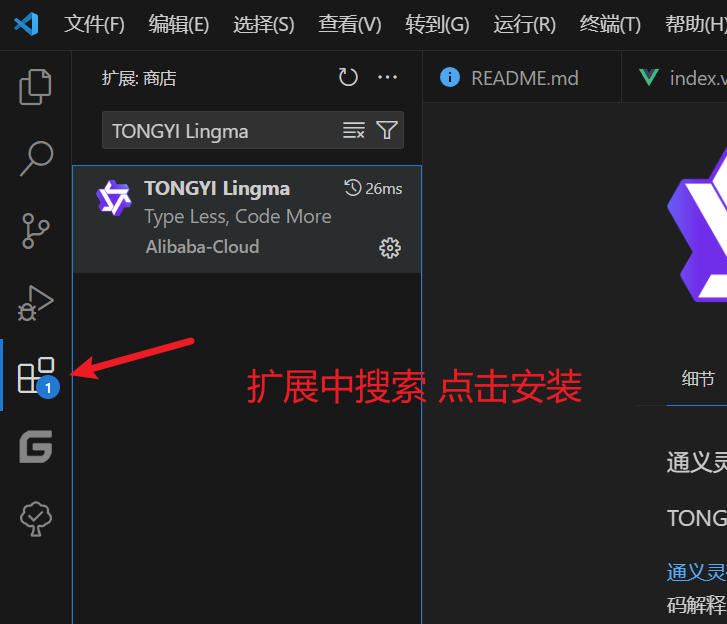
5、安装AI

- 安装完后,重新启动vscode
- 接下来,你打代码就会出现提示了

- 点击tab键补全

注意
- 下面的配置你可以直接访问gitee,然后下载,当然也可以自己操作一下
6、使用ESLint
- 在项目中添加.eslintignore,
.eslintignore文件的作用是指定 ESLint 在进行代码检查时应忽略的文件和目录。 - 项目中有个
.gitignore文件,也是类似功能,是用来忽略使用git的时候上传 - 具体的使用看我其他文章 https://juejin.cn/post/7399478677397094435
7、使用Prettier
- 用这个来实现自动格式化,大大减少编码时间
- 具体看我其他文章
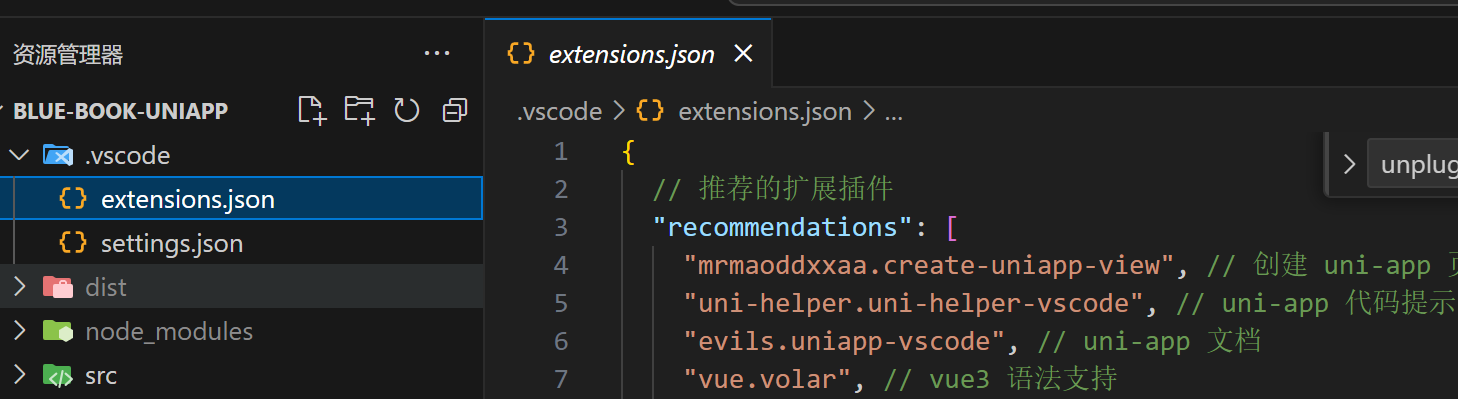
8、添加VScode配置

-
如何新建以上文件
extensions.json
settings.json
-
这两个文件的作用是:保证所有打开这个项目的时候,都能实现看到的是统一的
9、更换其他的配置项
vite.config.ts
TS
import { resolve } from 'node:path'
import { defineConfig } from 'vite'
import Uni from '@dcloudio/vite-plugin-uni'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
Uni(),
AutoImport({
dts: './src/types/auto-imports.d.ts',
imports: ['vue', 'pinia'],
dirs: ['src/utils', 'src/hooks'],
}),
],
resolve: {
alias: [
{
find: '@',
replacement: resolve(__dirname, './src'),
},
],
extensions: ['ts', 'tsx', '.json', '.vue'],
},
build: {
// 开发阶段启用源码映射:https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html#需主动开启-sourcemap
sourcemap: process.env.NODE_ENV === 'development',
},
})tsconfig.json
json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
// 修复:替换弃用的选项
"verbatimModuleSyntax": true,
// 新增:消除弃用警告
"ignoreDeprecations": "5.0",
"lib": ["esnext", "dom"],
"baseUrl": ".",
"moduleResolution": "node",
"paths": {
"@/*": ["./src/*"]
},
"types": ["@dcloudio/types", "miniprogram-api-typings", "@uni-helper/uni-app-types"],
"allowJs": true,
"sourceMap": true,
"skipLibCheck": true
},
"vueCompilerOptions": {
// experimentalRuntimeMode 已废弃,现调整为 nativeTags,请升级 Volar 插件至最新版本
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}package.json
{
"name": "fuxincampusconnect",
"version": "0.0.0",
"author": {
"name": "Qiuner"
},
"keywords": [
"福信校园通"
],
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint . --fix",
"dev:app": "uni -p app",
"dev:app-android": "uni -p app-android",
"dev:app-ios": "uni -p app-ios",
"dev:custom": "uni -p",
"dev:h5": "uni",
"dev:h5:ssr": "uni --ssr",
"dev:mp-alipay": "uni -p mp-alipay",
"dev:mp-baidu": "uni -p mp-baidu",
"dev:mp-jd": "uni -p mp-jd",
"dev:mp-kuaishou": "uni -p mp-kuaishou",
"dev:mp-lark": "uni -p mp-lark",
"dev:mp-qq": "uni -p mp-qq",
"dev:mp-toutiao": "uni -p mp-toutiao",
"dev:mp-weixin": "uni -p mp-weixin",
"dev:mp-xhs": "uni -p mp-xhs",
"dev:quickapp-webview": "uni -p quickapp-webview",
"dev:quickapp-webview-huawei": "uni -p quickapp-webview-huawei",
"dev:quickapp-webview-union": "uni -p quickapp-webview-union",
"build:app": "uni build -p app",
"build:app-android": "uni build -p app-android",
"build:app-ios": "uni build -p app-ios",
"build:custom": "uni build -p",
"build:h5": "uni build",
"build:h5:ssr": "uni build --ssr",
"build:mp-alipay": "uni build -p mp-alipay",
"build:mp-baidu": "uni build -p mp-baidu",
"build:mp-jd": "uni build -p mp-jd",
"build:mp-kuaishou": "uni build -p mp-kuaishou",
"build:mp-lark": "uni build -p mp-lark",
"build:mp-qq": "uni build -p mp-qq",
"build:mp-toutiao": "uni build -p mp-toutiao",
"build:mp-weixin": "uni build -p mp-weixin",
"build:mp-xhs": "uni build -p mp-xhs",
"build:quickapp-webview": "uni build -p quickapp-webview",
"build:quickapp-webview-huawei": "uni build -p quickapp-webview-huawei",
"build:quickapp-webview-union": "uni build -p quickapp-webview-union",
"type-check": "vue-tsc --noEmit"
},
"dependencies": {
"@dcloudio/uni-app": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-app-plus": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-components": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-h5": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-alipay": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-baidu": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-jd": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-kuaishou": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-lark": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-qq": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-toutiao": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-weixin": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-mp-xhs": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-quickapp-webview": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-ui": "^1.5.5",
"pinia": "2.0.27",
"pinia-plugin-persistedstate": "^3.2.0",
"vue": "^3.2.47",
"vue-i18n": "^9.2.2",
"vue-router": "^4.4.2"
},
"devDependencies": {
"@dcloudio/types": "^3.3.3",
"@dcloudio/uni-automator": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-cli-shared": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-stacktracey": "3.0.0-alpha-3081220230802001",
"@dcloudio/uni-vue-devtools": "3.0.0-alpha-3080220230511001",
"@dcloudio/vite-plugin-uni": "3.0.0-alpha-3081220230802001",
"@rushstack/eslint-patch": "^1.1.4",
"@types/node": "^18.11.9",
"@uni-helper/uni-app-types": "^0.5.8",
"@uni-helper/uni-ui-types": "^0.5.11",
"@vue/eslint-config-prettier": "^7.0.0",
"@vue/eslint-config-typescript": "^11.0.0",
"eslint": "^8.22.0",
"eslint-plugin-vue": "^9.3.0",
"husky": "^8.0.0",
"lint-staged": "^13.0.3",
"miniprogram-api-typings": "^3.12.0",
"prettier": "^2.7.1",
"sass": "^1.56.1",
"sass-loader": "10.1.1",
"typescript": "^5.1.6",
"unplugin-auto-import": "^0.17.6",
"vite": "^4.4.9",
"vue-tsc": "^1.8.8"
}
}-
更新完以上配置后,在命令行中使用一下命令更新依赖来解决项目的报错
pnpm i
pnpm add unplugin-auto-import -D -
做完以上事情后重启项目
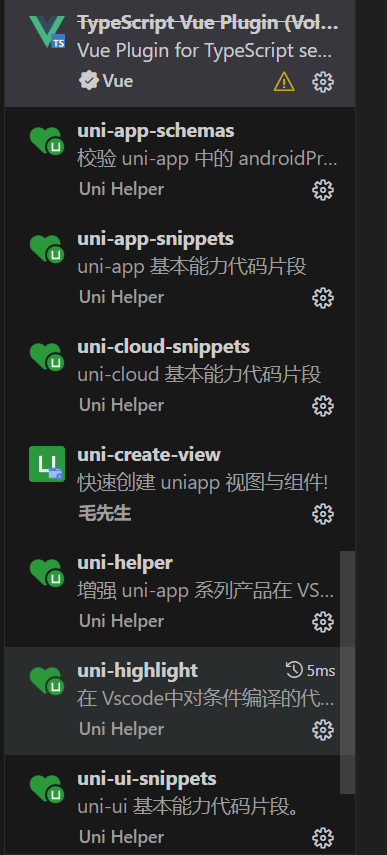
10、安装插件

- 如图,分别安装以上这些插件

你好,我是Qiuner. 为帮助别人少走弯路而写博客 这是我的 github https://github.com/Qiuner⭐ gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞 吧~ 我会很高兴的 😄 (^ ~ ^) 。想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎。
代码都在github或gitee上,如有需要可以去上面自行下载。记得给我点星星哦😍
如果你遇到了问题,自己没法解决,可以去我掘金评论区问。私信看不完,CSDN评论区可能会漏看 掘金账号 https://juejin.cn/user/1942157160101860 掘金账号
更多专栏: