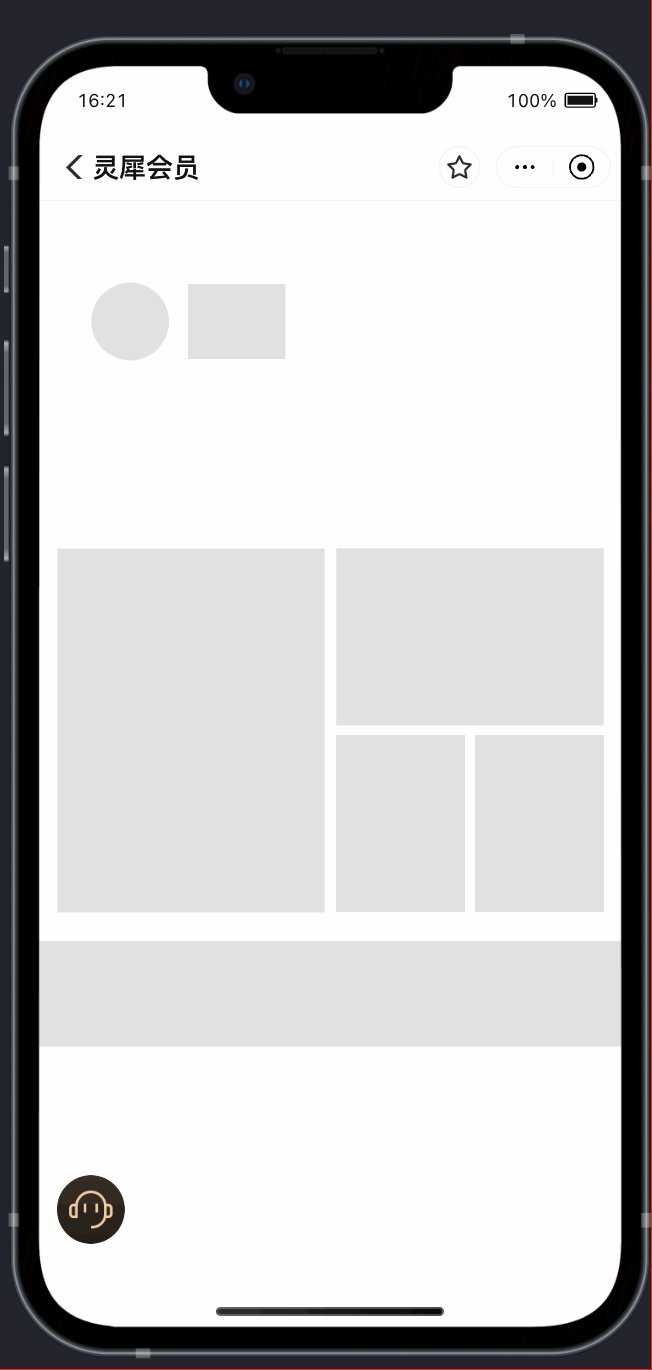
背景
基于移动端 UI 骨架屏的扩展性受限,uniapp和小程序等不支持Vue框架的自定义指令(directives),遂开发组件以实现骨架屏的自定义开发

使用
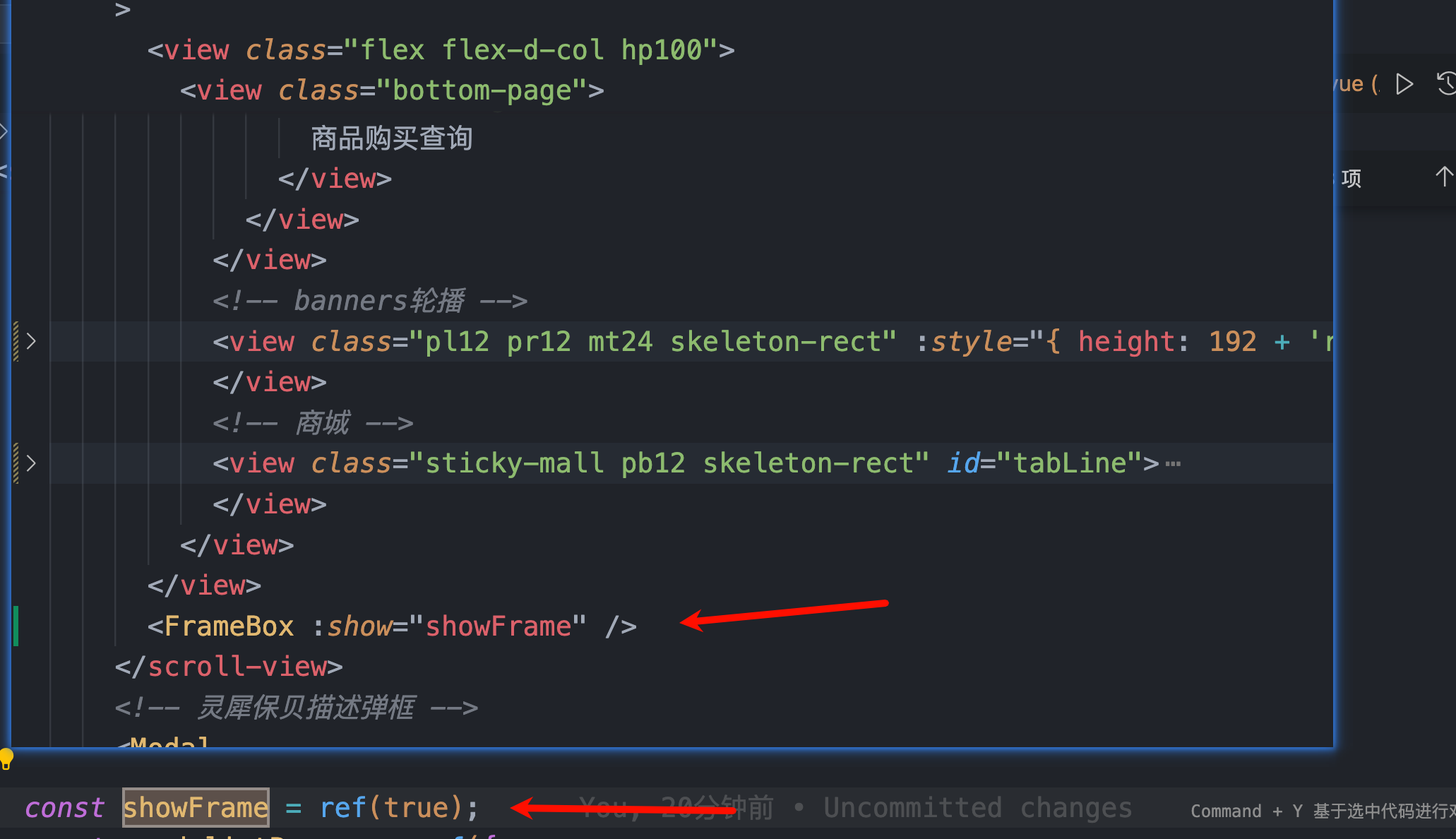
引入组件
保证演示效果,show默认为true

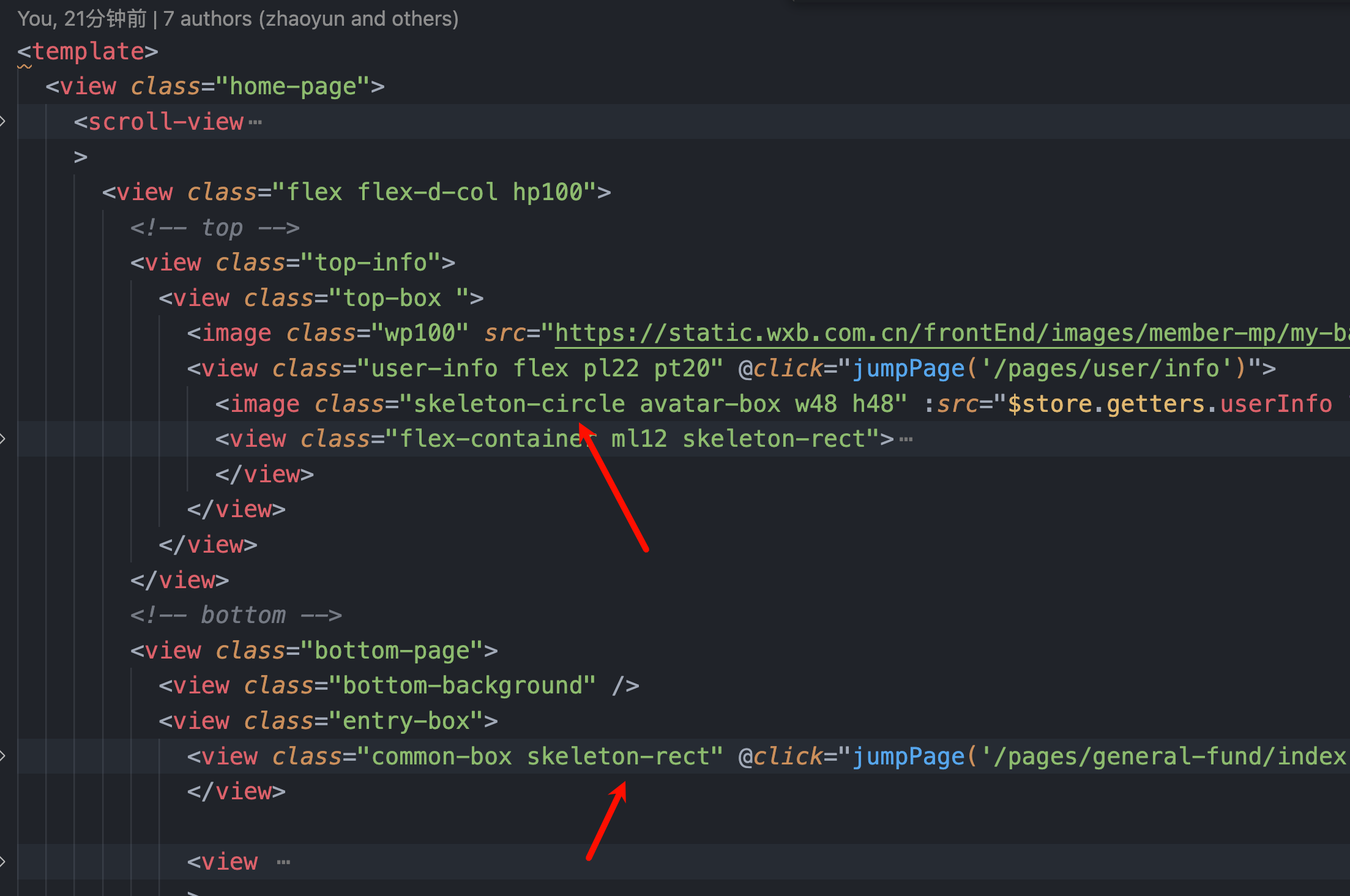
页面标签自定义绑定
为需要显示骨架的标签,增加指定类名(长宽圆角等样式会和原标签一致,详见[code](#Sg4fa)

实现
关键实现
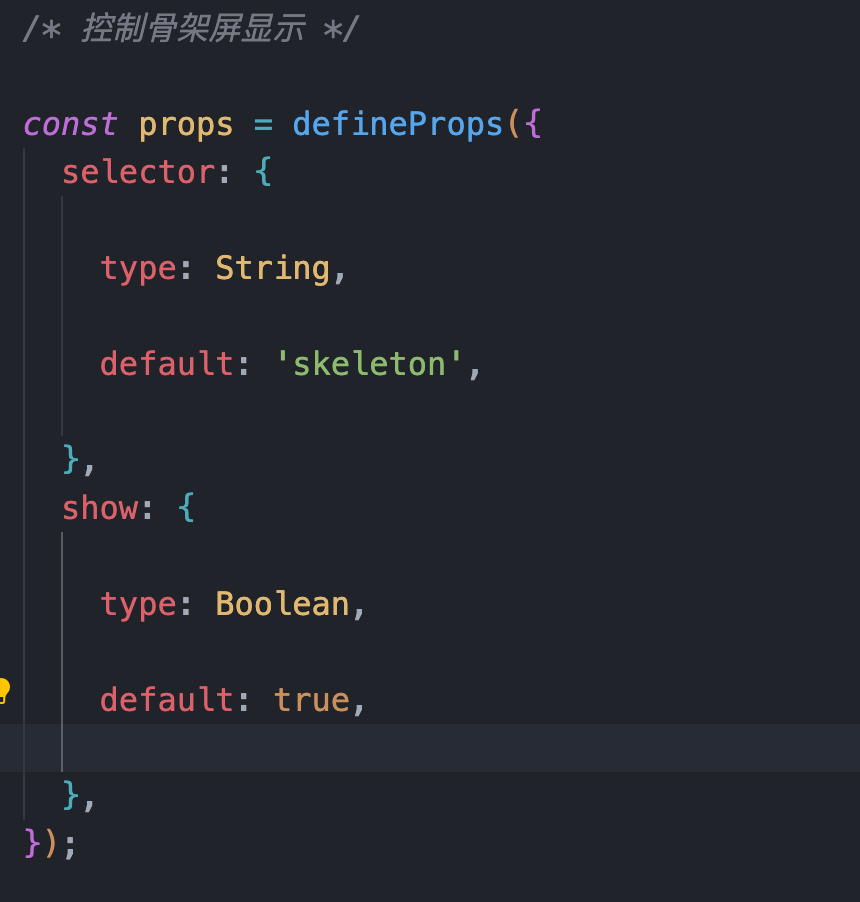
传入参数
选择器 selector
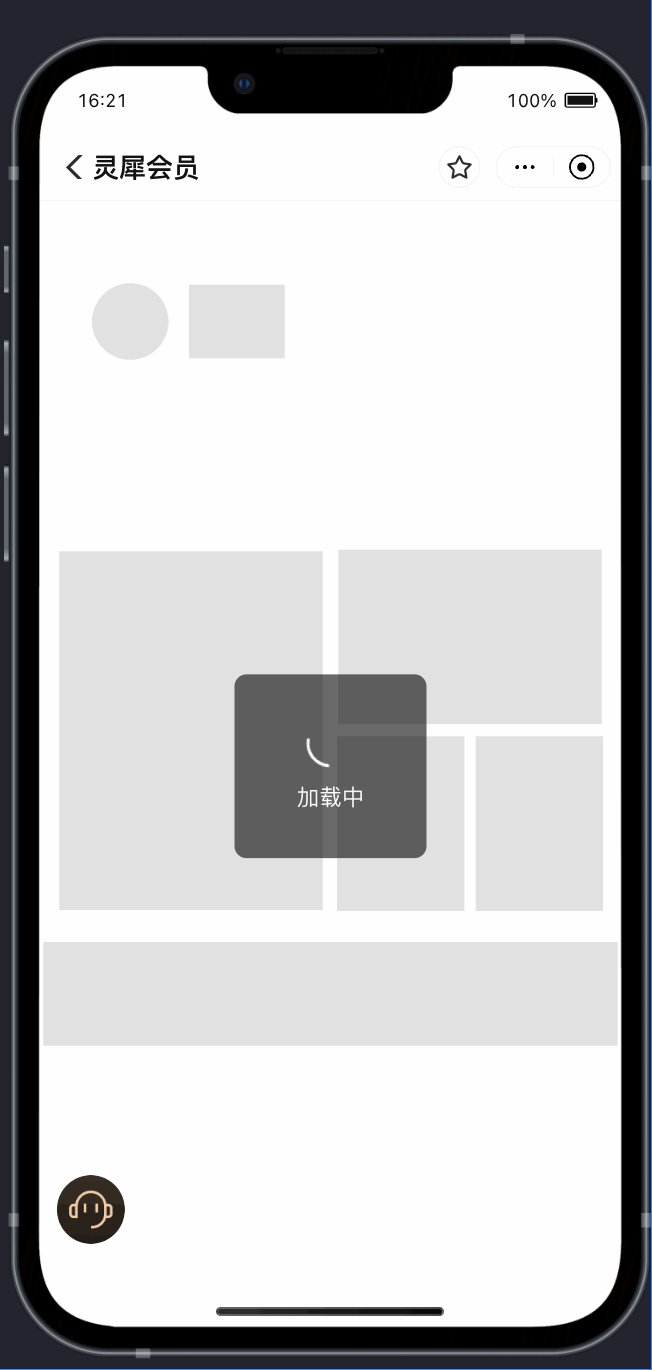
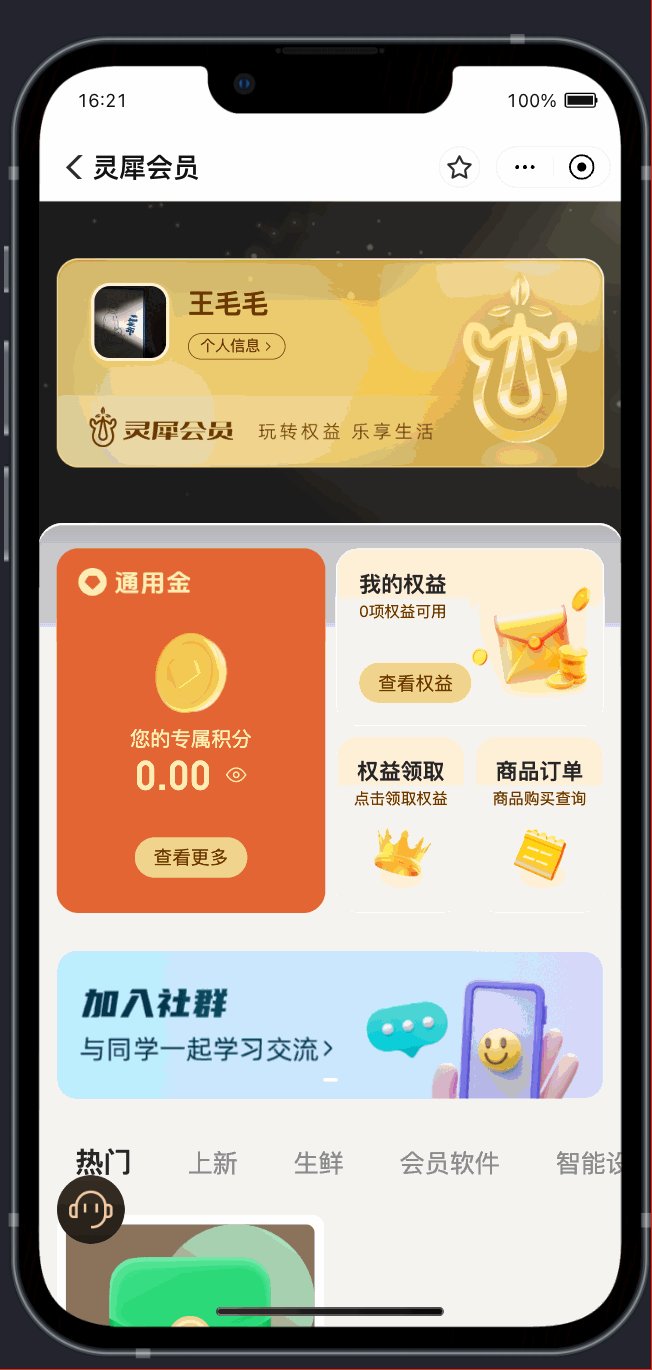
是否显示 show

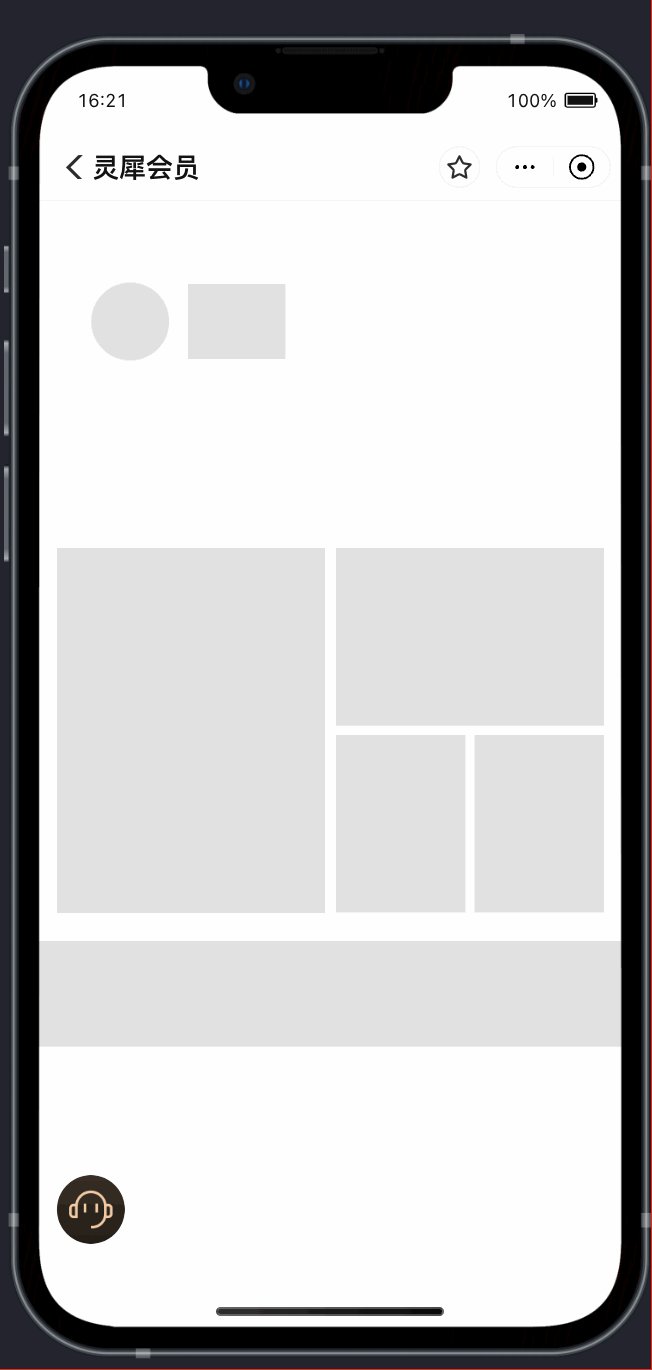
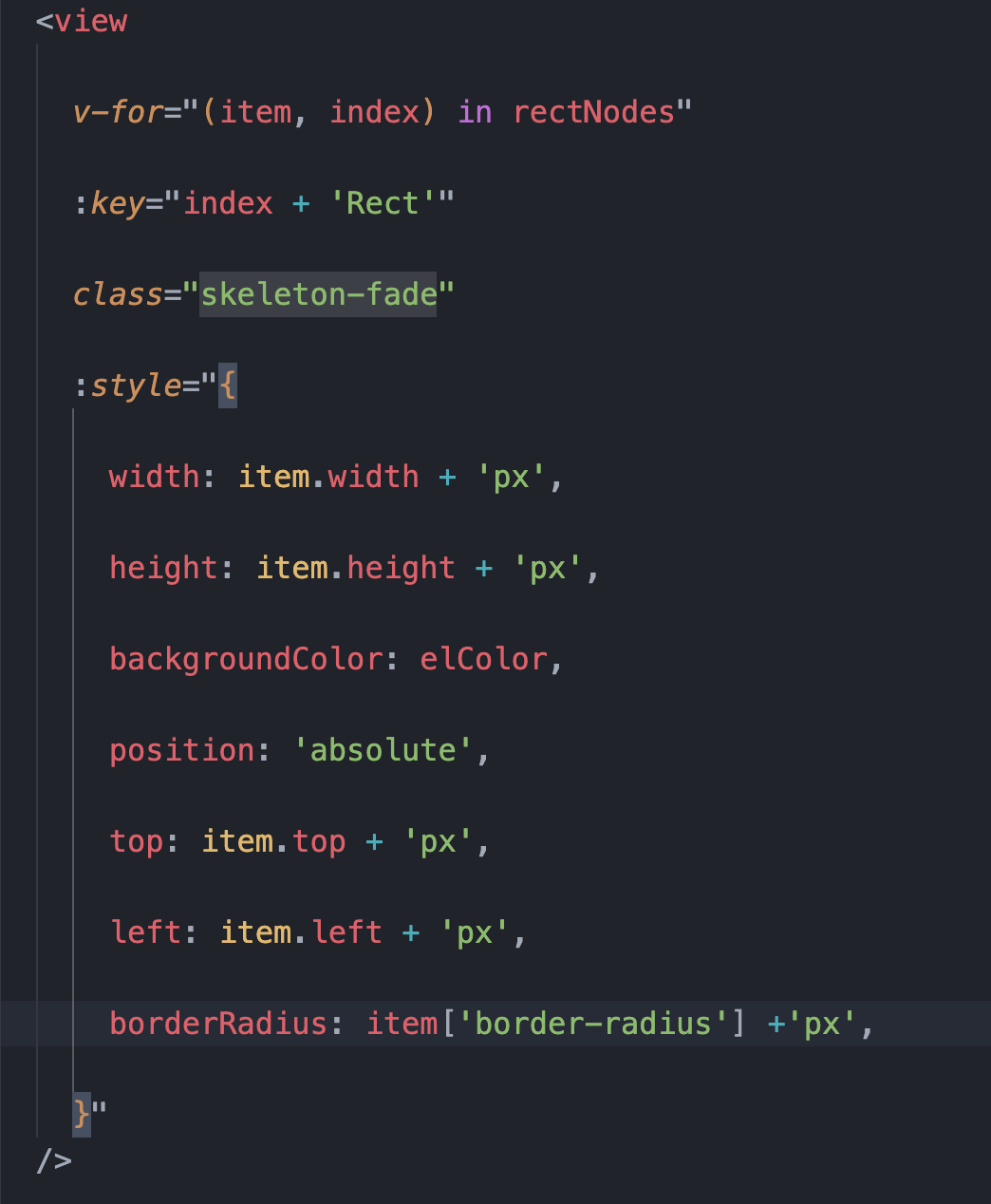
矩形骨架
从dom样式中获取圆角参数

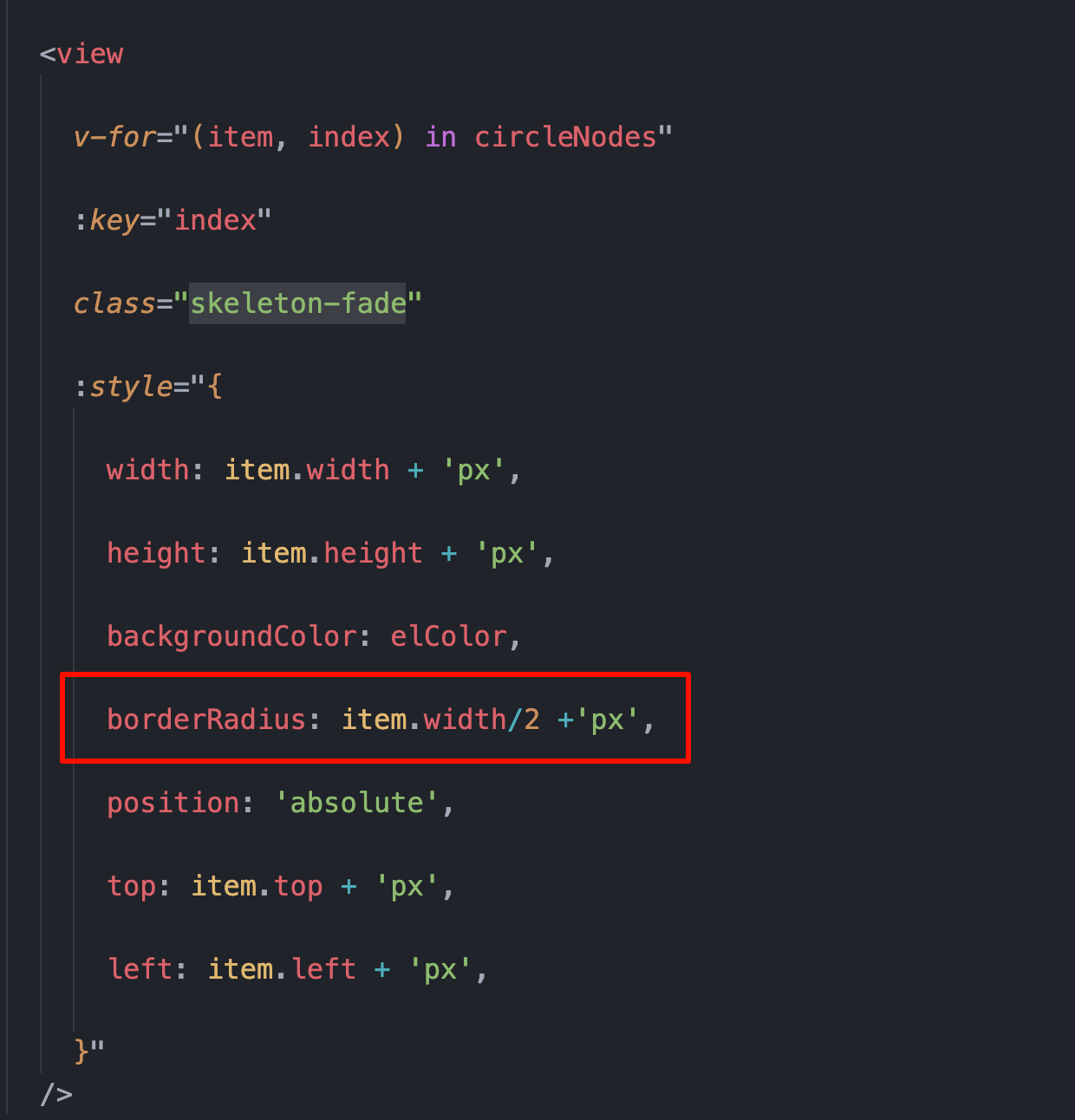
圆形(点)骨架
骨架为原型,圆角参数由宽度计算

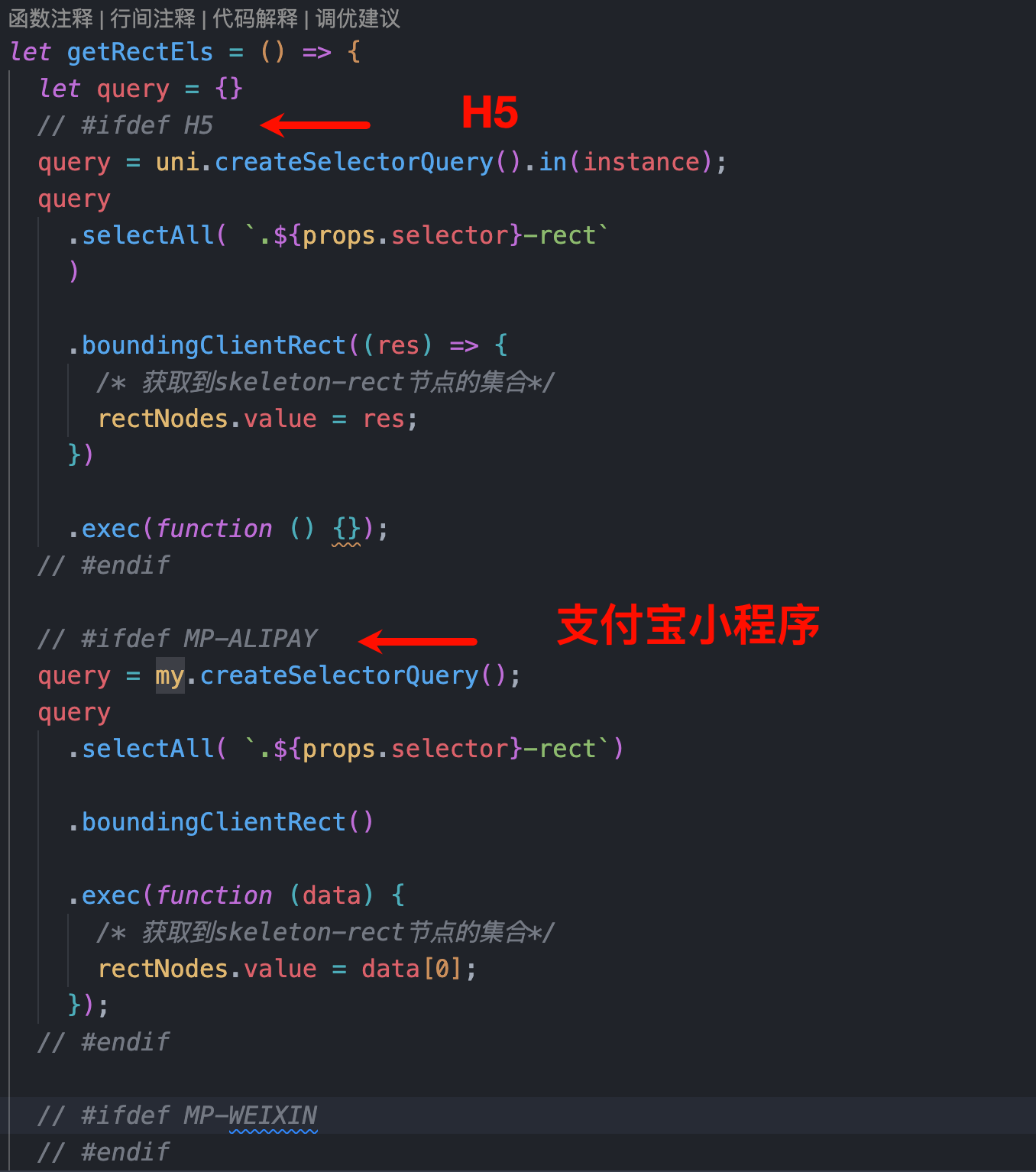
dom节点获取
实现区分**H5**和**小程序**,此处还未加入微信小程序适配
这里以矩形节点为例

code
```javascript