
写在前面:
如果文章对你有帮助,记得点赞关注加收藏一波,利于以后需要的时候复习,多谢支持!
文章目录
相信对于很多人来讲,都有将Markdown文件转化为HTML文件的需求。我个人的原因是因为在建设个人网站的时候想要把博客文章也收录进去,就免不了要将md文件转化为HTML文件。
基于此,我个人写了一个桌面软件用来专门转换Markdown文件到HTML文件,叫做Hypermark,目的是希望大家都能够方便快速且批量地转换md文件。
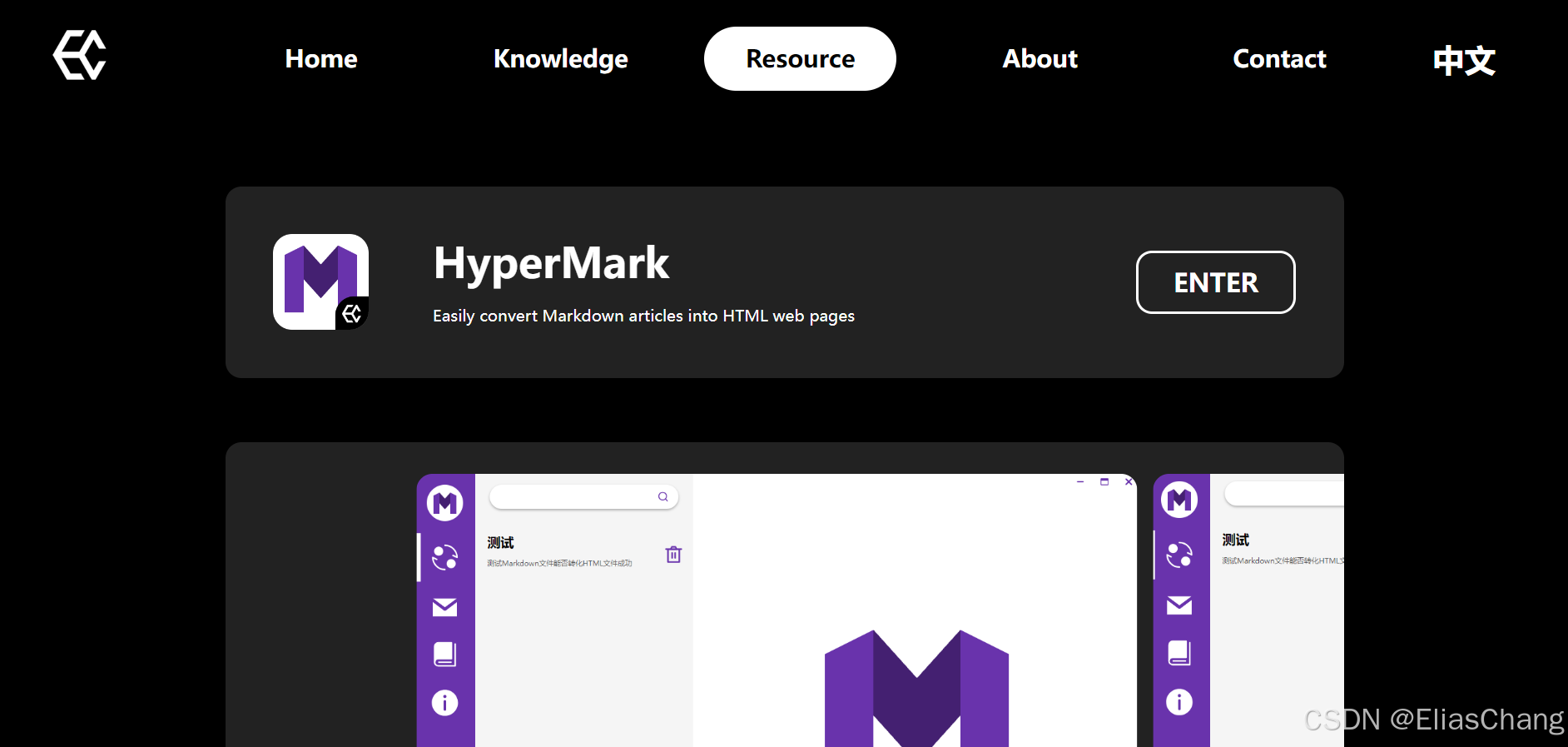
Hypermark 的具体介绍页放在了我的个人网页(https://eliaschang.xyz)资源页的一个子页上(https://eliaschang.xyz/pages/resource/resourcePage/hypermark.html)。点击"Enter"就能进入Github下载页面。

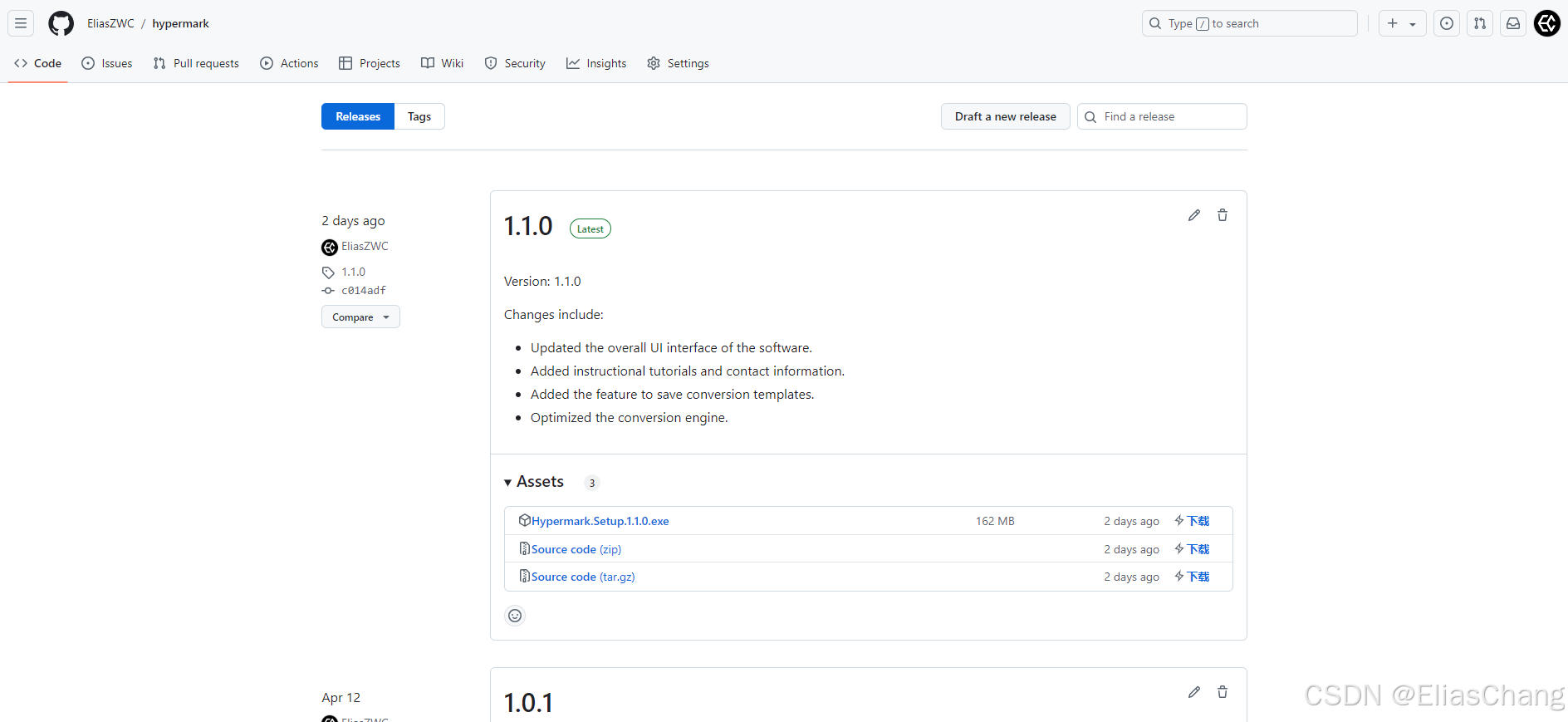
如果觉得没有必要的话(虽然很欢迎你们来我的个人网站玩玩),可以直接去Github上的下载页面(https://github.com/EliasZWC/hypermark/releases),下载最新版本即可。

下面我来介绍一下软件用法。
一、文件准备
在使用软件之前,需要准备一个文件和两个文件夹,分别是你HTML模板文件 、被转换的MD文件储存的文件夹 和你想要最后承载转换完的HTML文件的储存文件夹。
(一)HTML模板文件
先说一下HTML模板文件 的准备。如果想要将Markdown文档转换为HTML文档,首先要确定的是你希望你转换后的HTML长什么样子。通常来讲,Markdown的内容都是文本,所以我们通常希望的是能够将Markdown内容注入到HTML文件的某个部分,就相当于将书放在了封皮中。而需要注入的地方自然需要一个标记,这个标记则是{content}。
使用最简单的HTML骨架结构举例,则如下所示。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 注入接口 -->
{content}
</body>
</html>这个{content}放在哪里,插入的Markdown内容就会注入到哪里。
(二)MD文件夹和储存文件夹
由于Hypermark并不采用一对一的转换方式,而是批量地转换,所以需要提供的并非单个文件的路径,而是整个文件夹的路径。
这里有两个文件夹需要准备,一个是你存放着一组md文件的文件夹,另一个则是你希望转换完成后的那组HTML所储存的文件夹,而转换会将第一个文件夹下的所有md文件转换为html文件后存储在第二个文件夹下。
准备好这一个文件和两个文件夹后,就可以使用Hypermark进行转换了。
二、文件转换
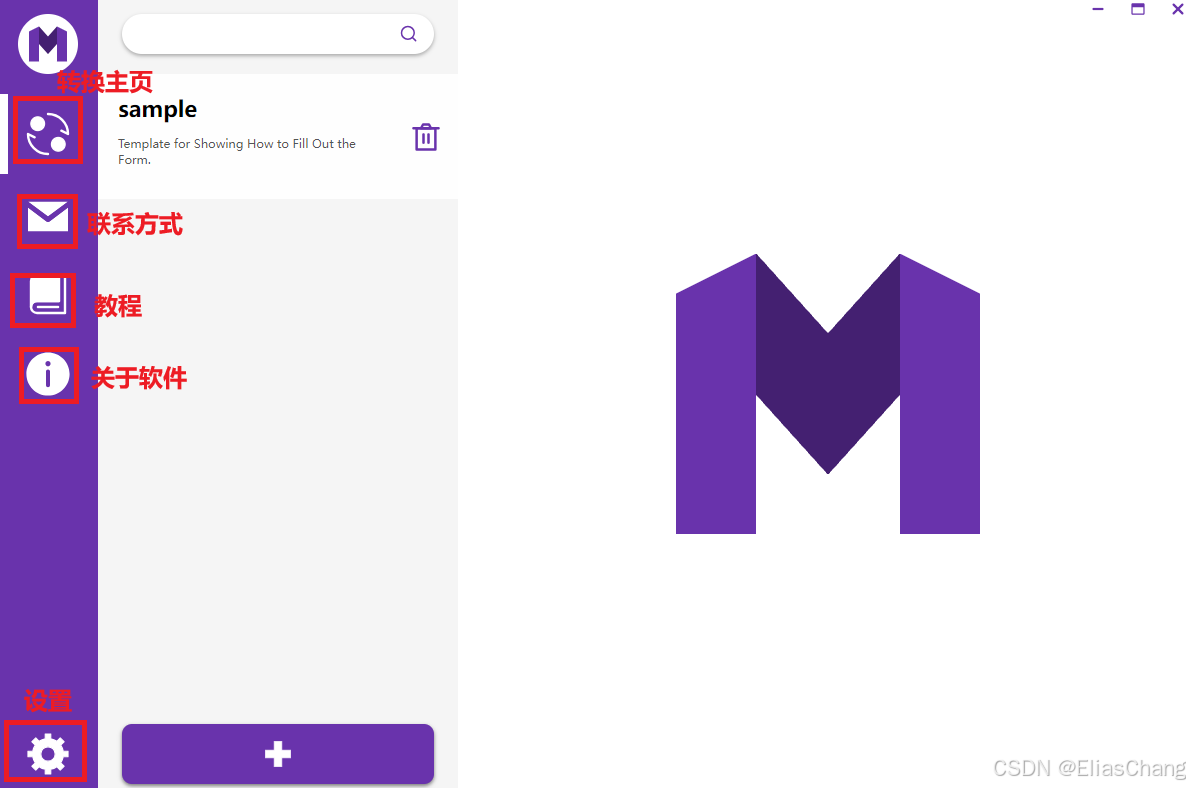
安装后进入软件,可以看到左边栏有五个选项,分别是转换的主页面、联系方式页面、教程文档页面、关于软件的信息页面以及最下面的设置页面------当然,设置页面是预设的,目前还没有什么需要设置的点,所以点开会是空的。

那么Hypermark的转换如何用呢?其实Hypermark是通过先创建信息模板,再根据信息模板的内容来转换文件。这样做有一个好处,即一旦你完成信息模板的创建,之后就不用再重复添加各种信息了,直接用之前已经设置好的模板信息来转换就好了;另外就是当你有多个需要转换的场景,不需要修改原本模板的信息,而是直接再创建一个新模板,到时候想用哪个用哪个。
点击左下角的"+"号来建立一个新的模板。

在建立模板的时候,你可以为这个模板自定义标题和描述,然后选择你HTML模板文件的路径、md文件所在的文件夹路径和最后转换完成的HTML文件的储存文件夹路径,点击"CREATE"即可创建。

模板创建完毕后,点击模板,右边则会呈现你刚才给模板所填写的各种信息。

确定无误后即可将Markdown文件转换为HTML文件。
这是我个人自己写的一个软件,肯定有很多不足和需要改正的地方,如果你有任何的改良的建议或者问题意见都请不要吝啬地让我知道!我会尽我的全力让Hypermark做得更好!
无论是在这篇文章上留言,或者给我发私信,亦或者在Github上和我联系,再者通过邮箱等等,我都希望你能将你宝贵的意见让我知道,非常感谢!
我是EC,一个永远在学习中的探索者,关注我,让我们一起进步!同时,欢迎你参观我的个人网站EliasChang.xyz,我的博客将首发在上面~